ウェブサイトのナビゲーションは、さまざまな技術や技法が登場するに従い進化してきました。ナビゲーションは小さな部品ですが、コンバージョン率にも影響する重要なものです。今回はそんなナビゲーションがどのように進化を遂げてきたのか、振り返ってみましょう。
1.過去と現在のナビゲーションを比較
メインナビゲーションのメニューバーと言われて、どんな姿を想像しますか?おそらく、「製品」「サービス」「ソリューション」などのリンクが並んだものでしょう。しかしそんなラベルが本当にページ内容を表していると言えるでしょうか?答えはノーです。
![]()
現在のナビゲーションは、できるだけ内容を詳しく記述する方向に進化しています。SEOやコンバージョンを向上させるため、キーフレーズを使うようになっています。ナビゲーションバーはサイト内の全ページで表示されるため、影響が大きいのです。
もちろん詳しいラベルはユーザーにもメリットがあります。ユーザーがナビゲーションを見て正しいページにいると認識でき、安心感を得られるのです。

2.ドロップダウンは時代遅れ

ドロップダウンメニューは検索エンジンにとって情報を収集しにくいばかりか、時には予期せぬ問題を引き起こすこともあります。ユーザーにとっても使いにくく、たとえばメニューをひととおり見て行き先を決めたのにも関わらず、クリックするとさらなるメニューが表示されたりします。そして最も大きなデメリットは、重要なページをスキップさせてしまうということです。
この問題を解決するのがメガドロップダウンメニューで、規模の大きなサイトでは特に活躍します。ホームページからのリンク数も劇的に増加させてくれます。
3.項目の順番にも注意
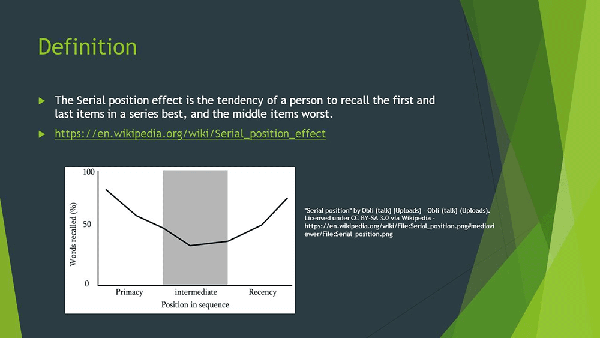
メニュー項目の順番にも気を遣ってください。メニューの最初と最後の項目は最も効果的です。系列位置効果と呼ばれる現象により、ユーザーの注意や記憶を最もよく集めるのです。

4.モバイルへの最適化
ナビゲーションがモバイルデバイスにも最適化されるようになりました。主にハンバーガーメニューが使われます。

レスポンシブデザインの進歩と普及により、ハンバーガーアイコンとハンバーガーメニューを採用するサイトが増えました。アイコン自体は標準的なものでも、下に一言「メニュー」とラベル付けをすることでより分かりやすくなるでしょう。
まとめ
以上のように、ナビゲーションメニューも進化を続けています。現在のナビゲーションは人間と検索エンジンの双方にやさしいものになっています。もしあなたのサイトが旧来のメニューをそのまま使っているのなら、そろそろ進化させてみてはいかがでしょうか?
※本記事は、The Evolution of Website Navigationを翻訳・再構成したものです。
























