心理学の知識は、ユーザーに期待するアクションを起こさせるようなデザインの制作に役立ちます。
デザインに心理学を応用するのに心理学者である必要はありません。
しばしばデザインに見られる次の5つの原則を考慮するだけでいいのです。
1.ゲシュタルト原則
ゲシュタルトという言葉は、全体をひとまとまりとしてとらえることを意味し、この理論はユーザーが各要素を関係づけて見ていることを説明します。
例えば…
・類似性:ユーザーは形や色、サイズなどが似ているものを見ると、自動的に一つのグループとして理解します。
・近さ:各要素が近距離に置かれているとき、それらに類似性がなくても一つのグループとして見られる傾向にあります。

2.本能的反応
一目でウェブサイトに恋に落ちたり、ちらっと見ただけで嫌になったアプリはありませんか?それが本能的反応です。
デザイナーとしては、ターゲット層に合った、好まれるトップページを作成することがこの知識の応用となります。
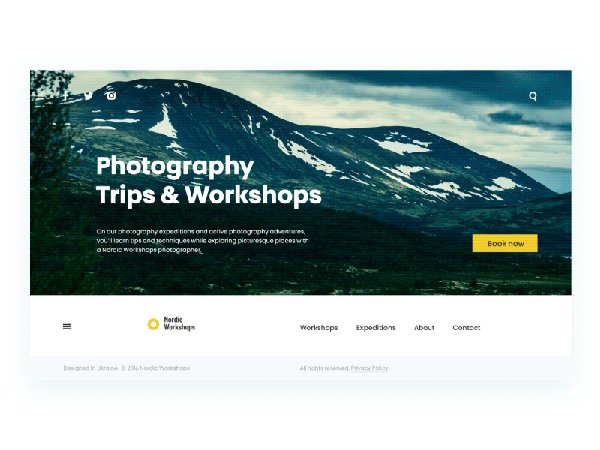
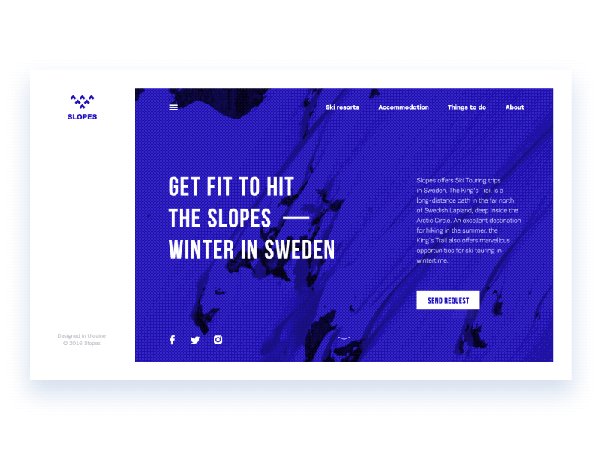
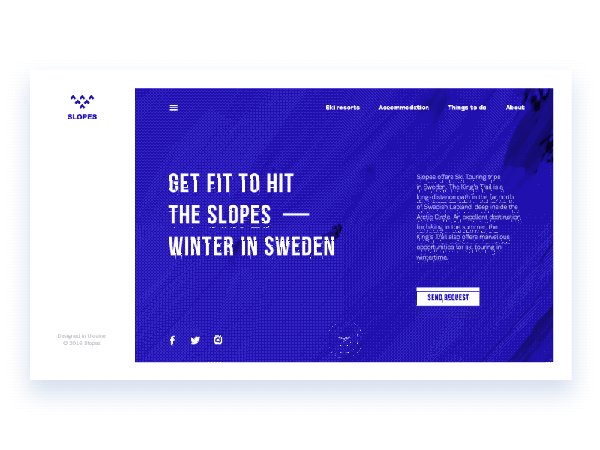
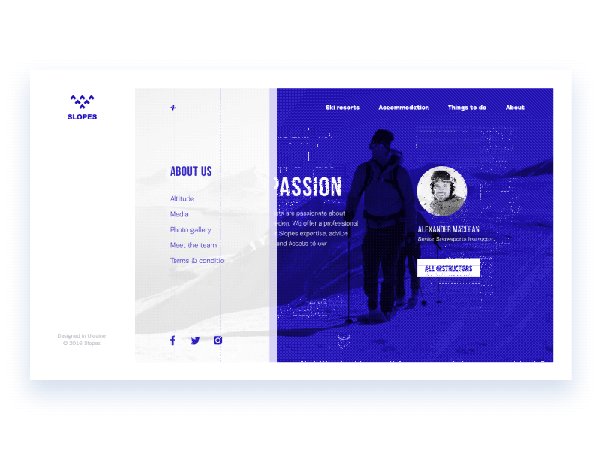
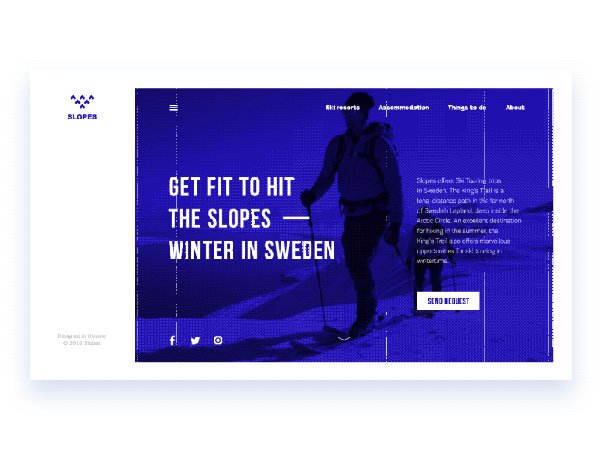
ウェブサイトのトップページによく見られる高解像度の美しい写真は偶然使われているわけではありません。

3.色の心理学
色は大きな影響を与えます。そのため、デザイナーは色ごとの意味合いを知り、適切に使う必要があります。
以下が、各色の基本的な意味合いの例です。
赤:情熱的、力強い又は攻撃的な感情。愛、自信、そして怒り。
緑:自然の色。落ち着く、リフレッシュする。
青:落ち着いている。一方で悲しみや距離も意味する。
黒:悲劇や死。謎。伝統的かつ現代的。
白:純粋さ。潔癖さ。一体感。

4.認識パターン
一つのテーマに関するウェブサイトは、多くの場合同じようなパターンのデザインです。
例えば、美容室のウェブサイトで猫の写った明るい色の写真を見ることはないでしょう。
これは、ウェブサイトを訪れるユーザーが関連性のあるものを予期しているためです。

5.スキャニングパターン
ユーザーは、ウェブサイトに訪れた時にまず全体をスキャニングし、そこで興味を引くものがあるかどうかを判断します。
有名なスキャニングパターンは以下です。
Fパターン:まずタイトルなどのある一番上を横に眺めます。そして少し下に下がり、概要などが書かれている個所を横に眺めます。最後に、左側を縦に眺めます。文章の多いウェブページで起きるスキャニングパターンです。
Zパターン:文章が多くないウェブページで起きるパターンで、ユーザーは重要な情報を探してウェブページ上を左から右へ、そして斜め左下へ、そして左から右へ眺めます。
このパターンを知っていることで、デザイナーは効果的に各要素を配置することができます。
このように、心理学はユーザー中心かつ生産的なウェブデザインにとって有効です。
※本稿は「Psychology in Design. Principles Helping to Understand Users.」を翻訳・再編集したものです。

























