「ユーザーが何度も訪問したくなるWebサイトを制作すること」
――これはあらゆるWebデザイナーの目標ではないでしょうか?
自身が手がけたコンテンツがシェアされ、エンゲージメントを取り結び、多くの人の話題となり、Webサイトがユーザーの記憶に残る。これは単なる偶然で起こるものではありません。印象に残るデザインはユーザーとの「つながり」を作るツールなのです。
ここでは7つの素晴らしいWebサイトを例にとり、ひとびとの記憶に残るデザインはどのように作られているか?について見ていきましょう!
- 印象付ける
ユーザーはWebサイトで「最初と最後に何をしたか?」を覚えているものです。もちろんそれらの体験はポジティブなものであることが大切です。ユーザーが最初に訪問するページでは力強いビジュアルやシームレスな動きがポイントとなります。

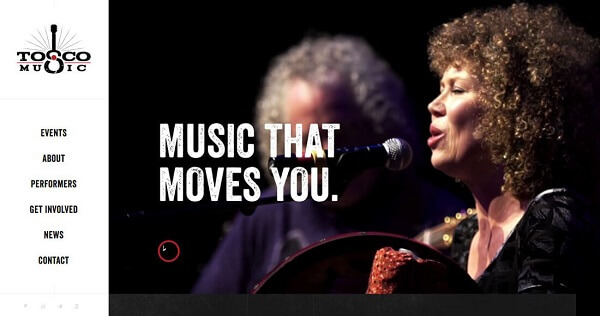
Tosco Musicは興味深い視覚効果を用いることで、第一印象をよりよいものにしています。
・左カラムのナビゲーション
・要素間の強めのコントラスト
・メインにある強烈な動画コンテンツ
・美しいタイポグラフィー
こうしたデザインはユーザーが抱く最後の印象にも影響を与えます。それぞれの動きはシンプルかつシームレスで、訪問者をまたこのWebサイトに戻ってこさせるような要素となっています。
- ストーリーテリング
Webサイトは世界に開かれた門です。人々に「このサイトオーナーは誰なのか?」や「なぜこのWebサイトが自分にとって重要なのか?」を知ってもらうきっかけにもなります。そこで語られるストーリーがブランドについてであろうが旅行記であろうが、効果的なストーリーテリングはユーザーをつなぎとめておく「綱」となります。
・力強い言葉
・注意/関心を惹く視覚効果
ストーリーテリングを完璧なものにするには、上記の2つの要素が欠かせないでしょう。

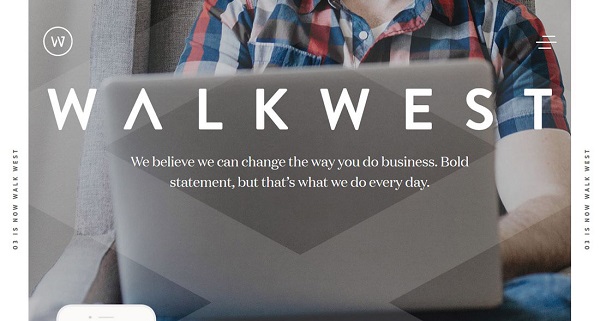
上のWalkWestは大胆な声明(「私たちはあなたのビジネスのやり方を変えることができる」)から始まり、その後ストーリーをサポートするコンテンツを表示していきます。もしニーズを感じているユーザーなら、こうした大胆な声明は心に響くことでしょう。ここでのストーリーの語られ方は、きれいでシンプルな画像と少ない文字数でまとめられています。
ですがテキストだけがストーリーを語るわけではありません。興味深いパターンや視覚効果を使ったスクロールデザインもまたストーリーを語るのです。ユーザーはこのやり取りにどっぷりとはまることでしょう。これは数秒の間の出来事ですが、印象に残るストーリーテリングなのです。
- 色を効果的に使う
過剰な色使いやデザインは、ユーザー離れの原因となりかねません。しかし逆に少ない色使いや地味なデザインではユーザーの記憶には残りません。ほどよい色合いがユーザーを惹きつけるのです。
色使いのコツは、コンテンツにマッチしていて、かつよく利用されるコンテンツとは対照的なカラーパレットを創ることです(毎日どれだけ同じ青の背景を使ったWebサイトをクリックしているか考えてみてください)。
Hillman Living はユーザーの注意を椅子に向けるために、意図的に冷たい色を使った表現をしています(同社は椅子を販売している会社です)。

https://www.hillmann-living.de/de/
下にページを動かすと美的なフリップから伝統的なミニマルスタイルへと変化していきますが、それぞれの椅子には同じアクセントカラーが使われています。こうした色使いはユーザーの心に残ります。オレンジ、赤、青などこれらの色を記憶から払しょくするのは難しいのです。
- 楽しいことをしよう
「楽しいウェブサイト」と聞いて何を思い浮かべるでしょうか?
下記の要素は、デザインを楽しく感じられるようにしてくれます。
・画像や動画内の笑顔
・明るく、鮮やかな色
・何か操作できるもの(ゲームなど)
・軽く遊び心にあふれた言葉遣い(特に言葉遣いと合うフォントタイプ)

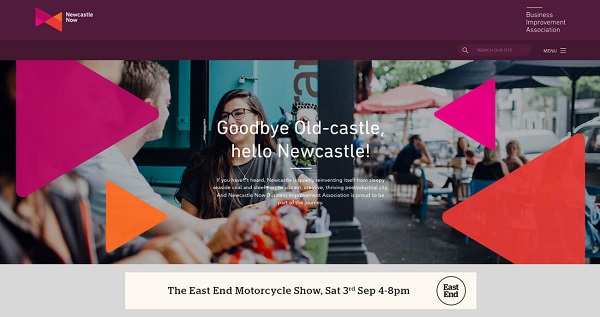
http://www.newcastlenow.org.au/
NewCastle Now はこうした要素を多用しています。カラーパレットからファンキーなシェイプにいたるまで、すべてのイメージで楽しそうな人々がなにやら面白そうなことをしています。こうしたデザインはこの世界に飛び込んでスクリーンの人物たちと一緒に笑いたいような気分にさせるのです。
- 感覚を引き込む
ユーザーの感覚を引き込むためには、「書くこと」と「想像力」を用いるのに尽きます。
この一つの選択肢としてユーザーとやりとりを行いフィードバックをもらう手があります。例えばユーザーがWebサイトになんらかのデータを入力をしてくれた場合、フィードバックを得ることができます(友達とのメールのやりとりをイメージしてください。)
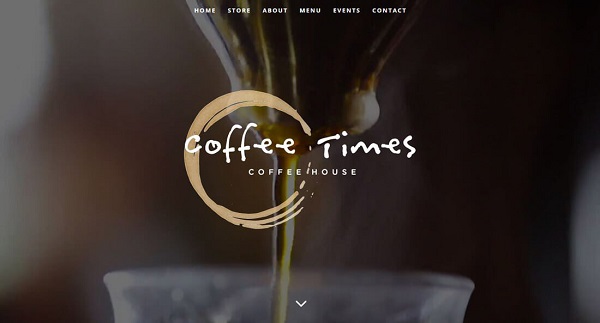
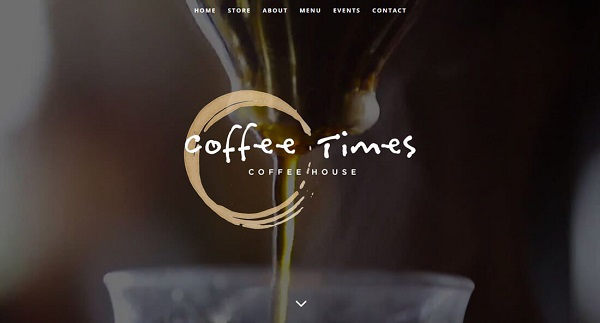
その他の選択肢としてはCoffee Times Coffeeのように、ユーザーにデザインについて考えてもらうように仕向ける手もあります。

https://coffeetimescoffee.com/
このホームページの動画を見て「きっとこのコーヒーを飲んでいる人はアロマの香りを楽しんでいるんだろうな」とは思わないでしょう。デザインはユーザーにとって単なるスクリーン上のイメージではなく、「感覚」を通して心地よい記憶を呼び覚ますものです。
- 混ぜ合わせる
あるWebサイトはユーザーが繰り返し訪れることを想定して、常に新しいコンテンツが出てくるようにデザインされています(eコマース、Webマガジン、ニュースサイトなどがその典型的な例です)。
コンテンツの更新やデザインのマイナーチェンジは、ユーザーに新しい「経験」を提供します。それはユーザーにリピート訪問を促すことにもつながります。
ここでのポイントはそれらの新しい経験が、以前と同じデザインコンセプトに基づいたものであることを感じさせるものでなければなりません(なので、難しくなりがちです)。

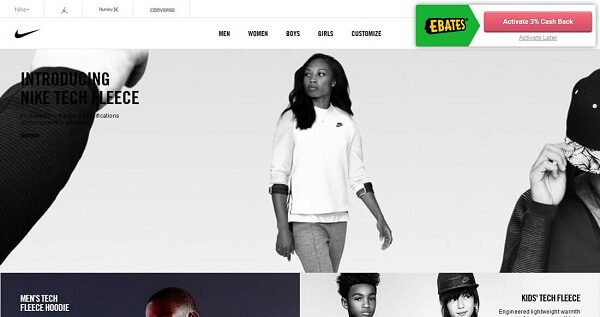
Nikeはこの分野に置いては先駆者と言えます。ホームページのコンテンツはほぼ、毎回訪れるたびに違うものへと変わりますが、それぞれの要素は以前の訪問時に見たものと同様に魅力的です。
おそらくNikeのWebサイトは情報(とインスピレーション)収集のいいスタート場所になるでしょう。ぜひ毎週定期的にウェブサイトをチェックして、変化を見てみてください。学べるものがきっとありますよ!
- 最後の印象も大切
Webサイトに訪問したユーザーが立ち去るその「最後の印象」を忘れてはいけません。最後の印象というのは最初の印象と同じくらい重要なのです。というのもなかなか意図するのは難しいのですがが、ユーザーは必ずしも入ったところと同じところから出ていくとは限らないからです。
Googleアナリティクスを調べて、どこでユーザーがWebサイトから離脱するのか探してみてください。そしてそこで得た結果をよりよいものにしていきます。
ユーザーに何かをオススメする、値引きする、プリントしてもらう、デジタルコンテンツの提供など、記憶に残るような体験やそのWebサイトの一番いいところを見せましょう。
このポイントは「ユーザーが気持ちよくWebサイトを立ち去れるか?」を意識することです。

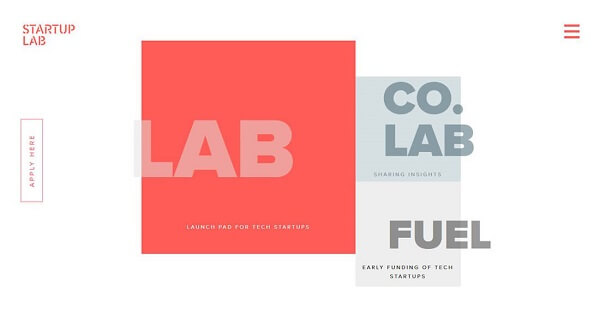
Startup Labは最後のアクション(=フォーム記入)をすべてのページの左部分に組み込んでいます。アクションポイントがわかりやすいため、記憶にも残りやすくなっています。ユーザーはどのページにいてもわずか2クリックのうちにフォームに記入し終えることができます。
まとめ
記憶に残るWebデザインはユーザーの無意識によるところが大きく、すべてを意図できるわけではないという点で難しい分野と言えます。ですがWebサイトをよりよくしている「要素」は記憶に残る傾向にあるものです。