ウェブデザインでは明るくフラットなテーマがよく使われますが、時にはまぶしすぎ、目が痛くなってしまいます。
デザイナーの中には、ダークで色彩を抑えたデザインを追求する人々がいます。ダークテーマは独自の魅力があり、タイポグラフィーとあわせることでユーザーの感情を呼び起こします。今回は優れたダークテーマを採用したサイトを10個集めましたので、ぜひインスピレーションを得るための資料として活用してください。
-
1.Rumba
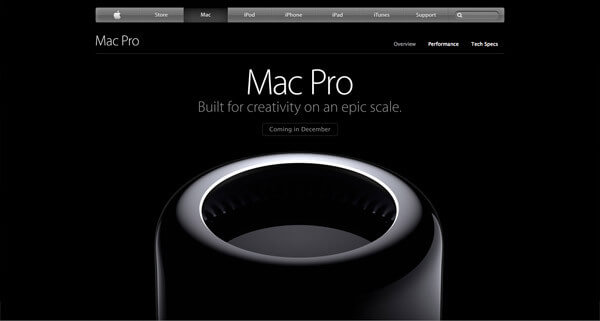
ダークかつミニマルなデザインで、アクセントカラーはマゼンタ一色のみとなっています。そのためユーザーの注意をデザイナーが望んだ場所に集めやすくなっています。

単ページレイアウトで製品を紹介しています。特にスムーズな遷移とアニメーションは見逃さないようにしてください。

-
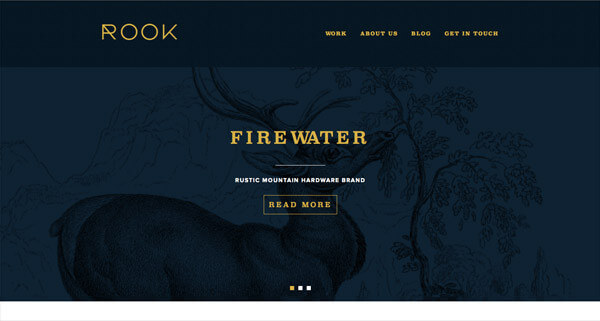
3.Rook
暗い青色と黒のベースに、ゴールドのアクセントカラーが映えるサイトです。完璧なタイポグラフィーとさりげないアニメーションでユーザーを印象付けます。

優れたアニメーションと画面遷移を参考にしたい時には、ぜひこのサイトをチェックしてください。

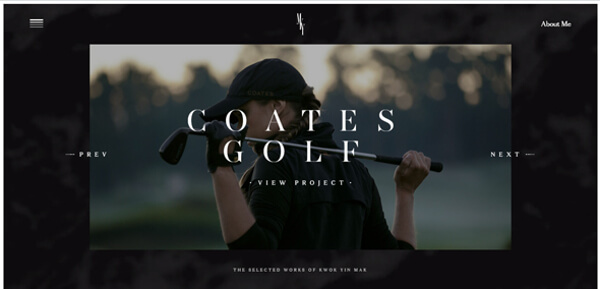
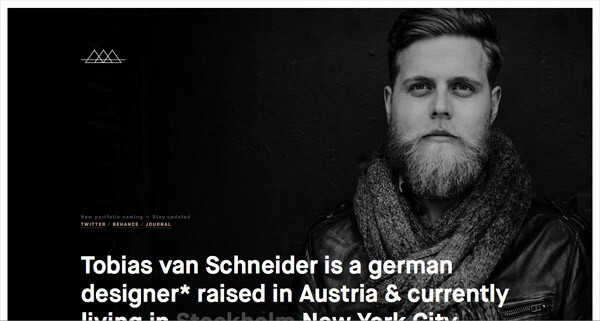
フロリダを拠点に活動するデザイナーのポートフォリオサイトです。

こちらもポートフォリオサイトで、ダークテーマに白黒の写真を使用しています。

-
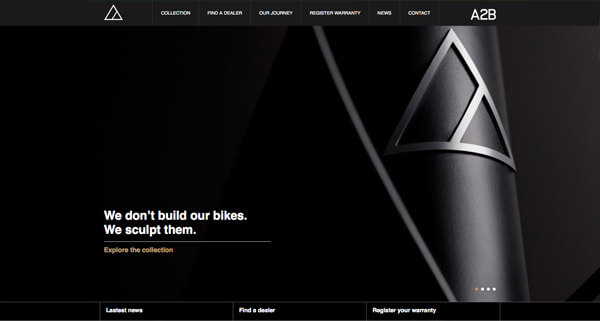
7.A2B
電動自転車の販売サイトで、目的とターゲットに最適化されたレイアウトとデザインを備えています。

ミニマルな単ページのサイトで、シンプルかつダークなデザインが特徴です。セクションの切り替えが非常にスムーズなのも見所です。

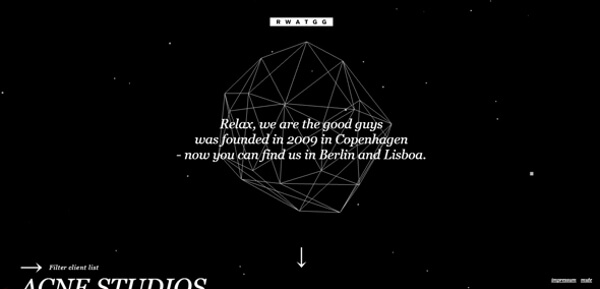
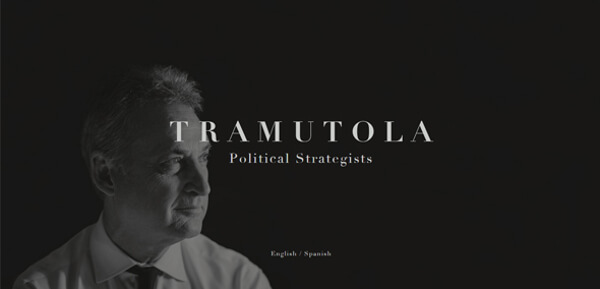
ブランドと人々とを結び付ける代理店のサイトです。

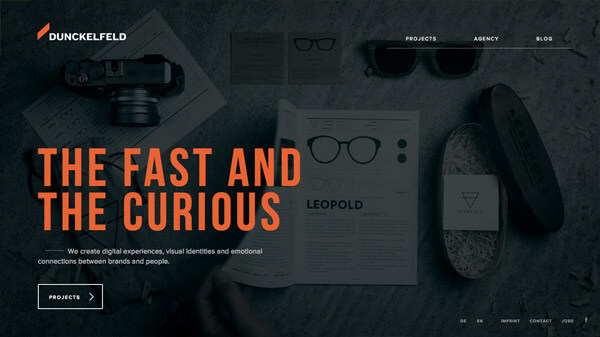
ボストンにあるブランディングとデザインのスタジオで、ダークテーマでポートフォリオを紹介しています。

いかがでしたか?ダークテーマには、明るいデザインとはまた違った魅力がありますね。
※本記事は、20 Powerful Dark Websites for Design Inspirationを翻訳・再構成したものです。

























