ウェブサイトのフォームはとても基本的で簡単に作成できます。しかし、UXの点で「完璧」にするのは難しいです。フォームを記入していく作業は、サイト制作側が考えるほど簡単ではありません。フォームがひどくデザインされているなら、サイト訪問者は知らないうちにサイトを去っていくでしょう。オンラインフォームをデザインする際の基本的なガイドラインは大きく6つあります。次の6点を念頭に置くと、フォーム完成率が上がり、不満を感じる顧客が少なくなるでしょう。
覚えておいてください。「Webサイト上の最も一般的なユーザーアクションは、サイトを去ることです。」- Edward Tufte
ルール#1短くする
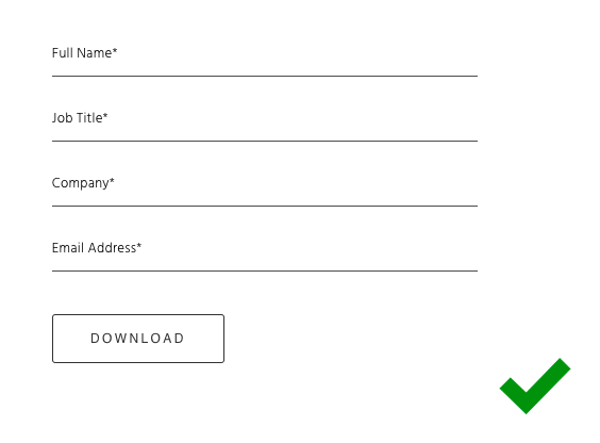
フォームをデザインするときは、実際に必要なデータ量を考えてみてください。不必要な情報を求めるPDFのダウンロードフォームはウェブ上に大量に存在しています。たとえば、会社規模、仕事上のポジションなどです。不必要な質問を含む長いフォームは、特に答えに特定の形式が必要な場合に、人々を不満にさせます。フォームを短くシンプルに保つことで、訪問者はそれを完了して送信ボタンを押す可能性が高くなります。より多くの質問が必要な場合は、フォームを短縮するためにロジックジャンプを使用してみてください。ロジックジャンプは、ユーザーが前の質問に特定の回答をした場合のみ、追加の質問を表示するものです。それにより、フォームを短く表示できます。
ルール#2スマートにする
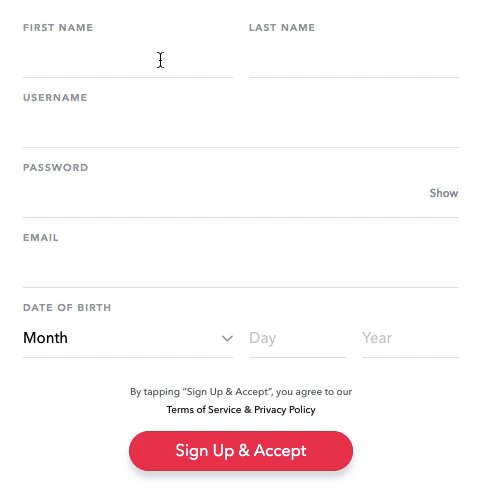
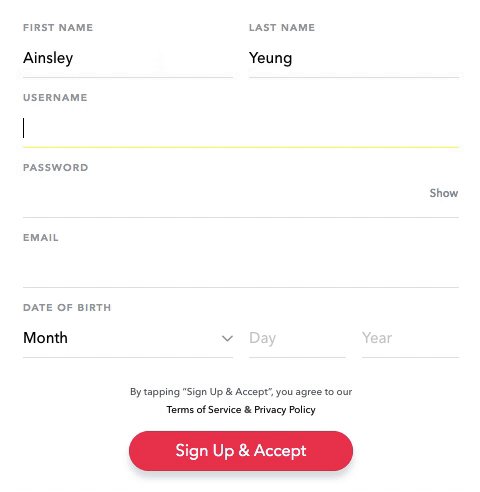
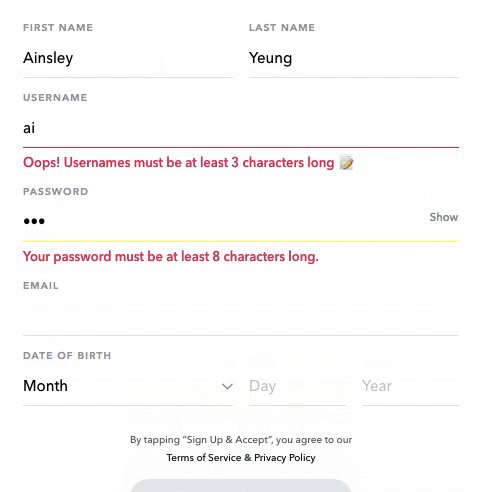
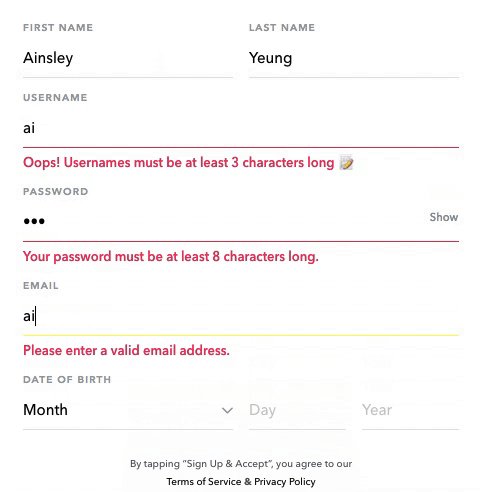
インライン検証は、オンラインフォームフィールドが間違った形式になっている場合にすぐに訪問者に通知するスマートな機能です。この機能は非常に便利ですが、驚くべきことに、これを導入しているサイトはまだ多くはありません。ほとんどの場合、ユーザーは間違った情報を入力したことに気づいていません。CTAボタンを押す前にユーザーにエラーを伝えることで、間違いを直ちに修正できるため、時間を節約できます。インライン検証は、よりクリーンなデータを収集するのにも役立ち、後から間違ったフォーマットのものを整理しなおす必要がありません。たとえば、電話番号に「 – 」が含まれていたり、「()」が含まれているものが混在してしまうと、後から面倒です。訪問者に正しいフォーマットを伝えることで、手間を省くことができます。以下の例は、Snapchatのサインアップフォームです。赤いメッセージは、記入を見逃しているか間違っているかを訪問者に伝えます。
これに加えて、Snapchatが”Day”と “Year”のドロップダウンボックスをスキップするのが良いです。生年月日を記入するためにボックスを全部スクロールするのは面倒の極みです。
ルール#3安全にする
機密情報やオンライン取引を伴うオンラインフォームは、データ転送が安全であることを確認するために特別なセキュリティを必要とします。 HTTPS、Hypertext Transfer Protocol Secureは訪問者とあなたのWebサーバーの間で送信されるデータを暗号化します。多くのWebサイトでは必須です。 HTTPS以外にも、データ漏洩の可能性から、データストレージが安全であることを確認する必要があります。セキュリティで保護されたデータ処理手順を実装することで、訪問者はあなたのウェブサイトやサービスを訪問して使用する際に、より自信を持つことができます。
ルール#4ソーシャルにする
あなたのオンラインフォームのパワーを過小評価しないでください。フォームに少し余分に追加することで、あなたのブランドの性格を簡単に表示することができます。以下のTypeformの例を見てみましょう。
Typeformはトラディショナルで退屈なサポート連絡フォームを捨てて、一連のカジュアルな質問に置き換えて、フォーム記入プロセス全体をより楽しく、退屈させないようにしました。記入者は、本当の人と話しているように感じられます。
ルール#5スピーディーにする
コンタクトページやオンラインフォームを含む他のページがある場合は、ページがデスクトップとモバイルの両方で高速に読み込まれるようにしてください。あなたのユーザーは文字通りページを読み込むのに数秒を要します。ページの読み込み時間を短縮するには、不必要な装飾画像やビデオを削除することです。装飾とは、コンバージョンには関わらない美的要素を意味します。あなたのページを見栄えの良いものにしますが、ページの読み込み時間が長くなると、人々はページを離れるでしょう。
ルール#6順番にする
フォームを連続させるとは、論理的な順序でフィールドを作成することです。たとえば、スウェーデンの住所は次の順番である必要があります。市町村名、住宅番号、郵便番号、都市名、国名の順です。
スウェーデンのウェブサイトがこの順番に従っていなければ、そのウェブサイトは信頼にかけるように見えるでしょう。
同様に、オンラインストアの場合、クレジットカード決済フォームはクレジットカードの情報の順番に従う必要があります。これにより、決済フォームを簡単かつ迅速に記入することができます。
カード番号、有効期限、カード会員名、CVVです。
結論
短く、スマート、安全、ソーシャル、スピーディー、連続的という6点は、オンラインフォームをデザインする際に留意すべきです。フォームを退屈で混乱させるものにはしたくないでしょう。
オンラインフォームは単なる紙のフォームのデジタルコピーではなく、情報を収集する以外の目的があります。正しくデザインすると、訪問者はウェブサイトではるかに良い経験をするでしょう。
※本記事はThe 6S’s of better online form designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!