現代のWebデザインを検査し、開発者が愛らしく感じるような些細なことに偶然気づくことのはとてもエキサイティングです。「ほんの些細なことが違いを生む」 – 最近このようなフレーズをよく耳にしませんか。
確かにそうなのです。細やかでユニークなソリューションとトリックは、そのプロジェクトを際立たせます。それらはWebサイトを独創的にし、UIをスリリングで忘れがたいものにします。最近では、このような些細なトレンドが大きなトレンドに成り代わっています。
開発者は大きなこと1つには捕らわれず多くの小さなアイデアを繰り返し試します。それゆえ、私たちはWebを多様にする驚くほど微細なソリューションを目にすることができます。これらの小さなトレンドの1つの例として、「テキストブロックの積み重ね」があります。
単なる言葉以上のもの
テキストブロックの積み重ねはどこでも見ることができます。しかし、問題はデザイナーが勢いに任せて大量の情報を載せた結果、いわゆるTL;DR(Too long; didn’t read.)なコンテンツになることです。誰もそんなWebサイトを訪れたくはありません。しかし、2行の情報となると別の話です。簡潔さはウィットの核となり、必ずやうまくいきます。キーワードを選び、キャッチーなフレーズを作り上げる、それでクライアントを獲得する準備は整います。非常にエレガントでシンプルかつ効果的な方法です。多くのデザイナーがこの仕掛けに没頭するのはいわば当然の現象なのです。
ただ、アーティストは単にスマートフレーズに固執している訳ではありません。外観で遊び心を出し面白い機能で盛り上げつつ巧妙な微調整により目立たずして意図するメッセージを強調しているのです。そのようなテクニックには次のようなツールが使用されています。
・異書体
・各行に異なる配色
・背景や他コンテンツとは対照的な色
・大きく、圧倒的ですらあるフォントサイズ
・太字の書体
・複数のフォントスタイル
・書体をベースとした作品
・完全にハイライト化されたテキスト
そして、定評があり、予想外で私たちが思うより鈍いものでもないこと手法で強調されていることもあります。あなた自身のケースに最も適合するものを選べるよう、私達はあらゆる選択肢についてその可能性を検証するつもりです。
Denton Design
最も輝かしいデザイナーの代表、ネイサン・デントンの「デントン・デザイン」からご紹介させていただきます。Rene HernandezとRyan Haskell-Glatzによる独創性と奇抜さ溢れる真の傑作です。
「Creative」「Director」は、聴衆を引き寄せるための2つの単語であり、対話の始まりを意味します。すべての文字が大文字で比較的大きなフォントサイズに設定されています。白とルビーレッドの2色に配色されています。この2行のブロックはただの挨拶文ではありません。調和を完成させるというネイサンの仕事の完成度の高さを象徴するのに不可欠な部分です。

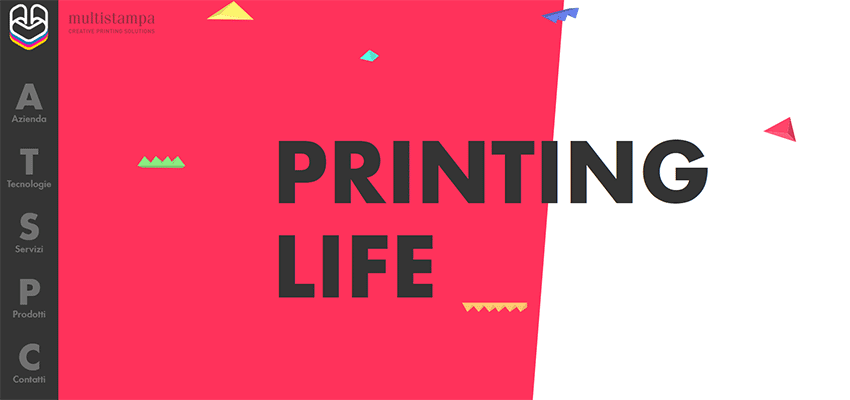
Multistampa
Multistampaのロゴと対照的に背景色は大きいサイズの大文字および中間色で構成されています。その結果、「Printing Life(印刷の命)」というフレーズは、幾何学的美学において完全な調和を象徴するものです。

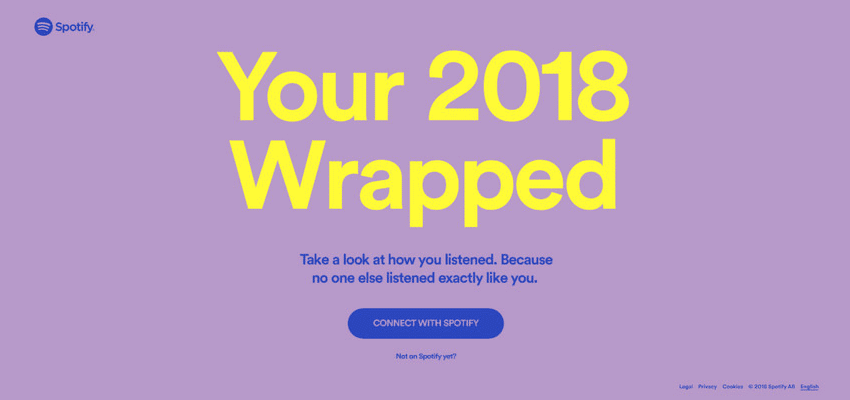
Spotify Wrapped
Spotify Wrappedはコレクションの大枠の名前です。Spotifyは、Web分野のパイオニア的存在として有名でトレンドセッターであることを証明します。最新作では、ダブルトーンと鮮やかなカラーリングが聴衆のクリエイティブ部門にとってより刺激的であることを示します。
繰り返しとなりますが、Webサイトには2行のテキストブロックがあり上下に配置されています。一番目のものは大きくて目立ちますが、二番目のものは小さいです。しかし、それでも人目を引くと思いませんか。美しい黄色は背景色として使用されているパントン・オーキッド色によく合います。キャッチフレーズを優しく演出しつつ大胆さも象徴されています。

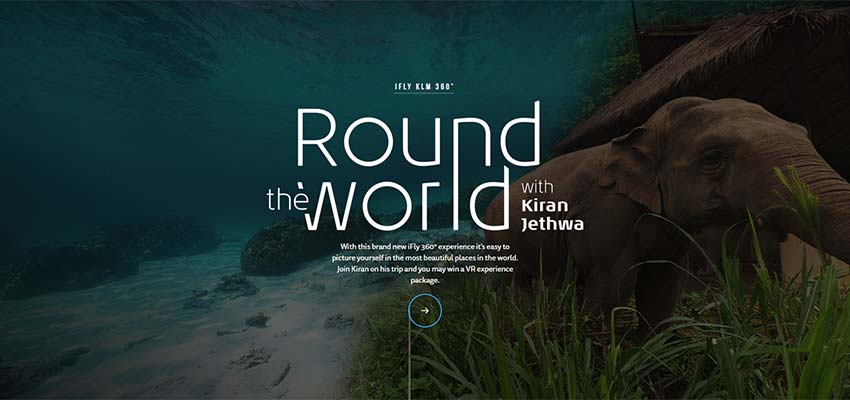
iFly KLM 360 degrees
iFly KLM 360 degreesデザインチームは、残念ながら最近ではあまりメジャーでなくなった活版印刷を採用しています。「Round the World with Kiran Jethwa(Kiran Jethwaによる世界一周)」は私たちの注意をすぐさま引きます。2行に積み重ねたテキストボックスは芸術的見解においても非常に素晴らしいとされます。細くエレガントな文字の形や大きく複雑な言葉遊びが、私たちの視線を必ず奪い去るでしょう。

Claudia Noronha
タイポグラフィのアーティストが見当たらない場合、Claudia Noronhaはおすすめの代替策です – 美しい書体を使いましょう。エレガントで滑らか、ちょっとぽっちゃりした書体は、他のコンテンツともうまく馴染むとともにUIの女性的なオーラとも親和性が極めて高いです – シンプルで美しくそして効果的に女性的な全体のイメージをうまく創造しています。

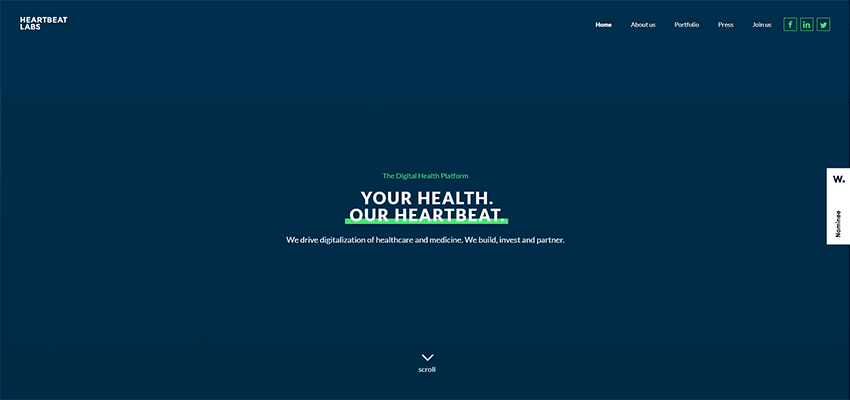
Heartbeat Labs
Heartbeat Labsの制作チームは、アンダーラインで言葉を強調するという昔ながらの手法を採用し成功させています。フォントサイズは小さいものの、明るく太い線がきれいでモノクロに濃い青の背景に照らされ、フレーズを効果的に際立たせています。

SiR MaRy
SiR MaRyは古典的手法を採用し成功しているもう一つの事例です。キャッチフレーズは太字の黒線で強調されています。先の例と比べると若干粗雑な見映えかもしれませんが、仕掛け的な働きによりスローガンが強固なイメージとなりより効果的に伝わります。

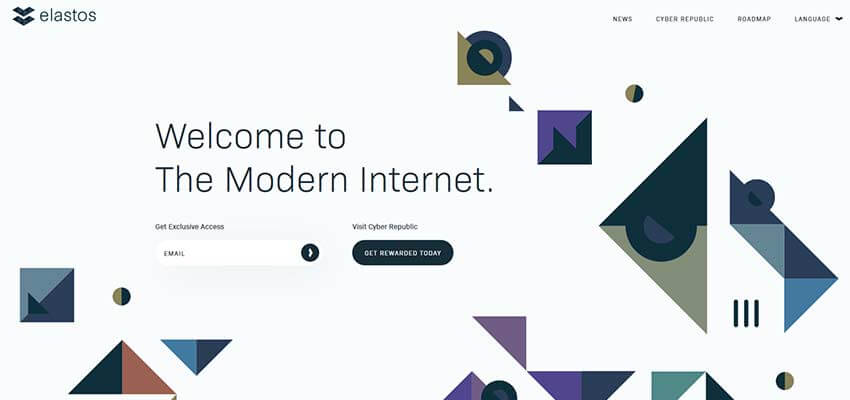
Elastos
Elastosの制作チームは、空想的な背景に対して2行テキストブロックの積み重ねデザインを効果的に使用する方法を示します。キャッチフレーズは超狭書体ですが目を引くのです。その理由はいくつか考えられます。
まず第一にフォントサイズが珍しいがために際立ちを増しています。第二にきれいな背景と空白がフレーズをより目立たせます。第三に自然に読み始める左側にフレーズが配置されています。最後に、グラフィックのテキストが文字通りの意味を示していることです。

Andres Soler
学際的アーティストのAndres Solerは、彼の名前を2行に分けて配置しています。2行は最小のデバイス画面にも収まるので、スマートフォンで最初に目にするのは「Andres Soler」の文字です。視覚的な「サポート」不要の大胆な宣言や追加の助言のように見えます。

一つより二つが良いとき
トレンドがデザインの本質的な要素のみに影響を与えるとお考えの場合、もう一度考えてみましょう。Webデザインのすべての要素はその大小に関わらずトレンドの影響を受けています。細部に注意しながら、慎重に検討する必要があります。
テキストブロックという些細なものでも、デザインやUXの観点で変化や改良を与えることができます。今日、積み重ねた2行テキストボックスによりキャッチフレーズを美しく強調している事例を多くご紹介しました。
それらはポイント目掛けて正面から打ち、審美性を備えています。最重要な点は、それらは読むよりもむしろWebサイト上のテキストを取り込みたいというユーザーのニーズにも対応しています。実用性と独創性を兼ね備えたトレンドです。

























