Eコマースのページで一番大切なものは何だと思いますか?
ホームページ、リスティングページ、カート…。大切な要素は色々ありますが、いちばん重要なのは収益の発生源となる「購入手続き」です。

UXデザイナーとしては、ユーザが手続きを快適に済ませられるようにしたいですよね。そのためには自分が今購入手続きのどの段階にいるのか、ユーザが混乱しないよう最大限の配慮が必要になってきます。

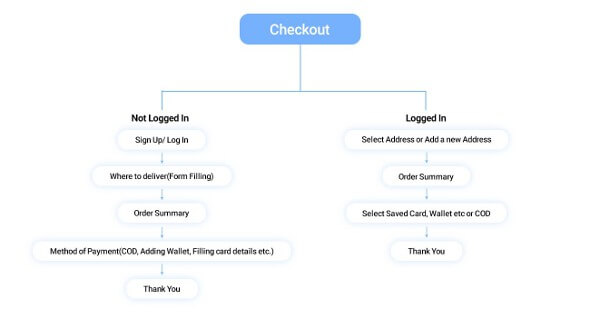
購入手続きは基本的に
- 配送
- 支払い
- 確認
の3つの手続きで成り立っています。また、ユーザには過去に買い物をしたことのある人と、初めて買い物をする新規の人がいますが、後者は特に配慮が必要になってきます。
それでは、具体的な対応のポイントを見ていきましょう。
1.新規ユーザへの配送手続き:会員登録
ユーザの個人情報を第三者に開示しないことを明記したり、会員登録にインセンティブをつけたりすると、ユーザも安心して登録できます。
また、メールアドレスを利用した会員登録はサイトとメールアカウントを行ったり来たりしなければならないので、本来の目的である買い物から注意が逸れてしまいます。あまりおすすめできません。
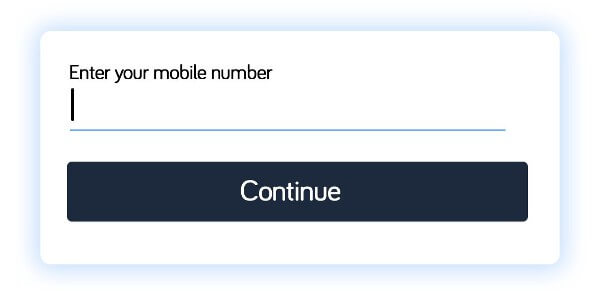
記入事項がなくすぐ登録できるSNSや、アプリを離れずに済むモバイル認証による登録だと、ユーザの負担が少なく手軽です。
モバイル認証を採用する際に気を付けたいのが、OTPです。

OTPが届かない、ノートパソコンからのアクセスで携帯電話が手元にない、携帯電話を紛失した、などのトラブルが発生する場合があります。モバイル認証にパスワードで対応する場合は、ユーザが設定しようとしているパスワードが条件を満たしているかチェックしてくれるPlaceholderが便利です。さらに、設定されたパスワードを確認するステップがあると、エラーやトラブルを避けられます。
2.新規ユーザへの配送手続き:宛先
名前、郵便番号、住所、連絡先の入力は最低限必要ですが、それが少しでも楽になるようフォームを工夫しましょう。フォームの最初に郵便番号の欄を設けると、住所を自動で検索でき、入力する手間が省けるので便利です。チェックボックスをクリックすれば登録したFacebookやGoogleのアカウントの住所、あるいは請求先の住所をそのままフォームに移せるようにするのも良いですね。
また、インライン・バリデーションで誤入力やエラーを防げるようにしておくと、ユーザも安心です。
3.新規ユーザの支払い手続き:購入内容の確認
購入内容や、配送先の住所をユーザに確認してもらうようにしましょう。
4.新規ユーザの支払い手続き:クーポン番号
ユーザに割引コードやクーポン番号を入力してもらおうとすると、本来の目的である買い物から注意を逸らしてしまうことになります。直接値引きするか、「クーポン番号はお持ちですか?」というメッセージを表示してそれを防ぎましょう。
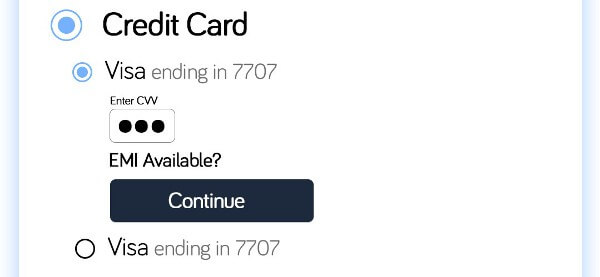
5.新規ユーザの支払い手続き:支払方法の選択
ユーザが安心して支払いができるように、支払方法にはなるべく多くの選択肢を提示したり、返金対応を明記したりして、安心と安全をアピールしましょう。クレジットカードや口座の詳細を保存できるようにしておくと、次回以降の買い物で入力の手間が省けます。
6.既存ユーザの配送と支払い手続き
以前買い物をしたことのあるユーザなら、配送先の住所や支払方法が保存してあるはずです。現在どの条件が選択されていて、どこから新規の住所や口座が登録できるのか、大きなボタンがあると一目で分かりますね。

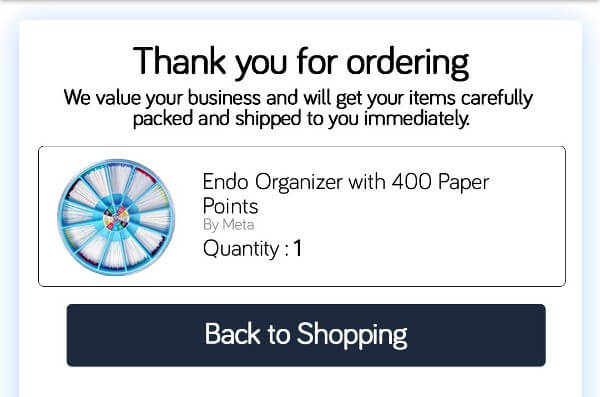
7.サンキューページ
購入していただきありがとうございます、というメッセージと一緒に取引の詳細を再度表示しましょう。ユーザに好印象を残すことで次回以降の取引につながります。ユーザ紹介キャンペーンや、おすすめ商品のページを設けるのも一つの手です。
また、ユーザへの理解を深めるためにアンケートに答えてもらうと、アプリを改善する機会だけでなく親しみやすさも生まれます。

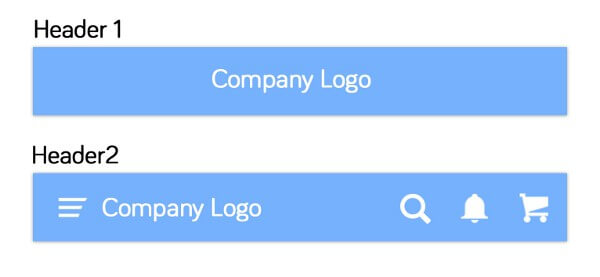
8.ヘッダー

配送手続きと支払い手続きでは、ユーザの注意が購入手続きから逸れないようにヘッダー①を。サンキューページでは引き続きアプリ内を見てもらえるようヘッダー②を採用しましょう。
いかがでしたか。
ECサイトデザイン全般にかんしては、以下のような記事がきっと参考になるはずですのでチェックしてみてください。
・eコマースサイトにおける間違ったUX6選【分かりにくいサイトを作らないために】
・「記憶に残るWebデザイン」はどのように作られているのか?7つのポイントを解説
商品イメージの見せ方に関しては、以下の記事にヒントを得てください。
・ECサイトにおける商品画像ギャラリーのベストプラクティス【商品画像の表示のコツとは…】
※本記事は、Science behind E-Commerce App : Checkoutを翻訳・再構成したものです。

























