ローディングアニメーションはデータ集めや、インターネットのレンダリングの進捗を表示するために使われ、もともとスロッバー(throbber)と呼ばれていました。
以前はあまり取り柄のないプログレスバーを使っていましたが、今はCSSやJQuery、またシンプルなGIFsを使うことで、個性を出すことが可能です。こういうアニメーションはユーザーを喜ばせますし、関心を維持するという点でユーザーエクスペリエンスを良くしてくれます。
今回はそんなアニメーションの作り方をSketchとPrincipleを使ってご紹介します。
Slackのローディングアニメーション

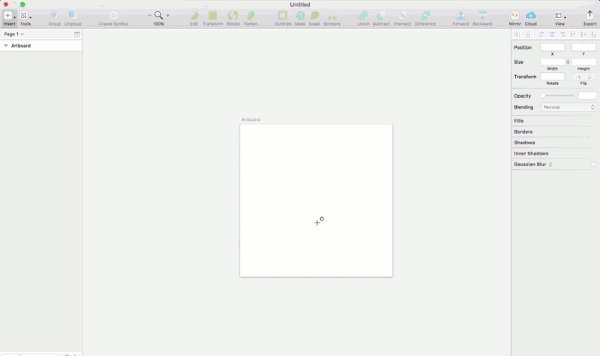
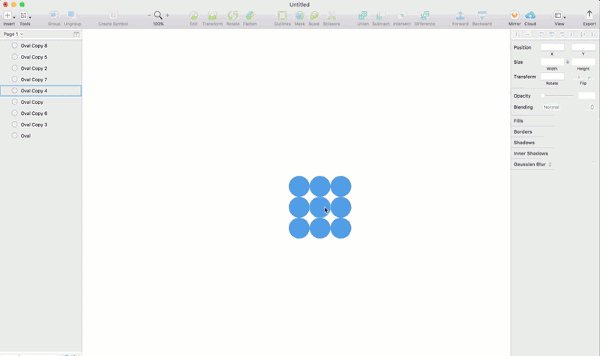
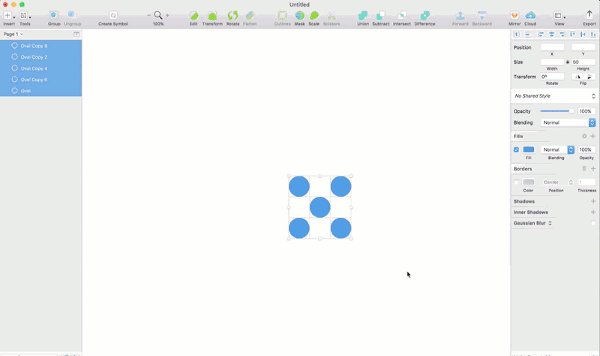
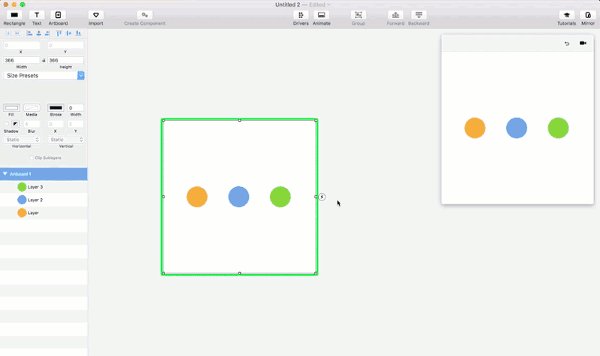
Sketch上で半径50pxもしくは直径100pxの4つの丸をトレースします。片側150pxの幅の四角になるように丸を配置します。それぞれ4つの色をつけます。
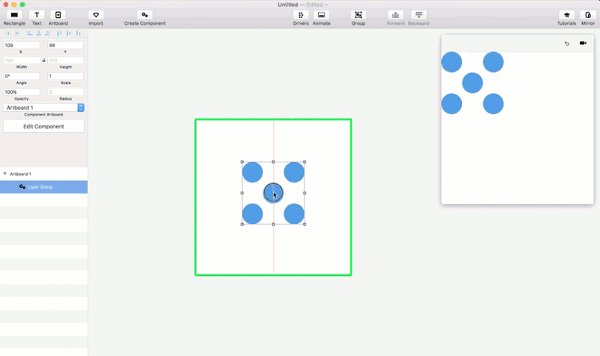
これをPrincipleにインポートしてグループにし、”Create Component”をクリックしてグループを入れ子状にします。
このグループの中に入り、アートボードを15度回転させます。次に各サークルを選択して元のポジションになるよう15度戻します。
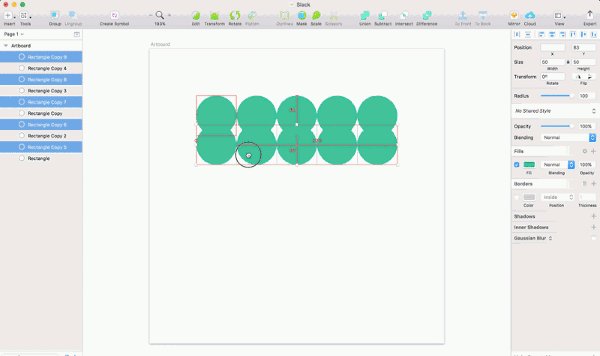
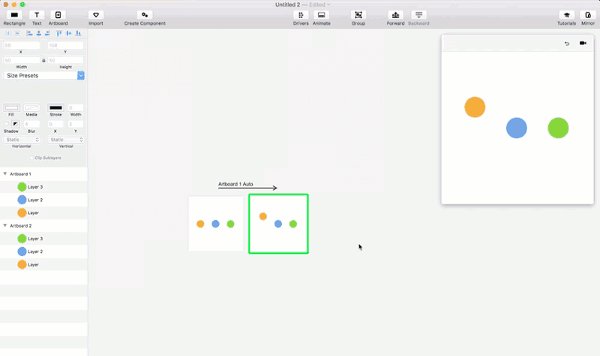
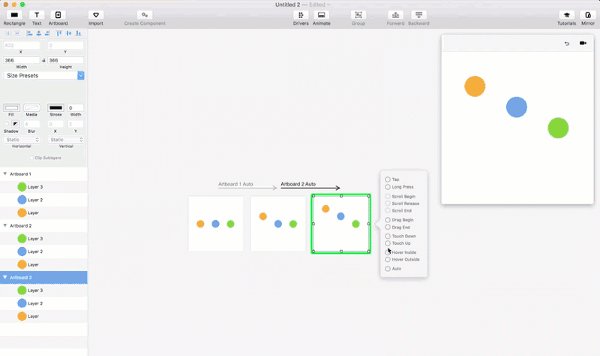
このアートボードで”Auto”トリガーを適用させます。2つ目のボードでそれぞれのサークルからアートボードの逆方向へ195pxの長さで伸ばし、丸みを帯びた長方形を作ります。このアートボードで”Auto”トリガーを適用させ、新しいボードを作成します。
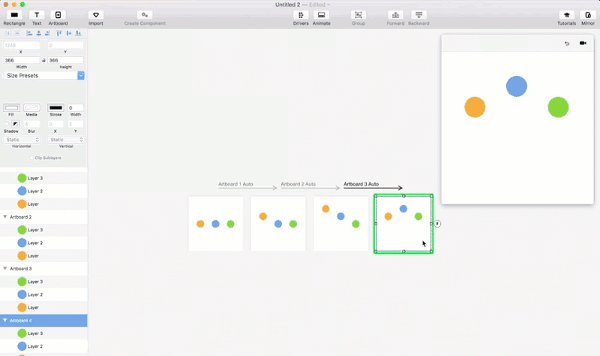
新規ボードでは各ラインをオリジナルの位置から逆側の方向へ、オリジナルの50px幅に減らします。
最後のボードを最初のボードへ”Auto”トリガーを適用してリンクさせます。”Back to Parent”ボタンをクリックし、出来上がりをプレビューしましょう。
Flickerのローディングアニメーション

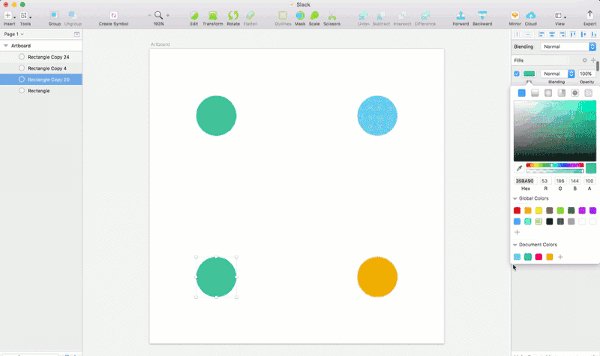
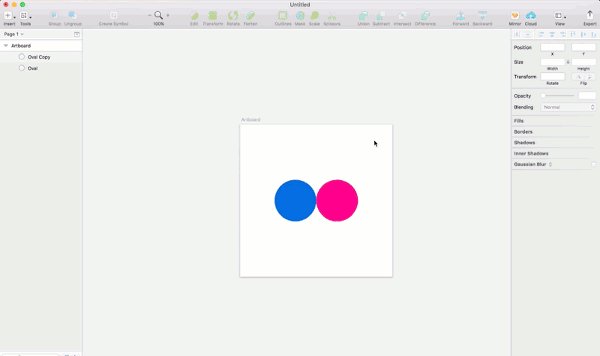
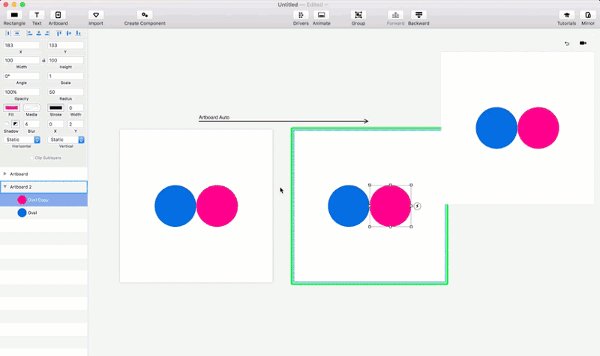
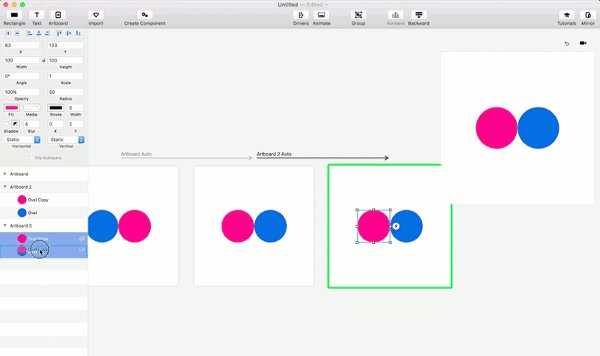
青とピンクの丸を隣同士にトレースし、Principleにインポート、”Auto”トリガーを適用して新規のアートボードを作ります。新規ボードでは丸の位置を反対にし、”Auto”トリガーを適用し、3つ目のアートボードを作ります。この3つ目のアートボードの左パネルでは、丸の順番を反対にします。
さらに”Auto”トリガーを適用させ、4つ目のアートボードを作ります。また丸の順番を変えてさらに”Auto”トリガーを適用させます。
回転するドット

5つのドットをアレンジし、アートボードをPrincipleにインポートして中心に置きます。このアートボードで”Auto”を適用させます。新しいアートボードができるので、ドット全体を360度回転させます。2つ目のアートボードを”Auto”を使ってリンクさせます。
ジャンプするドット

3つのドットを50pxの高さ、50pxの幅で並べます。”Auto”トリガーを適用し、2つ目のアートボードを作成します。2つ目のボードの左のドットを50px移動させます。
2つ目のボードに”Auto”トリガーを適用させ、3つ目のボードを作成します。3つ目のボードでは最初の2つのドットを50px移動させます。これで3つのドットが対角線になるはずです。
この3つ目のボードで”Auto”トリガーを適用し、4つ目のボードを作成します。ここでは最初のドットを50px下へ移動させ、残りの2つを50px上へ移動させます。この4つ目のボードで”Auto”トリガーを適用、5つ目のボードでは最初の2つのドットを50px下げ、最後のドットを50px上げます。5つ目のボードで”Auto”トリガーを適用させ、6つ目のボードで後ろ2つのドットを50px下げます。
最後に最初のボードへ戻り、最初のドットを50px上げます。そして最後のボードを最初のボードへ”Auto”トリガーを使ってリンクさせて出来上がりです。
まとめ
上に紹介したようなアニメーションを学べば、自分独自のユニークなアニメーションが作れるでしょう。ユーザーもプロフェッショナルなデザインかつ、見ていて楽しいインディケーターに喜ぶはずです。
※本記事は、Practical Guide To Creating Custom Animated Loading Indicatorsを翻訳・再構成したものです。

























