UI / UXデザイナーの需要は今もなお成長し続けていますが、既存の設計と汎用はまだまだ合致できていません。スキルはあっても確実に成功するには、適切なツールの使用が必要だからです。
現在、多くの高品質のUI / UXツールが市場に出回っていますが、その数ゆえに、ツールを見るけることに時間がかかり、ニーズに合う最適なものを見つけることは容易ではありません。
そこで今回は、決定的な機能を持った高品質UI / UXツールをご紹介します。
1.MASON
MASONでは、デスクトップ・モバイルWeb機能をオンデマンドにした構築により、機能設計を向上させてきました。従来とは違ったアプローチで、時間とコストを節約することができます。
MASONのビジュアルインターフェース機能によって、チームの誰もがソフトウェアを作成できます。これにより、モックアップとプロトタイプの構築と共有ができ、時間とコストを節約することができます。その上、画面に表示されるデザインは、簡単に、ピクセル単位の完璧な精度で表示することができるのです。
デザインとプロトタイプが製品化プロセスにおいて合致しているか精査するQAプロセスに関しては、MASONでは常に設計と完全一致するため、必要ありません。Mason Builderで編集を行い、「公開」をクリックすると、変更がすぐに反映されます。
そしてもう一つのMASONの特長は、特定のプラットフォームを探すことや、サインアップの必要がないことです。MASONの技術スタックが全てを可能にしました。
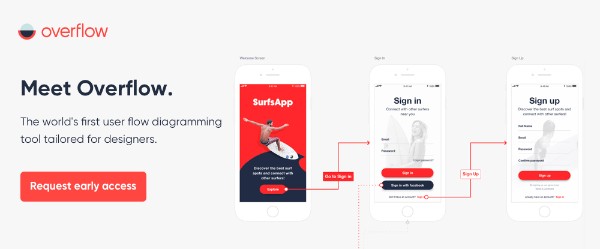
2.Overflow
デザイナー専用に開発されたOverflowの特長は、チームメンバーと簡単に共有することができる優れたユーザーフローです。チームメンバーにアイデアを素早く伝え、効率よく優れたデザインを作成することができます。
この強力なクロスプラットフォームツールは、PROTOIO Inc.の製品です。一般的なWebデザインツールのほとんどをシームレスに統合します。そして、一つのソースからユーザーフローを提示、共有、および印刷できます。
Overflowは現在ベータ版が利用可能です。興味がある方、詳細情報を知りたい方は、overflow.ioにアクセスしてください。
3.UXPin
デザインが完成しても、必ずしも生産準備が整っているとは限りません。生産段階に入るには、設計者と開発者の間でやり取りが必要となり、開発者に設計に関する情報を伝えるため、マニュアルのドキュメントが必要になる場合があります。
UXPinでは、デザインエディターの機能によって、このドキュメント作成の時間を省くことができます。ドキュメントとCSSコードを備えた設計がチームに提供されます。
デザインが遵守されているか検証するための検査機能もあります。
任意のレベルでインタラクティブなプロトタイプを簡単に作成し、チームと共同でプロトタイプを作成できます。
UXPinは、製品のUI要素全体で一貫性を維持するのに役立つデザインシステムです。各UIコンポーネントはコードでドキュメント化できるため、製品をより簡単かつ迅速にスケーリングできます。
4.Creately
Createlyは、また異なるアプローチのソフトウェアです。プロがデザインしたテンプレートが含まれているので、簡単にプロジェクトを開始することができます。優れたフローチャート作成ツールとマインドマッピングツールを使用して、設計を強化し、情報を共有し、重要なフィードバックを取得します。
図形の広範なライブラリにアクセスして、ダイアグラム作成とワイヤーフレーム作成の作業をサポートすることができます。
5.PowerMockup
PowerMockupは、PowerPointユーザー向けのプロトタイプです。PowerMockupの豊富なライブラリからデザイン要素を選択し、PowerPointスライドにドロップするだけで、Webサイト、デスクトップ、モバイルアプリなどのモックアップやワイヤーフレームを作成できます。
スライダーとアニメーション効果を使用することによって、インタラクティブなプロトタイプを作成することができるのです。
6.Visual Inspector
Visual Inspectorを使用すると、UIの問題やWebサイトの問題を検査および修正し、ページに注釈を付け、リアルタイムで情報を共有できます。
コーディングは不要です。数秒の時間はかかりますが、自動CSS生成、Webページのダウンロード、および既存のワークフローとの統合などの機能もあり、49ドルで永久版をダウンロードできます。
7.Fluid UI
Fluid UIの特長は、共同設計、プロトタイプ、ワイヤーフレーム生成、モックアップツールです。この機能豊富なツールに含まれる組み込みコンポーネントライブラリには、デスクトップ、Android、iOSにて使用することができます。
設計とコラボレーションの機能が組み合わされているため、起業家、デザイナー、チーム、プロジェクトマネージャーにとって素晴らしいツールになるでしょう。
まとめ
今回ご紹介したツールは、異なる機能を持っていますが、根本は同じです。優れたUIおよびUXデザイン作成できるアプリです。数種類のものを試して、最適なツールを探しましょう。
成功するためには、あなたのニーズにあったツールを見つけることが重要なキーとなります。