デザインにワイヤーフレームやプロトタイプは欠かせません。デザインのコンセプトを大まかな形に仕上げ、基本的な機能や方向性をクライアントと確認できます。しかし中には、ワイヤーフレームやプロトタイプを要求せず、それが何なのかもわからないクライアントが存在します。そこで今回はワイヤーフレームとプロトタイプの重要性と、2つの違いについて解説します。
1.ワイヤーフレームとは何か

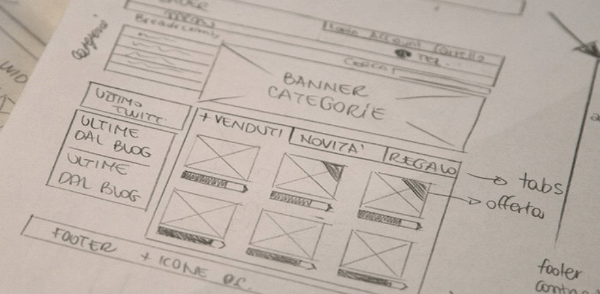
ワイヤーフレームとはウェブサイトやアプリの骨格を描いたもので、デザインの方向性を確認するために使われます。ワイヤーフレームはシンプルであることが多く、線や四角形を組み合わせて白黒で描かれます。白黒でレイアウトすることで主要なコンテンツの場所やレイアウトを把握しやすくなります。
2.ワイヤーフレームの重要性
ワイヤーフレームがあればプロジェクトの初期段階で全体の詳細を特定できます。シンプルかつ素早く作れるため、気軽に作って他のスタッフと内容を検討する時によく使われます。
3.プロトタイプとは何か

プロトタイプはワイヤーフレームとは違い、完成品に近く作り込まれています。デザインは細部まで検討され、製品が提供するユーザー体験をほぼ実現しています。
4.プロトタイプの重要性
動作するプロトタイプは実際の製品開発に取りかかる前のテストに使用されます。早い段階でプロトタイプを作ればプロジェクトにかかる時間とコストを大きく削減できます。デザイナーと開発者のコミュニケーションを仲立ちする役割も果たしてくれ、意見交換がスムーズになります。
5.2つの違いは?
ワイヤーフレームもプロトタイプの一種と言うことができ、作り込んでいけば立派なプロトタイプとして動作します。プレゼンテーションの観点から見れば、ワイヤーフレームは静止した状態で製品のコンセプトを伝え、プロトタイプは動きがあり実際に触れられる状態で披露されます。機能的には、ワイヤーフレームは議論を進めたりフィードバックを募る土台として働き、プロトタイプは完成品に近く製品のテストに使われます。
いかがでしたか?紛らわしい2つの用語ですが、これで働きの違いが理解できたのではないでしょうか。どちらも優れた製品の開発には欠かせませんから、違いと狙いを理解して上手に活用してください。
※本記事はPrototype Design: What is a Wireframe, and What is a Prototype?を翻訳・再構成したものです。

























