過去数年に渡ってニュース産業は混迷していましたが、新たな戦略とともに、オンラインでの事業をメインに据えるようになってきました。
ウェブサイトはデザインを一新し、次々とモバイルアプリが制作されました。これはつまり、ニュース産業がビジョンを持つデザイナーを受け入れる体制が整ったということです。
ただしビジョンを抱くには多くのインスピレーションが必要です。今回は私たちの考える最も優れたニュースアプリとウェブサイトを集めました。ここからインスピレーションを得て、将来へのビジョンを育んでください。
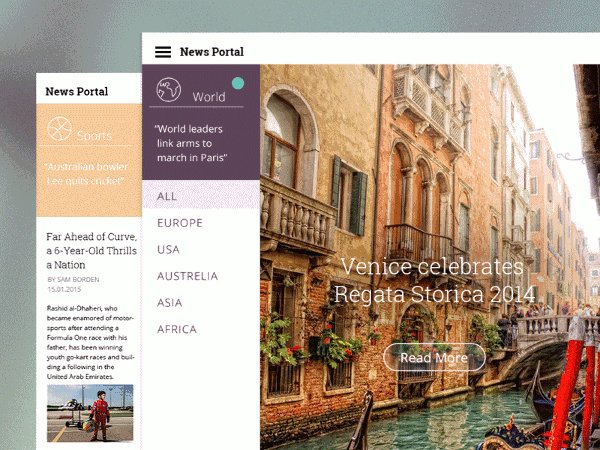
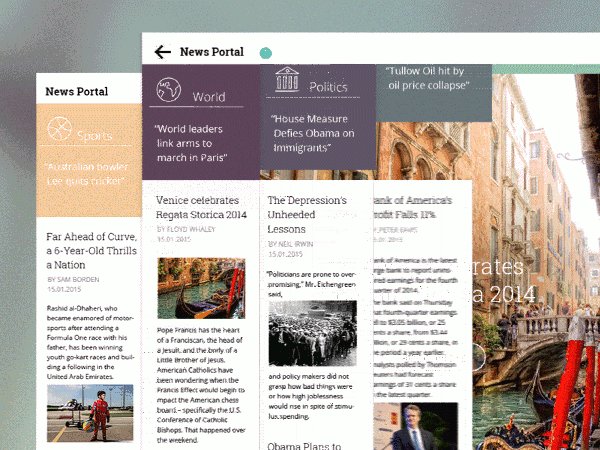
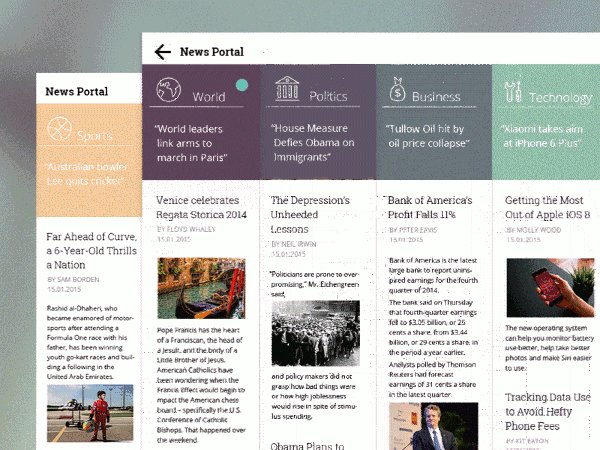
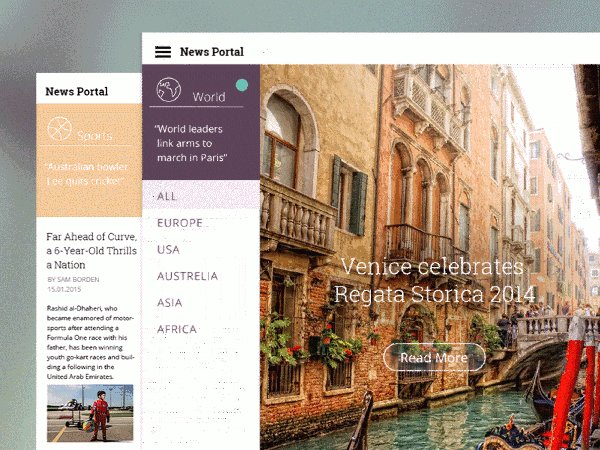
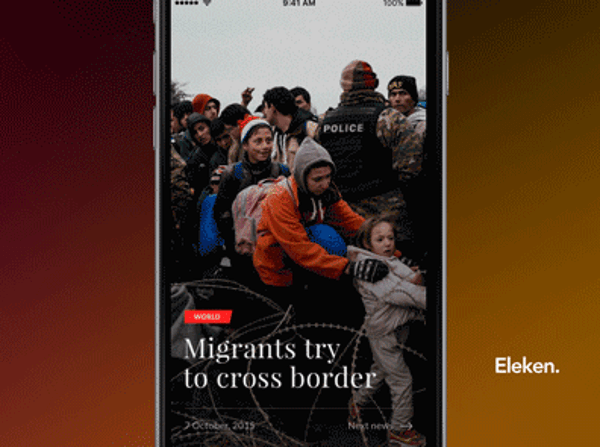
Ukranian News Portal

異なるスケールにおいても、美しくセクターやアニメーションを表示することに成功しています。ニュースサイトは通常、コンテンツを出たり入ったりする際にはナビゲーションを隠してしまい、ユーザーを迷わせてしまいます。しかしこのUIではメニューを常に表示するため迷いにくく、かつスムーズにフルスクリーンに移行するようになっています。
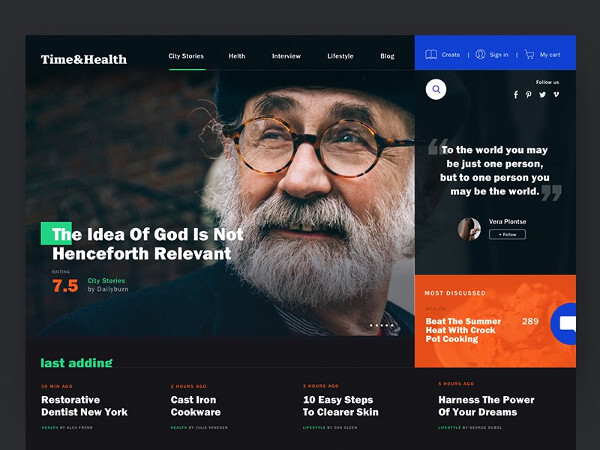
Time and Health Magazine

コンテンツをランク付けすることは新しいことではなく、「いいね」の数を利用しているプラットフォームは既に存在します。しかし記事に対するランク付けは珍しく、興味深い実装です。コンテンツが溢れる現在では、読む価値のある記事かどうかが事前に分かるのはユーザーにとって嬉しいはずです。また、このサイトでは過去に発行された記事にまで遡って組織だった構成を提案してくれます。
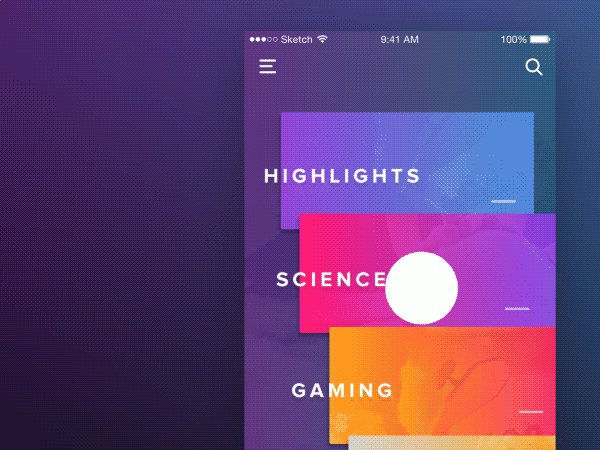
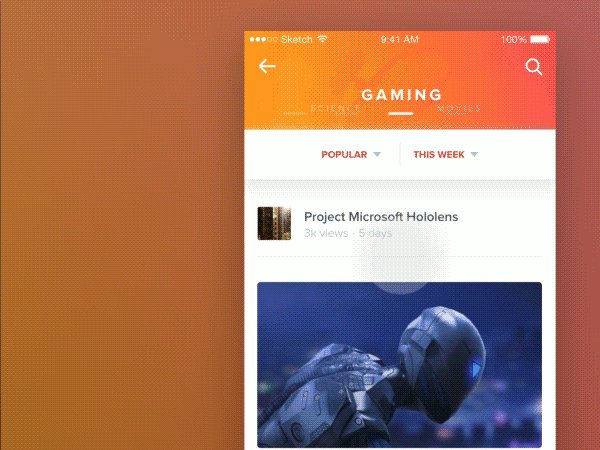
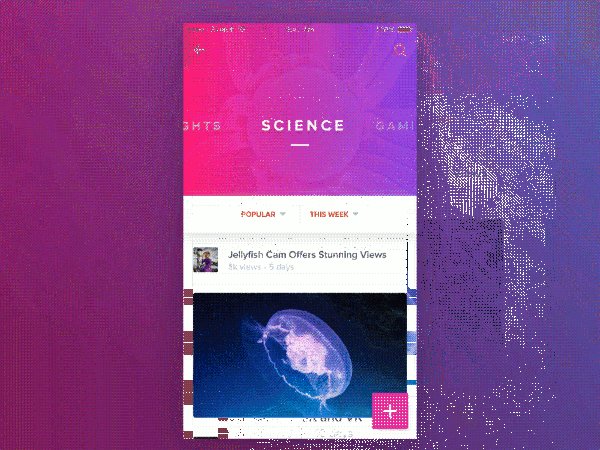
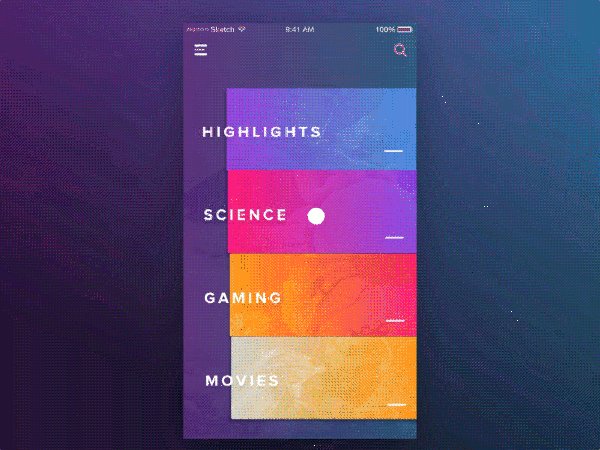
Newsstand

GoogleニューススタンドやTrelloカードからインスピレーションを受けたデザインです。このデザインの意図は引っぱるジャスチャーをもう一度考え直したところにあります。通常このジェスチャーはページを更新するのに使われますが、Newsstandでは様々な方向へのナビゲーションをこのジェスチャーだけで行えるようにしています。その結果、メニューとコンテンツ間の移動が非常にスムーズです。
Flipboard Interface

ニュースポータルから大事な部分のみを抽出した実装で、過剰にデザインされたUIに慣れた身には刺激的です。ただ記事を読みたいというユーザーの欲求に応えるUIになっています。テキストと背景のやさしいコントラストは快適で、画像を取り除いて読むことに集中できる作りになっています。
こうしたニュースUIを見ていると、まだまだこの分野でできることがあると思えてくるでしょう。それぞれのUIが独自のソリューションを提案・提供しています。あなたのビジョンも、そろそろ方向性が決まった頃でしょうか?
※本記事は、These Design Inspirations Can Change How We Read The Newsを翻訳・再構成したものです。