最近、やけに大きなナビゲーションを見かけませんか?こうしたメニューはメガナビゲーションメニューと呼ばれ、リンクの多いサイトで活躍してくれます。目的地に素早くたどり着くことができ、ユーザにとっては便利なのですが、デザイナーにとっては少々厄介でもあります。ガイドラインが定まっていないため、どう作ったらいいのかがわかりにくいのです。
今回は、そんなメガナビゲーションメニューのデザイン方法を紹介します。
深いレベルのカテゴリー
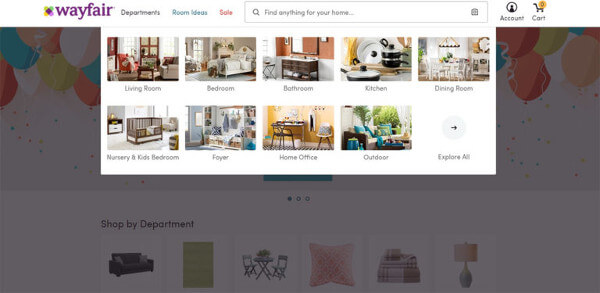
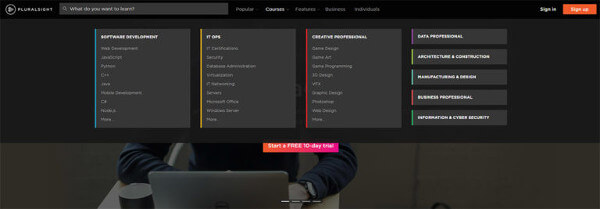
メガナビゲーションに最適なスタイルとして、カラム構造が挙げられます。リンクに対してカテゴリーを指定でき、複数枚のメニューを重ねずに深い階層へのリンクを張ることができます。メガナビゲーションはページにはみ出して大きく表示されますが、通常は3〜4列表示するのがちょうどいいでしょう。

全幅ドロップダウン
よく見かけるようになってきたデザインがこちらです。ナビゲーションメニューがページの横幅全体に広がり、スペースを最大限に活用します。モバイルではメニューを隠すことが多いため、デスクトップユーザー向けのデザインと言えるでしょう。

画像とテキストを合わせて使う
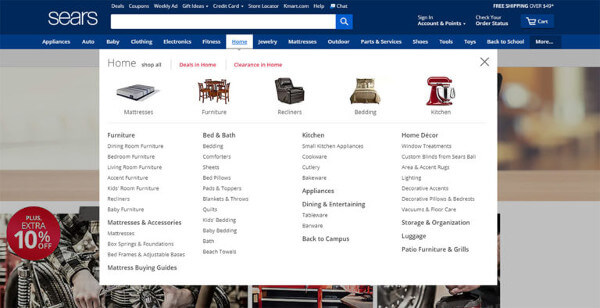
ウェブサイトには、可能な限り多くの画像を使いましょう。視覚に訴えることはそれだけ効果的です。メガナビゲーションにも、画像を入れる十分なスペースがあります。Searsの例を見ると、リンクと画像の両方を使って、ナビゲーションを複数レベルのカテゴリに分割しています。

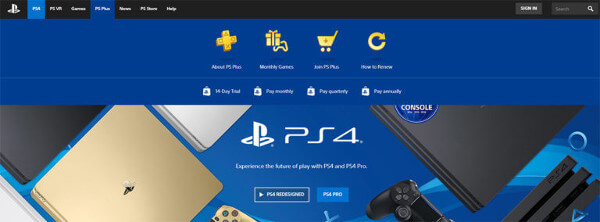
メガナビゲーションは高さを広げても、十分に使いやすく仕上げられます。プレイステーションのサイトでも同様の手法が使われています。

その他のテクニック
明確なガイドラインがないということは、それだけ自由だということです。自分なりにさまざまなパターンを試してみてください。中には、カスタムアニメーションや複数カラムを組み合わせているサイトも見られます。

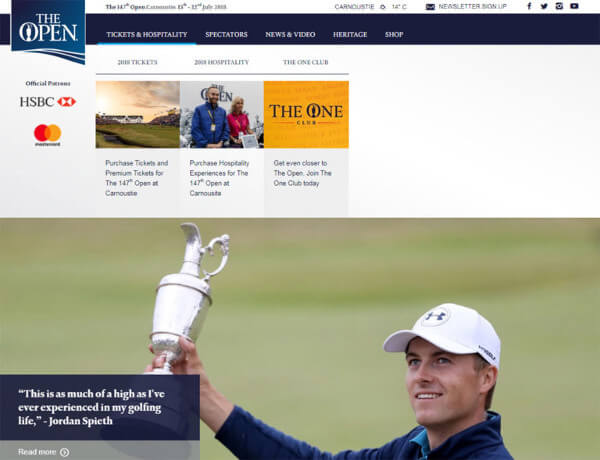
The Openのメガナビゲーションは一見とても普通ですが、演出方法に関しては独特です。メニュー表示を、ページ全体を押し下げてスペースを作ることで行っています。通常のメニューはページの上に重なるように表示されるため、こうした珍しい試みはユーザの関心を集めるでしょう。
まとめ
メガナビゲーションメニューは自由度が高く、大きなスペースを有効に利用できる手法です。デザイナーのセンスやクリエティビティを発揮できるでしょう。ただし、新しいデザインを試す場合には統一感や使いやすさを忘れないようにし、A/Bテストなどで検証しながら実装するのを忘れないでください。
▼ナビゲーションに関して、こちらの記事を読むことでさらに理解が深まりますよ!
・【分かりやすさはWebサイトの要!】優れたナビゲーションメニュー8選
・ナビゲーションメニュー進化の歴史【時代遅れにならないために…】
・どうするハンバーガーメニュー!?有名サイトのナビゲーション例を見よう!
※本記事はMega Navigation Menu Design Trends in Modern Websitesを翻訳・再構成したものです。

























