IKEAのウェブサイトは巨大です。2015年にサイトを訪れた人は16億人で、これは全世界の人口の5分の1にあたります。それにも関わらず、IKEAはコンバージョンに問題を抱えています。時代遅れのUXのため、特に若者を引きつけることができません。そこで私は、そんなIKEAのサイトを現代風にリデザインし、数々の問題を解決する方法を考えてみました。

ステップ1:第一印象をフレンドリーに
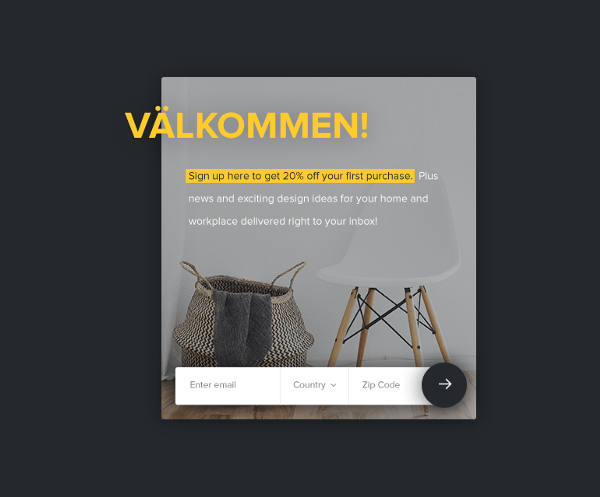
現在のIKEAでは、アクセスすると最初にポップアップが表示され、メーリングリストへの登録を促されます。ポップアップは邪魔で、ユーザーを苛立たせるだけです。そんなものは取り除いてしまいましょう。

かわりにスライドするボックスを実装しました。ユーザーが1分以上サイトに滞在してくれた場合にのみ表示されます。サインアップはサイトを妨害せず、登録することで値引きを受けられるようにします。IKEAの顧客は価格に敏感であるため、こうしたアプローチは効果的でしょう。
ステップ2:ホームページを整理する
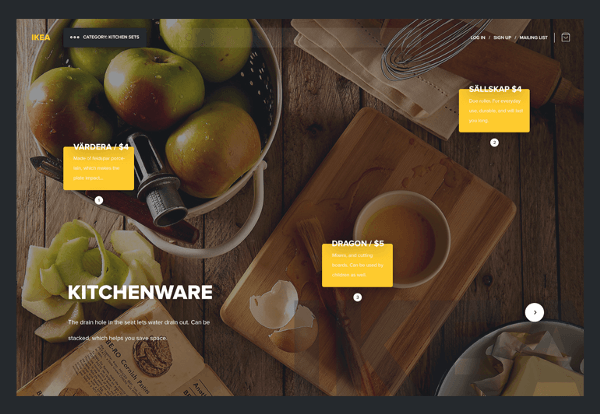
IKEAのホームページは情報とオプションでごちゃごちゃです。それを解決するため、大きな画像スライダーをメインに据えて要素を大きく削減しました。実際にIKEAの家具を使っている顧客の部屋も表示することで、インスピレーションを湧き立たせます。

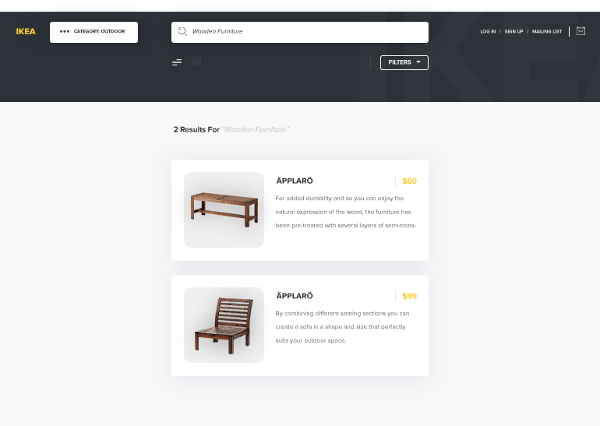
ステップ3:検索を一新する
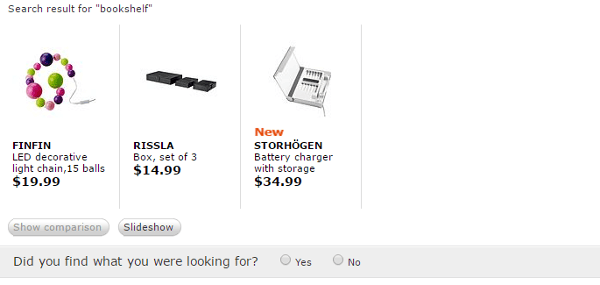
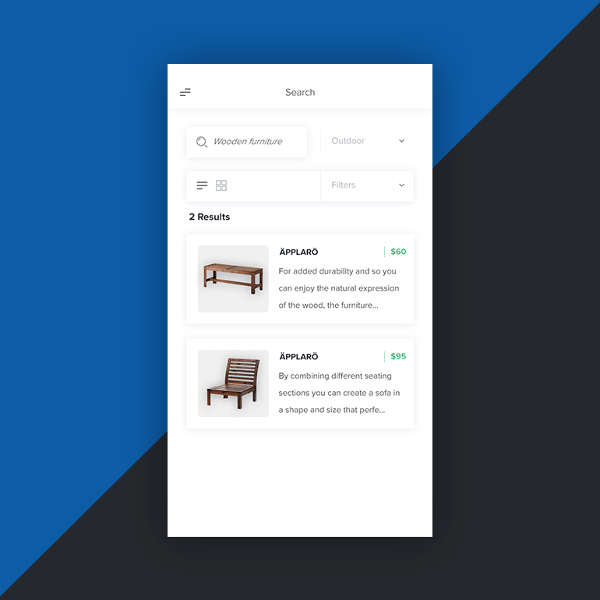
IKEAの検索機能はひどい出来です。カテゴリーで検索しても商品が見つかりません。「本棚」で検索した例が次の画像です。

これでは使い物になりません。そこで最新の自然言語処理を導入します。ユーザーがカテゴリーをたどることなく、ほしいものをすぐに見つけられるのが理想の検索機能です。

ステップ4:モバイルアプリも更新する

アメリカでは、全体の68%がスマホを使っており、ミレニアル世代では85%にもなります。モバイルへの最適化が必要なのは明白です。残念ながらIKEAのモバイルアプリはPC用サイトと同じような欠点を抱えています。
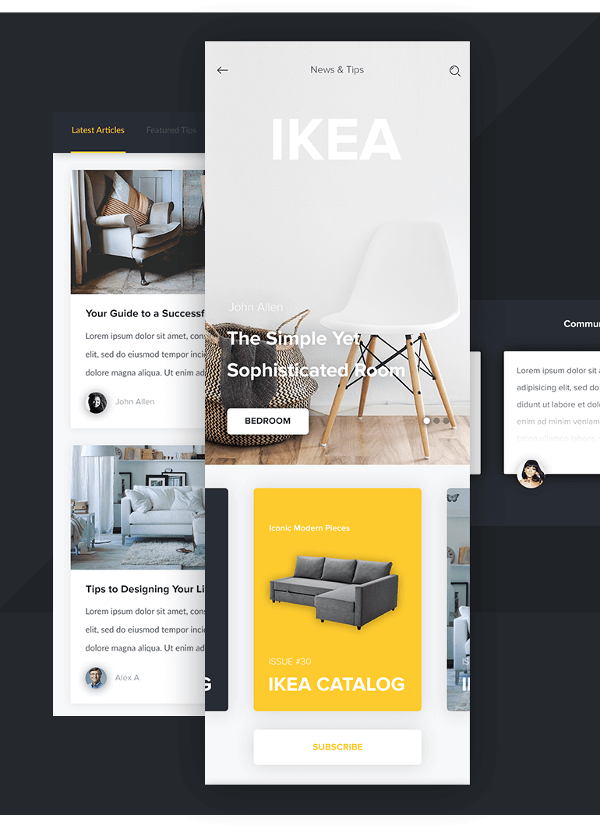
まずは新しい検索機能をアプリにも導入し、商品を見つけやすくします。


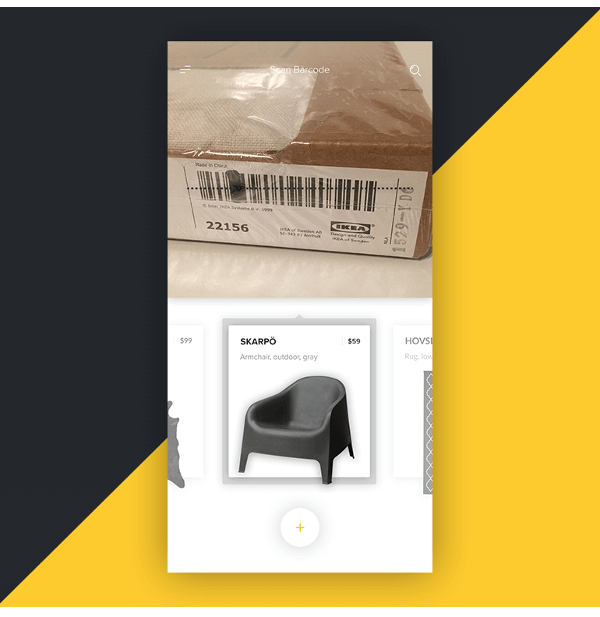
バーコードスキャナーも導入し、実店舗で気になった商品をオンラインで見つけられるようにしましょう。モバイルで買い物をするユーザーの57%はオンラインと実店舗の価格を比較します。そのため、こうした連携機能は今や必須です。

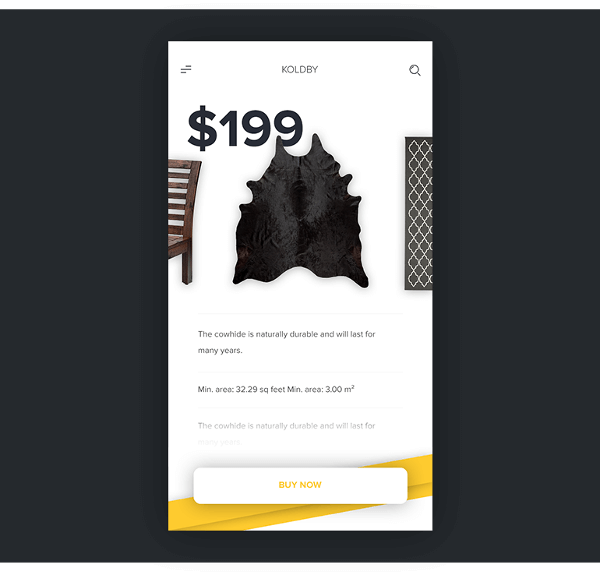
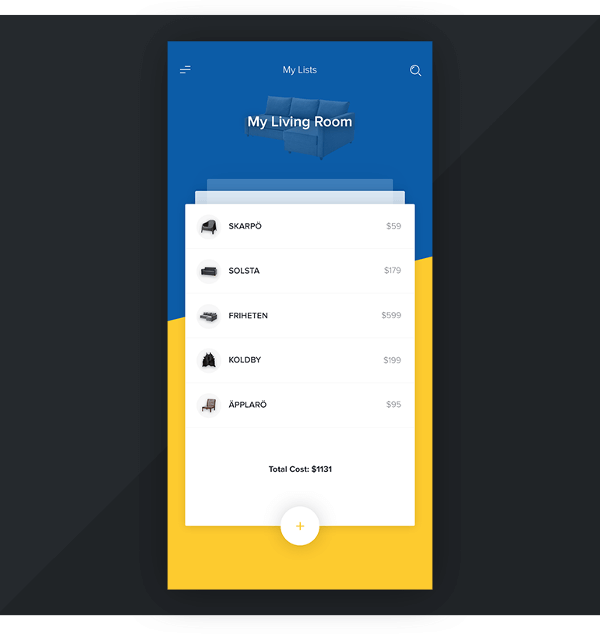
次に大きな変更を加えます。レビューを見やすくし、ショッピングリスト機能を追加し、毎週変わるデザインのポイントを表示します。


リデザインをしてみて
従来のIKEAのデザインは特に若者にとって苦痛なものでしたが、今回のリデザインは全世代にアピールできます。時代の先を見据えたデザインにすることで、IKEAのブランドに合致した体験が実現できました。今回製作したコンセプトはこちらで見られますので、ぜひ本物のサイトと見比べてみてください。
※今回はケーススタディであり、IKEAは実際にこのデザインを採用したわけではありません。
※本記事はTaking IKEA Out of Its Box and Redesigning It for 1.6B Usersを翻訳・再構成したものです。

























