技術と処理能力の向上により、アニメーションはもはや贅沢な飾りではなく、ユーザーにとってはあって当然のものとなっています。インターフェースの切り替え時などアニメーションは多くの問題を解決してくれます。
この記事ではモバイルでのUIデザインにおいてキーとなるアニメーションの使い方について解説します。
-
1.システムステータス
アプリの背後では常に様々な出来事が起こっています。データのダウンロードや計算などです。こうしたプロセスは時間がかかるため、アプリをフリーズさせる前にユーザーに知らせておかなければなりません。こんな時にアニメーションは活躍します。
・ロード中を示すアニメーション
デジタル製品にとって、ロード時間の発生は避けることができません。アニメーションがロード時間をなくしてくれる訳ではありませんが、待機時間を問題でなくさせることは可能です。クリエイティブなアニメーションでユーザーは待ち時間を実際よりも短く感じるのです。

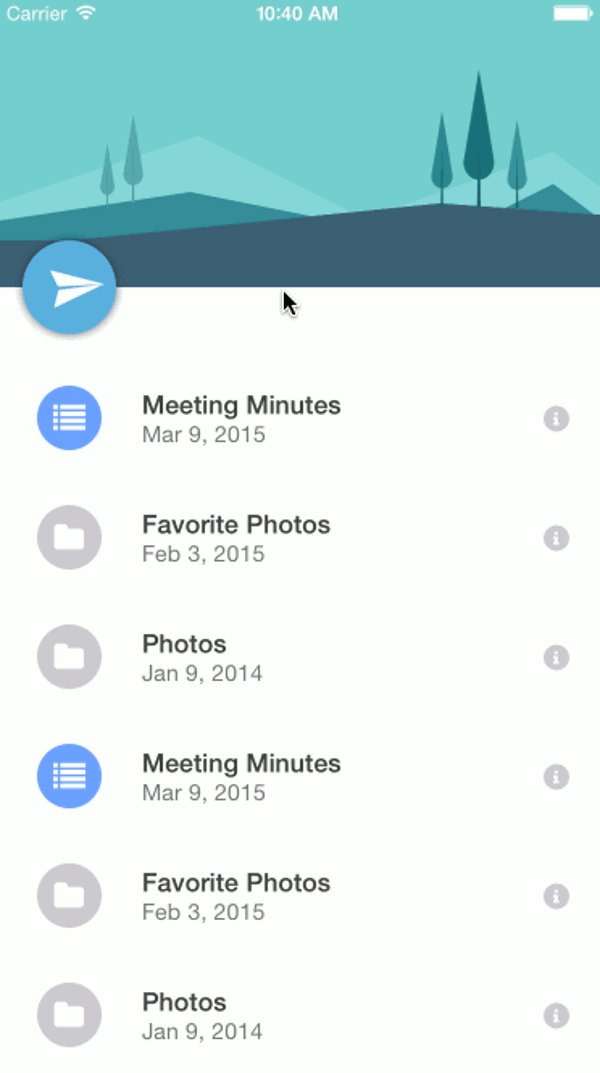
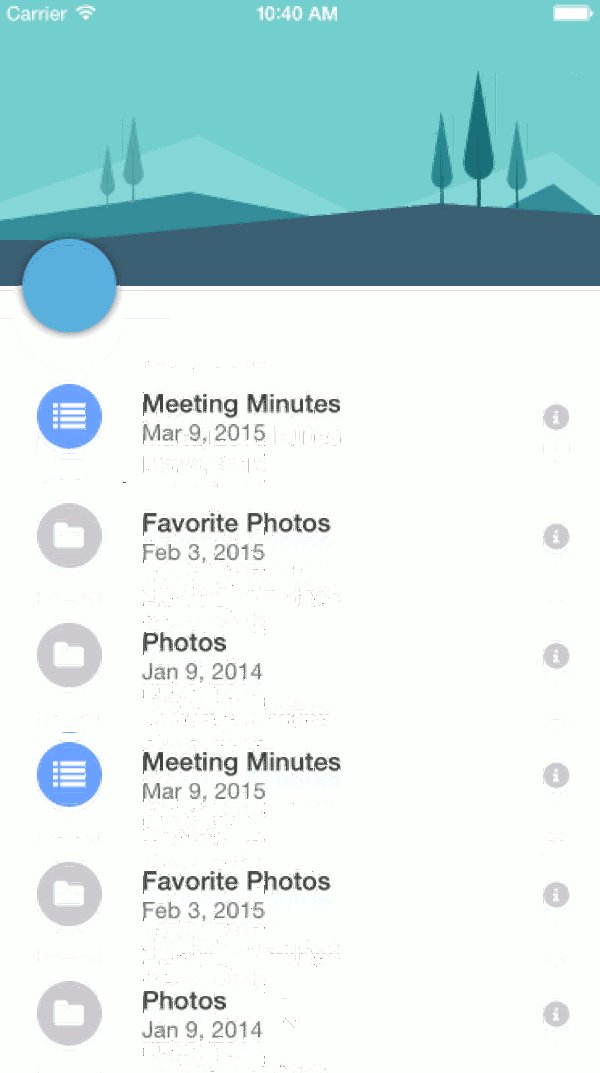
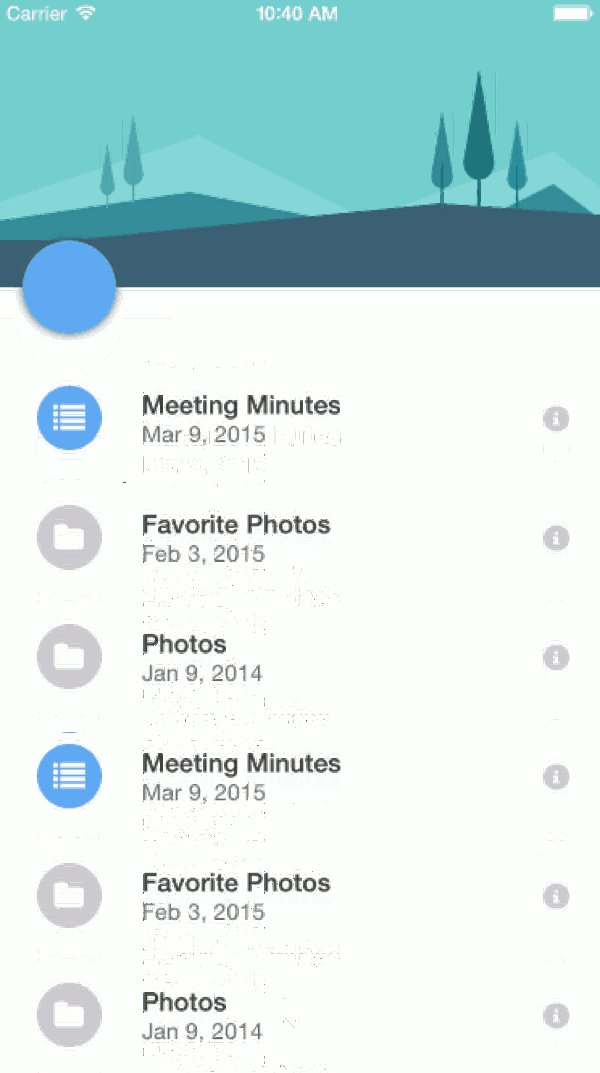
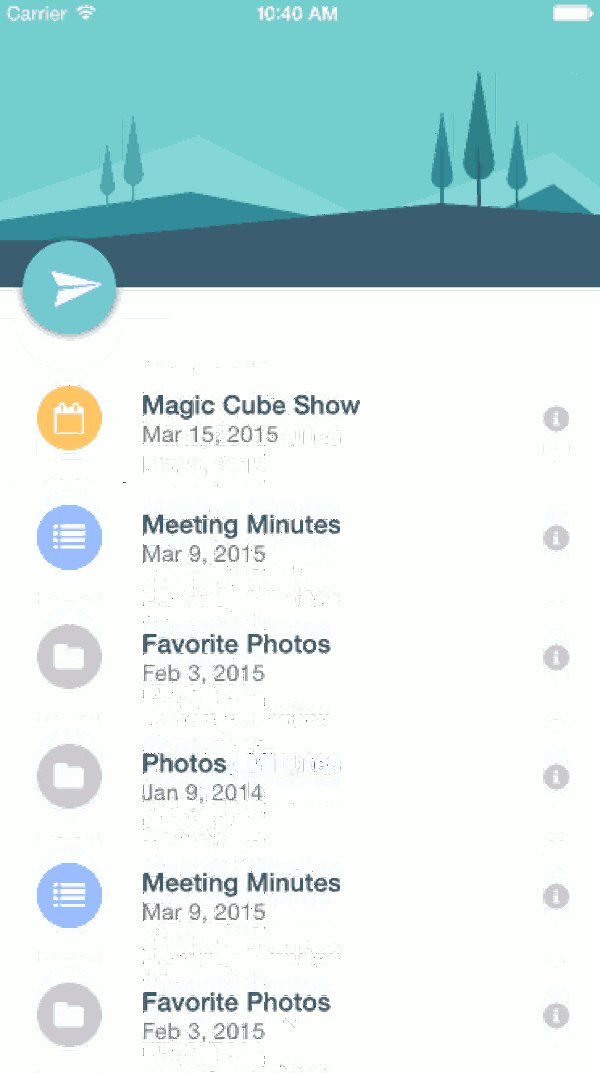
・引っぱって更新
すっかりよく見かけるようになったアニメーションです。この演出のポイントはアプリとアニメーションをマッチさせることです、たとえばミニマルデザインなアプリであれば演出もミニマルに留めましょう。

-
2.ナビゲーションと画面遷移
画面間の移動はアニメーションの基本的な使い方です。ユーザーに何が起こって何が変わったかを理解してもらうのが狙いです。
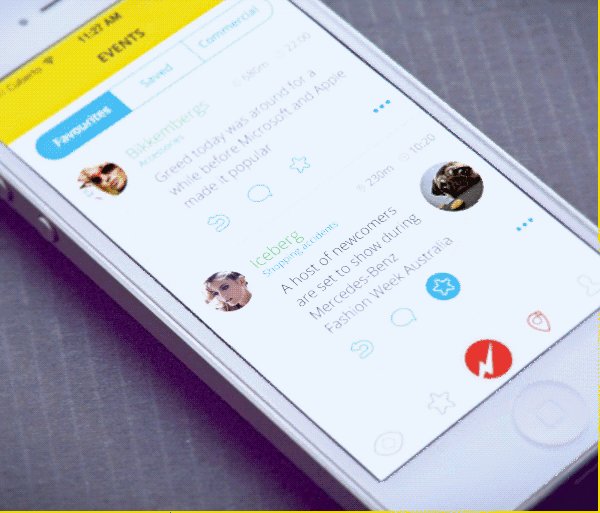
・ナビゲーションコンテンツの移動
ナビゲーションに用いるコンテンツをアニメーションとともに移動させ、画面とその役割に変更が発生したことをユーザーに通知します。

・機能の変更
時にデザイナーはボタンのデザインを変更する必要に迫られます。モバイルの限られた画面では、同じ場所にあるボタンの役割が場合によって変わるからです。

このタイプのアニメーションはユーザーが接触した際にエレメントがどう変化するかを示します。小さなアニメーションですが、ユーザーに何が起こって、次にどうすればいいのかをわかりやすく示すことができます。
-
3.ビジュアルによるフィードバック
ビジュアルによるフィードバックはどんなUIにも欠かせません。これによりユーザーはコントロールが自らの手で行えていることやコンテクストを理解できていると感じることができるのです。
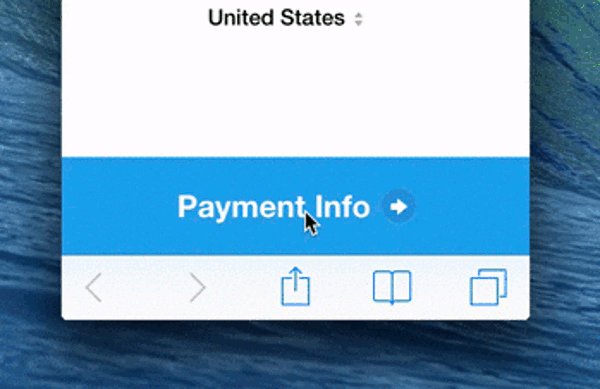
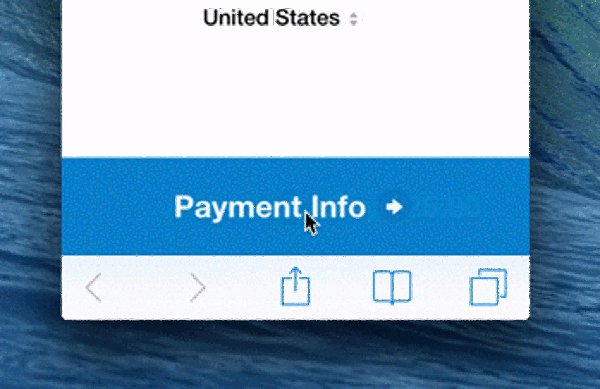
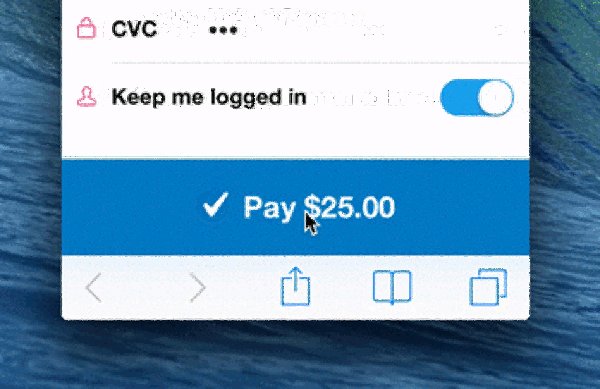
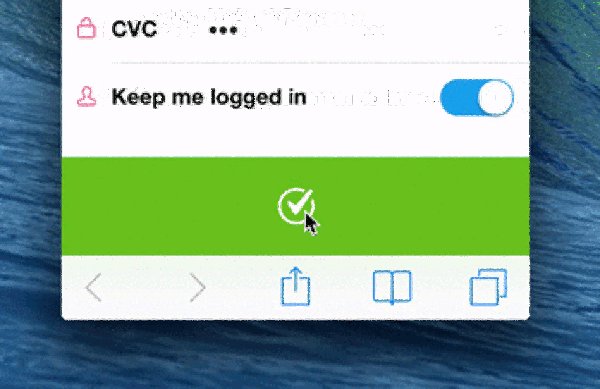
・結果のビジュアル化
アニメーションはユーザーの行うアクションを補強することができます。下の例では、”Pay”(支払う)をタップすると成功の画面の前にスピナーが一瞬現れます。チェックマークのアニメーションはユーザーに処理がうまくいったことを示します。こうした細かな部分にユーザーは喜びや安心を感じるのです。

アニメーションはうまく使うことで大きな力を持ちます。繰り返しの操作を楽に感じさせたり、他のアプリより抜きん出た存在となる重要な要素にもなり得ます。アニメーションを正しく、うまく使いましょう。
※本稿は 「3 Key Uses for Animation in Mobile UI Design」を翻訳・再編集したものです。

























