Webデザインの分野では、アニメーションがニッチなエリアを開拓しています。
今、アニメーションがいたるところで見られます。 それはヒーロー領域だけでなく、他のセクション、内部のページ、そしてスタンドアロンコンポーネントの表現も豊かにしています。アニメーションはもはや第一印象を良くするためだけの手法ではありません。他の要素と効率的に協力し、効果を及ぼす領域を劇的に拡大しました。 つまり目新しさの要素を失ったとも言えます。
アニメーションは今や、ハンバーガーボタン、ビデオ背景、またはパララックススクロールと同様な普通の演出となっています。 しかし、それがもはや特別ではなくなったとしても、まだオンラインの訪問者を感動させる能力を持っています。
ユーザーインターフェイス上の不可欠な要素の諸々と同じように、アニメーション化されたアプローチはトレンドの影響を受けます。 数年前、私たちは数多くのパーティクルアニメーションを目撃し、その後GSAPアニメーションが業界を席巻しました。
最近の開発者は長いアニメーションよりも短いアニメーションを活用する傾向にあります。 その理由は簡単です。 世界は速く移動し、人々は迅速な解決策を好むようになりました。 彼らは早急に答えを得たいと思っています。そして短いアニメーションは理想的にその要求に応えるのです。
アニメーションは、それはそれは速く、さりげない手法でオンライン上の閲覧者に情報を届けます。 時間を要さずに、ズバリポイントを押さえることができます。 さらに、アニメーションは強い印象を与えると同時に、コンテンツを主導的な地位に導きます。 アニメーションはメッセージ性を強化するための理想的なツールです。開発者たちが短いアニメーションを最大限に活用する素晴らしい例をいくつか紹介しましょう。
彼らはこの小さなトレンドを巧みに利用してプロジェクトをスタイリッシュに見せるだけでなく、ユーザーエクスペリエンスを楽しくしています。
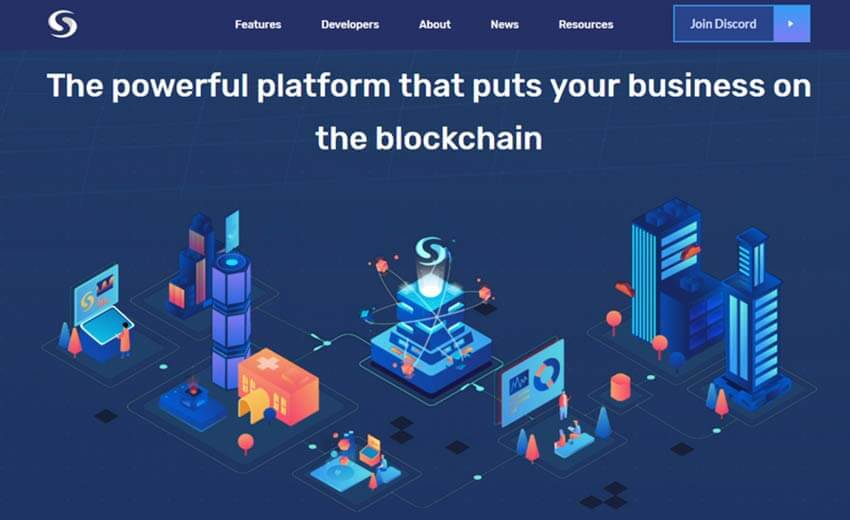
Syscoin
Syscoinはブロックチェーンを扱っています。これは技術系の人々にとっては少々厄介で難解なトピックです。
ここでは、短いアニメーションを使用して物事を分かりやすくし、ヒーローエリアにあるキャッチフレーズをサポートし、サービスとユーザーとのギャップを埋める役割をしています。 ウェブサイト中に散らばっている多数の派手なイラストと対になって、複雑な概念を単純にしています。 これにより、プロジェクトは閲覧者に親近感を与えています。
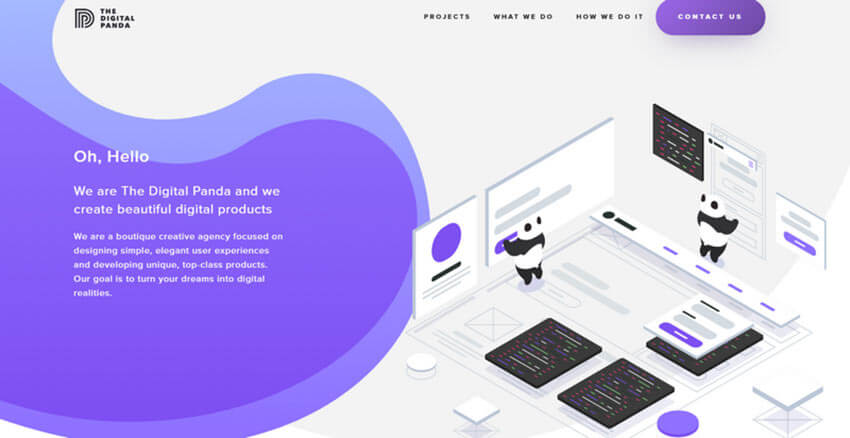
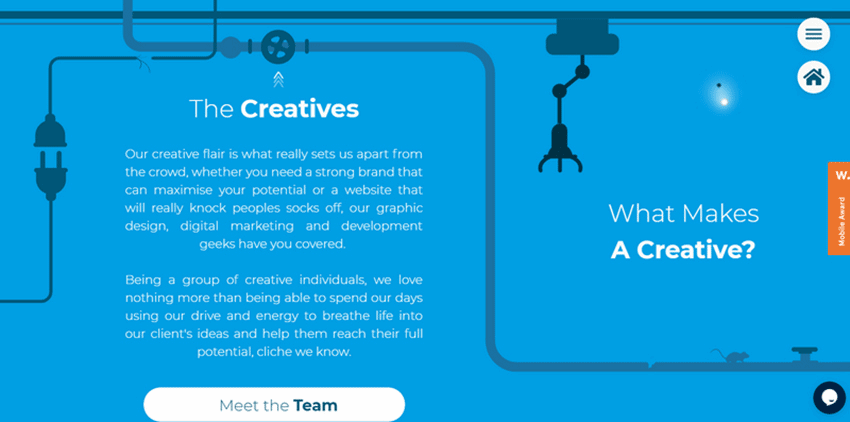
The Digital Panda
前の例とは異なり、The Digital Pandaはクリエイティブエージェンシーの標準的な企業Webサイトです。 曖昧なことは何もありません。 しかし、チームはアニメ化されたアプローチを使用して物事をより明確にしました。
彼らはアニメーションを使って自分の会社の日常を空想的な方法で表現しています。
ここでは、2つの素敵なパンダが開発プロセスに関わるという短いアニメーションを見ることができます。
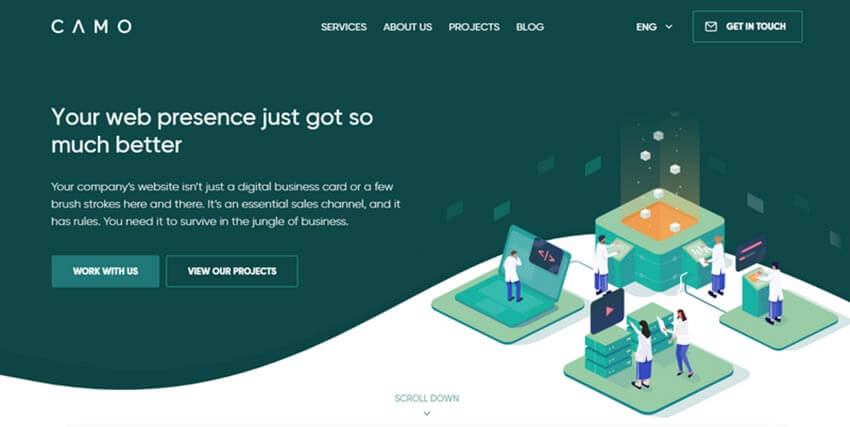
CAMO
CAMOのバックアップチームは前述の企業と同じ戦術を採用しました。彼らのウェブサイトのヒーロー領域は巧みに動く小さなイラストを特徴とします。 これは、左側のメッセージをサポートするだけでなく、会社の専門分野をユーザーに明らかにするのに役立っています。 そして最も重要なことに、付随的なアニメーションによって、閲覧者が重要なことから注意をそらすことにならないよう、あくまでさりげなく機能することに成功しています。
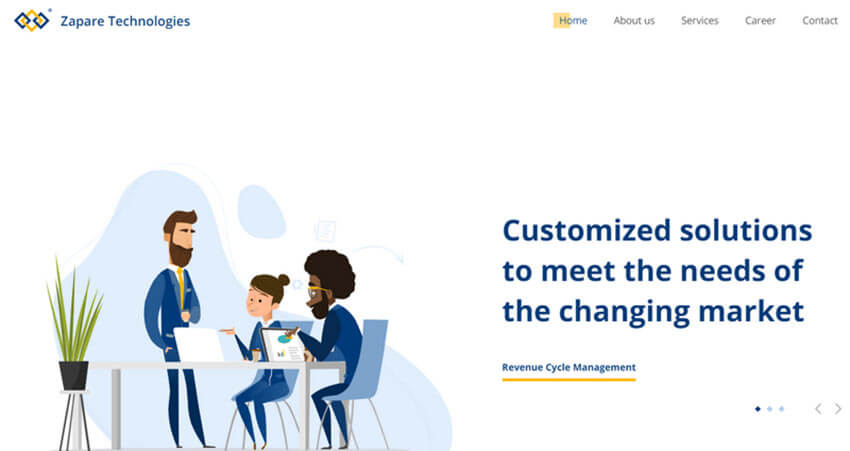
Zapare Tech / Junto
Zapare TechとJuntoはさらに短いアニメーションを採用しています。それでもアイデアを広く伝え、ターゲットとする閲覧者のために適切な雰囲気を作り出すには十分です。
両社のウェブサイトでは、職場と日常のオフィスルーチンに従事している人々を特集しています。Zapare Techは1つの仕事で共同作業をしている人々の小さなチームを示していますが、Juntoのチームはチームメイトとの対話に携わっている個々の社員の詳細を示しました。
どちらも、詳細を説明する小さなイラストのみを見ることもできます。 ただし、これらの動きの詳細は全然違っています。
アニメーションはは正しいメッセージを伝えます。 さらに、デザイン性を補完するのに十分な審美性も含んでいます。
Gegenbauer
前述の企業では、エージェンシーの一日の中で、特定の状況を描くことに集中しています。 しかし、Gegenbauerのクリエイティブチームは、会社の1つの部門だけでなく複数の部門を表現することにしました。
最初は、イラストはほとんど動いていません – ほんの少し細かい点が動いています。ただし、ユーザーがマウスカーソルを合わせてその部門を選択すると、この部分が動的になります。キャラクターが動き始め、ガジェットが動き始めます。 また、イラストの他のすべての部分がぼやけて、選択した部分にフォーカスが合います。
これは、インタラクティブ要素と短いアニメーションの共生の優れた例です。この手法はビジネス的な雰囲気を確立するだけでなく、遊び心も加えます。
Creative Canopy
これは、インターフェースを完全に図解する明快な描写です。これでは多すぎるという企業もあるかもしれません。しかしCreative Canopyチームには当てはまりません。彼らの公式ウェブサイトは短いアニメーションでいっぱいです。
クリエイティブチームは、シーン全体だけでなく、アイコンやそれに付随する小さな絵も生み出しました。 これにより、一貫したユーザーエクスペリエンスが得られます。 アニメーションの数は多いのですが、それらは全て短いスパンで終わることで、決して威圧的でやかましいものではない印象を与えます。そしてプロジェクトの閲覧を心地よいものにします。
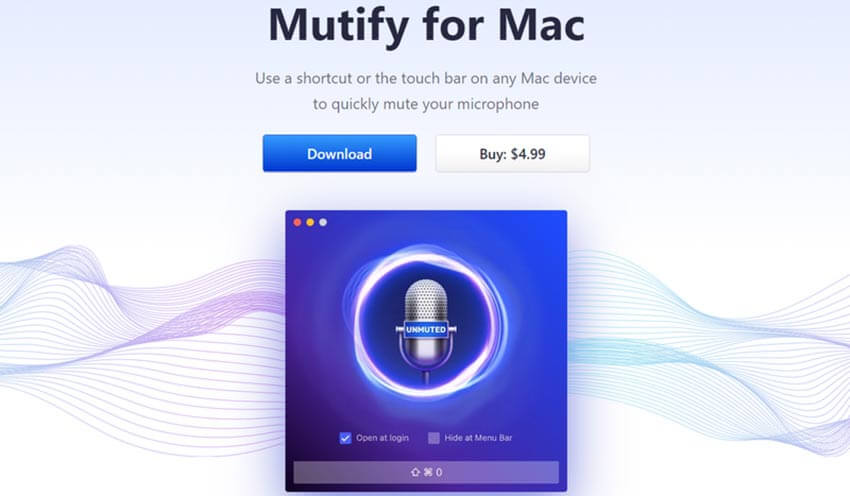
Mutify for Mac
このサイトではイラストが見つかりません。前述のサイトとは異なり、Mutify for Macは画像とモックアップを主な視覚的推進力とすることに賭けています。 しかし、全体的に動きがない見た目になることを避けるために、チームは1日を省略した短いアニメーションを使って表現しました。
その結果、ヒーローエリアでは音楽業界に固有のエネルギーと活気を醸し出しています。それは完全に全体的なテーマをサポートし、アプリケーションを促進するための優れた助言として役立っています。
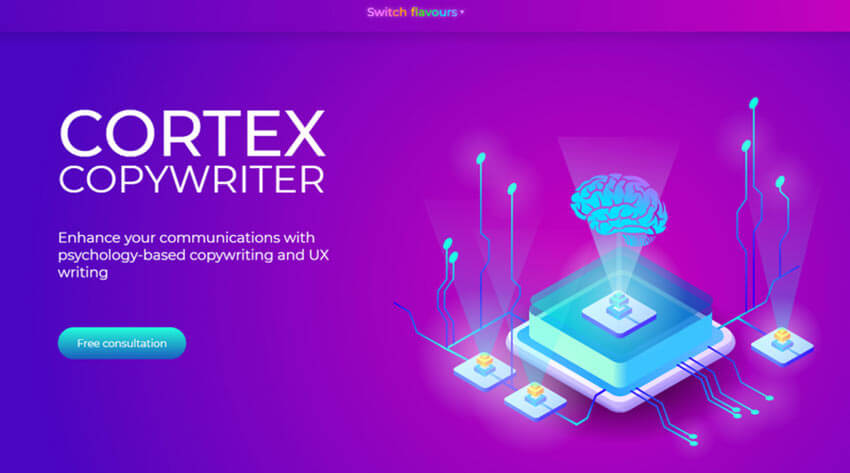
Cortex Copywriter
Cortex Copywriterのバックアップチームは、会社のネームプレートから彼らのビジョンを提示しています。 強力な技術系の雰囲気を持つ小さなアニメーションのイラストを使用しました。メッセージ性は確実に表現され、生き生きとしたテーマを感じられます。
小さな流行は長く続くかも!
受け止められ方に差異はあれど、人はアニメーションが好きです。アニメーションによる表現は時に非常に酷使され、さらには馬鹿げていることさえありますが、それでも、人々はアニメーションによる表現を望んでいます。
まるで漫画のようですね。漫画が好きではない人がいるでしょうか? 私たちは幼年期から続く、ちょっとした魔法のような潜在意識レベルで、アニメーションを好意的に思っています。短いアニメーションが勢いを増しています。 将来有望なトレンドです。 非常に簡潔なので、どんぴしゃの表現ができます。
イラスト化のアプローチと組み合わせることで、寒々しいと言われるデジタルの世界を、より暖かくすることができます。