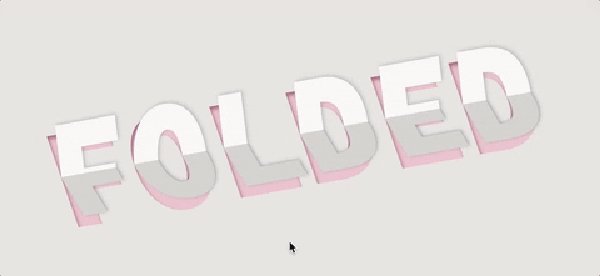
マンディ・マイケル氏はCSSのみを使って驚くようなテキストエフェクトを制作しています。
彼女は教本に載っている全ての技術を使っており、軽く列挙するだけでもグラデーションや変形、シャドウ、疑似要素、クリッピングパスなど多岐に渡ります。そしてそれらは、全て実際にウェブ上で使われているテキストです。通常はカスタムフォントを使っていますが、画像やcanvas要素、SVGは一切使っていません。
では彼女の作るエフェクトについて見てみましょう。
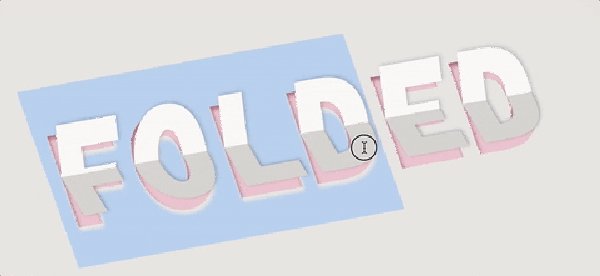
重要なのは、これが実際のテキストだということです。つまりこれを選択し、検索することができるのです。

contenteditable属性がどのように動作するかをご覧いただくには、デモが最適でしょう。これはどんなテキストエレメントでもtextareaやinputのようにすることができ、誰でもテキストをクリックして編集できるようにしてくれます。
ただし、彼女のデモはエレメントのテキストと一致していなけれはならない疑似要素を使っているため、同期が崩れる場合もあります。

しかし心配はいりません。数行のJavaScriptで両方のテキストが同期するようになります。
インプットイベントは本当に便利で、エレメントのどんな変更もしっかりカバーしてくれます。contenteditableエレメントでも問題ありません。
ブラウザのサポートもほぼ整っており、IEで動作しない以外は問題ありません(Edgeは大丈夫です)。どうしてもIEに対応しなければならない場合は、keyupやpaste、blurなどのイベントを組み合わせればいいでしょう。きっとあまりやりたくはないと思いますが。
さあ、これでもう大丈夫ですね。

最後に、彼女の作品をいくつか見ていきましょう。どれも美しいですね。


※本稿は 「Text Effects with CSS (and a little contenteditable trick)」を翻訳・再編集したものです。

























