デザインにおいて、タイポグラフィの使用は重要な役割を果たします。優れたタイポグラフィを使うと、ユーザはテキストを読んでいても疲れません。さらに、ユーザはもっとテキストを読み進めたいとさえ感じます。反対に、タイポグラフィの使い方が悪いと、ユーザは不快に感じ、読むのをやめてしまうかもしれません。
今日は適切なタイポグラフィを使用し、より良いデザインを作成するためのルールとコツをいくつかシェアしたいと思います。
タイポグラフィは主に以下の2つの形式があります。
- 1. 表現のためのタイポグラフィ
- 2. 機能のためのタイポグラフィ
この記事では主に、読みやすさのために設計された、機能のためのタイポグラフィに焦点を当て紹介していきます。

-
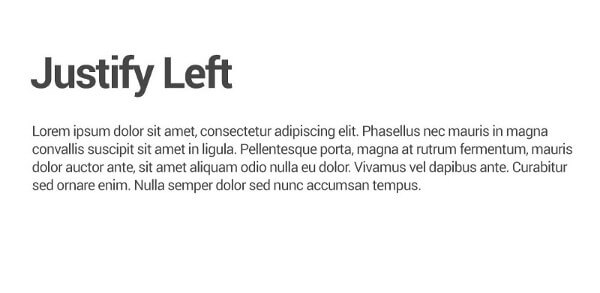
1.テキストは左に寄せよう

多くの人々は、文章を左→右、上→下に読む傾向があります。このような読み方は古くから受け継がれており、人間の目は文章の端が整えられていると、読みやすいと感じるのです。
-
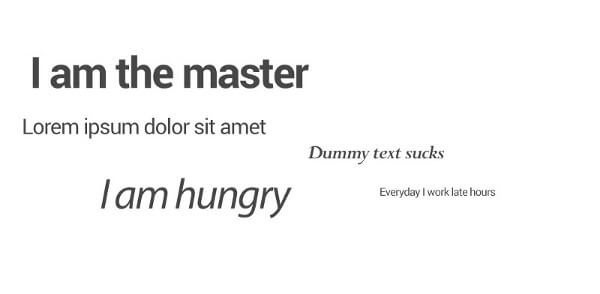
2.フォントの種類は最小限に

一つ以上のフォントを使用できるようになると、デザイナーはアプリ内でのタイポグラフィの使い方をマスターしたと言えるでしょう。それまでは、使用するフォントは一つに絞ることをおすすめします。いくつかのフォントを使うと、アプリのコンテキストが複雑になりやすいためです。
どの種類のフォントを使用するかについては、十分に検討しましょう。アプリの主な部分に使用するフォントなどは、デザインに大きな影響を及ぼします。
一つのカテゴリ内で複数のフォントを使用するのは良くありません。フォントの数が少ないほど、より明確で素晴らしいレイアウトを作成することができます。
-
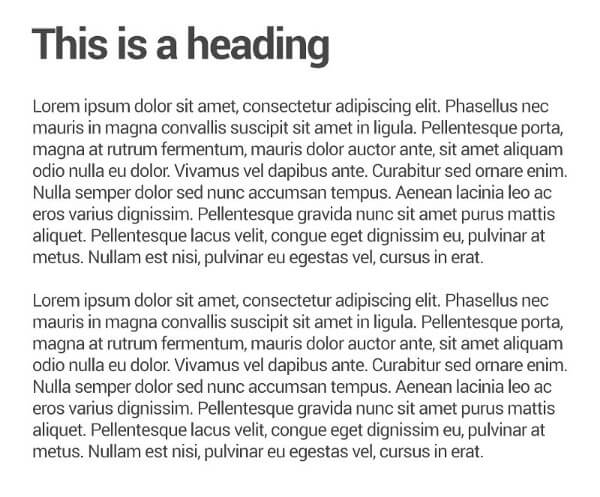
3.太字をうまく活用しよう

テキスト内で明快なコントラストを表現する際には、font-weightなどのプロパティを使用し、フォントの太さを調整しましょう。こうすることで、ユーザはアプリ内の重要な点を認識することができ、アプリのコンバージョンに関する重要な部分にも焦点を当てることができます。タイトルには太字、本文は通常のフォントを使用するなどして、テキスト間でコントラストをつけましょう。
-
4.フォントのサイズは適切に

フォントサイズは、製品を使用する際に最も大きな影響を持つ部分の一つです。製品のテキストが小さな文字で構成されていると、ユーザは、タスクを完了したり、最終目標を達成するために提供された情報を読みとばしてしまうかもしれません。
逆に、フォントのサイズが大きすぎると、ユーザがアプリ内で本当に必要としている情報から、意識を逸らしてしまうかもしれません。
このような事態を避けるために、gridloverのオンラインツールなどを使用して、アプリのフォントをより明確にしましょう。
-
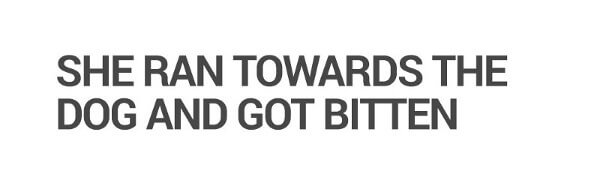
5.すべて大文字にしない

テキストがすべて大文字で表示されていると、読みづらくなってしまいます。ログやその他のグラフィックに表示される場合、すべて大文字でも問題ありませんが、二つ以上の文からなるテキストの場合は、大文字と小文字を使い分ける方がいいでしょう。
-
6.文字同士の間隔は空けすぎず、詰めすぎず

文字同士の間隔が狭いと、段落全体がごたごたしてまとまりがないように見えます。適度に間隔を空けることにより、読みやすさを向上させましょう。
最後に
タイポグラフィをうまく使うことで、テキストを気持ち良く読み進めることができます。読み物の大半がインターネット上に存在する今の時代、タイポグラフィのテクニックに目を向けることは非常に重要です。今回紹介したテクニックを参考にして、一度デザインを見直してみるのもいいかもしれません。
▼タイポグラフィの基礎について、こちらの記事もおすすめです。
・タイポグラフィー初心者向けガイド【UIにおけるタイポグラフィーを知る】
・Webデザインの「タイポグラフィ」に関する10のヒント【文字のデザインで困ったときに】
・Webフォントのタイポグラフィを1ランクアップさせる「字間」「行間」「読みやすさ」の改善方法
※本記事はTypography for designersを翻訳・再構成したものです。

























