イライラ、がっかり。金融業に関わっている人たちが古いバックオフィスを使っている時に日々感じている事です。毎日仕事で使うメインのツールが仕事の助けになるどころか妨げになっていたらどういう気分でしょう?
今回は金融機関のバックオフィスシステムについてお話しします。金融機関においてミスをして失くすのは予算、顧客、そして評判です。にも関わらず、あのガラス張りの高いビルとモダンな見た目のモバイルバンキングアプリの後ろには20年前も昔に作られた魂のない灰色のバックオフィスシステムがあることを誰が想像できるしょうか。
長引く新人研修、信じられないミス、全体のストレスレベル、生産性のなさ、ひどい顧客サービスなどなどこの古いシステムの使いにくさは計り知れません。
これらのことはUXをの観点からの改善はできるはずですし、私はこういったバックオフィスシステムと日々格闘している金融業界の皆さんの助けになりたいと思っています。そして忘れてはならないのがこの金融のバックオフィスシステムのオペレーションによって被害を被るかもしれない顧客のことです。
この記事ではUXDAのUX設計者とデザイナーによって作られた金融のバックオフィスデザインの6つのコンセプトを紹介します。これらの新しいアプローチは金融機関のスピード、金融機関のスピード、正確性そして信頼性を向上させるでしょう。
またこれらのデザインはバックオフィスがシンプルで心地よいものになり得ると証明するために作られました。ユニークなデザインは様々なタイプの金融機関の具体的な要望に沿って作られています。伝統的で控えめなもの、クリエイティブで明るい流行のデザインもあります。
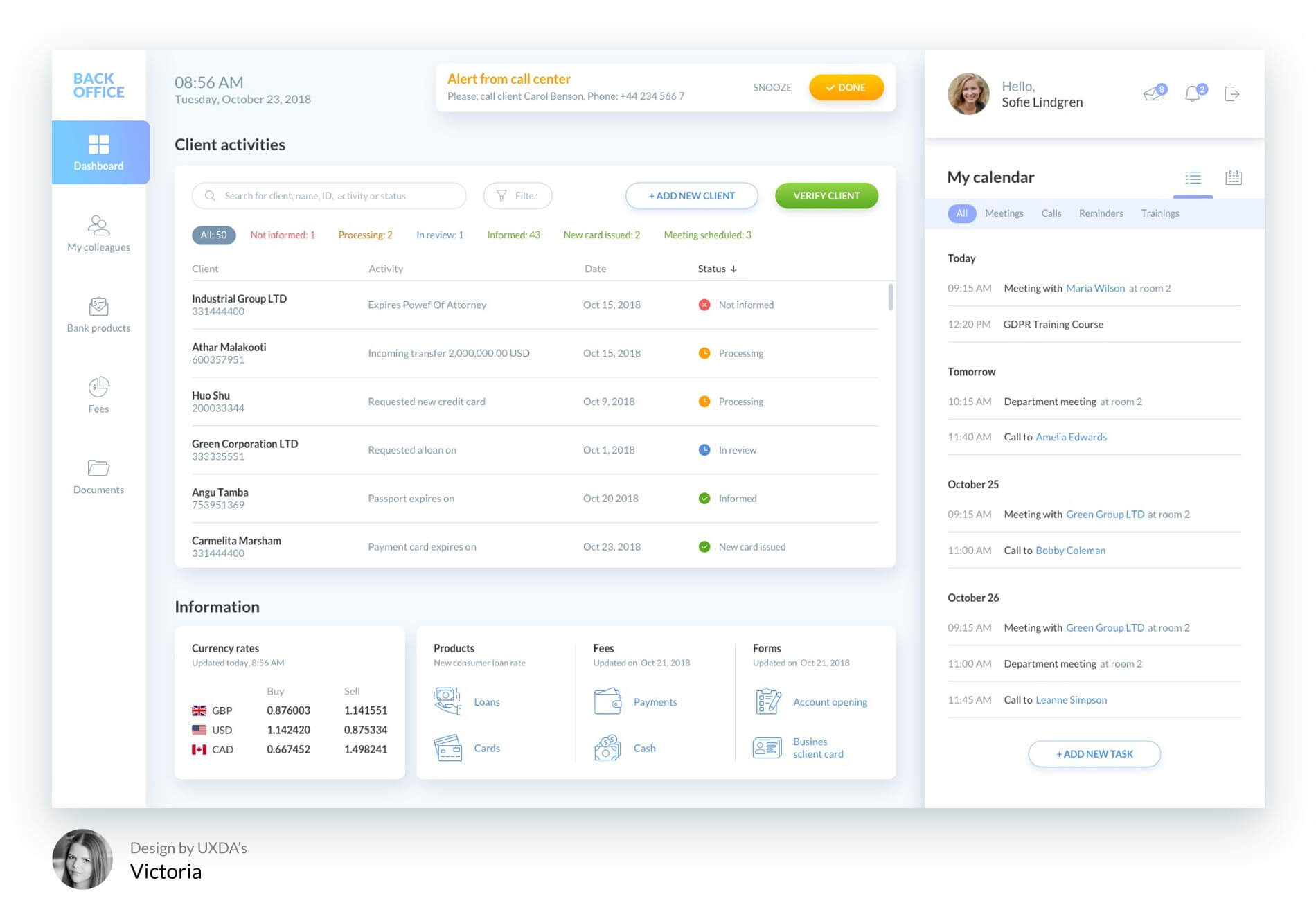
1.羽のように軽く

軽い、直感的、ユーザーフレンドリー。これがこのデザインの全てです。羽毛のように軽くてシンプル、同時に金融機関の従業員にとっては見るだけでなく使うのも楽しいものに仕上がっています。
このコンセプトの設計者であるヴィクトリアは自身のビジョンについて次のように話しています。
「私はこのチャレンジをするにあたって、新人の頃を思い出してとてもワクワクしていました。2000年あたりの灰色の色味や小さくて読みにくさこの上ないフォント、テキストで埋められたエクセル入力のリスト、こういったものをとても懐かしく思ったからです。
このようなバックオフィスを使うと、何かをするのに何十ステップも踏まなければいけませんし、何かをやり忘れて失敗するのではないかとストレスを感じて本当にイライラさせられましたから、金融業の皆さんの気持ちが痛いほど良くわかりました。同時にこのような”反UX”的なシステムがどれほど職場環境を悪くするかということにも思い至りました。」
真っ白なスペースの中に抑えめのカラーでデザインされたアイコンが視覚的なリフレッシュの役割を果たしていて軽さと清潔感を与えています。チュートリアルのガイドブックを持ち出して何ヶ月もかけて使い方を覚えなくても、出勤の初日からでもサクサク使えます。
このコンセプトは電話だけでなく、支店でも対応をしているような中規模の金融機関向けのデザインです。スクリーンの真ん中でクライアントの関連情報が見られる設計になっています。右のパネルではメッセージや注意事項にアクセスできるようになっており、タスク管理やイベントの追加やカレンダーのリマインダーをセットすることもできます。
さらにこのデザインは直感的な作りになっています。キーとなる情報は一つのスクリーンに集められているので、欲しい情報に簡単にたどり着くことができます。こういったアプローチはユーザーのフラストレーションやストレスを取り除き、満足感や心地よさを与えることができます。
このコンセプトのデザイナーのヴィクトリアは、彼女のおばあちゃんでも使えるほどシンプルで分かりやすいもの作ること目標にしたそうです。これはサービスのユーザビリティを図る上でとてもいい指標のように思います。
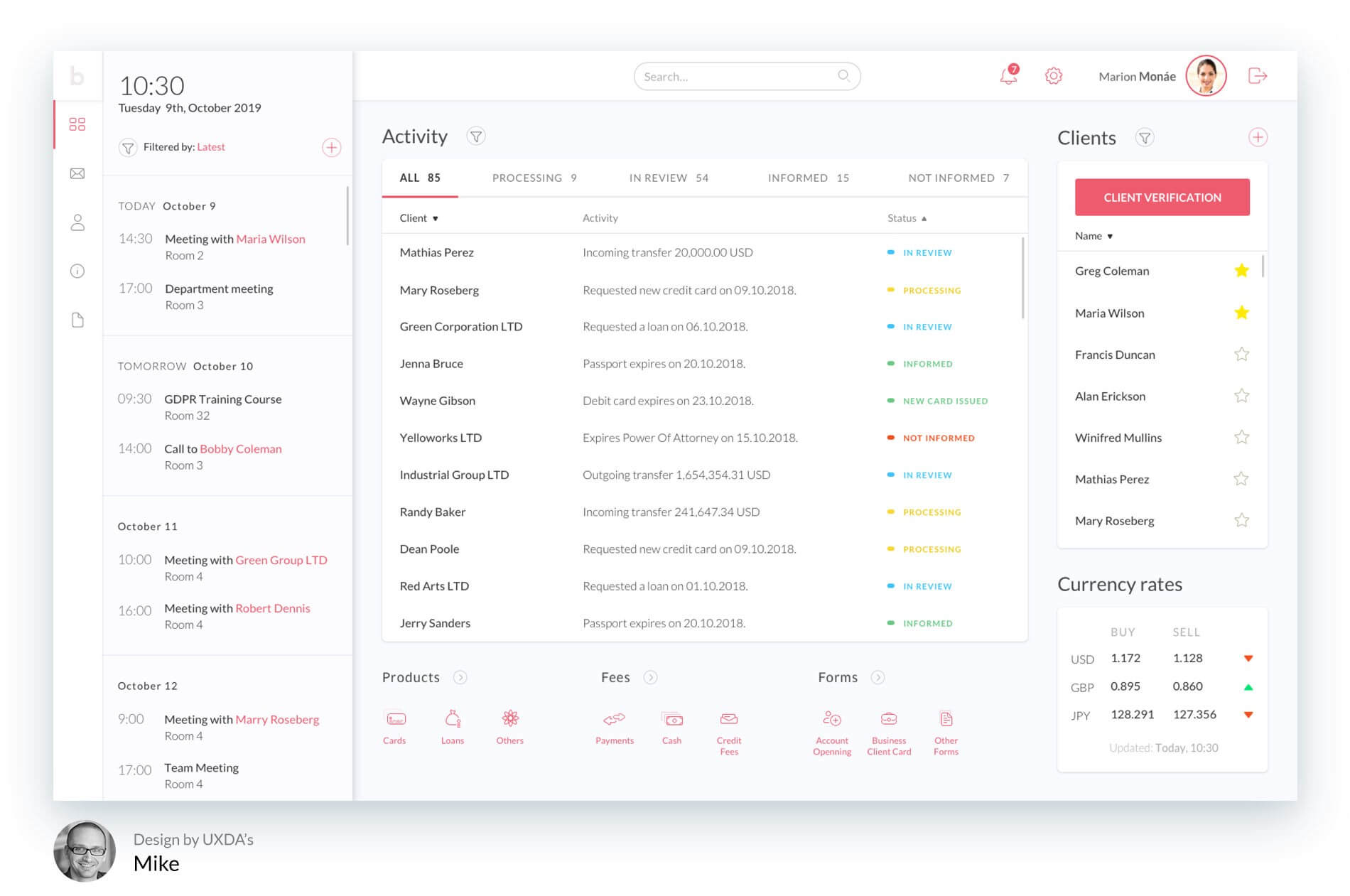
2.シンプルでおとなしく

このバックオフィスのデザインコンセプトは3つの柱を元にデザインされています。それはシンプル、クリア、クリーンです。
このデザインは過剰にファンシーで明るく、散漫な流行りの「ドリブルのような」デザインのをあえて避けて作られ、上品さとスタイリッシュさ、プロっぽさのあるインターフェースを強調していて、考え抜かれた機能の数々で補完されています。
上部ではスマートサーチができるようになっています。簡単なサーチフィールドによって従業員たちが必要な情報を手に入れるのがとても便利になります。
この機能をデザインするにあたり、設計者のマイクは従来の金融機関のバックオフィスシステムでよく見られた、一つの作業場所での作業の多さを巧みに解消しました。これは、ブロックごとに複数の検索ボックスを作成するのではなく検索ボックスを作成することによって実現しています。
画面全体がユーザーの好みと日常業務の頻度に応じて3つの作業ブロックに分けられます。左側はメインメニューでカレンダー、タスク、Todoリスト、保留してあるアポイントメントなどの管理ができます。
メインのブロックは画面中央に配置してあり、クライアント別の仕事についての重要な情報がチャートになっています。利便性を上げるために簡単に並び替えや絞り込みができるようになっていて、早く簡単にチャートを移動でき、アクティビティステータスのタブを入れ替えることができます。
このようなデザインはシンプルで透明性があり、従業員が日々の業務を苦労なく素早く行うことができます。クライアントの要求にも驚くほど迅速に対応できるためクライアントの利益にもつながります。
右端の顧客認証は金融機関の従業員が最もよく使う項目ですが、これは簡単で早くアクセスできなければいけません。そして顧客の個人情報に関することですから安全さも必要です。設計者のマイクは動きのない少ない全体のデザインの中で顧客認証アイコンを目立たせることでその重要性を強調しました。
アイコンの色には明るく優しいピンクが使われていますが、UI全体のカラーパレットの中でも目立つ色にしてあります。このアクセントは誇張されすぎていないにも関わらずユーザーの注意を引くことができる巧妙な色使いで、この金融機関のバックオフィスデザインの落ち着いた雰囲気によく溶け込んでいます。
アイコンのすぐ下は従業員が「お気に入りの顧客」を簡単にマークできるようになっています。クライアントの名前をマークするだけでリストの先頭に自動的に固定されて簡単にアクセスできるようになります。
このデザインは注意を払うべきところは程よく目立たせながらも落ちついたデザインで、注意深く選んで使われた色によってシンプルで明るい印象に仕上がっています。
賢い設計と色使いが作業場所の見た目をクリアにしているのでユーザーフレンドリーでストレスフリーな雰囲気です。それと同時にキャッチーなアクセントが従業員を迅速かつ効果的に対応するよう注意を促しています。
従業員のストレスを解消して問題を解決する作業ツールより重要なものがあるでしょうか?
3.爽やかなそよ風

このデザインは「魂のない灰色の」バックオフィスシステムとは正反対のものです。近年流行しているエネルギッシュなフォントを使っていて明るさとフレッシュさが出ています。
インターフェイスには明確さと分かりやすさを実現するためのカラーアクセントがあり、テキストの配置も分かりやすく読みやすいデザインになっています。
デザインについて設計者のアーノルドはこのように振り返っています。
「このデザインは次の考えに基づいて作りました。1.金融機関の従業員は人間である。2. そして彼らには感情がある。 3.無意識のうちに彼らの気分は実際に触れているもの、または目にするものから影響を受けている。
もし従業員が90年代後半のようなのっぺりとした見た目のインターフェイスを毎日使うのだとしてら、どんどん気分が沈んでいくだろうし結果的に仕事の効率は悪くなります。」
白の背景は他のトーンを目立たさせるため、爽やかな見た目をキープためのものです。ビビッドなスカイブルーとターコイズブルーがデザインのメインカラーになっていて、全体を通して使われています。
スカイブルーには信頼感や安定感を与える効果があり、ターコイズブルーにはアクセントになって視界をリフレッシュしてくれます。この2色を組み合わせ、インタラクティブコンテンツやテキストの横に配置することで視覚的な心地よさを生み出しています。
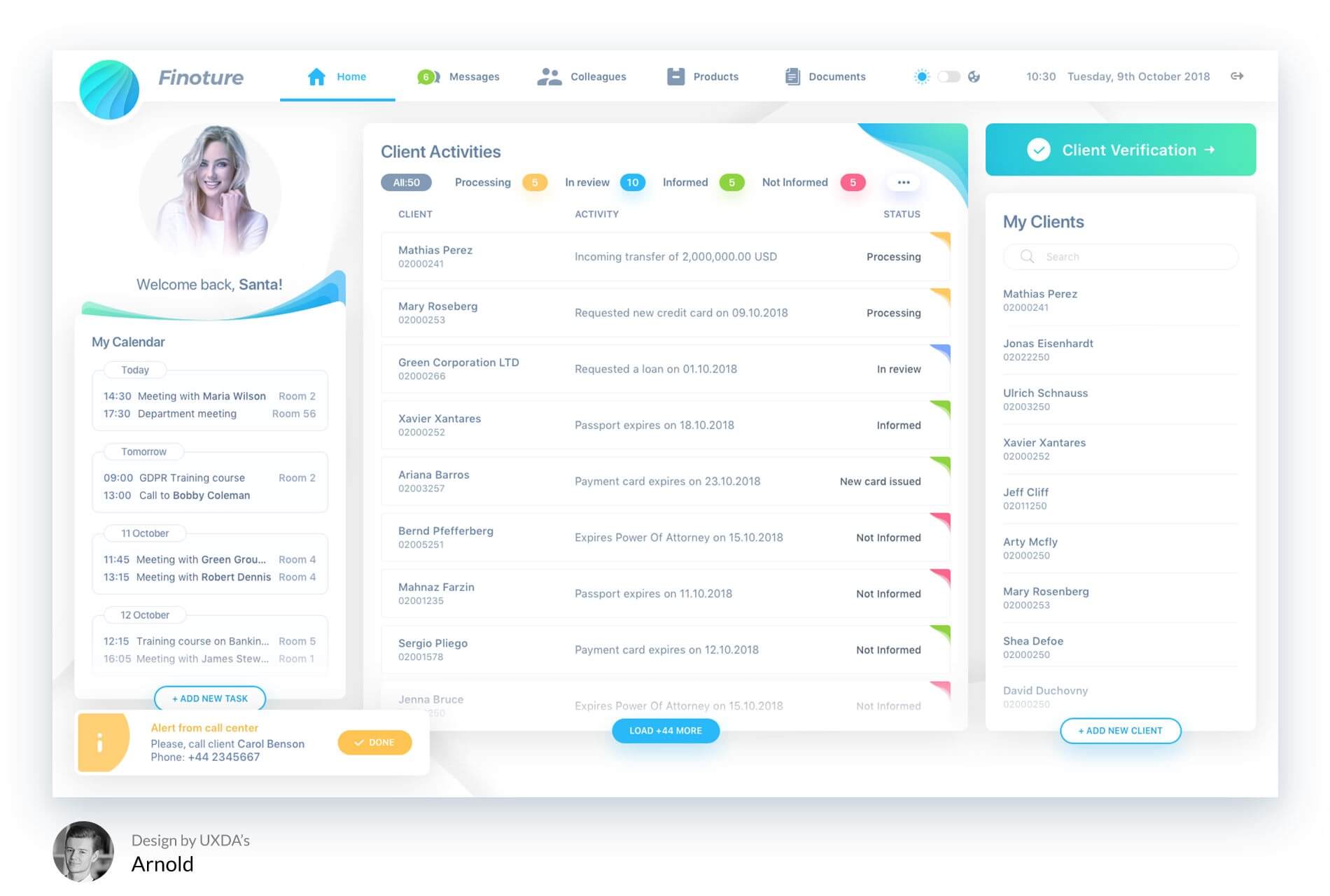
4.心地よい調和

直感的で使いやすいバックオフィスのインターフェイスを紹介します。
このインターフェイスの優れているところは調整の機能、パーソナライズ出来て親しみやすい所です。このバックオフィスデザインは100パーセントユーザーを中心に考えられたもので、顧客数が多い金融機関向けに作られたものです。
画面中央は顧客別の要件を表示するブロックで十分に余白をとったデザインになっています。全ての重要な機能が上手く調和して一つのページに収まっています。これは断片的にデザインされていたむかつてもバックオフィスとは反対のデザインです。
このデザインは賢く、大量の情報を知覚するのも簡単なデザインです。金融機関の従業員は苦労することなく日々のタスクをこなすことができます。
上の顧客リストにはサーチフィールドがありますが、これは頻度、日付、ステイタス、顧客など様々なパラメーターによって絞り込むことができます。これは効率を上げるという点で金融機関の従業員にとっては便利な機能で、かつてのバックオフィスシステムの時のように時間や労力を無駄にしながら文字や長い認証番号の類を入力して検索する必要がありません。
右側はモジュラーブロックになっていて、従業員の日々のタスクやよく使うアクションのタブがあります。これがこのデザインの一番優れている点で、従業員は自分の作業画面を自分でカスタマイズすることができるのです。
ドラッグ&ドロップの動作だけでタブを入れ替えたり減らしたり、サイズを変えることができます。この方法だと従業員は現在の優先事項に応じてこのブロック内をアレンジすることができます。
このデザインでは自然で明るいカラーパレットの中に小さなブライトカラーのアクセントを入れてあります。落ち着いた中にあるビビットトーンがデザイントレンドにも通じています。美しいデザインを見ながら仕事ができるだけでなく、日常のタスクをストレスなくこなしていく心強いパートナーになってくれるはずです。
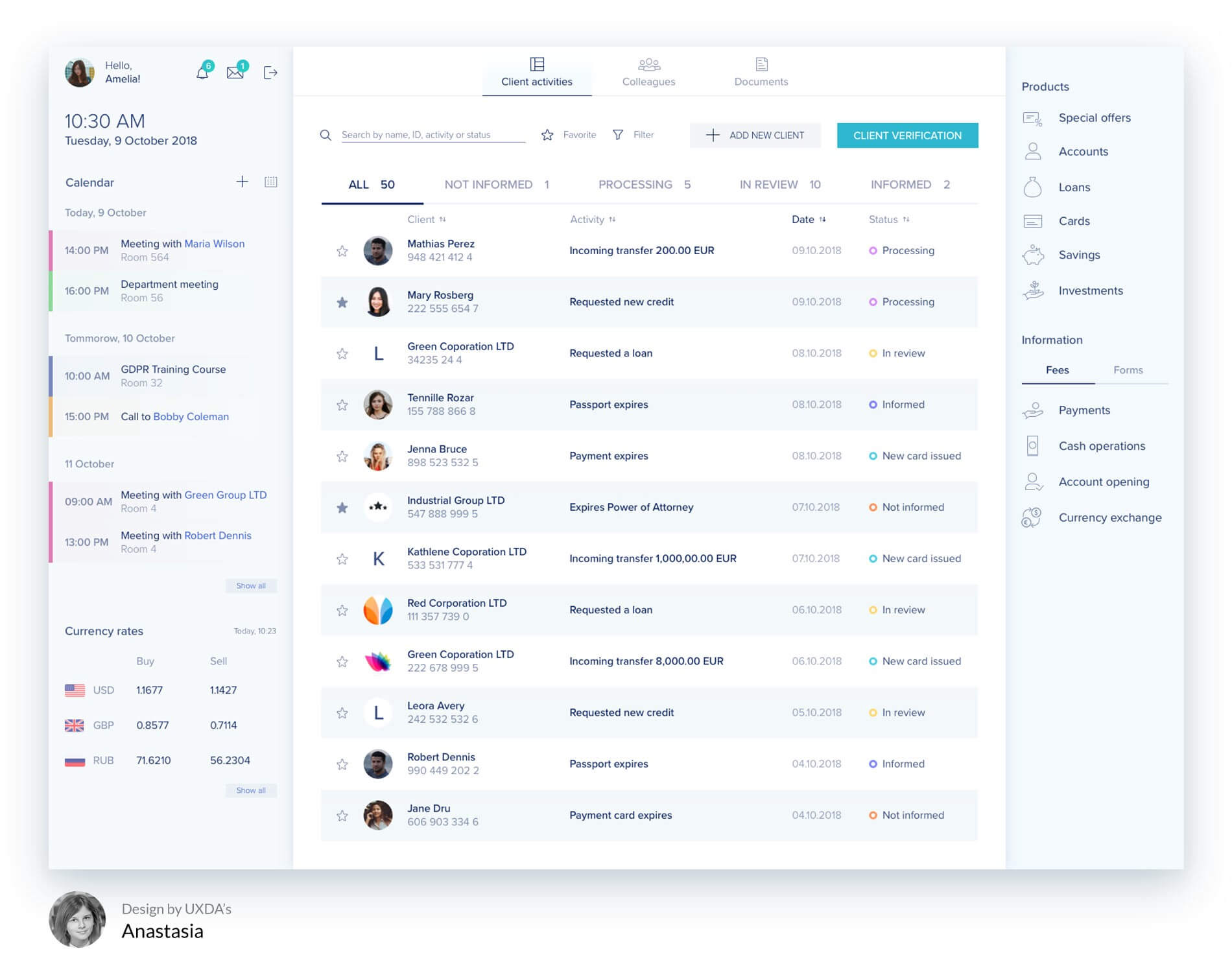
5.隠れ家的な快適さ

「隠れ的な快適さ」が示すのは「ストレスのない空間」。設計者のアナスタシアがデザインする際のコンセプトにした面白いビジョンです。
彼女が目指したのは長くにわたって使われてきた、従業員たちも使い慣れているかつてのバックオッフィスに対するトリビュートです。誤解を避けるために言っておかないといけないのは、アナスタシアはかつてのバックオフィスシステムのUXの不便さやネガティヴな面を引き継ごうとしたのではありません。
これは多様な業務を担う金融機関のためのデザインになっています。こういった金融機関は従来のやり方を頑なに守り、イノベーションを享受しないところが多いものです。デザインは従来のもののような慎ましい事務的な感じを残しつつ、もう少し平和的な印象の灰色をエネルギッシュでいてマイルドなカラーパレットと共に使うことで退屈さを出さないようにしてあります。
メインになる中央のブロックには洗練されたデザインではない分かりやすさを第一とし顧客別の要件のリストが表示されます。リストの上にあるタブをクリックすることで簡単に違うカテゴリーを表示することができます。
そしてこれが金融機関向けUXデザインのアイデアとして参考にしてほしい点なのですが、従業員がタブを切り替える時、サイドパネルは固定されていて中央の表示だけが切り替わるのです。
サイドパネルには通知、メッセージ、個人情報、タスク、スケジュールが表示されます。メインの中央ブロックを切り替えながらも、右のすぐ操作できるパネルによく使う機能を常においておくことができるので中央ブロックの表示内容に合わせてその機能を使うことができます。
視覚的なことでいうと、中央のリストに独特な灰色が使われているのは魅力的に見せるだけではなく、チャートを素早くスキャニングできるようにするためです。これは従業員のストレスや疲労を軽減させるための賢い色使いです。
「カラーコーディング」はこの箇所に限らず、リストの色を一段づつ色を変えているところにも見られます。重複するようですが、これはデザインを魅力的に見せる目的だけではありません。従業員は一日中画面を見て目が疲れるはずです。そんな時、左右のブロックと中央のリストが同じ色で統一されていれば、リストを目で追うのも楽になるでしょう。
通知と顧客認証アイコンにはターコイズブルーが使われています。控えめな背景の中では目立つ色ですが、全体の色の調和も乱さないようデザインされています。従来の雰囲気を程よく残しつつもイノベーティブでモダンな、とても使いやすいバックオフィスシステムです。
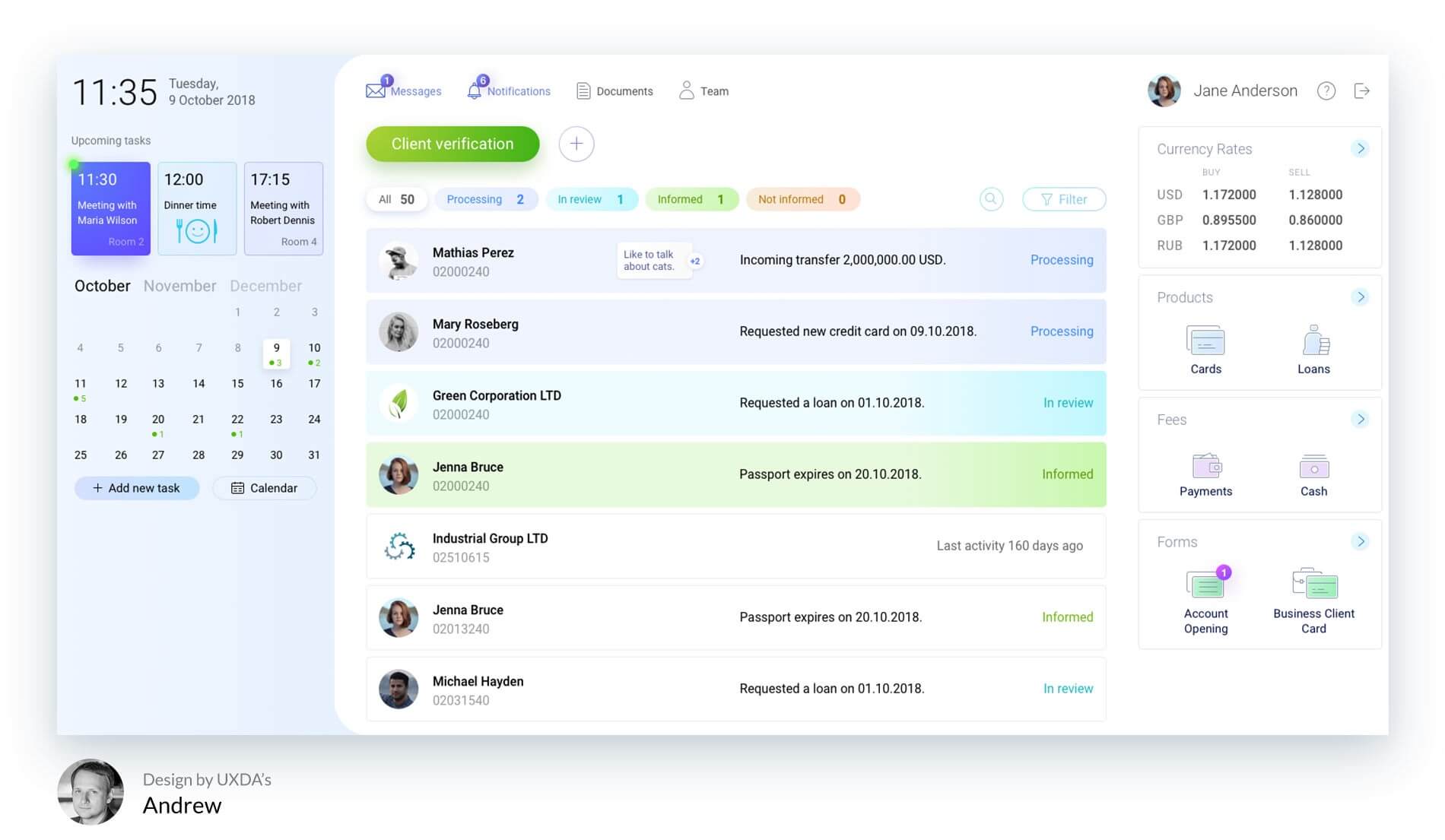
6.賢いアシスタント
UXDAのアートディレクター、アンドリューによるこのデザインは、巧みに細部まで工夫されたデザインが視覚的、または気分的な心地よさを提供するだけでなく全体のUXをより優れたものにするかの良い例です。
このデザインのゴールは金融機関の従業員の日々のタスクをアシストして助けるツールを作るというものでした。つまり楽しめて、使いやすく、助けになってくれてなおかつ面白いツールということです。
私たちのデザインチームのリーダー、アンドリューはこのようにコメントしています。
「インターフェイスにおいて大事なディテールが失われているということはよくあります。デザイナーは製品が本物人間が毎日使われるものだということを忘れがちだからです。私のデザインの目的は心の通ったデザインにすること。充実した機能を備えながらもフレンドリーで側にいて支えてくれるようなデザインをすることでした。」
前向きで軽やかなフィーリングを実現させるために、明るくてクリーンな色を組み合わせの中にアクセントとしてブライトカラーが使われています。色使いと細い枠線やフォントのコントラストなどのその他のデザイン要素は、従業員が必要な情報を素早く簡単に見つけるのに役立つよう考えてデザインされています。
このデザインは3つのセグメントに分かれています。左はカレンダー、スケジュールのセクション。現在時刻と日付は大きな文字を用いて目立つよう表示しています。これは時間の読み違えによるいらないミスを減らすためです。
このセクションの下の部分は「次にやるタスク」を表示するブロックです。クリアでユーザーフレンドリーなデザインになっていて過剰な感じはありません。この機能によって従業員たちは優先事項に取り組みながらも、その他のタスク常に頭に置いておくことができます。ご覧の通り食事の時間をリマインドしてくれる機能もあり、従業員の健康にも気を配っています。
そしてその下にあるのが1ヶ月表示のカレンダーです。簡単にイベントを追加できるだけでなく月のどの辺までにどのタスクを完了する必要があるのかが一目でわかってとても便利です。
スクリーン中央、上部はメッセージ、通知、ドキュメント、チームで連携して行なっている活動のセクションです。この配置は従業員が必要な情報を探したり追加したりするのに便利で、可能な限り早く作業が行えるよう設計されています。
その下には分かりやすい「顧客別の要件リスト」のブロックです。設計者のアンドリューはスペースを十分にとってクリアで見やすくデザインしました。詰まっている感じもありません。
顧客別の要件リストの上には「顧客の追加」「検索」「絞り込み」アイコンがあります。顧客は対応状況のステイタスによって色が分かれています。長い一日の差魚の後でも苦労なく情報にアクセスできるよう、ここでも賢いカラーコーディングが使われています。
もう一つの優れた機能はノートを追加するオプションで顧客リストの右側にあります。膨大な情報を記憶するのは不可能ですが、中にはいつも念頭に置いておくべき顧客についての情報もあります。ノートを追加する機能はこの問題を解決するためにデザインされています。顧客は気にかけてもらえることに感謝してくれるでしょうからサービス全体も向上します。
右側には従業員のキーとなる情報が表示されています。通貨レートなどの必要な情報を簡単に見ることができます。もちろん表示するコンテンツや順番は好みによって帰ることができます。
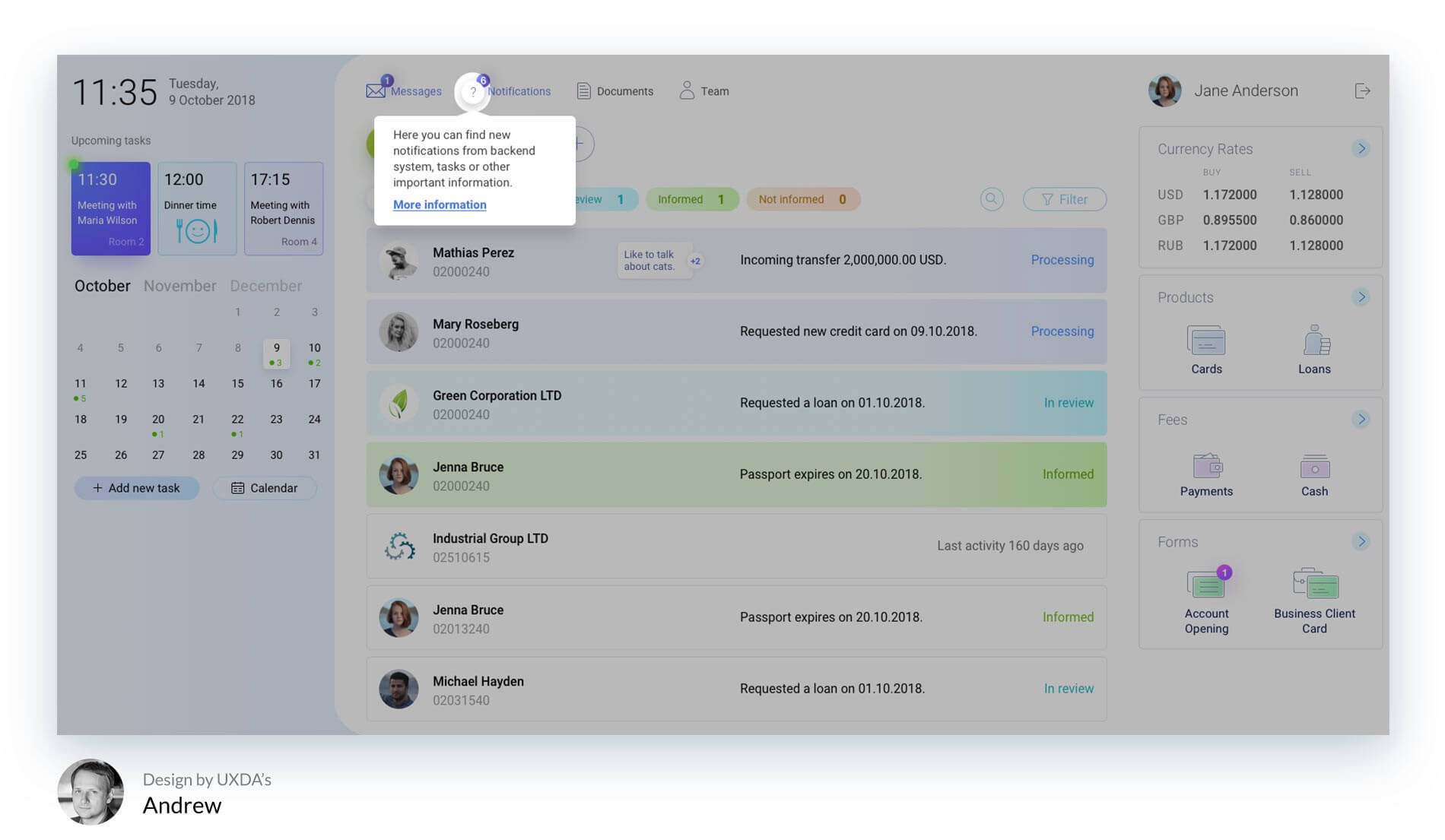
そしてこれがこのデザインがただのバックオフィスではなく本当に友達のように支えてくれるツールであるポイントなのですが、それは右上に設けられたヘルプのアイコンです。ただドラッグ&ドロップしてヘルプのセクションに持っていくだけでそれに対する答えを得ることができます。
これは新しく入った従業員にも効果的で、行うべき業務の詳細についての情報を得ることができ仕事を効果的に始めることができます。もちろん長く働いている従業員にとって新しく追加されたシステムなどを知る時などの助けになります。

まとめ
これらのデザインを見て言えることは、「心を通わせるデザインをすることをためらうな」ということです。金融業務に情熱と刺激を加えることは、従業員を魅了するだけでなくこれは血の通った人間が本当に従業員のことを考えて設計したのだと思ってもらえる一つの方法です。こうして金融業の内部の歴史を再建することは従業員中心の、ひいては顧客中心のアプローチになります。
全く異なるバックオフィスシステムをご紹介してきたのですが、締めくくりにこんな質問をしてみたいと思います。
この中の一つと今よく使われているバックオフィスを比較するテストをやってみたらどうなるでしょう?
時間の調整やドキュメントの改訂全く同じ業務をこなしてもらい、その時抱いた感情やミスの頻度などを報告してもらったとすると結果はどうなるでしょうか?
この記事があなたのデザインを振り返ってみるきっかけになることを心から望んでいます。

























