最近、インターネット上で写真の役割がより大きくなってきています。視覚媒体としてのウェブデザインは進化し続けています。
本稿では、最も人気な6つのウェブ写真トレンドを取り上げます。
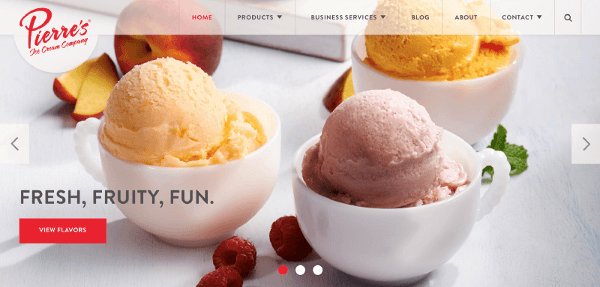
目立つヒーローイメージ
スクロールイメージ上部のフルワイドは、最も人気なウェブサイトデザイントレンドの1つです。すぐに夢中になれる経験をつくり出せる点に価値があります。人間の最も強い感覚が視覚なので、HDヒーローイメージはユーザーの注意を引く最速の方法の1つです。サイトに何を期待すべきかといった感覚を直ちにユーザーに与えます。

写真はページ上で全ユーザーの関心を惹きつける最初のものです。

ヒーローイメージは少しの情報が詰まった完璧な媒体です。
ヒント:
- ・ヒーローエリアのために、HDイメージのみを使用してください。大きく低品質な写真には劣りません。
- ・テキストイメージデザインを使おうと計画しているならば、文章を添えた時に写真のメイン部分がきちんと見えて理解できることを確認しましょう。
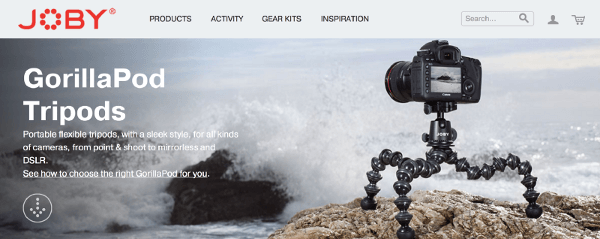
自然環境内に対象物を展示する
コンテキスト内に対象物を展示することはイーコマースサイトにおいて人気の戦略です。それらの写真が転換率を上昇させるという事実が証明されています。たとえば、「GorillaPod」は以下のように示しています。ヒーロー背景は現実にありそうな情景の中に装置を展示しています。大きな三脚に焦点が当てられ、製品は創造的かつ効果的に配置されています。

優れた写真によって製品を生き生きと見せることができます。 参照: joby
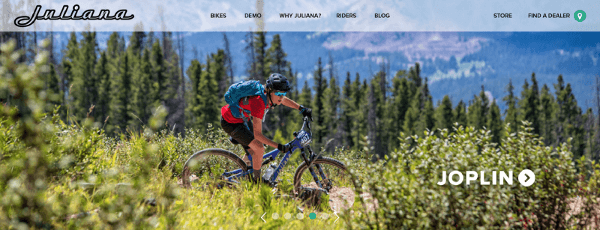
「Juliana Bicycles」は自然環境内に製品を取り入れた写真のもう一つの例です。

参照: julianabicycles
カラフルで人目を引くデザインと比べると、白黒デザインは視覚に訴えるというよりもむしろ、伝えるという点においてのみ目立っています。モダンな白黒写真は最高の芸術であり、多くの写真家はそれが写真において最も純粋な形だと考えます。

参照: switzerlandinc
しかしなぜ白黒写真はそのように称賛を受けるのでしょう?
理由の1つはその色が気を散らせるからです。
色は写真そのものの視覚的な素材や、CTAボタンのようなページ上のその他の重要な要素から注意を取り払います。
ヒント:
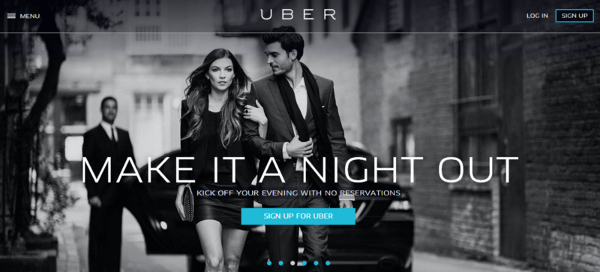
- ・背景用の白黒写真を持っているなら、明るい色を用いてCTAの方にユーザーの関心を向けることが可能です。以下の例から分かるように、白黒の写真背景はカラフルなアクセントを強調します。

参照: Uber
カラー・オーバーレイ(色による覆い)
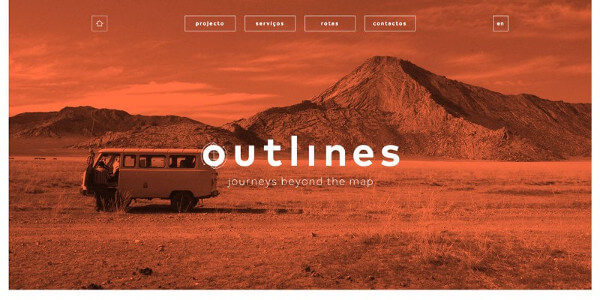
カラー・オーバーレイとは、半透明の色のついた箱を用いた画像の覆いのことです。この技術によって画像を修正することが可能です。たとえば、ブランドカラーを使用してブランド・アイデンティティなどの特定の目的に利用したり、セピア色の覆いを被せることで古めかしいニュートラルな感覚を与え、感情に訴えることができます。

カラー・オーバーレイは写真のインパクトを高めます。
白黒の背景と同様に、カラー・オーバーレイによってカラフルなアクセントの力を強めることもできますが、適切な色が選ばれた場合に限ります。

参照: timbdesign
ヒント:
- ・覆いとして単色を使う時に、その色の透明度について考えてみてください。透明度が低く、重い色の組み合わせは、その背後にあるイメージよりも色そのものを重視します。
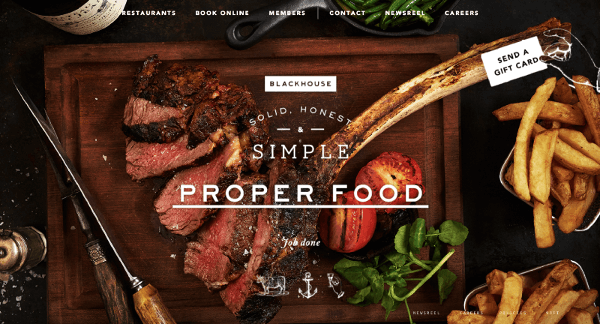
ドラマティックなタイポグラフィと対になっている写真
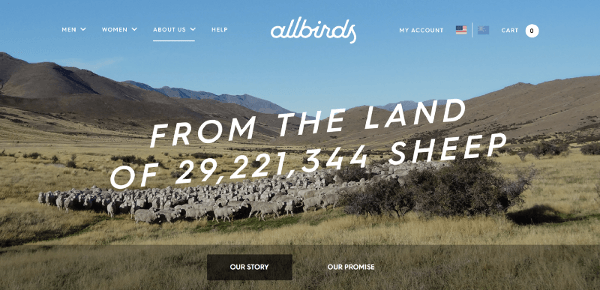
カスタム・タイポグラフィによって、ブランドの個性を強めることができます。カスタム写真と結びついた時、効果が倍増します。文章のスタイルまたはメッセージが、ユーザーの写真解釈に影響を与えます。

活字と写真を組み合わせることに苦戦する必要はありません。 参照: Peugeot

参照: allbirds
ヒント:
- ・ドラマティックなタイポグラフィは視覚要素に働きかけることができますが、イメージと張り合うべきではありません。
- ・読みやすさが問題となる場合があるので、ドラマティックなタイポグラフィの使用はイメージ全体を覆う大きなタイトルのみに制限しましょう。そして、カラー・コントラストの割合をチェックし忘れないようにしてください。
- ・ドラマティック性は複雑さとは異なります。ドラマティックなタイポグラフィとシンプルなタイポグラフィは互いに相容れないものではありません。読みやすくするためにも、できればシンプルな字体を使ってみましょう。
非対称的なレイアウト
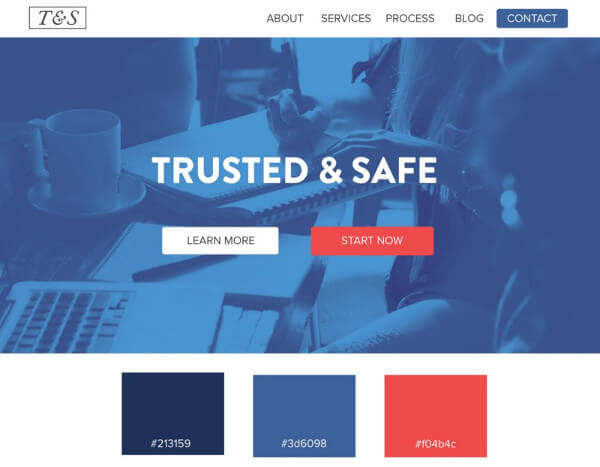
非対称なレイアウトは多くのウェブデザイナーの間で人気のある選択です。デザイナーがユーザーのスキャニングパターンに合った視覚的フローをつくるのを助けてくれます。この技術によって、スムーズで論理的な方法でページに目を向けさせることができます。
文章や映像を特定のページに移動させることによって、非対称性をつくることができます。構成が同じであれば、視覚的なウェイトはスクリーンの両側で等しくなります。たとえば、ある大きな要素は複数のより小さな要素によってバランスが保たれました。以下を見ればわかるように、左にある大きなイメージは右にあるコピーとCTAボタンによってバランスが取れています。

非対称性は視覚的なバランスが保たれるかぎり上手く機能します。 参照: nikoskoulis
終わりに
デザイントレンドは時代とともに変わり続けますが、ユーザーを楽しませるという基本的な考えは変わりません。写真が高品質で見た目も面白く、コンテンツと上手く連携したものであれば、それらはデザインの上で素晴らしいオプションとなります。
ありがとうございました。
※本稿は 「Trends in Modern Web Photography」を翻訳・再編集したものです。

























