ミニマルなWebデザインとはどんなものなのか、デザイナーによって解釈は分かれます。
共通して言えるのは、ミニマリズムがその効果を発揮するには、視覚的ヒエラルキーから注意をそらされることのないようなレイアウトが必要ということです。
このためには、ページのエレメント同士のスペースをよく考えて、構成を組み立てていかなければなりません。
Webデザインのミニマリズムが進化するにつれて、ミニマルなデザインの定義というものも随分と変わってきました。
近年では様々なスタイルが混ざり合って、それぞれの良い部分のみを取り入れながら新しいスタイルをつくっていくのがトレンドです。
このギャラリーでは、エレメントを削ぎ落しながらも、様々なデザイントレンドを効果的に取り入れたサイトを紹介しています。
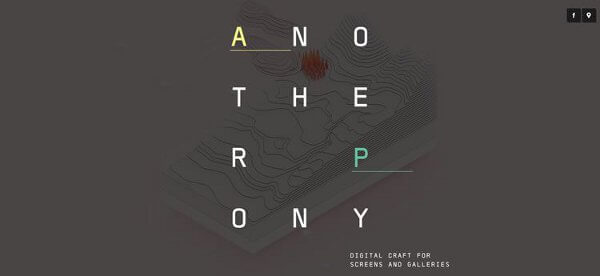
Another Pony

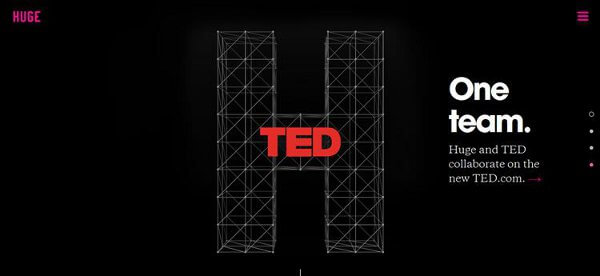
Huge

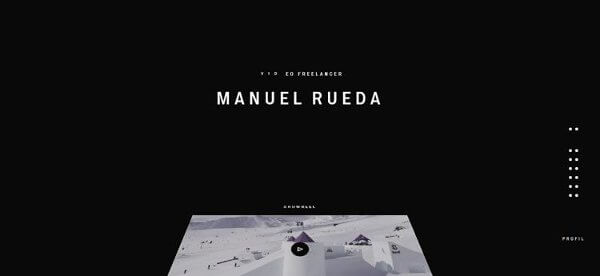
Manuel Rueda

Bedow

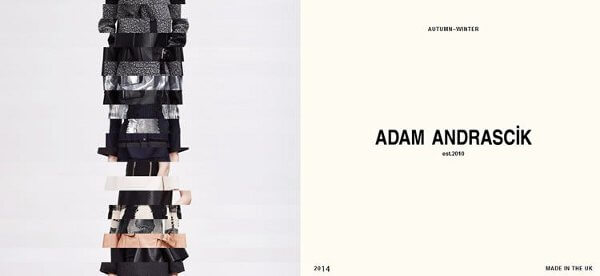
Adam Andrascik

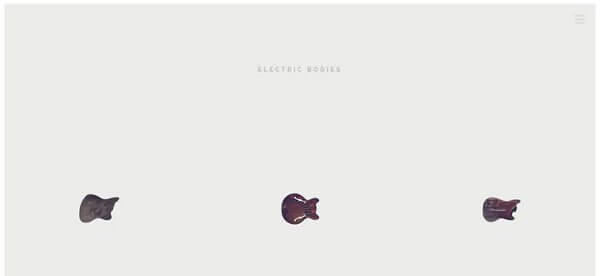
Electric Bodies

MmD

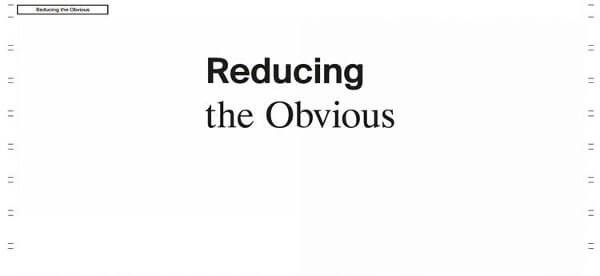
Reducing the Obvious

Jorge Riera

Design Co.Mission

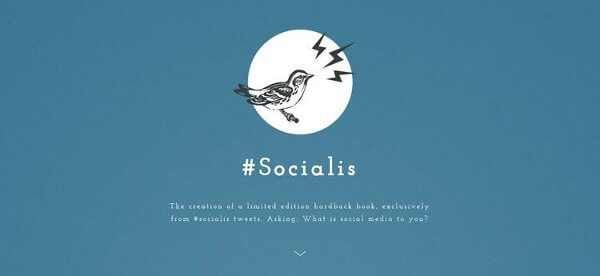
Socialis

Jonathan da Costa

Intersection

Tim Brack

Hatch Inc

Trois Oiseaux

McChillin

Cory Gibbons

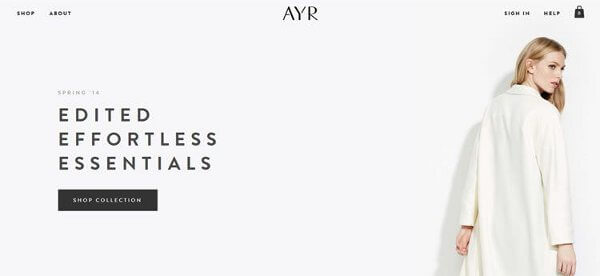
AYR

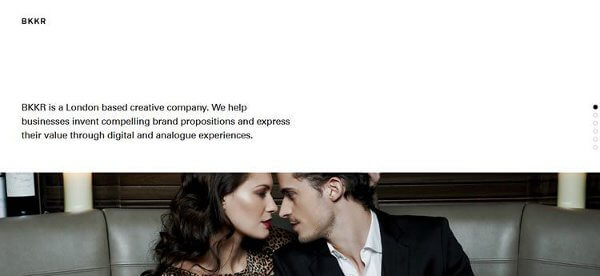
BKKR

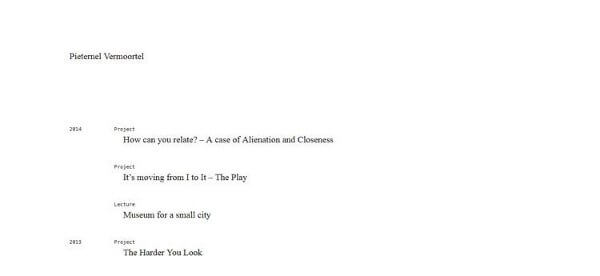
Pieternel Vermoortel

Lexican

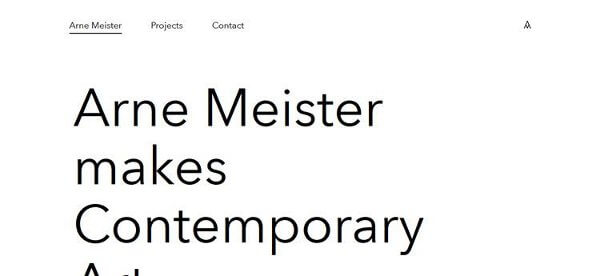
Arne Meister

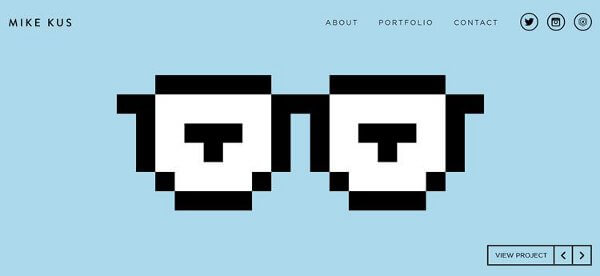
Mike Kus

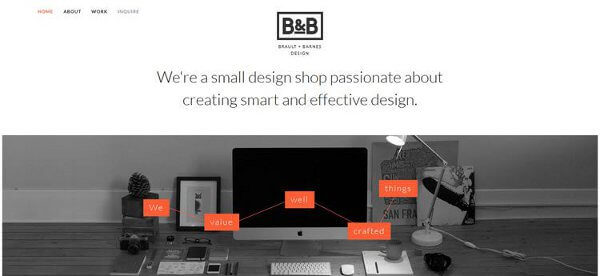
Brault & Barnes Design

いかがでしたか。
スペースの使い方、エレメント同士の対比の仕方など、以上のような例から学んで、日々のデザインに役立ててください。
※本記事は、50 Beautiful Examples of Minimalism in Modern Web Designを翻訳・再構成したものです
























