マイクロ・インタラクションは、今や一定のユーザ・エクスペリエンスを保証するための基本的な手法になっています。
反対に言えば、マイクロ・インタラクションを使いこなしていないサイトは、UXの質において致命的であるといえるでしょう。
本記事では、マイクロ・インタラクションについて基本的な事柄を再確認できるよう、キー・ポイントをまとめてみました。
マイクロインタラクションとは?
マイクロインタラクションの例として挙げられるのが、スマホをサイレントモードにした時のバイブレーションや、ページの上部に表示されるローディングバーです。
私たちはマイクロインタラクションを通して、動作やアクションに対する反応が正常に完了したのかどうかを把握することができます。
これをウェブデザインに正しく取り入れれば、飛躍的にユーザエクスペリエンスを向上させることができます。

マイクロ・インタラクションの4つの柱
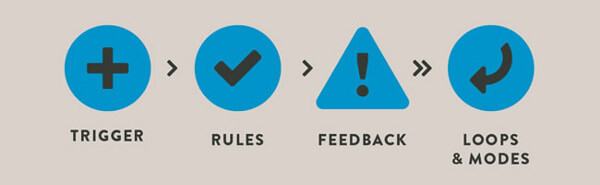
マイクロインタラクションにはトリガー、ルール、フィードバック、ループやモードの4つの構成要素があります。順番に見ていきましょう。
・トリガー
マニュアルアクションやアイコンのクリック、特定のアクションの完了など、マイクロインタラクションが始まるきっかけがトリガーです。そしてこのトリガーが反応する条件が、マイクロ・インタラクションのプログラムに組み込まれたルールです。このルールはユーザには伝えられていないため、フィードバックが必要になってくるというわけです。
・フィードバック
トリガーとルールの関係を把握し、マイクロ・インタラクションの仕組みを理解するのに重要なのがフィードバックです。例えばスマホをサイレントモードにすればバイブレーションが鳴って動作が正常に完了したことが分かりますし、鳴らなければ何かがおかしいことに気付くことができます。
・ループとモード
マイクロ・インタラクションの最終段階がこのループとモードです。ループはマイクロ・インタラクションの継続時間を、モードは次のプロセスに必要な具体的なアクションを定義します。

マイクロ・インタラクションのデザインのコツ
マイクロ・インタラクションは人の考え方や行動パターンを基にデザインされており、誰もが直観的に理解できるようになっています。
ユーザに働きかけて親近感を持たせることを意識しつつ、ユーザの邪魔にならないようなカラーパレットや反応のタイミングに注意しましょう。
エレメントを詰め込みすぎさえしなければアニメーションを活用するのも素敵ですね。
マイクロインタラクションの活用
・ソーシャルメディアやアプリ
差別化を図るうえでマイクロインタラクションは重要な役割を果たします。

モバイルデバイスからのアクセスが多数を占めるソーシャルメディアやアプリにおいて、ユーザが重視するのは見た目ではありません。
いかに他のエレメントを邪魔せずに機能するかです。
・ユーザを誘導する
ユーザが慣れていないようなレイアウトや機能の使い方を教えるのにも、マイクロインタラクションは効果的です。

・CTAデザイン
CTAにマイクロインタラクションを取り入れることで、ユーザにゲーム感覚でアクションを促すことができます。
マイクロインタラクションの大切さ
マイクロインタラクションが人と機械の間を橋渡ししてくれることで、使い易くなるだけでなくユーザにより良いエクスペリエンスを提供することができます。
デザインに個性を与えることができ、ブランドや企業のイメージを表現することも可能です。
ぜひ活用してくださいね。
(※本記事は、Methods for Using Micro-Interactions on Your Siteを翻訳・再構成したものです)
























