良いWebサイトというのは、細かなところにも気を配っているものです。背景は大して見られていないと思われるかもしれませんが、ディテールは重要なのです。最近はWebサイトの背景も注目されています。
以前の記事でトレンドの点から背景について話してからしばらく経ちました。 クリエイティブさは第一印象を決めるので、大抵の人は前景にとらわれています。インターフェイスで中心のエレメントは常に重要ですが、新しいものを作るたびに背景の存在に気付かされます。背景が再び注目を集めるのは時間の問題なのです。
ついに背景にこだわる時代が到来しました。プロジェクト全体のベースの印象を決めてしまうため大胆な策を講じることが肝要です。目立たせつつ雰囲気を台無しにしないために、実用的な要素とエンタメ要素のバランスをとる必要があります。
以下にあげるWebサイトのデザイナー達は素晴らしい解決策を見つけたようです。それは「点や円を活用した背景」です。それは自分たちを新しい流れだと宣言して新鮮な空気をまといつつも必要な条件を満たし、両方のバランスを満たしているのです。詳しく見てみましょう。
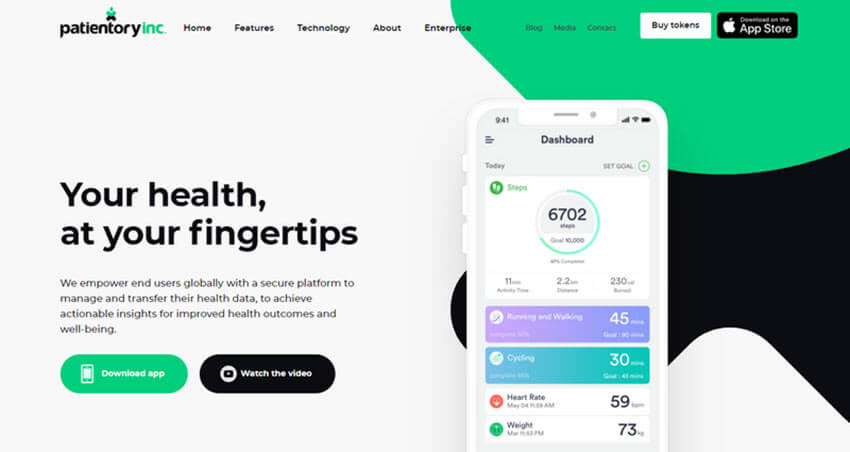
Patientory
こちらは、モバイルアプリの普通の広告Webサイトです。基本的に、何か特別なものがあるわけではありません。iPhoneのモックアップでアプリ画面を表示して、鮮やかでアクションを促す(CTA)ボタンなどごく標準的な仕掛け一式があります。
注意を引くのはその背景です。大きな円のようなものがアプリ画面に自然と目を向けさせます。同時に、全体的に美しく、熱意も表現します。滑らかな曲線と柔らかい色調で、エレガントで洗練された感じがします。
ほんの小さなディテールでも、確かな違いを生むので注意しましょう。 それは静的で、画面の3分の1ですが、目立つには十分なのです。

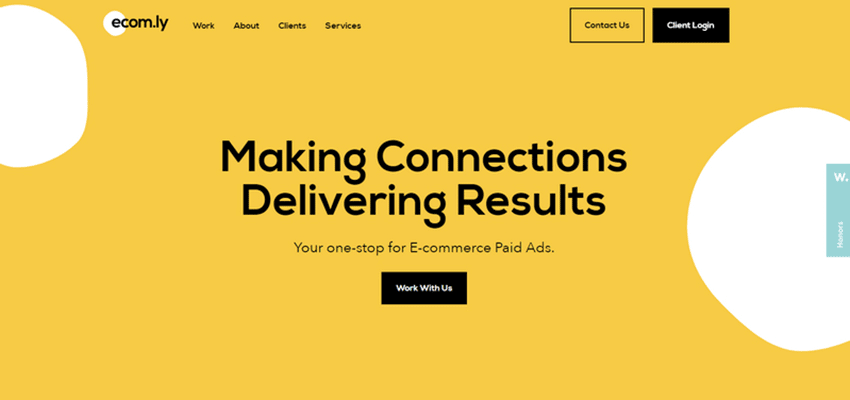
Ecomly
先ほどと同じくシンプルなWebサイトで、デジタルエージェンシーを紹介しています。 Webサイトの構造はよくあるタイプで、デザインについても同じです。 風変わりなディテールや印象的なイラストはありません。
派手な部分は背景だけです。滑らかに上から下へ動く中くらいの2つの白い玉が特徴です。側面にあるのでキャッチフレーズやCTAから注意をそらすことはありません。でもインターフェイスにスパイスを施しているのです。
さらに、フッターの直前と一部の内部ページも同じようになっていて、調和のとれたデザインになっています。
動きがあり、点や円を活用した背景は、Webサイトのビジネス的な雰囲気に完全に溶け込み、プロジェクトのトーンと一致し、同時にブランドアイデンティティも支持して、ロゴと反響し合っています。

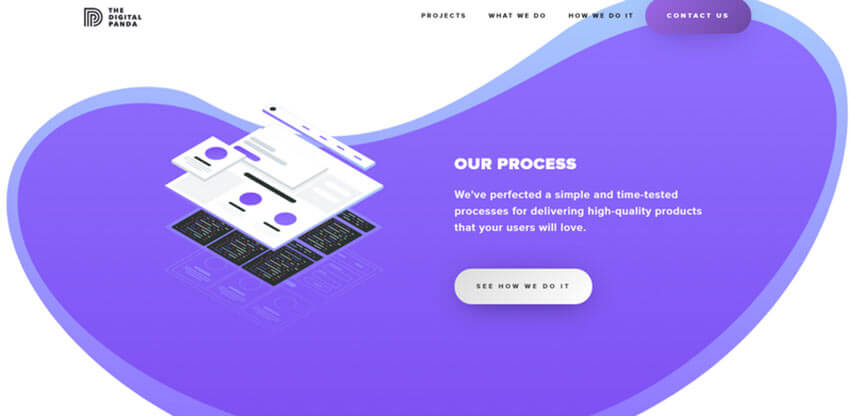
The Digital Panda
前述の2つの例では複数の点や円が使われていますが、The Digital Pandaのクリエイティブチームが使用するのはただ1つ(ただし、かなり大きなもの)です。
美しい紫色のぼんやりとした円は前景のエレメントをサポートしつつ、清潔な白いインターフェイスが過度にシンプル過ぎて見えないようにしています。イラスト、CTA、タイポグラフィーがうまく調和しています。
円がウェブサイト中に付いてくることに気づくかもしれません。こうした背景で他のセクションも引きたち、一貫した印象のユーザーエクスペリエンスをもたらします。

Art4Web
Art4Webの開発チームは、視差効果に力を入れてオンラインビジターを魅了しています。モックアップ同士がくっつき、ヒーローエリアの中心にあります。
点や円を活用した背景には、液体を模したゆっくり動くいくつかの小さなかたまりがあり、ロゴと調和して、全体のデザインにブランドアイデンティティをもたらします。
ソリューションはぴったりとはまり、前景の構図を際立たせ、プロジェクトに活動的な印象を与え、ふんだんに盛り込んだ視差効果にちょうど良い捻りを加えています。

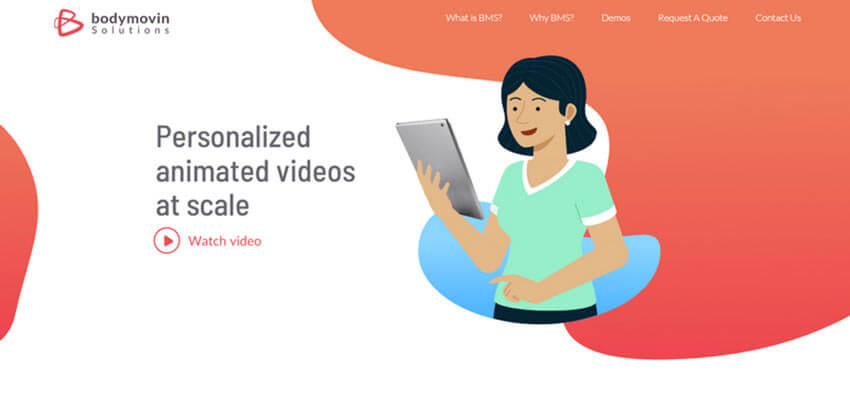
Bodymovin Solutions
BodymovinSolutionsは、ヒーローエリアが会社名の通りのイラスト化されたアプローチに賭けています。先ほどと同じように、点や円を活用した背景は部分的にアニメーション化されています。
斑点はかたまりのような形をして、動きは予想通りに液体の穏やかな動きを思い起こさせます。背景は完璧に補完するように小さな人間のイラストにつながる土台の役割を果たしているのです。
ここでは点や円を活用した背景は、人々が引きつけられWebサイトを開くスプラッシュスクリーンの一部として使用され、一貫したエクスペリエンスを生み出しています。

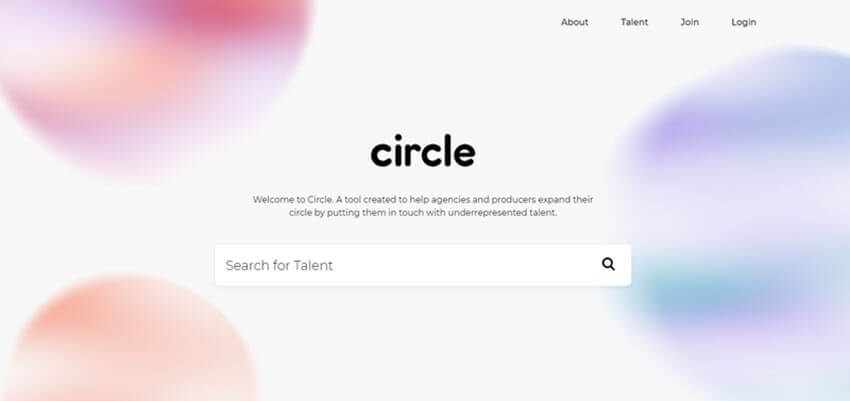
Grow Your Circle
その名前から推測されるように、サークル(円)はプロジェクトの核心部分で、当然ホームページに表示されているはずです。背景も例外ではありません。
美しい色を帯びた大きなぼやけた円が背面にキャンバスを形成しています。先ほどと同じく、こちらも動きます。視覚的なアイデンティティーとブランドアイデンティティーを与えているのです。

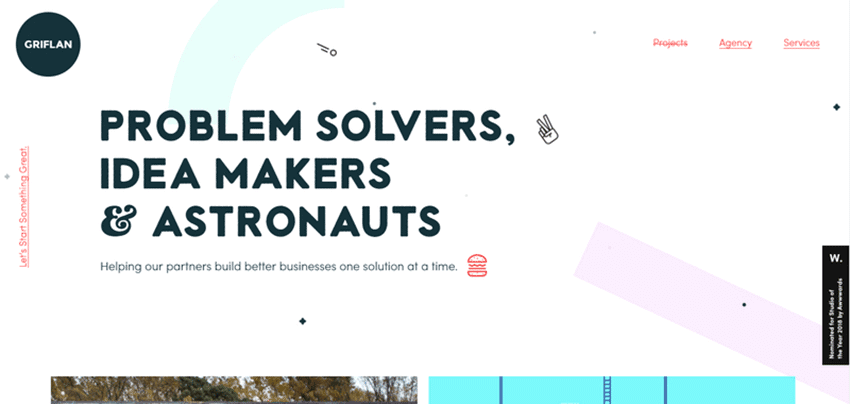
Griflan Design
ブロブがショーを運営する点や円を活用した背景を一般的に考えていますが、実際、Griflan Designのチームのように他の形を採用することを妨げるものは誰もいません。
元の点や円を活用した背景は、彼らの公式ウェブサイトの主人公領域を表しています。 2つの幾何学的形状(長方形とリングの半分)と、小さな輪郭付きのアイコンが、コンテンツのベースとなります。 ふさわしいように、すべてが動いています。
大きな図形はゆっくり動きますが、小さな図形は非常に速く動き、キャンバスには非常に刺激的な外観を与えます。

まとめ
点や円を活用した背景に関して、好まれる形は「はっきりとしていないかたまり」のようです。 これにはいくつかの理由があります。
まず、滑らかな曲線はコンテンツの邪魔をすることない背景になります。また、デザインを豊かにしますが、前景のコンテンツと競合することはありません。かたまりの形は、最近流行している流れのある動きを表現するのに最適です。
さらに試作段階にも向いています。かたまりを様々な方向に動かすことができますし、反対に興味を引くよう、かたまり同士を合わせる動きにすることもできます。すっきりとした白い画面にニュアンスを加え、静的モードでも見栄えが良くなります。


























