UIデザインはユーザーの経験を表しています。いわゆる、ユーザー、会社、サービスや商品の間の相互作用のコレクションです。
それと比べて、UXデザインはユーザーの分かりにくいポイントを測ったり特定したりし、更に情報が有効なところから持ってこられたアイデアをテストするための大まかな原型を組み立てるためにその情報を使ったりします。UXはそのプロダクトの有用性に焦点を当てて、現在のマーケットにあわされたのではなくニーズに合った多くの方法を提供してくれます。
UXデザイナーの価値のある商品開発の方法は商品のライフサイクルを通して生まれたアイデアをテストしたりユーザー自身を成長させたりするマーケット分析やリサーチから始まります。視覚的に学ぶために、デザイナーはその生まれたアイデアをテストするためにフローチャートやワイヤーフローを作ります。
一方で、UIデザインは視覚的なヒエラルキーとグラフィックデザインの融合です。その特徴がその二つの接点を美しく見せます。UIデザインは直感的なユーザーの経験に焦点を当てて、ブランドメッセージ、商品、価値や機能性がうまく運ぶことを手助けします。これらには2つの異なった部分がありますが、UIとUXは多くの場面で使われます。
これら2つに関する説明はユーザーの見方によって変わります。将来性について詳しく述べるためにUXとUIを分ける二つの大きな違いを見ていきましょう。
1. User Experience as the underlying structure.
UXデザイナーはその商品がどのようになぜ何のために使われるのかを考えます。つまり、データに基づくのです。これはモチベーション、価値、機能性、特徴、アクセスのしやすさ、美学への理解を含みます。
人々のことを初めに考え、彼らがどのような行動をするのかを表したデータを集めます。ユーザーの全ての経験を網羅し、総合的なデザインと商品の機能性の関係性によりユーザーのチョイスを理解します。ユーザーの経験に基づくデザインにはたくさんの状況が考えられます。こちらにUX no基本的な機能を並べてみました。
-
Understanding the customer and their competition
ターゲットの利用者を知ることは良質なユーザー経験を作るためのポイントです。データを集めてそれを分析することはユーザーが何を欲しているのかを知ることを助けます。マーケットと競争相手の分析の交互にするようにしましょう。この段階で何を達成したいのかのゴールを設定することでより良いビジネスの選択をすることができ、またどのように良い商品を作るのかが分かってきます。
-
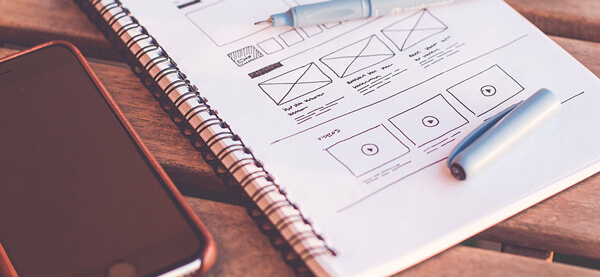
Wire-framing and Prototyping
一度マーケットやユーザーの傾向を理解すると、それに従ってワイヤーフレームを作成することができます。これはシンプルな商品のアウトラインとなります。この方法で内容を組み立てることで最終的な商品の見た目がどうなるのかアイデアに自信が付きます。また、詳細を決める前にアイデアを結合することができます。また、見た目も簡単になるので実験もやりやすくなります。
この段階のあとにはビジュアルを確認するためにピクセルがよく用いられます。一方で原型はデザインをより具体的に表してくれるでしょう。ワイヤーフレームを作ることで、アイデアを試すことができ、フィードバックを得られます。
-
Development and Planning
UXデザイナーは商品の価値や機能性に対して反応するだけではなく、ゴール、そのパフォーマンス、開発を運営しなければなりません。ynd.coという発展段階の会社によると、実際のパフォーマンスに注目することが大事な戦略だといいます。ユーザーはウェブページを通してナビゲートすることができなければならないといいます。ローディングの遅さは跳ね返りを招き、ユーザーのトータル的な経験に影響します。

2. UI as the visceral experience.
UIデザイナーはアプリを通してユーザーをガイドする視覚的な表示を作るためにUXデザイナーによって集められたデータやワイヤーフレームを使います。彼らはユーザーと従事して商品との繋がりを作ることのできるページを創造する責任を抱えています。
これは視覚的なヒエラルキーとグラフィックデザインの融合からなっています。ユーザーの接点はユーザーとデジタルの世界の間のアクセスポイントの役割を果たしています。そのため、それらは、細心の注意を払ってデザインされなければなりません。下記のタスクはUIデザインに振り分けられます。
-
Visual Storytelling and Content Design
効果的な接点をデザインするために、デザイナーは明晰、一貫性、ユーザーの予想、それから視覚的なヒエラルキーという4つの基本的なUIデザインの原理に気を付けなければなりません。ゴールはビジュアルの手がかりによりアプリの使い方を把握してもらうことです。ページはユーザーが書いたり、戻ってきて再び使ったりするように構成されなければなりません。
-
Role of branding
UIデザイナーは全体的な商品のイメージを作らなければなりません。ブランドのメッセージを運ぶためにアプリやウェブサイトの調子を設定しなければなりません。ユーザーはニュアンスをくみ取ったりプロダクトの見た目に影響されたりします。
-
Responsive Design
反応の早いウェブデザインはメンテナンスコストの削減、高い変換率、改良されたSEOやブラウジング経験のため好まれます。多くの企業はいろいろなものを調節する仕事を減らすためにこの反応の早いデザインを取り込むようにしています。このデザインには様々な利益があり、UIデザイナーじゃトップのゲームを作るために改良を重ねているのです。
基本的なUXとUIの違いについて把握できたでしょうか。実は、今日この時もUXやUIデザインは次々と進化しているのです。