美しいサイトは、どんな画面でも美しく見えます。さまざまなデバイスが使われている現代では、各デバイスに最適化されたデザインが要求されます。レスポンシブデザインを使えば、ウェブサイトが自動的に手元のデバイスに合わせて変化してくれます。
今回はどんな画面でも美しく見える、レスポンシブデザインのサイトを紹介します。ぜひあなたのプロジェクトの参考にしてください。
1.Alsacréations

人間にとって使い心地のいい高品質なサイトの制作を行っています。ブラウザのウィンドウサイズを変えて、デザインがどのように見えるかを確かめてみてください。
2.Sasquatch Festival

クールなデザインに仕上げられた、音楽フェスのサイトです。全画面の画像と箱型の独特なレイアウト、特徴的なフォントを組み合わせ、凝ったデザインに仕上げられています。
3.Earth Hour

先延ばしにするのはやめて、今すぐEarth Hourのサイトを見てください。全画面のレイアウトが使われており、小さな画面にもしっかり対応しています。
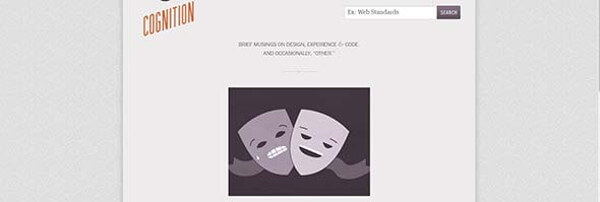
4.Cognition

さまざまなテーマについて綴ったウェブサイトです。レスポンシブデザインから舞台恐怖まで、読み応えある記事がそろっています。
5.Seegno

デジタル製品やウェブを制作するクリエイティブチームのウェブサイトです。
6.Boorbool

アイデアを提供してブランドを成長させる代理店のサイトです。意味を伝えるビジュアルを得意としており、サイトにもそれが表れています。
7.Flambette

キャンドルを販売するウェブショップのサイトです。読み込み中の小さなインジケーターにも注目してください。
8.Life in Greenville

サウスキャロライナ州グリーンビルの生活情報を扱ったサイトです。中央に位置する大きなスライドショーも、しっかりレスポンシブ対応です。
9.Laufbild Werkstatt

多彩な分野に対応するデザインオフィスで、シンプルかつクールな作風が特徴です。
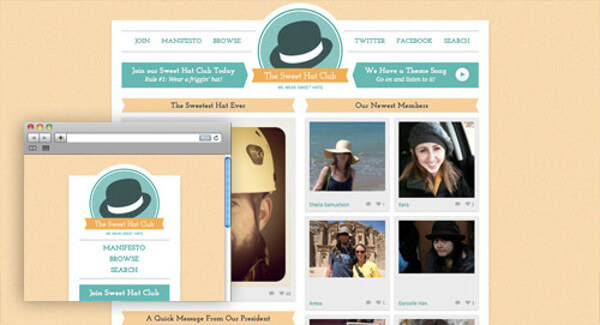
10.Sweet Hat Club

帽子好きたちが集うサイトです。シンプルなレイアウトは主役となる帽子を邪魔することがありません。
気に入ったデザインは見つかりましたか?ほかにも美しいレスポンシブデザインのサイトをご存じなら、ぜひお知らせください。
※本記事はShowcase of Outstanding Responsive Web Designsを翻訳・再構成したものです。

























