ウェブサイトビルダーは長期間同じものが使われています。しかし、近年のビルダーは、新しい機能が増え、容量も増えています。
今回、美しい新時代のウェブサイトとページビルダーを紹介します。個人利用、チーム利用、商用利用に役立ちます。もっとも簡単な方法で、プロのようなサイトを作ることができます。開発者に頼まなくても、簡単にページの更新ができるようになります。プロのウェブデザイナーは、自分に一番あうウェブサイトビルダーを探しています。初心者も同じです。しかし、どこで探していいか知りません。私たちはこの問題を解決します。今回7つのサイトを紹介します。
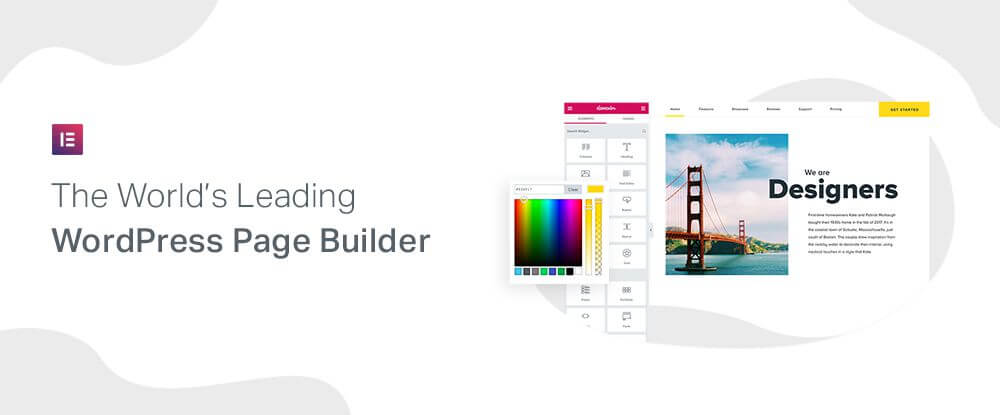
Elementor

Elementorは、WordPressを使っている人にとって、一番いいウェブサイトビルダーとして有名です。世界中で200万人が使っていて、利用者は増え続けています。
これは、本当に簡単に使えます。あなたの思ったとおりデザインできます。初心者からベテランまで使えます。Elementorは、ウェブデザインを効率的に作成できます。
これは、ドラッグアンドドロップで作業できるだけではありません。文字の大きさや素材の変更もすべてできます。ここが、これを使う利点です。あなたは、コード化することを考える必要がなく、デザインに集中できます。CSSや拡張子をオープンソースに加えることもできます。
Elementorには、Theme Builder、WooComerce Builder、Parallax、Pop-ups、Pixel perfect design、animationなどが入っています。あなたは、デザイン、開発、マーケティングが同時にでき、費用と時間が節約できます。
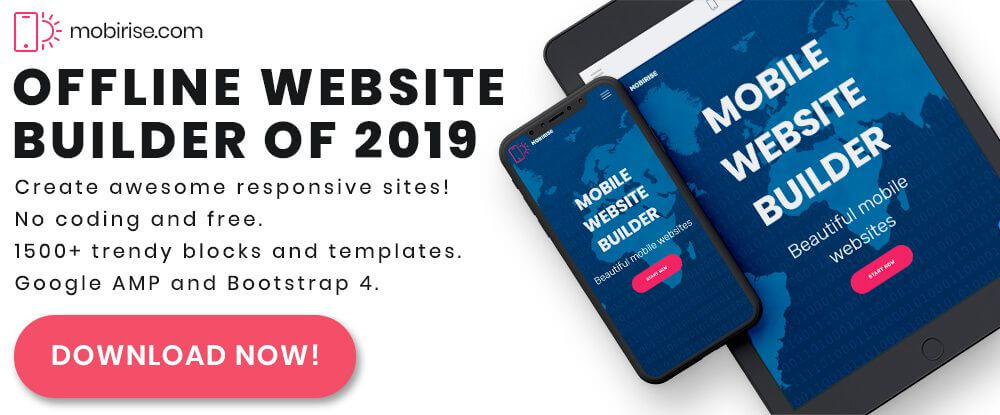
Mobirise Website Builder

Mobiriseは、オフラインで使うビルダーで、他にない利点があります。最大の特徴は、プラットフォームにしばられる事がなくなるという事です。あなたは、ウェブサイトビルダーを自由にコントロールできて、どこででも使えるようになります。
Mobiriseは、Bootstrap 4 や Google AMP technologyで作られています。なので、速度が非常に速く、見やすいサイトを作ることができます。すべてドラッグアンドドロップで処理できるので、作業がしやすく、コードを入力する必要がありません。さらに、個人利用、商用利用ともに無料です。
ここには、効果的で最新の1500以上のテンプレートと850のグーグルフォント、500000のイメージが入っています。
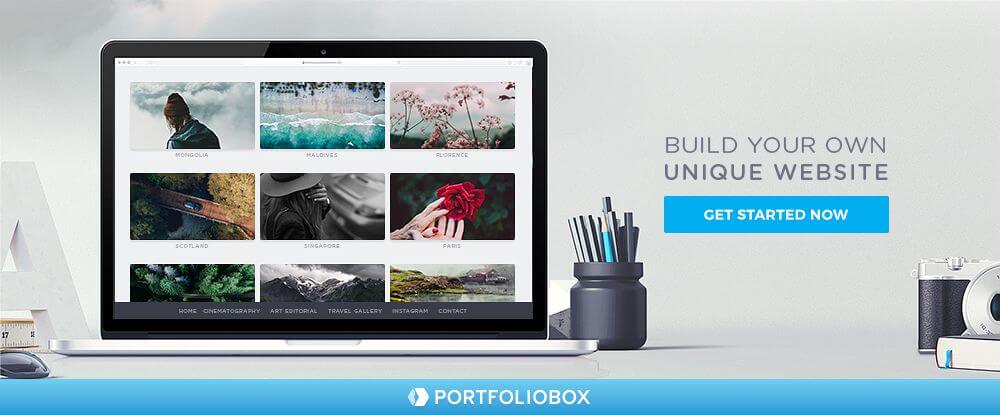
Portfoliobox

このウェブサイトビルダーは、プロのクリエイターとポートフォーリオをきれいに見せるページを作りたい人達に使われています。Portfolioboxは、テーマが決められていないので、どんなテーマでも使えます。自由に使えて、コード入力をする必要がありません。
2つのプランがあります。どちらも、数時間でプロが作ったようなページが作れます。
無料のプランには、50のイメージと、10のページと、10の素材があります。有料のプランには、1000のイメージがあり、ページと素材が無制限で使えます。有料プランでは、独自ドメインを取得でき、CSS/JSと Google Analyticsに対応したページが作れます。Portfolioboxが独自に作ったテンプレートは、どちらのプランでも使えます。
無料の学生プランだと、有料プランの独自ドメイン以外の機能が使えます。
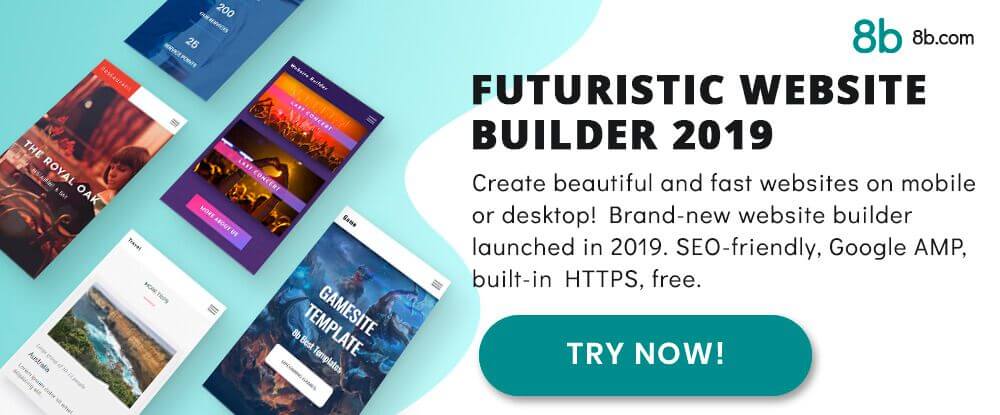
8b Website Builder

8bは、斬新で未来的なウェブサイトビルダーです。非常に簡単なUIでつくられていて、使いやすく、2019年のニーズに合っています。これには、250以上のサイトの項目と16のテンプレートがあります。
このツールは、Google AMPを元に作られているので、速度が速く、モバイルに対応したサイトを作ることができます。これは、初回無料で利用できます。
Webflow

Webflowは、デザイン、構築、カスタマイズが一ヶ所でできるツールです。見やすいCMSで、速度が速いサイトが作れます。セットアップしたり、コード入力したりする必要がありません。
これは、プロトタイプのツールで、コード入力なしでアニメーション効果を入れることができます。一からサイトを作ることができるし、テンプレートも利用できるし、他のUIを利用することもできます。これは、無料で使うことができます。
Quix – Joomla Page Builder

Quixは、SEO対策ができ、反応がいいジュームラのページが作れます。ここで、どんな形のジュームラのページが作れます。画像圧縮することができるので、速度が速くなり、SEO対策にもなります。
これには、アイコンとグーグルフォントと100のデザインレイアウトがあります。
まとめ
これら7つのツールは、いくつものものが一緒になっています。たとえば、現代的で近未来的なデザインや、自由に使えるツールなどです。これらはコード入力が必要なく、簡単に使えます。いくつかは無料で使え、無料のオプションがあるものがあります。
どれが自分に合うかは、ただ単に見つければいいのです。間違うことはありません。どれを選んでも、2019年度以降のあなたのページは、以前より良くなります。


























