色は私たちの生活のあらゆるところで見られる重要なデザイン要素です。そして、毎年多くのデザイントレンドの予想があり、そこには必ず色が含まれていました。
時間の経過とともに、デザイナーは色を、より大胆かつ戦略的に使用してきました。特定の要素に注意を払うために使用されることがあります。時には、より良い物語を伝えたり、ブランド体験を強化するために使用されることもあります。
これらの例のいくつかについてご紹介しましょう。
強力な背景を作成する
数年前に大胆な色を背景とするトレンドが存在しました。今日、依然としてそのようなトレンドは続いています。良いデザインでは、カラフルで強力な背景が、特定のセクションに関心を寄せる良い動きになることがあります。
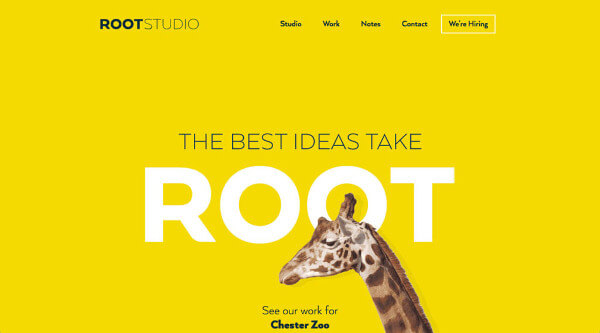
Root StudioによるChester Zooについて見ていきましょう。
ミニマルなデザインスタイルに加えて、背景色は重要なデザイン要素です。
次に、Mambo Mamboは鮮やかな色を使ってポートフォリオのさまざまなセクションをハイライトします。一部のセクションはネオンイエロー、濃いブルー、さらには黒です。下の画像では、ネオンイエローは緑、青、黒、肌の色調とペアになっています。彼らは調和して効果的に働いています。
明確なステイトメント
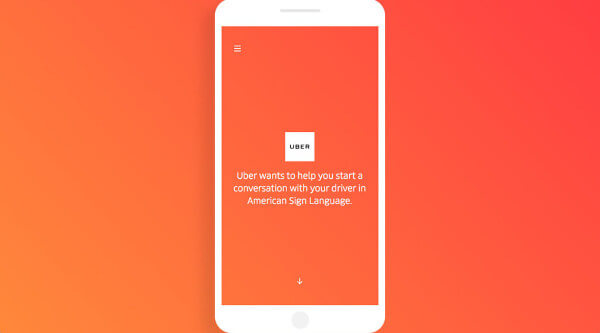
時には、強力なステイトメントを表明するために色を使うことができます。Uberの手話ランディングページから始めましょう。オレンジ色のグラデーションの背景は間違いなくあなたの注意を引きます。このページの目的は、視覚的手がかりに基づいて人々に基本的な手話を教えることなので、これは素晴らしいデザイン戦略です。
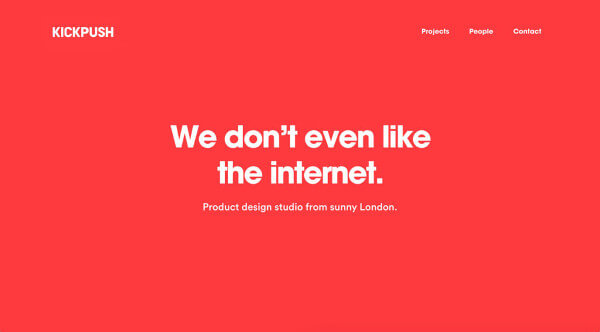
次に、Kickpushのデザインスタジオのポートフォリオです。そのコピー文にもあるように、Kickpushは自社が他とは違うユニークな存在であることを表明しようとしています。
これはブランディングの良い例でもあります。
より良く物語を語る
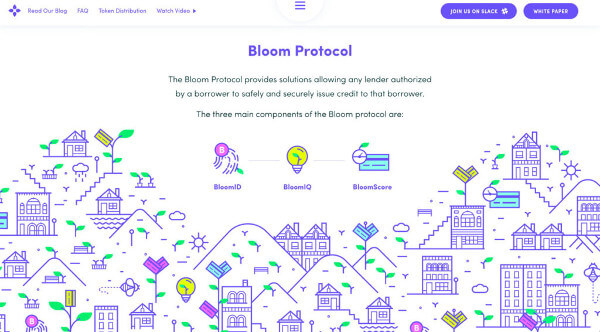
色は物語を伝えるのに役立ちます。これの良い例は、Bloomのホームページです。彼らはデザイン全体でほぼ同じエレクトリックブルーを使用します。他のビジュアル要素とともに、青色は、ユーザーがヘッダーからフッターまでスクロールするのに役立ちます。このフローで異なるセクションすべてが異なるメインカラーを持っていた場合、ストーリーテリングは壊れてしまいます。
Adobeのマーケティングクラウドのランディングページでも同じことが言えます。それは大きなセクションを持つ巨大なページです。各セクションには独自の配色があります。
関心を引いて、パーソナリティを追加する
色は、デザインに興味を持たせるために使用されることがあります。
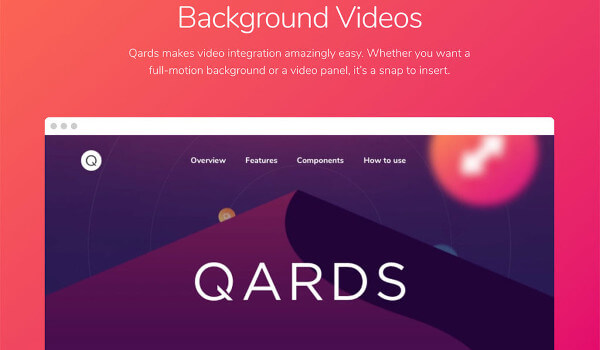
たとえば、DesignmodoのQardsランディングページでは、あらゆる種類の小さなカラーバーストが使用されます。
製品・会社のブランディングを改善する
Asnahaは新しいアイデンティティ作成の一環として、さまざまな色のグラデーションを実装した、デザインのアップデートを行いました。ウェブサイトのいくつかのセクションでは、色は頻繁に使用されていますが、他のセクションでは色があまり使われていない箇所もあります。それはバランスです。
このような色使いについて、stripeにも同じことが言えます。彼らは青と緑のような隣接する色の間にグラデーションを使用します。
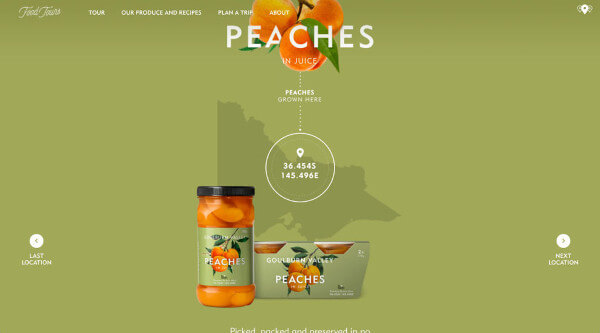
最後の例はGoulburn Valleyのウェブサイトです。彼らのブランドはやや珍しい色を使用しています。しかし、デザインはとても良いです。
ランディングページでは、ブランドカラーが使用されます。オレンジ色のアクセントと特徴的なグリーンです。
結論
色は性格、とりわけブランドアイデンティティをもたらすのに役立ちます。ウェブデザインのトレンドが変わっても、デザイナーが成長するにつれて、ウェブデザインでの色の使用はますます良くなるでしょう。
※本記事はTrending Ways to Use Color in Web Designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!