ウェブが登場し始めたころ、ウェブサイトを紹介するためのロゴや短い説明、サポートブラウザなどが書かれたスプラッシュページが利用されていました。現在ではどのブラウザを使うかを指示する必要などはありませんが、スプラッシュページはモダンなウェブデザインにおいても目を引く存在です。
今ではレイアウトが画面全部を占めるようになったので、多くのサイトはユーザーが残りのコンテンツを見るまではロゴかキャッチフレーズのみを表示しています。最近のウェブデザイン集の中から、モダンなスプラッシュページを使っているウェブサイトを30紹介します。ブランド力を高めたり、メインコンテンツの前に会社を紹介したりするために、スプラッシュページがどんな風に役立っているか見てみてください。
Playtika
Playtikaは、美しいグラフィックとその世界に入り込んだかのような感覚になれるソーシャルゲームで人気です。鮮やかな赤が印象的なウェブサイトの冒頭には、シンプルなスプラッシュページがあります。
Cultivated Wit
これはクリエーティブエージェンシー、ソフトウェア会社、ストーリーテリングカンパニーを運営しているウェブサイトです。ウェブサイトの冒頭は、真っ白な背景にただロゴのみを表示したスプラッシュページとなっています。
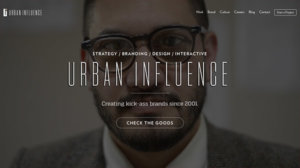
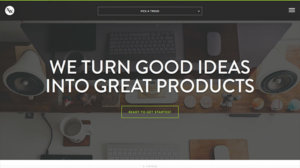
Urban Influence
これはモダンなスプラッシュページのいいサンプルです。大きくて目立つフォントを使用し、情報がすぐに表示される丸いCTAボタンがあります。
Metalab
単色の背景とシンプルでまっすぐに書かれたキャッチフレーズが目を引くフラッシュページです。
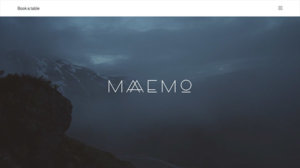
Maaemo
この会社のロゴは美しいので、魅惑的な背景のスプラッシュスクリーンと組み合わせない手はありません。
Logicart
シンプルに、単刀直入に。というのが、この会社のスプラッシュページのコンセプトのようです。
Heck House
このスプラッシュスクリーンは、フォントの選び方と背景のモノクロ写真によってヴィンテージ風に仕上げられています。
Apparatus
このように、アニメとビデオを組み合わせれば相乗効果があり、目を引くスプラッシュページを作ることもできます!
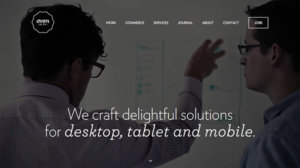
Oven bits
来た人に、すぐにどんなページなのかわかってほしいですよね。このページは、メッセージをはっきりと伝えています。
Echo Capital Group
会社のキャッチフレーズがホームページの目立つ所に書かれていて、詳細な情報はCTAリンクで補足しています。
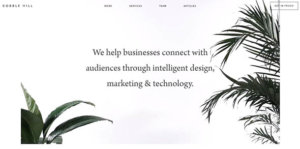
Cobble Hill
スプラッシュページの背景に、ビデオをうまくテキストと組み合わせて使ったいい例です。
Linequality
大きくてクオリティの高い写真と、目立つフォント、さりげないCTAボタンが青いシンプルな画面に表示されます。この全てがスプラッシュページの持ち味と言えるでしょう。
Melanie Daveid
暗い背景に赤がアクセントとなった背景にアニメが置かれたこのスプラッシュページを見てください。インスピレーションが湧いてきますね!
adaptable
デジタルスタジオのシンプルなスプラッシュページです。暗い背景に、円状のカラーがアクセントとなり、グラデーションとなったオレンジのボタンも効いています。
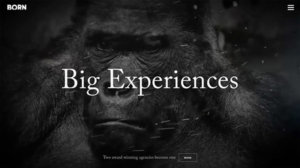
BORN
大きなフォントとビデオの背景が組み合わさり、完璧なスプラッシュページを作り上げたいい例です。
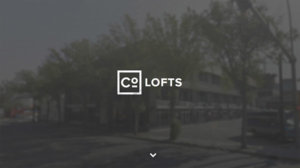
CoLofts
ただ、ロゴだけ。美しくミニマリストなスプラッシュページを作るのに必要なのはそれだけです。
Make it perfect
美しく、クオリティの高い画像にロゴとキャッチフレーズを載せるというのが、人を引き付けるスプラッシュスクリーンのコツです。
The Ordinary
このレストランのロゴは本当に美しいので、その魅力を充分に表現しなければなりません。だからこそ、このサイトのホームページにスプラッシュページが使われているのです。
nGen Works
シンプルです!このページを訪れた人は、このサイトでなにを手に入れられるかすぐに理解できます。
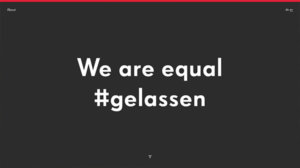
Ape Unit
黒と白、それに赤いアクセントを入れるのが、シンプルでかっこいいスプラッシュスクリーンを作る方法です。
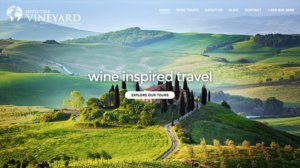
Into the Vineyard
このスプラッシュページはウェブサイトの目的をたった3語で表していて、そのあとにシンプルなCTAボタンがあります。
The Brooklyn Bridge
背景もそうですが、フォントの組み合わせの選び方もこのスプラッシュページが美しく想像的である理由となっています。