ここに始まりのすべてがあります。そして、ウェブデザインの初心者から脱する時です!大きな成果を出すために最初にすべきことは、いろいろなスキルを用意して、最初の顧客を幸せにすることです。あなたは、デザイナーというだけでありません。プロジェクトのマネージャーとして、継続顧客を獲得するために、すばらしいサービスを提供しなければいけません。だから、最初からターゲットをしぼる必要があります。
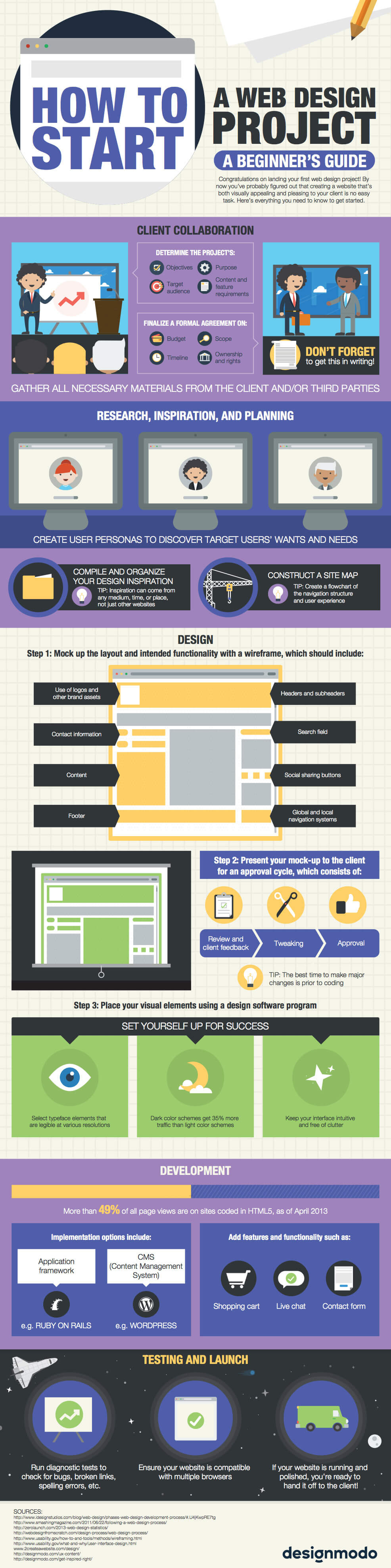
しかし、何から始めればいいでしょうか?あなたは学校でプロジェクトマネージメントについてそれほど学んでいないと思います。なので、いくつか教えたいと思います。下の図は、すべての段階においてウェブデザインプロセスの最初から最後までを解説しています。ウェブデザインプロジェクトの第一歩は、顧客が何を求めているか知る事です。全体的な目標、サイトの目的、顧客の顧客、顧客が望んでいることです。これは、あなたのプロジェクトではなく、顧客のプロジェクトであるということを忘れないでください。あなたは、顧客の未来像を形にする役割です。顧客はあなたの想像力に期待しています。この点を心に留めていれば、顧客が思っているよりいいサイトが作れます。
あなたは、最初に顧客がどうなりたいかを知らなければなりません。なぜなら、これで予算が決まるからです。次に、契約書に予算の概要と期限を書きます。この契約書は、顧客だけでなく、あなたも持っていてください。
これで準備ができました。すばらしい!次に、少しリサーチをする必要があります。あなたの仕事のひとつは、サイトに何を載せるか決めることです。そして、ターゲットにどのようにして顧客の人柄をわかってもらうか決めることでもあります。優れたサイトは、目的がはっきりしていて、わかりやすいです。こういうサイトを作らなければいけません!常に、この事を考えていてください。
これまでのリサーチと計画からワイヤーフレームを作ると、クライアントがあなたの計画を知ることができます。顧客からワイヤーフレームについて意見をもらうのは大変かもしれません。しかし、これがルールです。もし顧客からの要望が、サイトの外観や機能を損なうと考えたら、丁寧に断わなければいけません。結局、顧客はあなたのスキルを求めているのではありません。あなたからトレーニングを受けたり、あなたの専門知識を求めています。しかし、最終的にできたサイトは、あなたのものではなく、顧客のものです。あなたがプロとして考える事と顧客が求めているもののバランスを取ってください。そうすれば、問題なく仕上がります。
さあ、コード化しましょう!あなたは大好きなはずです!しかし、一旦すべてのコード化をし終えたら、テストして、ブラウザとの互換性をチェックすることを忘れないでください。テストすることは、顧客目線で確認できるいい方法です。
学校では、コード化は難しいと考えていたかもしれません。しかし、マネージメントにおいては、単なる試験です。幸運なことに、顧客とよい関係を続けていると、サイトの構築がうまくなります。