あなたは、Adobe XDの使い方をどうやって勉強していますか?この記事を読めば、初心者からプロの方まで、きちんと使い方が理解出来ること間違いなしです。
Adobe XDとは、あらゆるプロトタイプ用に幅広く普及しているUXデザインのアプリの一つで、MacでもWindowsでも無料でインストールして使うことが可能です。Adobe XDを使ってみたいですか?それでは、きちんとその使い方を見ていきましょう。
この記事に含まれるAdobe XDの内容
・基本的なインターフェース
・初心者用のチュートリアル
・上級者向けのチュートリアル
・最適なプラグイン
・無料キット
1:基本的なインターフェース
Adobe XDのシステムはCreative Cloudパッケージのアプリを受け継いでいて、とても使いやすく効率の良いインターフェースです。ウェブサイト、モバイル携帯、タブレットなど、様々なプロトタイプのプラットフォームがあります。
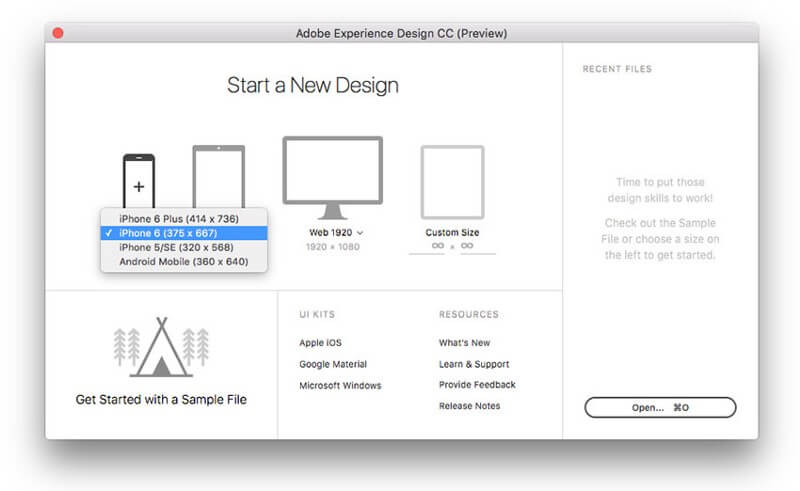
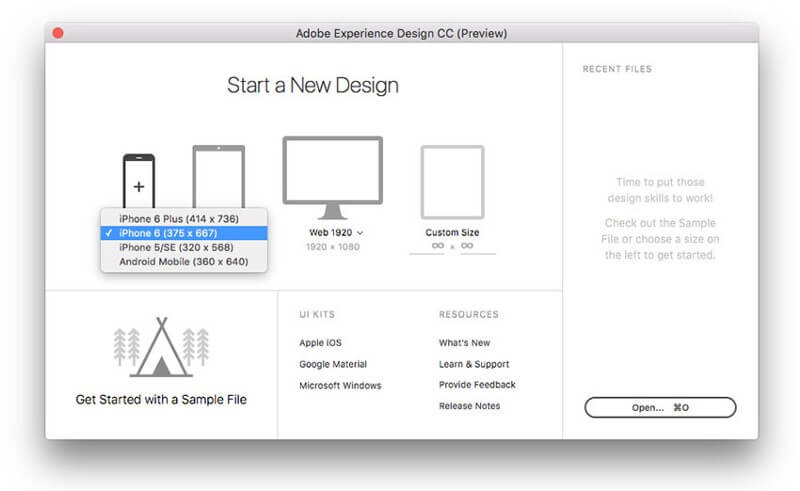
アプリを始める前に、スクリーンの大きさには色々なテンプレートがあります。一番はじめのページで、ファイルの大きさを設定することが可能です。また、iOSやAndroid端末で使用されているUIのようにデザイン素材もたくさんあり、最初はとても便利です。オンラインの動画解説など、他にも利用可能な素材は豊富にあります。

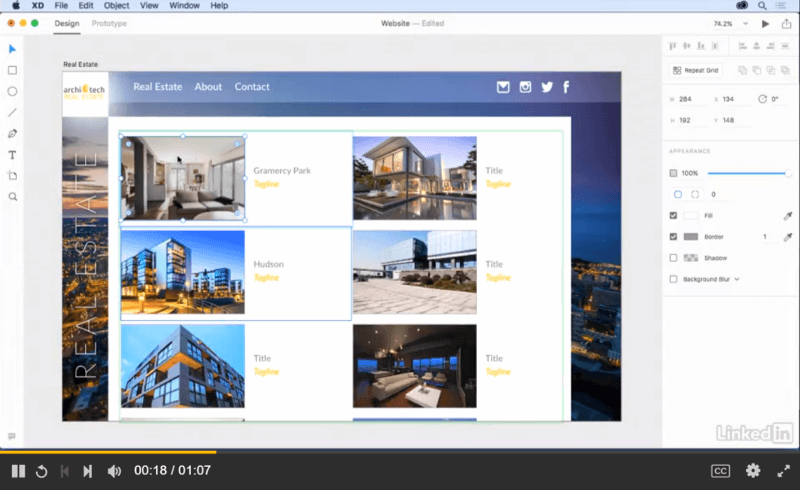
またAdobe XDは、アクセスのしやすさからデザインとプロトタイプの2つの視点で見ることが出来ます。デザイン的な見方では、デザイナーは大量のツールを要素として組み込み、アートボードのレイアウトページに追加します。そしてAdobe製品のIllustratorやPhotoshopといった、他のアプリの素材もインポートします。
そしてデザイナーは、これらのアプリから直接要素をコピーして、選択したアートボードにベクトルデータとしてペーストします。このようにして、色やパスのアンカーポイントを修正して、アート編集が出来るようになります。
一方、プロトタイプの見方では、ページ同士の連動設定や、アートボードに相互的なコネクションを持たせることが可能です。プロジェクトがひと段落したら右上のプレビューボタンで確認したり、ウェブにリンクを貼ってチーム内で共有したりすることが可能です。各ページの保存は、ビットマップかベクトルフォーマットで行います。
2:初心者用のチュートリアル
Adobe XDの基本インターフェースを理解したら、次の段階ではUIプロトタイプの作成について、ステップごとにご紹介します。今回は、iPhone6用のスクリーンに合わせたものを制作します。このチュートリアルでは、Githubの演習ファイルをダウンロードするか、Pixapayの画像を直接入手してください。
デザインレイアウトの作成手順
1.プロジェクトのプロトタイプ作成
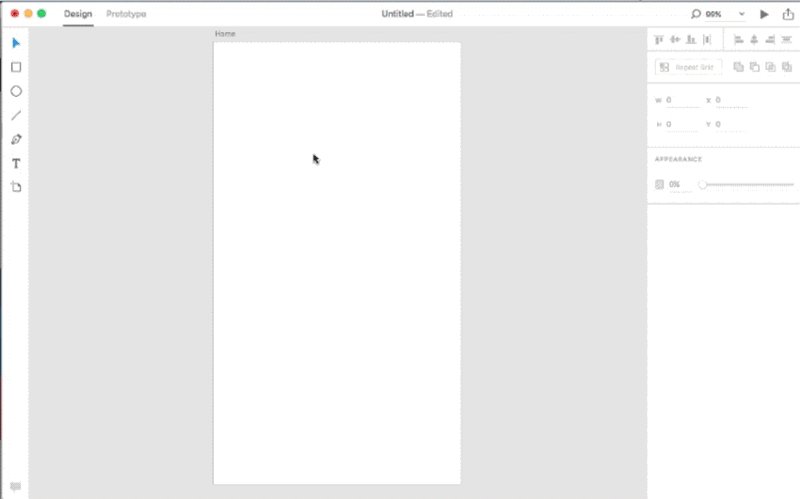
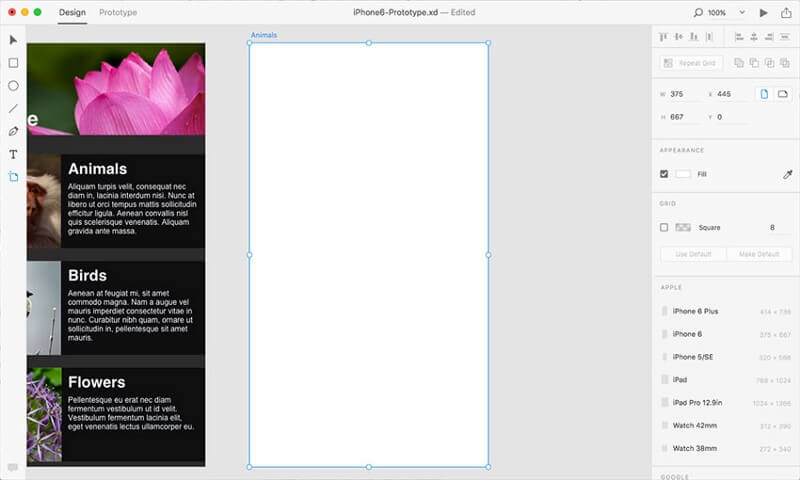
Adobe XDを開くと、まずは一番最初のページで選択したテンプレートが表示されます。iPhone6用の375×667ピクセルを選んで、アイコンをクリックしてください。AppleのiOSにあるUI要素から、プロトタイプを制作します。アートボードを作成したら、ダブルクリックで名称を”ホーム”に変更します。

2.背景のプロトタイプ作成
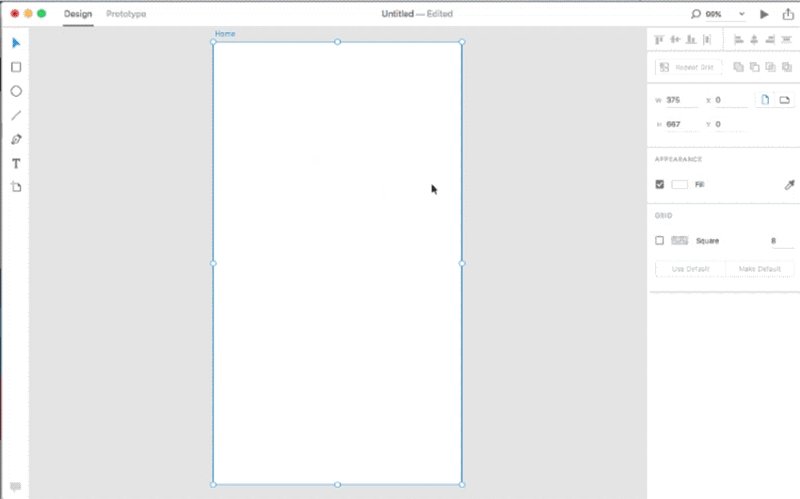
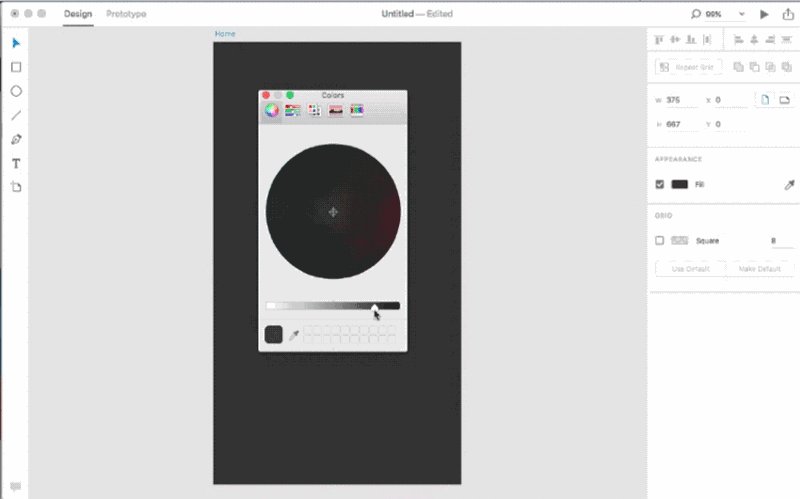
アートボードをクリックすると、右側のパネルにプロパティが表示されます。塗りつぶしの色をクリックして、カラー選択のダイアログボックスを開いてください。濃いグレーに設定して、ダイアログボックスを閉じます。

3.ヘッダーの設定
ファイルを開く>挿入
ブラウザファイルを開き、ヘッダー画像の操作から挿入をクリックします。ページのヘッダーに合わせて画像のサイズを調整してください。ダブルクリックでも、画像のトリミングが可能です。
文字ツールを選択し、ヘッダー部分をクリックして”自然”と入力してください。文字をダブルクリックし、右側にあるパネルのプロパティから、”サンセリフ文字”を選択し、文字幅を”太字”、サイズを”32”に変更することが出来ます。
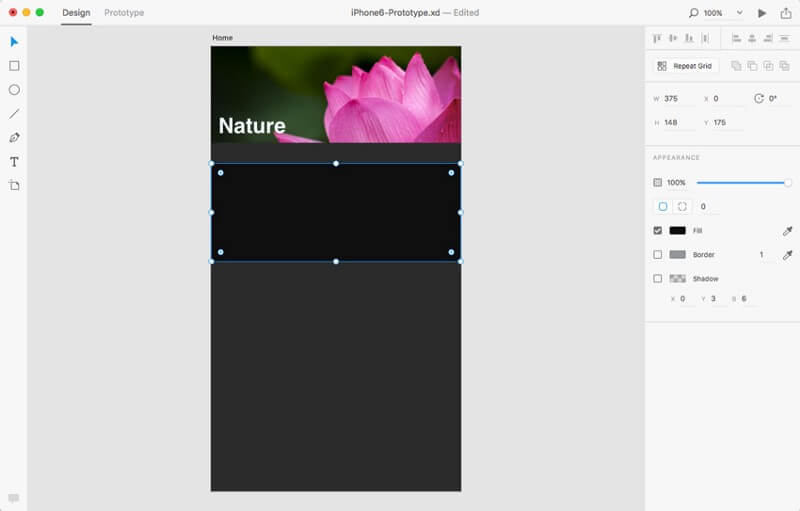
4.背景のコンテンツエリア作成
左側のパネルから長方形ツールを選択し、ヘッダーの下にそれを配置してください。右側のプロパティパネルで濃いグレーに塗りつぶして、線幅のオプションから線を消去してください。

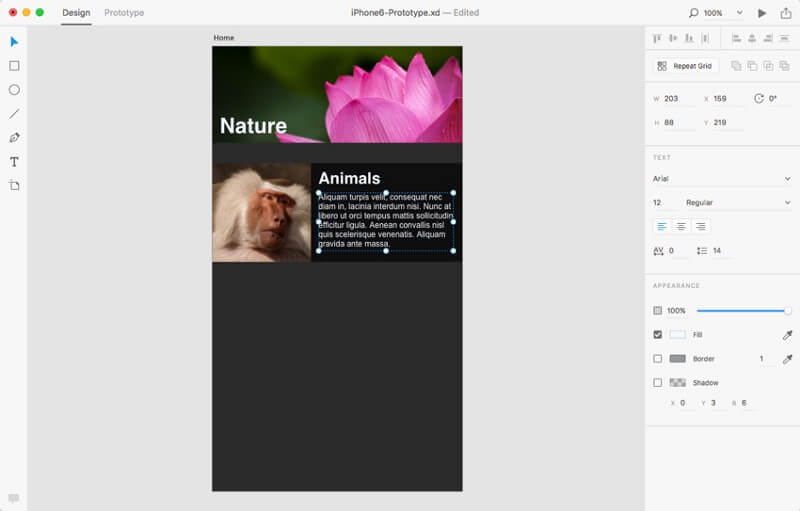
5.コンテンツの追加
3と同様の手順で、カタログの短い文章を挿入します。その場所に、背景に合わせた小さめの画像を配置します。5番目の画像の下に表示されるように、右側に文字を追加してください。特定の場所に画像を配置するには、ダブルクリックをして画像の四隅を操作すればトリミング出来ます。

6.コンテンツのグリッド作成
Adobe XDで一番便利なのが、コンテンツをコピーしなくてもグリッドを作成出来るツールがあることです。キーボードのシフトキーを押しつつ、画像もしくはコンテンツ背景や文字を選択します。そして、プロパティパネルにあるグリッドの繰り返しボタンをクリックします。これで、選択したコンテンツをコピーすることが出来ます。
垂直のグリッドを入れるには、緑のアイコンをドラッグします。ダブルクリックすれば、その複製を編集出来ます。最後は、キャンセルボタンでグリッドを解除します。
7.新しいページ(アートボード)の作成
左側にあるツールパネルの中のアートボードをクリックすれば、新しいレイアウトページを作成することが出来ます。

8.ページの追加
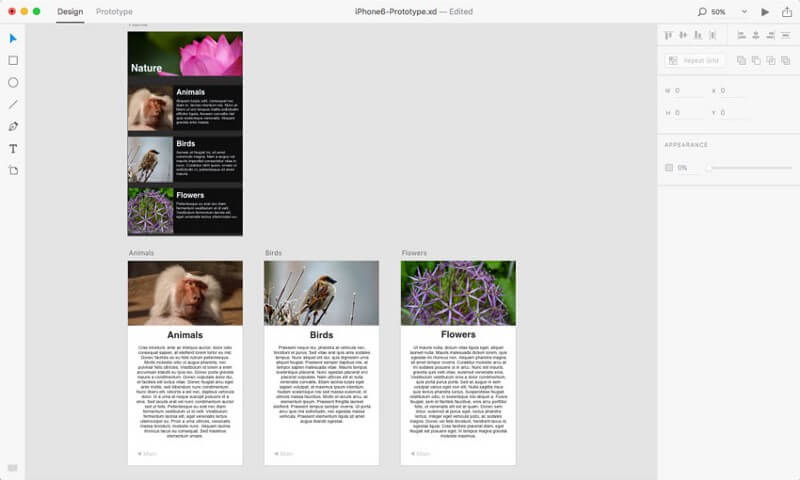
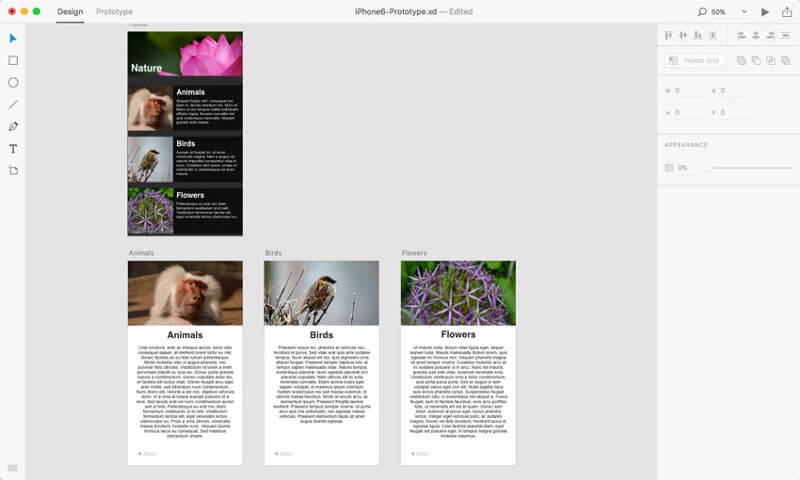
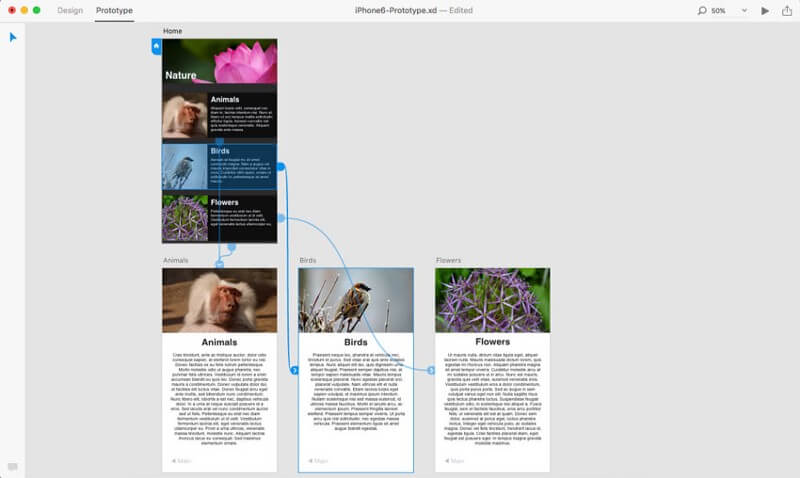
ページを増やしたりコンテンツをさらに追加したりするには、ここまでの手順を繰り返してください。最終的なレイアウトはこのような感じになります。

一旦レイアウトが完成したら、プレビューから飛んで、作成したページを連動させることが出来ます。
9.ホームページのセットアップ
ページ同士を連動させる前に、ホームページを決める必要があります。作成したものであればなんでも構いません。今回の例では、アートボードの左上にあるアイコンをクリックして、一番最後のレイアウトをホームページとして設定しました。

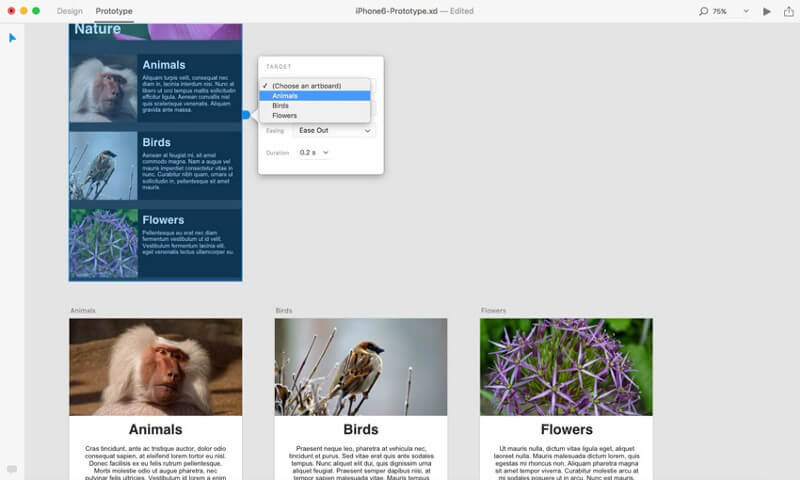
10.ページ同士の連動
ページ同士を連動させるためには、ホームページを選択して右側に出てくる矢印をクリックします。オブジェクトメニューが表示されるので、次のページを選択してアニメーションの移動(“スタック”など)を設定します。他のページ同士の連動も、この作業を繰り返します。

11.インタラクションの作成
プロトタイプの段階で、ホームページに合わせて一つ目のグループは一つ目のコンテンツに、二つ目のグループは二つ目のコンテンツに・・・という流れで続かなくてはなりません。なので、一つ目のグループを選択して右側にある矢印をクリックし、10で行った手順と同じようにオブジェクトを設定してください。二つ目のコンテンツにも同様の設定をします。

プロトタイプを作り終えたら、プレビューの方法は主に二通りあります。一つはAdobe XD自体のプレビュー機能で、もう一つはチーム内で共有するリンクからウェブページにアクセスする方法です。
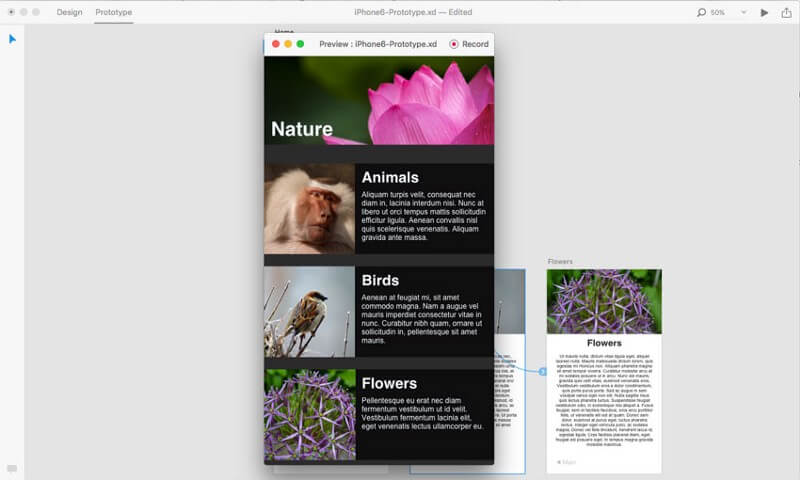
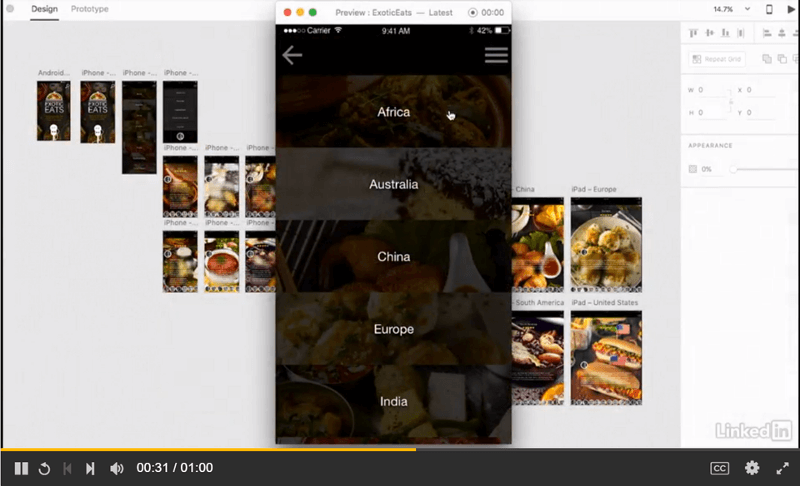
12.プロトタイプのプレビュー
アプリ右上の角にあるプレビューアイコンをクリックしてください。各ページのプレビュー画面が表示されます。さらに、ページ間のトラフィックをQuickTime(MOV)フォーマットで保存する記録アイコンもついています。

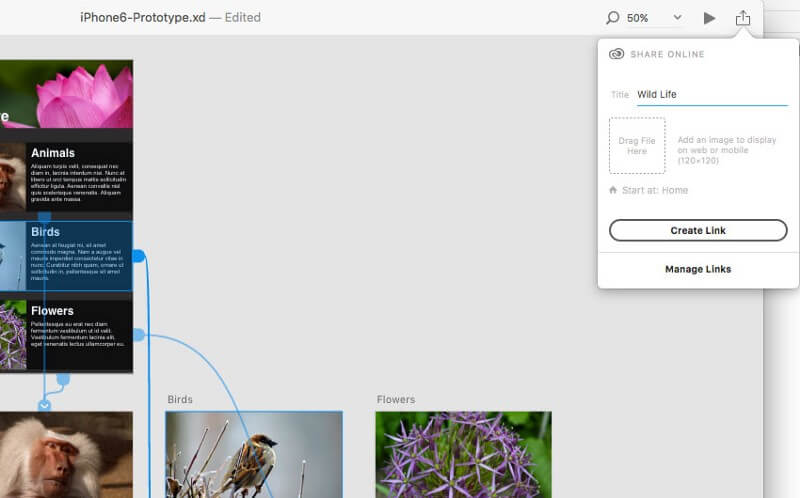
13.プロトタイプの共有
これで完成しました!あとは、他のメンバーやXDユーザーではない方々にもこのファイルを共有するだけです。アプリ右上のシェアボタンをクリックしてください。表示されるメニューの中にURLがあるので、コピーしてメンバーと共有しましょう。

3:上級者向けのチュートリアル
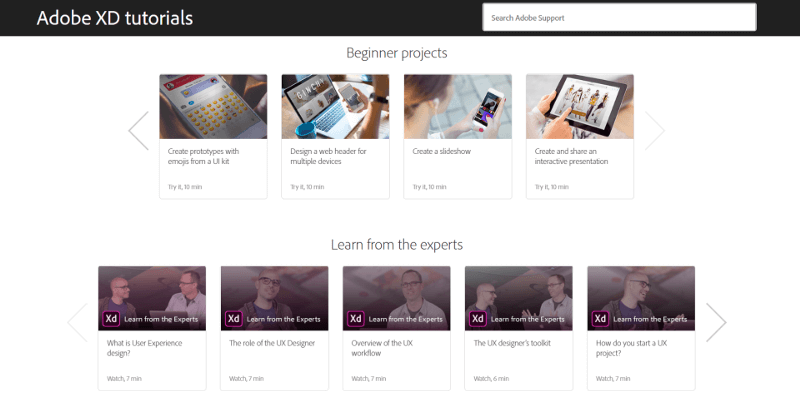
1.公式チュートリアル
アドレス:https://helpx.adobe.com/xd/tutorials.html
難易度:★★
説明内容:
・XDの入門コース:レイアウト、デザイン、編集、プレビュー、シェア、レビュー、UIキットの使い方
・プロジェクトの設定コース:XDの立ち上げ、アートボードの追加と編集、グリッドを使ったコラムの設定と余白、またコンテンツの整列、UIツールの使い方、スクロールするアートボードの作成
・XDとPSのチュートリアル:PSユーザーのためのXDの始め方、XDとPSを使用したページデザインと配置、またモバイルアプリのデザイン
・初心者向けの例題:Webデザイン用のグリッド作成、インタラクティブなオーバーレイ加工、基本形のアイコン制作、UIスイッチの作成、スライドの作成など
・上級者向けの例題:UX定義、UXの役割、UXのワークフロー、UXデザイナーのツールなど

2.”Adobe XDを学ぶ”
アドレス:https://www.lynda.com/Adobe-Experience-Design-tuto…
難易度:★★
説明内容:
・XDのインターフェースを閲覧する
・アートボードとグリッドを使用する
・レイヤーにコンテンツを追加する
・グリッドのリピート機能を使用する
・プロジェクトにインタラクティブを追加する
・コンテンツを移行する
・プロジェクトを共有する
3.” Adobe XDを使ったウェブサイトのデザイン”
アドレス:https://www.lynda.com/Experience-Design-tutorials/…
難易度:★★
説明内容:
・Adobe XDのワークスペースを利用する
・グラフィックを作成して挿入する
・テキストと効果を追加する
・マルチスクリーンを使ってレイアウトを作成する
・モバイル用のデザインを作成する
・グリッドを使って要素を複製する
・プロトタイプ単体のインタラクション
・ウェブサイト全体のプロトタイプのデザイン
・スクロール出来るコンテンツの作成
・インタラクティブな映像記録
・プロトタイプの共有
・アートボードとアセットの移行

4.”Adobe XDを使ったモバイルアプリのデザイン”
アドレス:https://www.lynda.com/Experience-Design-tutorials/…
難易度:★★
説明内容:
・異なるサイズのマルチスクリーンの構築
・Adobe XDでのグラフィックと文字の作成
・グラフィックの挿入
・グリッドのリピート機能による、簡単なプロトタイプリストと要素の複製
・インタラクション要素の追加
・スクリーン同士の連動設定
・共有とフィードバック
・アートボードとアセットの移行

5.”効果的なレイアウトグリッド”
難易度:★★★★
説明内容:
・Adobe XDを使った効果的なレイアウトの作り方
4:Adobe XDの高機能プラグイン
Adobe XDが10月にAPIのプラグインを開設した後すぐに、優良なプラグインが他にも開発され、私たちのデザイン改善や効率化に貢献してきました。いくつかおすすめをご紹介します。
1.Mockplus iDoc
これはデザイナーとエンジニア用にコラボレーションしたデザインツールで、プロダクト全体のワークフローを繋げる働きを持っています。PS、Sketch、Adobe XDからデザインを抽出し、断片コードやスペック、アセットなどを作るフォーマットに移行してくれるので、よりハンズオフで作業出来ます。
2.ProtoPie
相互作用を持つプラグイン:一つの挿入キーでAdobe XDとSketchをサポートする、再現性の高いコード無料のツールです。
3.Rename it
改名プラグイン:独自のAdobe XDレイヤーを作り、アートボードのバッチを順番に改名することが出来ます。
4.UI Faces
アバタープラグイン:自動的にAdobe XDのアバターが作成されます。豊富な素材から色合いや年齢、性別、ヘアスタイルなど様々なセレクトであなたのアバターが完成します。
5.Axhub Icons
拡大アイコンのプラグイン:アイコンライブラリからクリック一つでアリババのベクトルをコピーし、ダウンロードせずにフォーマットから編集します。
6.Protopie
インタラクティブなプラグイン:クリック一つでAdobe XDとSketchをサポートする、再現性の高いプロトタイプツールです。Adobe XDを開けば、PSDもクリック一つでインポートさせます。
5:無料キット
以下に、Adobe XDツールのベスト20をご紹介します。無料素材を使ってデザインをしていくうちに、Adobeアプリにどんどん慣れていくでしょう。
1.Explord’s free Adobe XD UI toolkit
このツールはカードタイプで、ブログやポートフォリオを作るのに必要なものが全て揃っています。
2.Educational Web UI Toolkit for Adobe XD
教育や学校向けのウェブサイトにぴったりのUIツールで、Adobe製品のPhotoshopと共に使用できます。
3.Dashboard UI Toolkit for Adobe XD
このUIツールは100個以上の構成パーツで成り立っていて、データシートのテンプレートが15種類入っています。ホーム、ログイン、Eメール、チャット、カレンダー、インボイスなどを含んだページも10個以上入っていて、ダッシュボードの管理が無料で出来ます。
4.Pawtastic e-commerce UI toolkit for Adobe XD
Eコマースやウェブサイトのマーケティング用のUIツールです。35個のUIパーツに加え、ワイヤーフレームのテンプレートが15種類入っています。
どんなウェブサイトにも便利に使えて、デザインも斬新で美しいものばかりです。
6.Free Dark Adobe XD Style guide
手軽にウェブデザインを始められる、Adobe XDの無料テンプレートが入っています。
7.Adobe XD Free UI Style Guide
明るいテイストと暗いテイストの両方に使え、ウェブ要素もたくさんあるので独学でも始められます。
8.Wireless Wireframe Suite for Adobe XD
この無料テンプレートを使えば、ウェブサイトやモバイルアプリ用に簡単にプロトタイプが作成できます。モバイル用テンプレートが170個、ウェブ用のテンプレートが90個、構成パーツが240個、アイコンが178個も合計で入っています。
9.Free mobile app wireframe kit for Adobe XD
シンプルな道具なので、モバイルアプリのアイデアが浮かんだらすぐに形に出来ます。
10.Adobe XD desktop thread template
Eコマース用のウェブサイトとダッシュボードの管理が出来ます。
11.WebKit Wareframes for Adobe XD
ウェブサイトのレイアウト作成にはこのツールが便利です。
12.Mini Wireframe for Adobe XD
Adobe XDとSketch用の小さいサイズのテンプレートが用意されています。
13.Adobe XD Material Design UI toolkit
Adobe XD、Sketch、Photoshopで使用可能な、フリー素材がたくさん入っているUIツールです。
14.Cooin Crypto Free UI Toolkit
使用頻度の高いグラフィック要素や表などが入った、暗号通貨のウェブサイトやモバイルアプリ用のデザインです。

























