地域に根付いた小企業はサービス業を営んでいることが多く、地域経済の要です。彼らは独自の顧客ベースと目標を持っているため、ウェブサイトのデザインは特別な戦略を必要とします。
本記事では、そんなサービス業のためのウェブサイトをデザインするコツをお教えします。
連絡先を目立たせる
弁護士であれ、大工であれ、占い師であれ、サービス業に携わる人々の共通の目標は、より多くの仕事を得ることです。ウェブサイト閲覧者が簡単に連絡を取れるように、分かりやすい場所に連絡先を記載する必要があります。

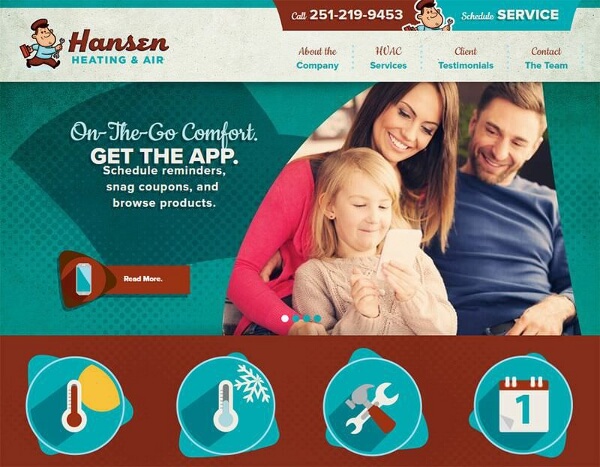
Hansen HVACのウェブサイトでは、右上に二つのバナーがあり、一つは電話番号を表示、もう一つは連絡先ページへのリンクとなっています。電話よりもメールを好む利用者のために、両方の選択肢を分かりやすく残しています。
サービス内容を取り上げる
企業のサービスを良く理解していない消費者は必ずいます。そういった人たちのために、グラフィックを上手く活用してサービスの内容を伝えましょう。

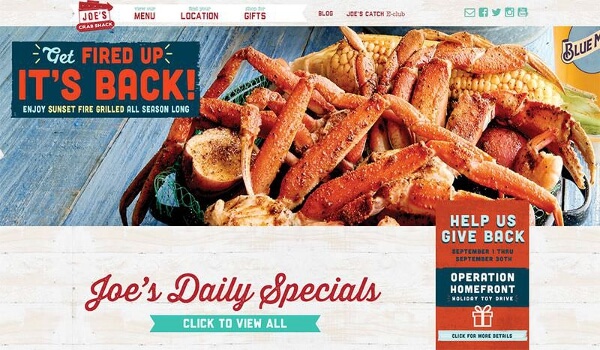
Joe’s Crab Shackのトップページには、フルスクリーンのサンプルプレートの写真が掲載されています。このように、文字で語るよりも写真で“見せる”ことをおすすめします。写真はそのためのベストなツールです。
強力なブランディング
人々はよく、名前によってその企業を覚えます。名前を中心にブランディングを行うことで、更なる依頼や販売につながります。

Williams Mechanicalという名前は、平凡すぎて下手をすると忘れられてしまいそうな名前です。しかし、スマートなアイコンと素晴らしいタイポグラフィによって、そのロゴが記憶に残るよう工夫されています。またウェブサイトは、閲覧者の目がロゴに行くようにデザインされています。
アクションベースのナビゲーションリンク
一般的な閲覧者が必要とするであろうナビゲーションメニューを作りましょう。

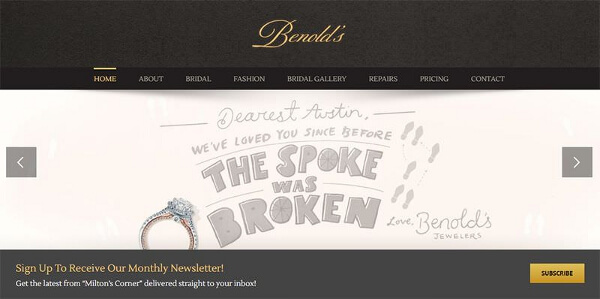
Benold’s Jewelersはブライダルジュエリー、ファッションアイテムの販売、そして修理を行っている小企業です。事業内容がはっきりと分かるようにナビゲーションメニューが設定されています。各閲覧者が求めているものを考え、最も一般的なアイディアに集約しましょう。
この記事は「A Look Into: Small Business Web Design for Service Industries」を翻訳・再編集しています。
























