良いデザイナーとは、新しいことを学びスキルを磨き続ける者のことです。学ぶべき分野の一つとして私がおすすめしているのが、情報アーキテクチャ(IA)です。IAは効率的なUXとUIの土台となっています。
今回はIAをUXデザインに適用する方法を5つ紹介します。
-
1.常に目標を確認する
製品の目指す姿は、プロジェクトに参加するスタッフ全員に影響します。新規プロジェクトを立ち上げる際には、すぐにIAを構築するのではなく、まずは目標を明確にしましょう。目標が決まれば、やらなければならないことが自然と見えてきます。

-
2.ユーザーを知る
IAの最優先事項はユーザーの満足です。そのため、IAの専門家たちはターゲットユーザーを特定することが大切だと考えています。ユーザーの姿を知るには調査をするのが一番です。さまざまな手段でデータを集め、ユーザーが求めるものや心理を知り、製品の改善に生かしましょう。

-
3.認知心理学を適用する
使いやすいデザインを作るには心理学の知識が必要です。認知心理学の専門家は、データの認識方法にはさまざまなパターンがあり、ユーザーの注意を引く方法も異なると言います。
心理学の知識をベースに、デザイナーは優れたコンテンツを作ることができます。要素の配置の仕方や距離、空間の取り方だけでも与える印象は大きく変わってきます。そうしたパターンを学ぶことが、ユーザーが使いやすい製品作りに役立ちます。

-
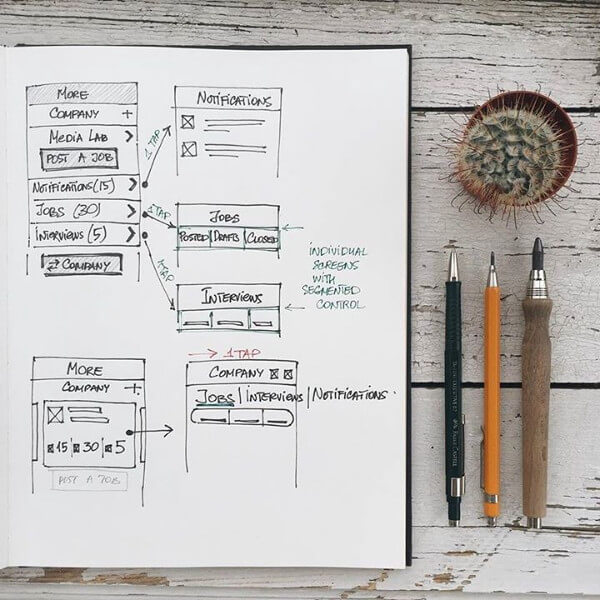
4.ナビゲーションを計画する
デジタル製品にIAとナビゲーションは欠かせません。ナビゲーションとはユーザーを導き、目標達成を手助けするものです。IAにおいては、コンテンツ内をどのように渡り歩くのかということも意味します。
優れたナビゲーションはIAをベースに成り立ちます。そのためデザイナーは、IAの設計と並行してナビゲーションを計画しましょう。

-
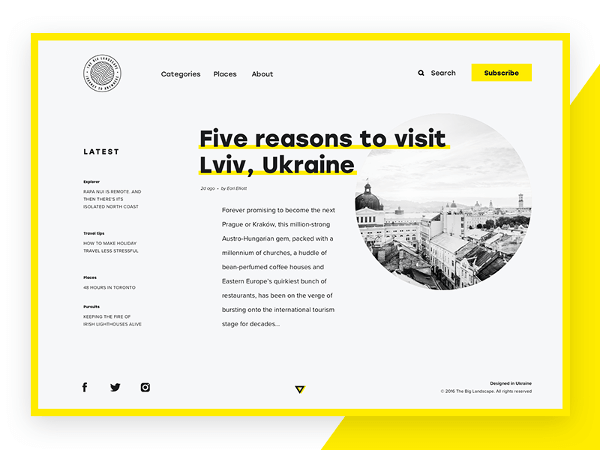
5.階層構造を作る
コンテンツを整理し優先順位をつけるには、階層構造を使ったデザインに仕上げましょう。要素の見せ方次第でユーザーが受ける印象が変わります。大きさ、色、コントラスト、余白の取り方により、ユーザーは大切な情報とそうではない情報を区別します。そしてナビゲーションもスムーズに行えるようになるのです。

効率的なUXを作るには、優れたIAが必要です。IAは一見複雑ですが、基本を学び適用できれば製品の使い勝手が大きく向上します。少しずつ学んでデザインに生かしましょう。
※本記事は6 Tips How to Apply Information Architecture in UX Designを翻訳・再構成したものです。

























