今年はまさにUXカリキュラムの一年となりました。
チュートリアル、トレーニング、セッション、メンタリングなど、新人デザイナーでも簡単にスキルを身につける方法が増えてきたように思います。プロのデザイナーも含め、デザイン業界全体で盛り上がっています。
このような発展は、実に喜ばしいことです。よりデザイン性が増すことで、もっと素晴らしいUEが誕生するでしょう。
しかし、先輩デザイナー/Springboardメンター/Skillshare classの教師として言わせてもらえば、これまで何度もUX教育の現場を見てきましたが、新人デザイナーが一番最初の仕事でこれに取り掛かるのはまだ早いです。
キラキラとした目でワクワクしながらデザイン業界へと就職したものの、結局目の前の業務に幻滅せざるを得ない新人デザイナーは珍しくありません。想像していたよりも複雑で難しい、実用的なものを作ることになるからです。
そこで、UX教育のヒントとなるカリキュラム要素を、5つご紹介したいと思います。
1.UXデザインの背景についての考察
ほとんどのカリキュラムは、基本的なUEの定義、ユーザー中心のデザイン、UIデザインやステークホルダーとのかかわり、の順に組まれています。

これが普及しているあまり、UXはトレーニング分野として位置づけられています。新人デザイナーが学ぶことは山ほどありますが、ユーザー中心のデザインを心がけることで全体のフレームワークを見直すことが出来ます。しかし、これではUXデザインの発端が抜けてしまいます。
新人デザイナーが苦戦を強いられる理由の一つとしては、こういった背景要素を見落としている点にあります。例えば、リサーチはなぜそんなに大事なのか?どうしてこのやり方を採用するのか?何を解決しようとしているのか?といった事柄です。
UEの歴史、数々のデザイン会社やプロダクト企業、waterfall、agile、lean、UCDの違いが分かっても、何もメリットはありません。成功や失敗を経験して理解することで、デザイン思考の重要さに気づくでしょう。リサーチを行っていれば、安心してデザインのステップへと進めますし、問題を把握していないのに結果に結論を急ぐという心配がありません。
カリキュラムには、この背景という視点をまず導入すべきです。
2.現実的なデザインへの注目
UXはまた、やっかいな分野のデザインでもあります。ユーザーは複雑で気まぐれ、モチベーションも様々です。さらに悪いことに、ほとんどの組織はデザインを良く思っていません。執行役員などは、ユーザーのリサーチは無意味だという考えの人がほとんどです。ステークホルダーは、解決したい問題についての会話よりも、一つの”解決策”に固執してしまいがちです。
残念ながら、カリキュラムのほとんどはデザイン教育の現実を伝えきれていません。
ユーザー目線でデザインプロセスを行うには、与えられるのを待つのではなく自ら努力しなければなりません。良い知らせや教訓をそこから得られるかもしれません。仕事に着手する前に新人デザイナーはそれを心得ておくべきであり、我々もまた、そのための準備をする必要があります。UXデザイナーとは何か、という質問に対する回答も、用意しておかなければなりませんね。
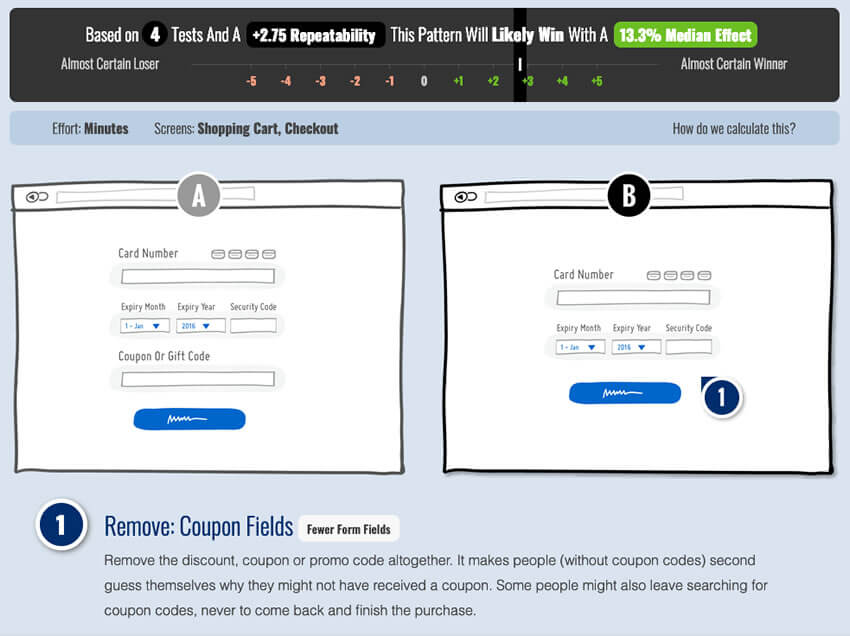
3.実用的な技術の指導
ブートキャンプで出会った人からプロのデザイン学校を卒業した生徒まで、今まで出会った新人デザイナーの数は数え切れません。
UXのカリキュラムコースで特に強調されているのはユーザーに対する理解です。実際にデザインで解決するという点を重視しているところはほとんどありません。デザインの法則を学ぶことは出来ても、プロダクト思考、UX解析、テスト実施について生徒達はどのように学習することが出来るでしょうか?
デザイナーは、お願いする事、貸してもらうこと、デザインスキルを盗むことに長けていた方がいいのは勿論ですが、そういったスキルは滅多に教わることはありません。同じような依頼が来た場合にデザイナー同士でアイデアを参考に出来るようにと、以前パターンライブラリを作成したデザイナーがいました。最近は企業や商品の存在がデザインのシステムによって支えられるようになったので、そのような考えはデザイン業界から徐々に無くなっていきました。

そしてコードのかけるUXエンジニアやデザイナーを雇わなければ、デザイナーにコーディング技術を教えなくてはなりません。ここで、それを生かすことが出来ます。
エンジニアへの関心が高まるということは、基本的なコーディングスキルが今後重宝されるということを意味します。商品に対するデザインへのプレッシャーが高まれば、解析やテストに対しても同じことが言えます。
これは決してデザイン業界とも無関係ではありません。デザイナー達は、チーム全体で協力して模型の段階から商品を作り出しています。コードベースのデザインは、それ自身でエンドユーザーや製品デザインへの影響力を持っています。
これらの技術を新人デザイナーが熱望していることもまた事実です。2018年、彼らの興味は徐々変化してきました。様々なデザインパターンに関心を持つようになり、優れたUIのサイトに特に面白さを見出すようになったのです。“コードの勉強をした方がいいでしょうか?”から”いつ、どうやってコードの書き方を習得しよう?”へとシフトチェンジしてきたのです。
今後のカリキュラムでは、このあたりのガイダンスにもっと力を入れると良いでしょう。仕事に対する準備の整っていない人の中からメンバーを選ぶのは、なかなか厳しいです。
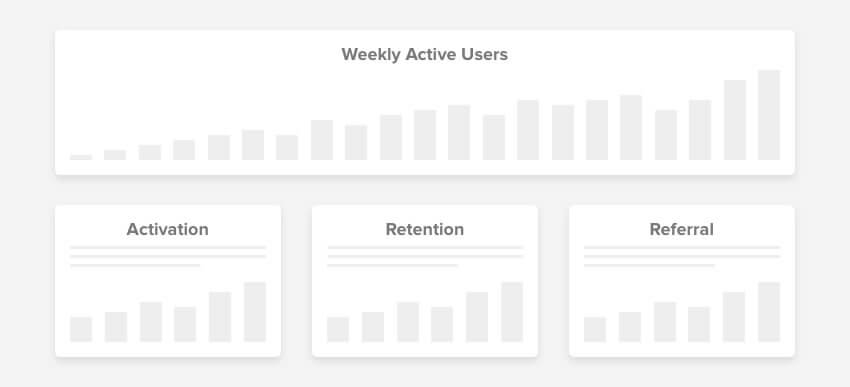
4.結果の重要視
以前、データ駆動型デザインについて執筆したことがありますが、もう一度言いたいと思います。優秀なデザイナーほど、仕事とその成果を結びつけて考えています。問題解決が出来ているデザインであれば、データがきちんと証明してくれているということです。

インタラクションや細部を補うためだけにUXがあると考えている若手のデザイナーが多すぎます。優秀なデザイナーは注力すべきものとそうでないものを選んでいる、ということに気づいている人はごくわずかです。また、ビジネスを理解することは、ユーザーを理解することと同じくらい重要です。
今後、マーケティング、セールス、エンジニアの基盤を築きあげるためには、ここは必ず理解すべきポイントです。
5.新人デザイナーの業務評価
全ての後輩デザイナーが一様に誕生するはずはありません。新人デザイナーにとって、先輩デザイナーからアドバイスをもらえることはすごくありがたいことです。経験豊富なデザイナーからメンタルケアやデザインのヒントなどをもらうことが出来れば、今後デザイン業界を生き抜く糧になります。
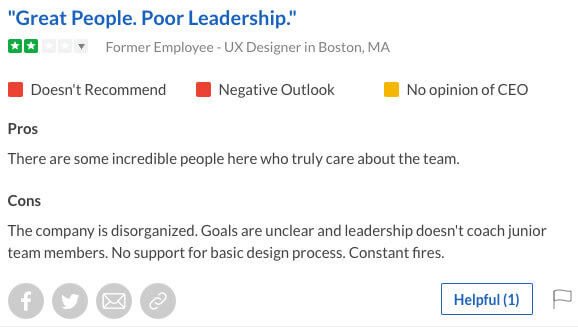
このようなサポートがなければ、新人デザイナーが仕事で活躍するのは難しいでしょう。しかし、AngelListの求人リストやGlassdoorの企業レビューを見てみると、多くの企業がまだその準備が出来ていないことが明らかです。

仕事の選択を失敗し、キャリアが崩れてしまった中堅デザイナーも目の当たりにしてきましたし、それを防ぐために固くなりすぎないようなアドバイスもたくさんしてきました。同じことを、そろそろカリキュラムの内容に組み込んでも良いかもしれません。
デザイナーにとって、ほとんどの会社はキャリアを積む場所としてはふさわしくないように思います。その違いを新人デザイナーにも教えてあげる必要があります。
まとめ
2018年におけるデザイン業界の飛躍は、正しい方向へと著しく発展しました。いよいよ、次の段階に進む時です。
製品のプロデュースと同じように、UXコースのカリキュラムもデザインしてあげることが必要でしょう。1〜2年かけて新人デザイナーとじっくり深い話をすることで、デザインの学び方が変わってきます。この投資が上手くいくかどうかは、我々のようなデザイン業界の人やユーザーにかかっています。

























