Webサイトに掲載する画像を印象深いものにすることは、ブランドイメージの向上にとって非常に重要です。画像から入る情報は、文字の何倍も強く人の印象に残るのです。
本記事では、Webに利用すると効果的な画像についての7つのヒントをまとめてみました。
1.ヒーローイメージ
最近注目されているのが“ヒーローヘッダー”という技法です。フルスクリーンの画像の中に、テキストやメニューを配置するものです。画面いっぱいに広がった画像は、ユーザーの心を強く引き止めます。

使用の際には以下に注意しましょう。
・タイポグラフィー
メインは画像です。使用する文字はシンプルで短く、パンチの効いたものを使用します。太字にするなど目立つように設定します。
・テキストの位置
画像の上に文字を載せても、画像の雰囲気を壊さない場所を選びます。一般的にセンターが多いですが、画像の雰囲気を見て決めましょう。
・ゴースト・ボタン
最もイメージを妨げにくいのはシースルーのボタンです。
・レスポンシブ・デザイン
写真がスクリーン・サイズに関わらず一定に表示されるようにしましょう。
2.オブジェクトにリアリティを
小売業で特に人気の技法ですが、実際の環境の中で商品が利用されている画像を使用することにより、高い効果を発揮することがわかっています。人々が実際の自分の生活でその商品を使用するイメージが浮かびやすくなるのです。

画像のFino Parの例のように食品関係では特に効果が高いようです。レストランに人々、飲み物、素敵な雰囲気、画像を見ただけでお腹が空いてきます。(人々の顔は載せると却って逆効果です)。
食べ物の画像だけを載せるよりも、ユーザーは自分の経験とオーバーラップをさせ、より魅力を感じるのです。
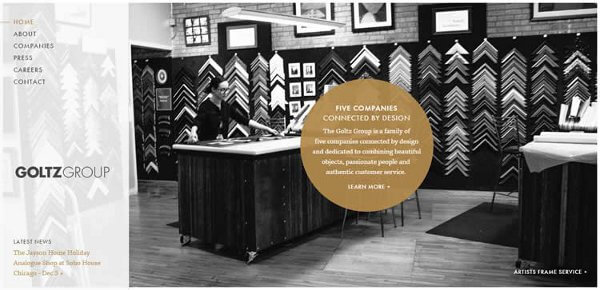
3.黒白の画像を使う
印象的な画像は必ずしもフルカラーである必要はありません。黒白のデザインは、洗練されたプロフェッショナルな雰囲気を与えてくれます。

Goltz Groupの例ですが、白黒の画像の中に、カラーのあるテキストを表示することにより、よりテキストが目立ちます。
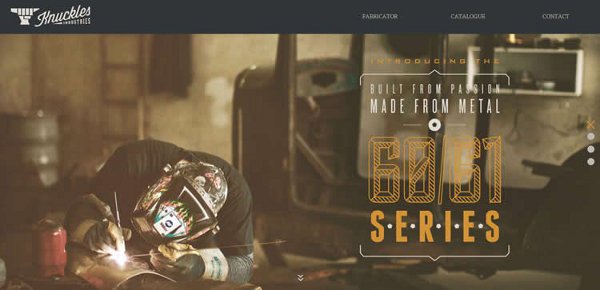
4.カラー・オーバーレイの使用
白黒画像と同様に、カラー・オーバーレイは画像をユーザーインターフェイス要素と区別するため効果的です。このテクニックは画像の色の豊かさを維持さえながらも、ヘッダー・テキストを最も目立たせるように工夫されています。

こちらの画像のKnuckles Industriesは、追加のカラーキャストを使用して、白黒の効果に似た洗練された美的感覚を作り出しながらも、色使いによりメタル関連の商品であるという印象と雰囲気を作りだしています。
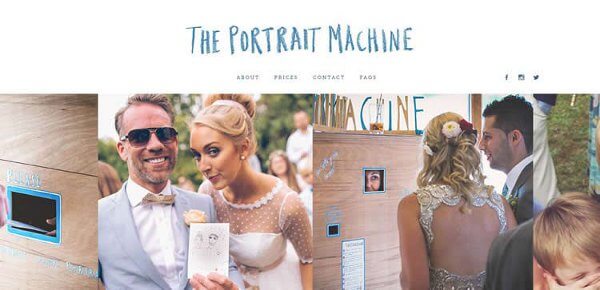
5 小さなイメージを使用する
フルスクリーン画像と同様に人気なのが小さな画像を併せたコラージュです。より多くの製品を紹介することが出来、スライダーなどの動きを取り入れることによりユーザーの好奇心を掻き立てます。

The Portrait Machineでは、スライダー画像で商品を紹介しています。各イメージにはすこしずつ雰囲気が異なり、ちがった年齢層や使用方法がスナップショットで紹介されています。1つの画像だけでは表現できない幅広い利用例が示せるのが魅力です。
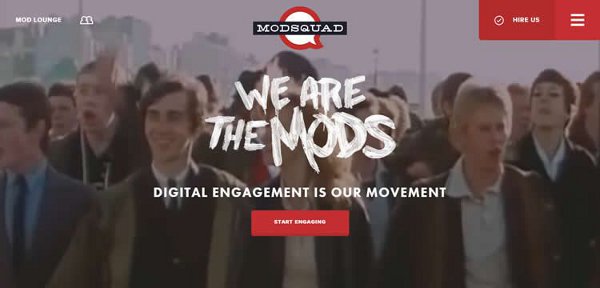
6.ワードやテキストなどをカスタムする
カスタムの画像に、カスタムの文字を組み合わせれば、非常に個性的でオリジナルに仕上がるのは言うまでもありません。しかし、時間や労力がかかるのも事実です。しかし、現代のウェブデザインが溢れている時代に、個性を確立する価値はあるはずです。

画像例はMetaverse Mod Squadです。ロゴの使用と中心に配置された“We are Mods”という個性的なデザインのテキストをシーンに組み込むことで若者らしい雰囲気を演出しています。
7.画像を扱うには…
フォトショップのような画像編集ソフトを利用すれば、ブランドに合った雰囲気のイメージを作れます。
一般的によく使用されるのは以下です。
・画像のリサイズ
・カラー・オーバーレイ
・画像に挿入・削除機能
・ぼかしや反転といった効果

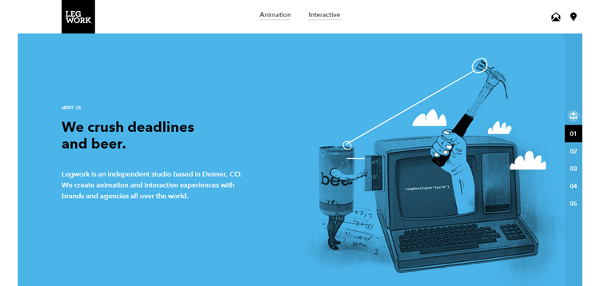
画像例のLegworkは、法律事務所でありながら、個性的な画像編集で、より事務所の個性を際立たせています。
※本記事は、The Seven Best Strategies For Using Photos in Web Interfacesを翻訳・再構成したものです。
























