適切なアニメーションを加えることで、モバイルアプリはもっとユーザーにやさしく、直感的になります。ユーザーがアプリを好きになってくれれば、エンゲージメントの向上も期待できるでしょう。今回は美しいモバイルアプリのアニメーションを10例集めましたので、ぜひ参考にしてみてください。
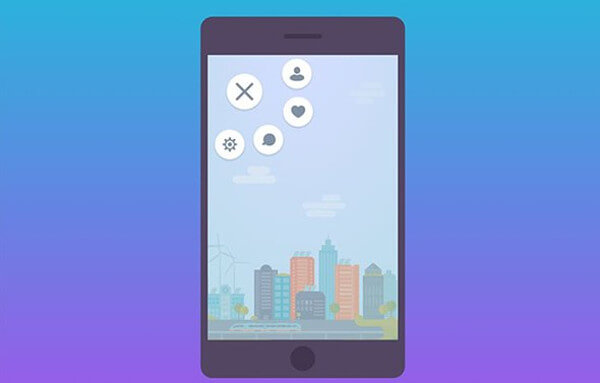
1. Animated Navigation
ナビゲーションのためのボタンにアニメーションを加えることでアプリがより楽しくなります。

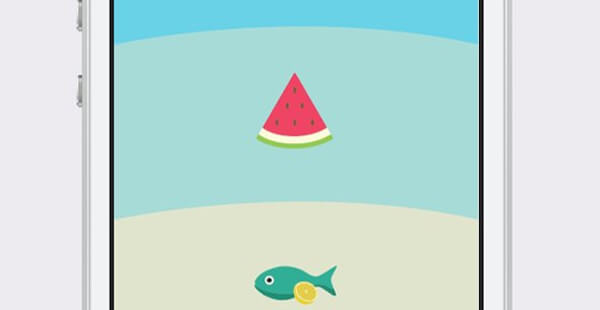
2. Touch device jelly menu concept
ひと工夫加えるとただの画面スクロールも楽しくできます。ゼリーのような感触でユーザーもきっと気に入るはずです。

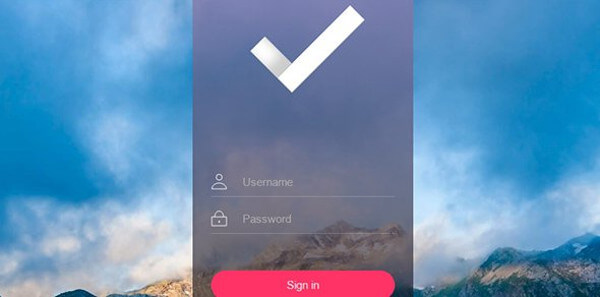
3. Login/Logout animation concept
ログイン・ログアウトをわかりやすく表現するアニメーションです。面倒なログイン作業も好きになりそうです。

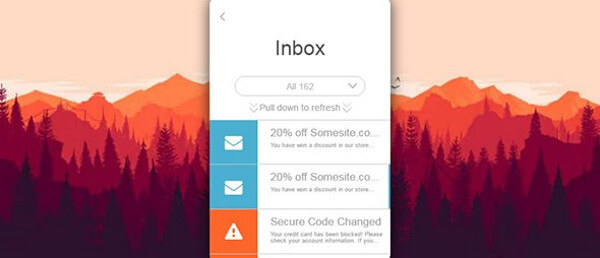
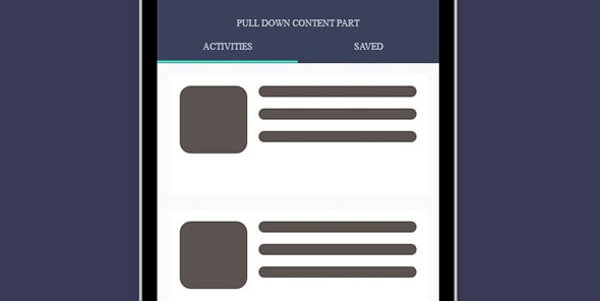
4. Inbox Refresh
「引っ張って更新」する機能はすっかりおなじみですが、まだまだ工夫できそうです。

5. Secret Project
スペースを節約しながらも様々な機能にアクセスできるナビゲーションです。流れるように動く画面が美しいですね。

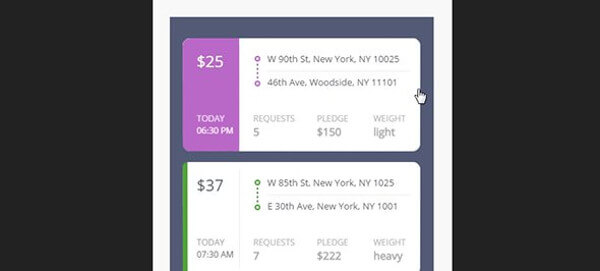
6. Delivery Card Animation
触れて様々な操作ができるカードのアニメーションです。カード中のGoogleマップもちゃんと動かせます。

7. Framer Parallax
iOSのホーム画面で見られる視差エフェクトをアプリ中にも実装できます。3Dに見えることで与えるインパクトも大きいでしょう。

8. Material Overlay Animation
マテリアルデザインのオーバーレイです。シンプルながらも印象に残ります。

9. Elastic Pull To Refresh Concept
「引っ張って更新」の別の実装です。画面自体はさほど動いていませんがラインを動かすことでユーザーにはしっかりと更新中であることが伝わります。

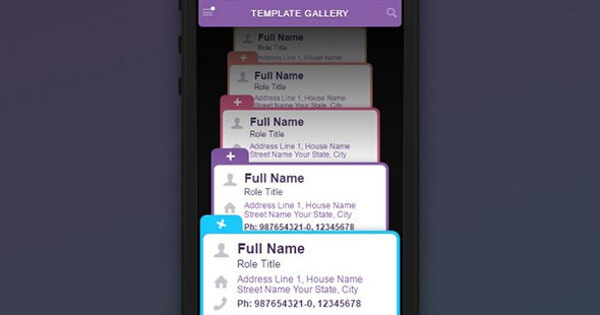
10. Endless Gallery Animation
必要なものまでスクロールできる、無限のギャラリーを作ることができます。

インスピレーションが得られたら、あなたのアプリに合うアニメーションをさっそく考えてみましょう。
※本記事は、Mobile App Animation | 20 Excellent Examplesを翻訳・再構成したものです。
























