多くの新聞では、シンプルデザインが大原則になっています(白い背景に、大きくて太字の見出し)。
ウェブページは印刷出版物とはまったく異なりますが、良いデザインの原則の多くは、両方の媒体に適用できます。
大きなヘッドラインはそのうちの一つです。
ウェブデザインは、過去10年ほどで大きく変わりました。
以前は2~3の基本的なフォントだけだったのに対して、今は、美的センスがあり注目される見出しにするための選択肢があります。
新聞(見出しのフォントが1種類)とは異なり、ウェブデザイナーは、異なる種類のフォントを、創造的かつ自由自在に行使しています。
最新のスタイルを重視している者がいる一方で、伝統的な太字にセリフとサンセリフのフォントを好んで使用する者もいます。
メッセージを伝えるために、デザイナーがどのような方法で、大きな見出しを利用しているのについて見てみましょう。
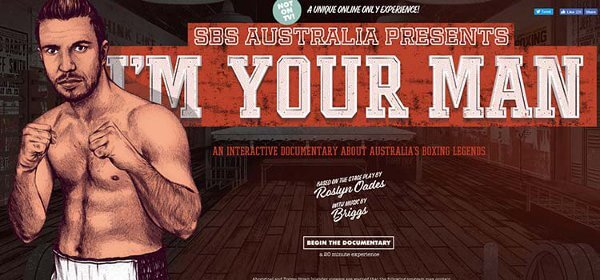
I’m Your Man

ボクシングについてのインタラクティブ・オンライン・ドキュメンタリーは、乱暴に倒される姿を連想させるために、強そうな四角いタイプを最大限に利用しています。
それは、都市のボクシング・ジムのコンセプトと合致します。
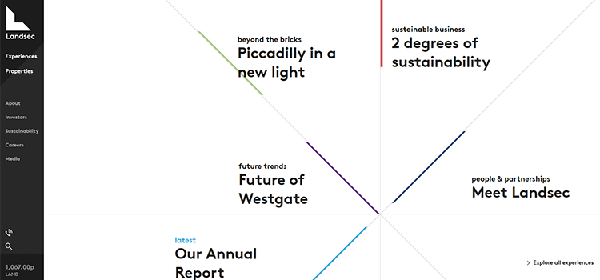
Landsec

Landsecは、放射線状に散らばった大きな見出しを使用しています。まるで、8等分されたパイのようです。
見出しをクリックすると、巨大なプレゼンテーション・スライドが表示されます。
テキストは、すべて大きめです。
ユーザーインターフェイスはユニークで、レイアウトは各見出しが目立つのに役立ちます。
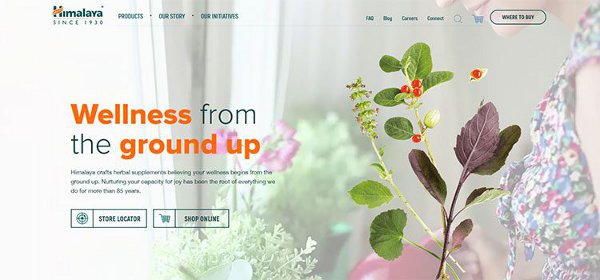
Himalaya

Himalayaは、自然を強調するビデオの背景を利用しています。
背景に落ち着いた色合いを使うと、テキストを目立たせるのは至難の業です。
色と重いフォントの使用は、必須です。
それでいて、見出しと感動的な背景はバランスを保つ必要があります。
London Under the Microscope

Staveley HeadのLondon Under the Microscopeは、綺麗で質素です。
色彩が夜の背景とパーフェクトなコントラストを見せながら、タイトル・フォントはなめらかで現代的です。
ビッグベンの繊細なハイライトにさえマッチしています。
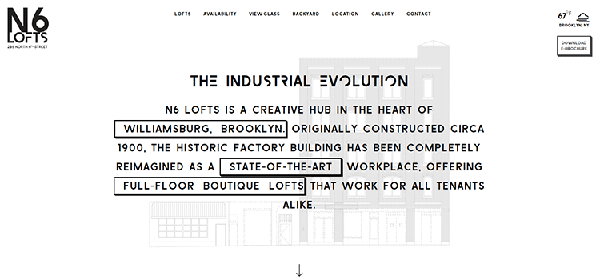
N6 LOFTS

アールデコの見出しと全て大文字の文は、建築のスケッチの上で目立っています。
短いパラグラフでも、建物が何であったか、何であるか、何をすることができるかわかります。 囲みは、強調する点を目立たせるのに役立ちます。
アイザック・レビタン

ロシアのアーティスト、アイザック・レビタンのホームページは、旅行中の観光客の案内に役立つデザインを使用しています。
サイトをスクロールする際の、ポートレイトから、サイン・フォント、タイムラインに至るまで。
綺麗な文字、イメージ、アニメーションが織り交ざって優雅です。
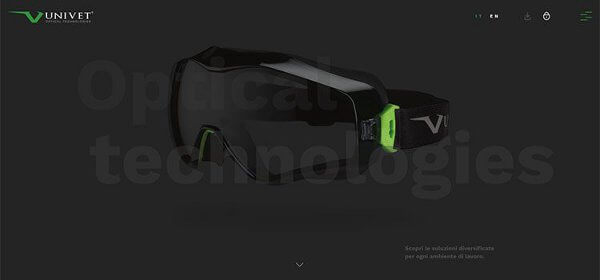
Univet

特大のテキストに対するアプローチは、他とは違います。
製品イメージより大きいテキストが浮かびあがります。
コントラスト・レベルが高くなくても、クールな印象を与え、圧倒的なサイズのテキストは読みやすいです。
Mile Inn

カナダの製作会社マイルインと競争して、有意に立とうとしても、負けるでしょう。
サイトをクリックすると、信じられないほど大きなテキストが様々な配列と創造的な手法で見られます。
若干、度が過ぎる点はあるが、メッセージを聞きもらすことはありません。
それだけでも、巨大な勝利です。
Enrico Nardini

Enrico Nardiniのボトルのデザインと同じフォントを実際にお店でも見る事ができます。ゴージャスなセリフの見出しは読みやすくて、文字と行間が最大限にいかされているのが特徴的です。クラシックで格好いいです。
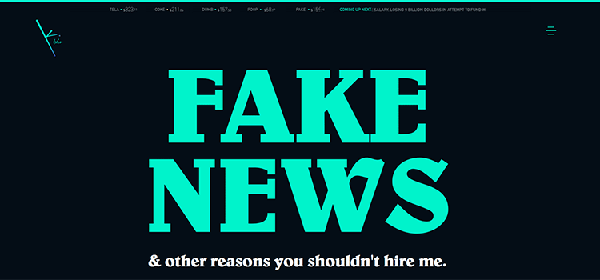
Keith Alva

Keith Alvaは特大テキストで評価を得ています。見出しの内容が政治的な語彙の一部になったという事実は、いっそうクールに感じます。
ヘッドラインがニュースを作る
大きな文字の見出しだけで、いいウェブサイトは作れません。全体的なデザインとレイアウトと調和しなければなりません。デザイナーは1990年代から巨大なH1タグ(大見出し)を使用してきました。
視覚に訴えかけるための、最適なフォント、サイズ、重さ、間隔を選ぶことが重要です。
人々の興味を引くことが最終目標です。創造的なメッセージを巧みに操るさいに、上記のサイトからインスピレーションを得て役立てて下さい。
※本記事は、10 Effective Examples of Over-Sized Titles in Web Designを翻訳・再構成したものです。
























