年が明け、Webデザインのトレンドについて考えるのに絶好の時がきました。年の始めは前年を振り返って自分が成し遂げた事に思いを巡らせてみたり、これから変えていきたい事や挑戦したいことを考えるのにぴったりの時です。
2018下半期で人気が出たデザインの要素は2019年のトレンドとしても間違いなく引き継がれますから、Webデザインのトレンドやデザインテクニックをについて考えるのにも良いタイミングです。トレンドを作っている要素には色遣いやタイポグラフィ、フォントの使い方、音声、VRインターフェイスなどすべてのUXが含まれます。
Webデザインの世界ではたくさん驚くべきことが起こっています。噛み砕いて説明するのはなかなか難しいので、2019年のWebデザインとUIトレンドのトップ17を楽しみながらご覧ください!
1. 鮮やかなカラーパレット



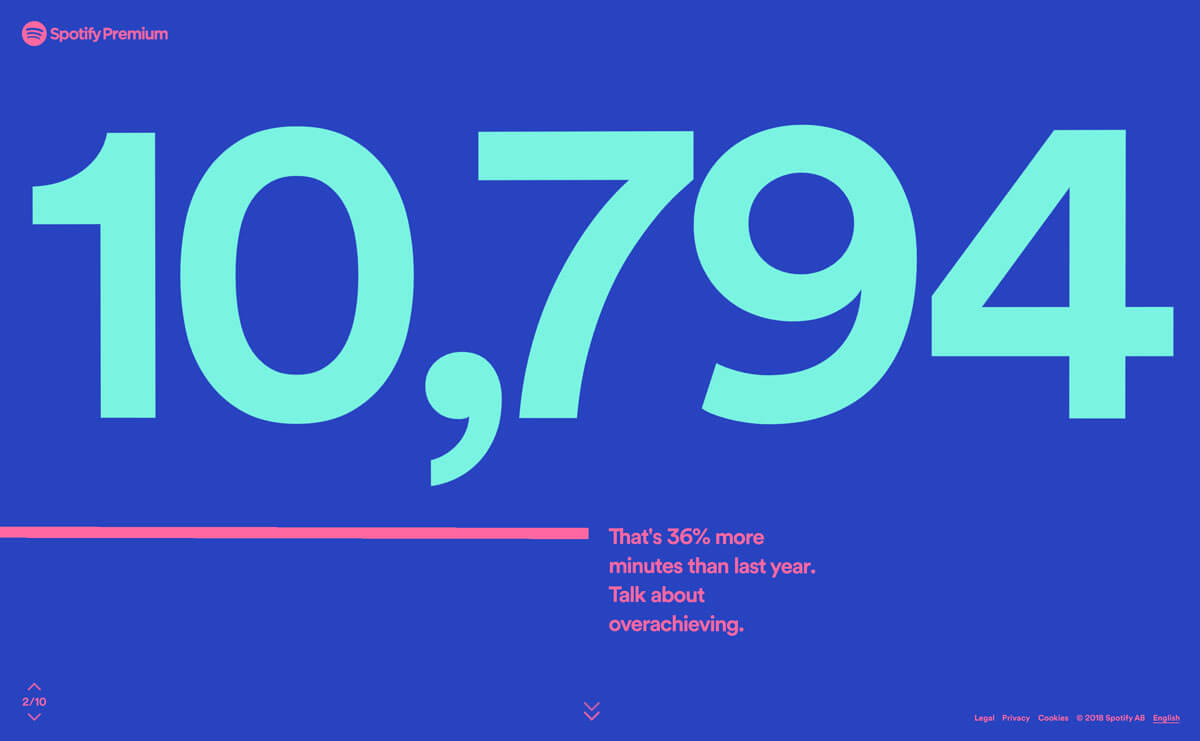
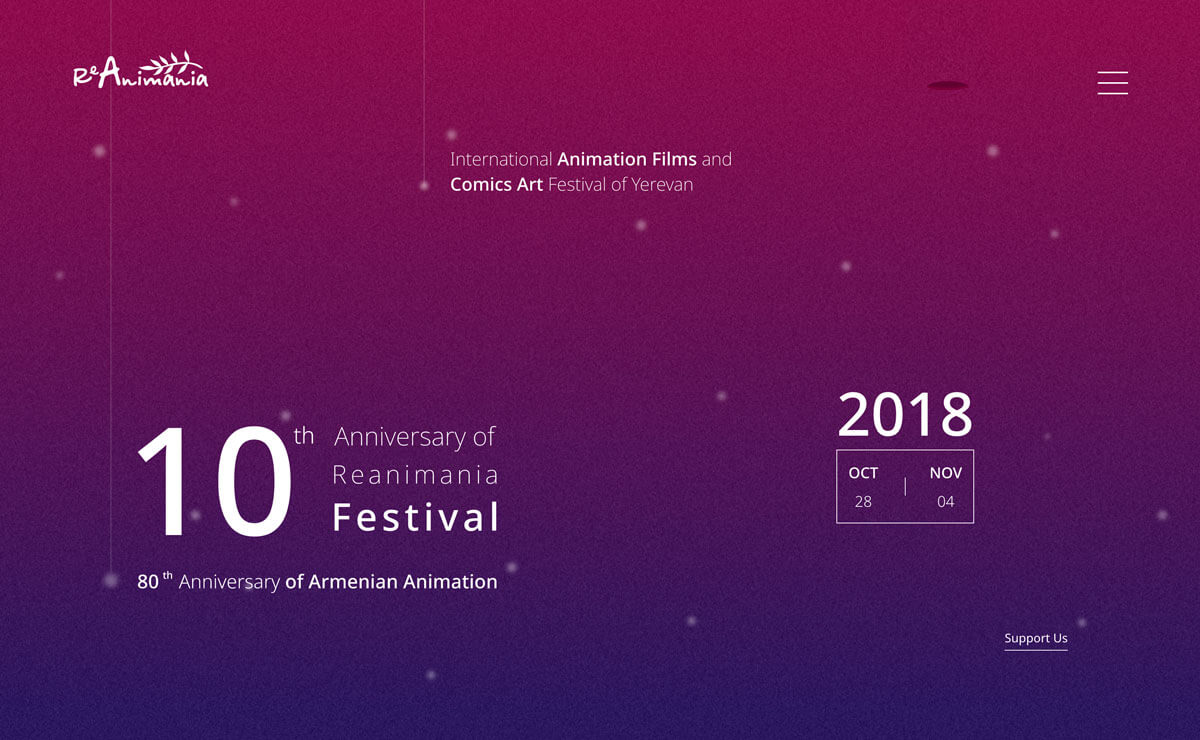
明るい色使いのデザインはいたるところで目にしますよね。グラデーションの背景、明るい色彩の画像のオーバーレイ、色が変わるアニメーションなど鮮やかなカラーパレットの人気は今後も高まること間違いありません。あのパントン社も鮮やかな色合いの 「リビング・コーラル」 を今年のカラーに指定しました。
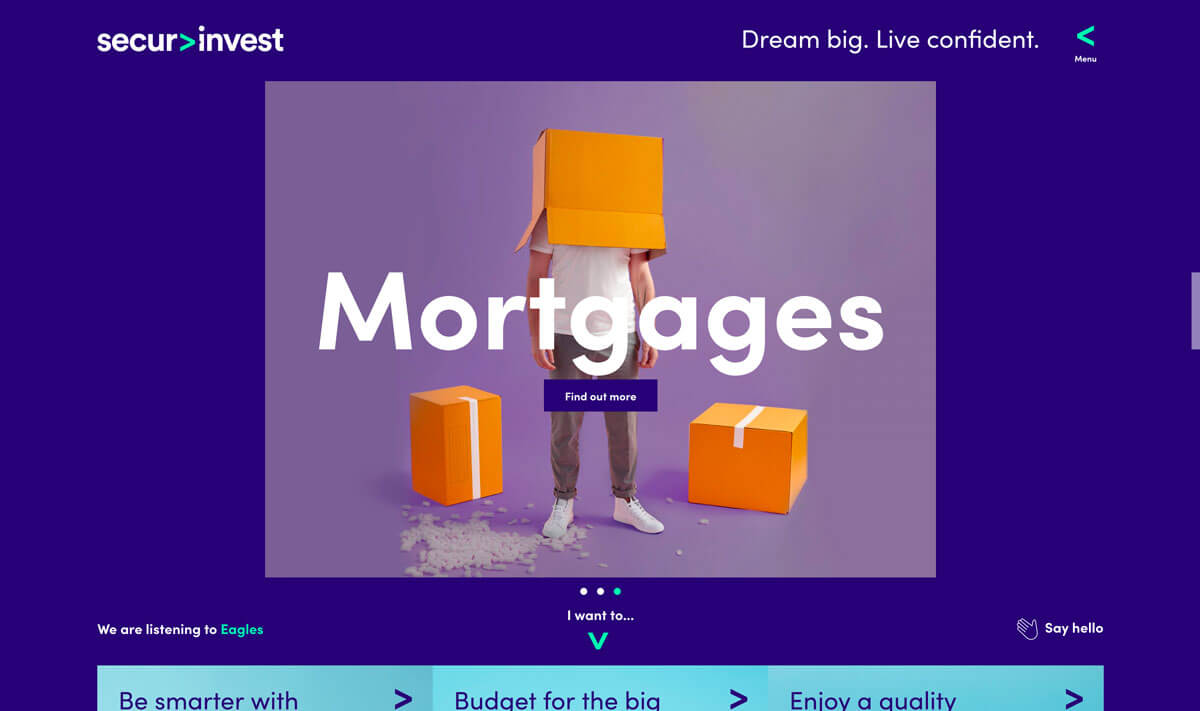
最新のデザインを注意深く見てみると、SpotifyやSecure Investのような明るい青系が今最も人気のある色彩と言えるかもしれません。
ブライトカラーの多くは他のデザイントレンドから進化したものです。もともとはフラットデザインで人気が出はじめた色調で、Material Designにおいてさらに力強さが増した鮮やかな色に変化し、今ではブライトカラーの中にもかすかにネオンがかった色彩が生まれてきています。
このデザイントレンドの良いところは、ブライトカラーのパレットさえあれば色の配置が簡単だというところです。ブライトカラーを後からデザインに追加したい時でも、もともとあるデザインを全部変えずに使うことができます。
2.エモーショナル・デザイン

デザインを通してユーザーと感情的な繋がりを持つ、それがエモーショナル・デザインです。2019年、これが出来ていないWebサイトやアプリはなくなってしまうかもしれません。
デザイナーのためのウェブマガジンDesign Shackによると、感情的なつながりは基本的に、喜びと悲しみ、信頼と嫌悪、恐怖と怒り、驚きと期待、の4つのカテゴリーに分かれているそうです。コンテンツがどのカテゴリーに分類されるかを考え、色、イメージ、UIを使用してよりユーザーとつながることができるデザインを考えましょう。
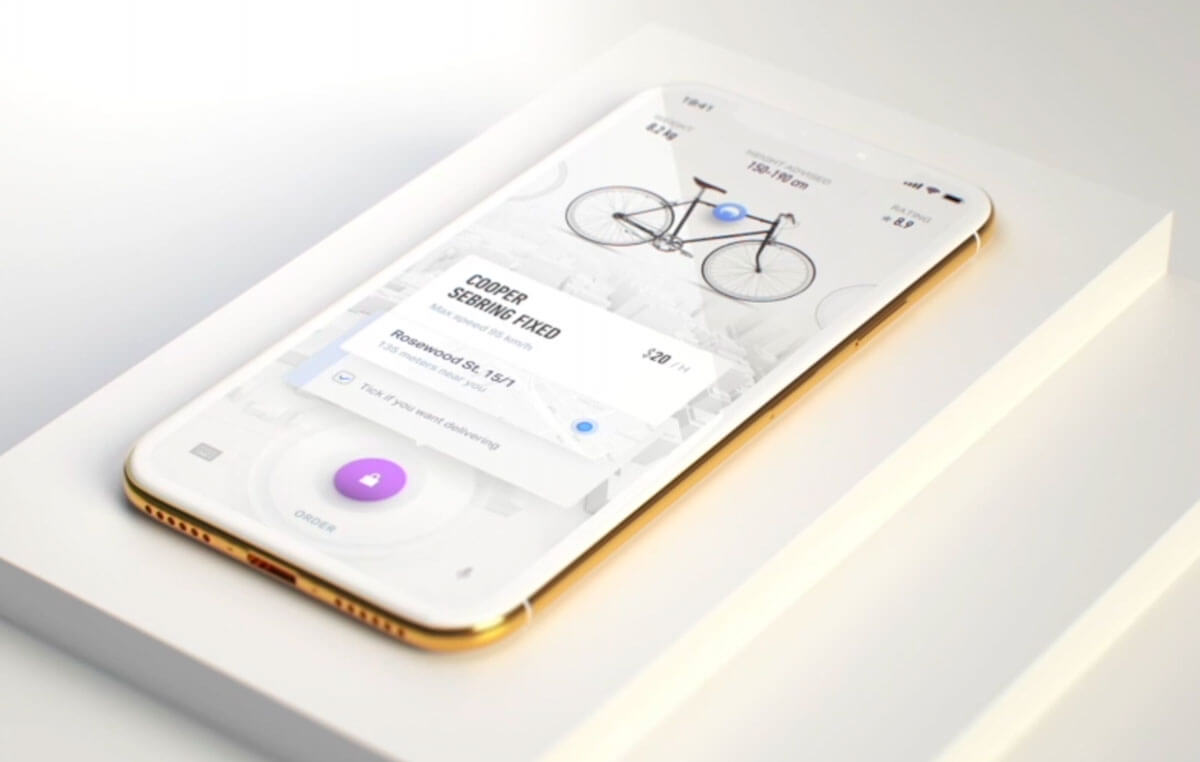
デザインに用いられている全ての視覚的要素はユーザーにどういった感情を持つかというきっかけを与えます。例えば上の自転車のアプリの画像ですが、ユーザーが自転車に乗りたくなるような躍動感のあるデザインです。
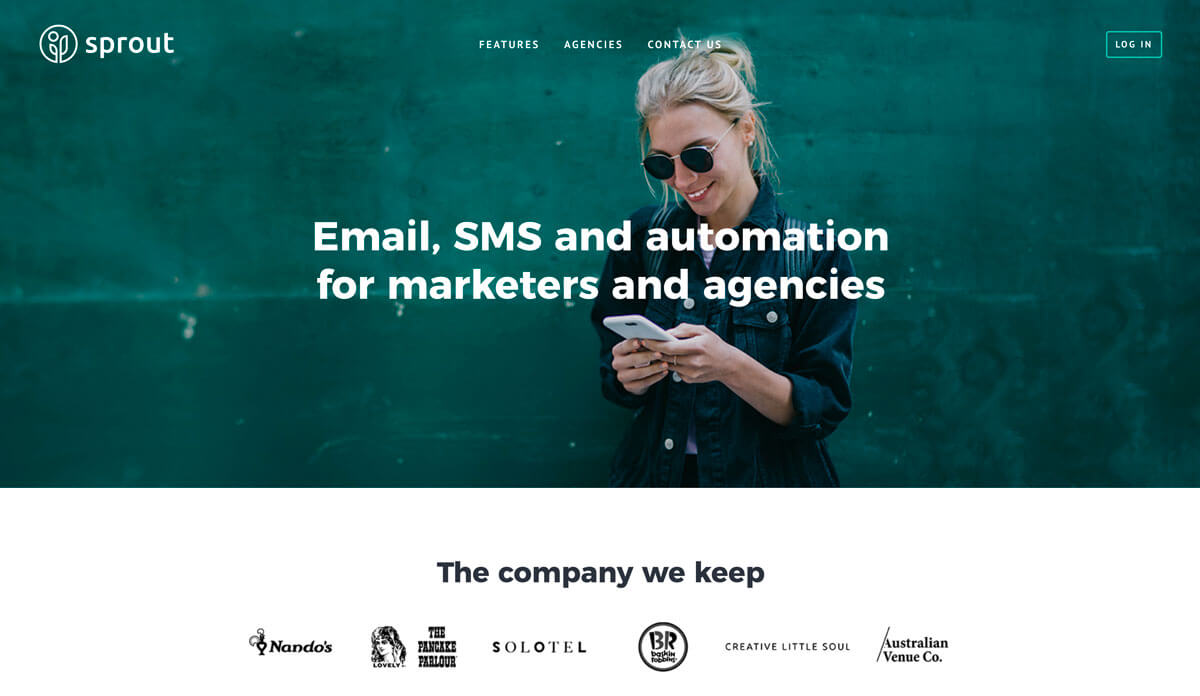
下のSprout社のデザインも女性の笑顔がユーザーにポジティブな第一印象を与えています。女性は幸せそうに笑っているのでユーザーはそれを感じ取り、真似したい気持ちになるのです。
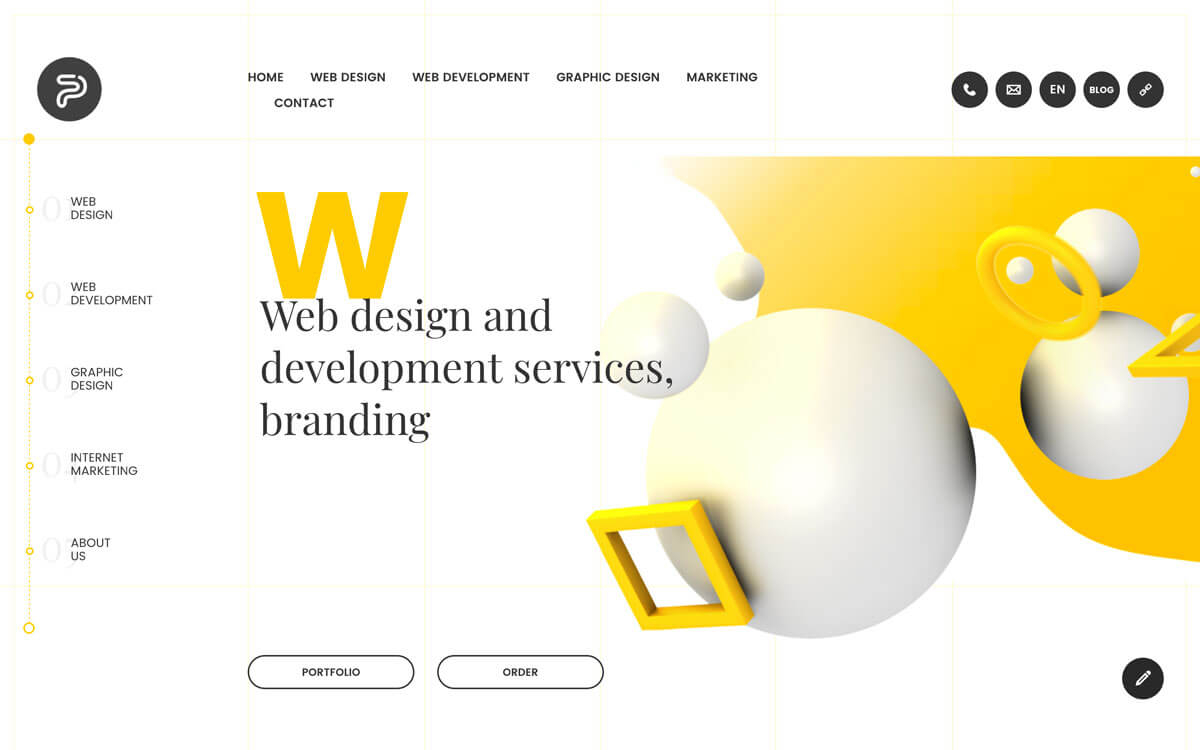
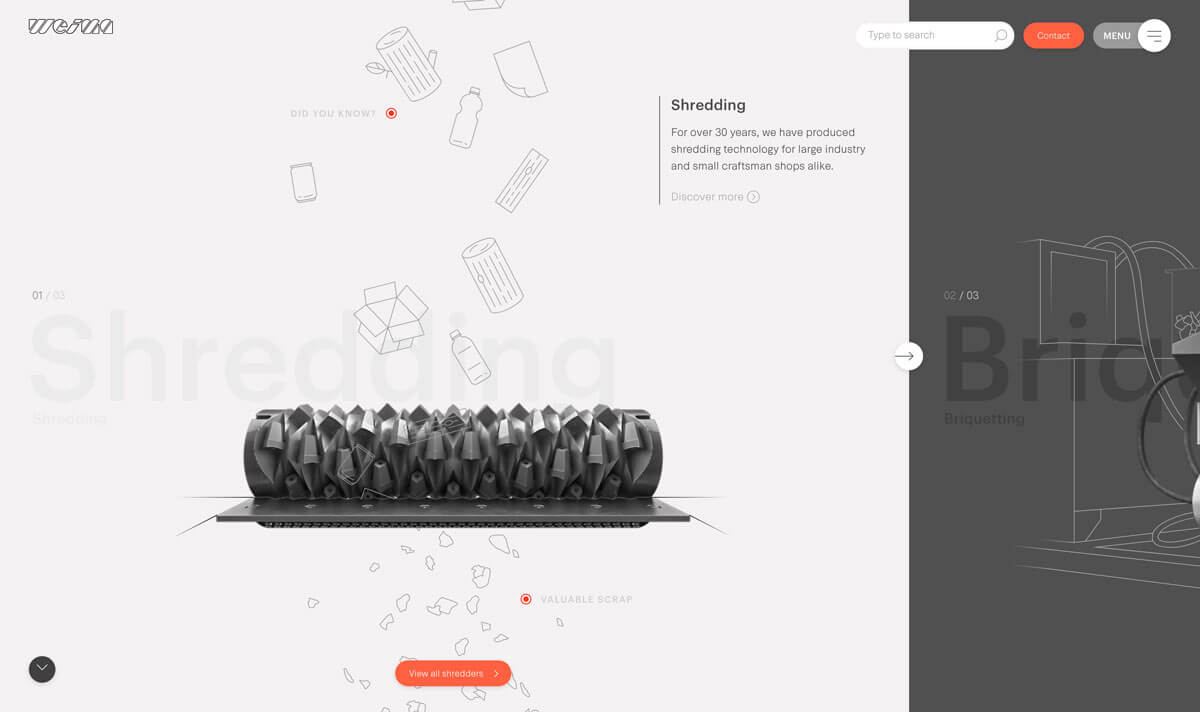
3.「奥行き」と「リアル」



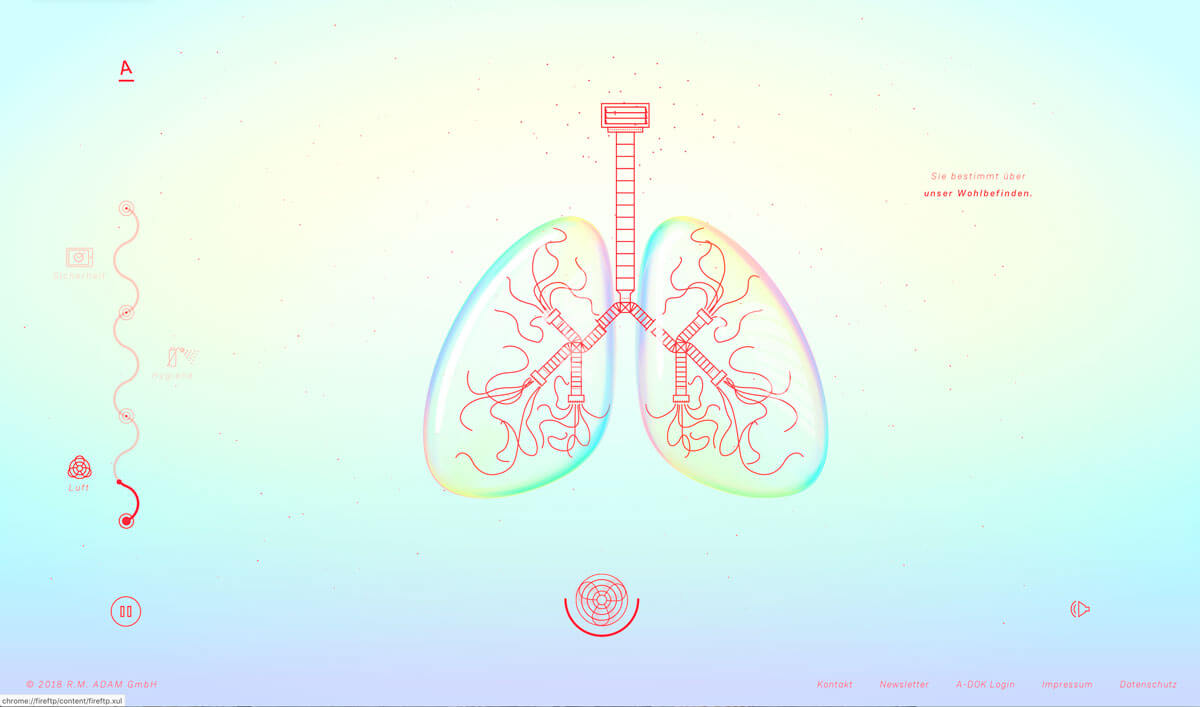
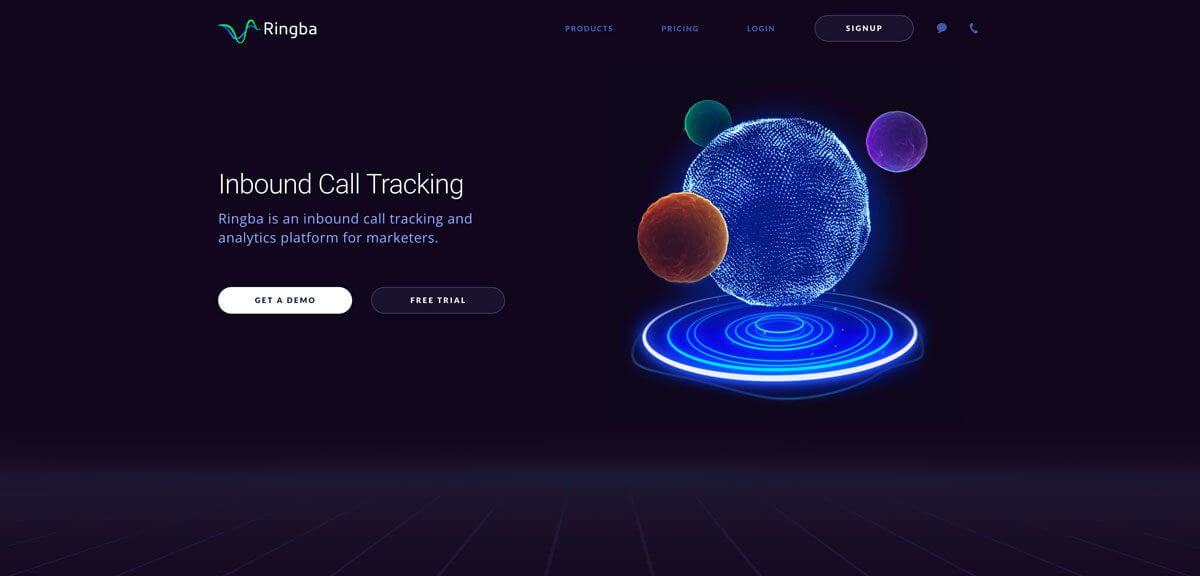
VRはまだまだ一般的ではないものの、Webデザインに影響を与えていることは明白です。
よりリアルな、あるいは奥行きのあるもっと戦術的なデザインの要素を用いるデザイナーが増えています。これには、立体的に見えるイラスト(アニメ化されたものを含む)から、ユーザーが手を伸ばして触れることができるように見える動く図形や製品まで、あらゆるものが含まれます。
より多くのデザイナーがこれらのテクニックを使うようになればそれが基準になり、UXにおいて頼れる技術になるでしょう。
こういったデザインはよりリアルに見えることが追求され、VRっぽさがなくなっていくことがいくことが予想されます。
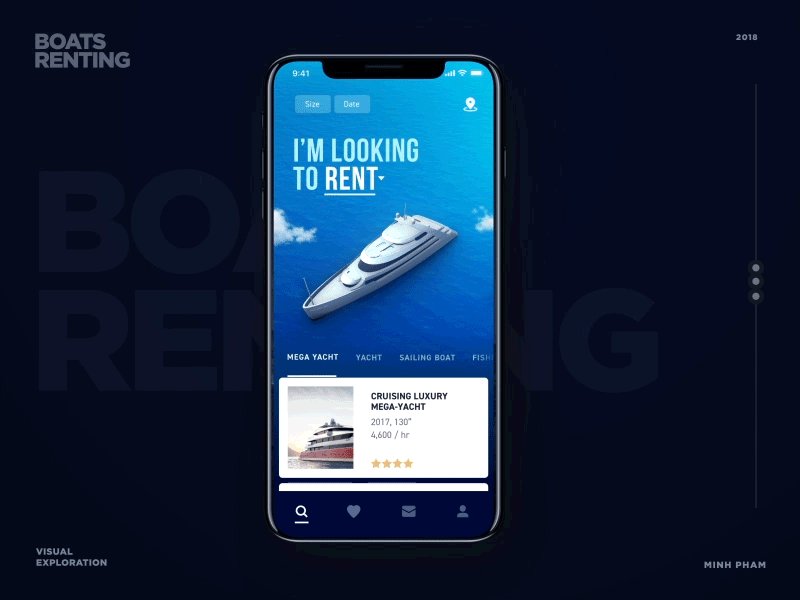
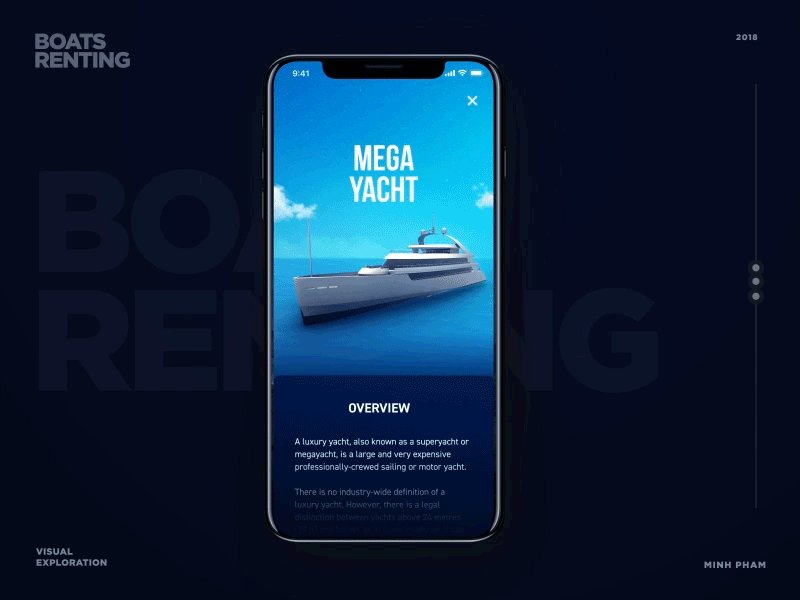
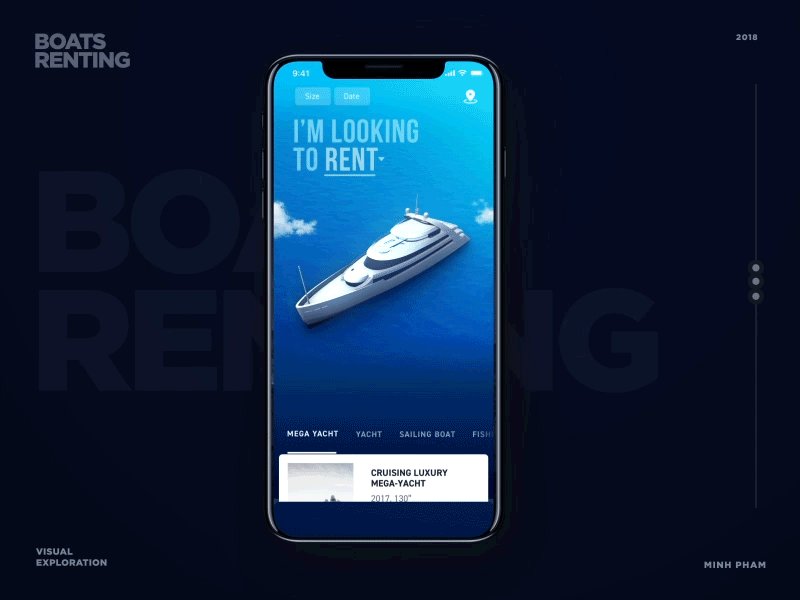
4.目的がはっきりしたアニメーション
Webデザインやアプリのデザインは今、アニメーションで埋め尽くされています。
それには理由があり、アニメーションがユーザーをデザインの特定の部分に引きつけ、エンゲージメントや興味を促し、さらにはストーリーを伝えてくれるからです。Webプロジェクトでアニメーションを使用すると、デザインに惹きつけられたユーザーにもっと深い理解を与えることができます。
画像をクリックして実際にWebサイトのアニメーションを体験してみてください。
どう惹きつけられるのか実際に感じることができると思います。
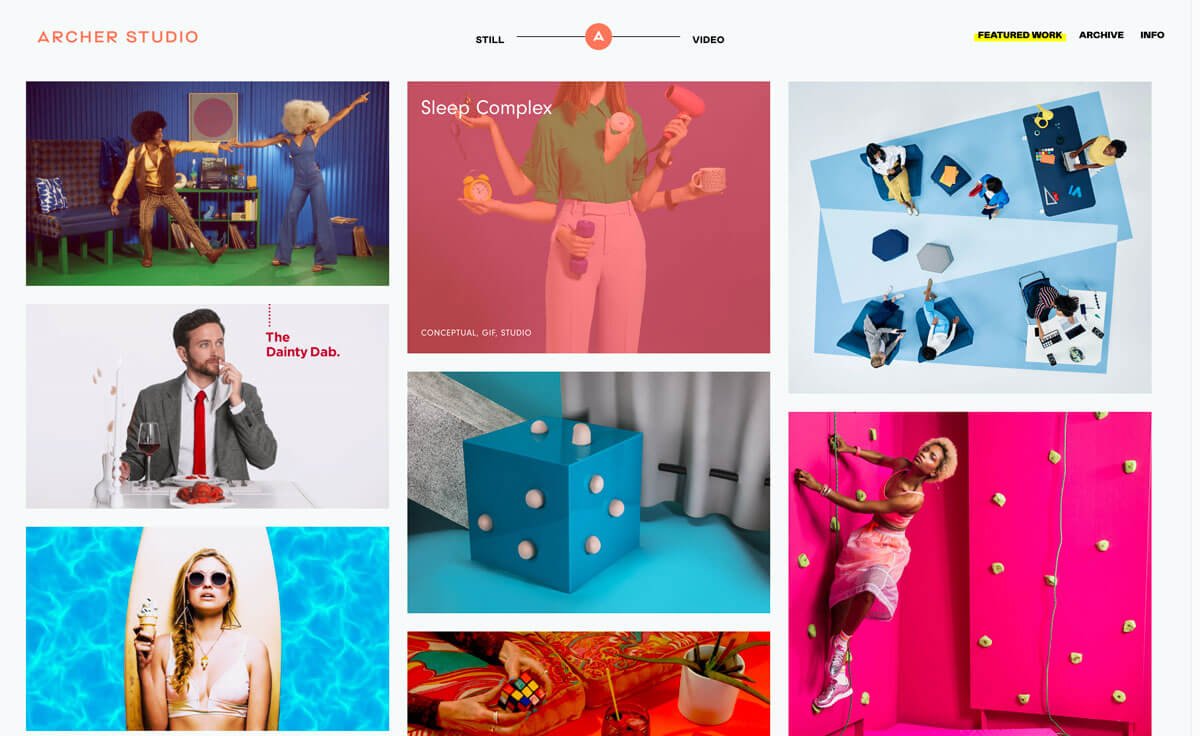
5.シュールなデザイン&抽象的なデザイン





私たちが住むこのクレイジーな世界では、たくさんのデザイナーがシュールで抽象的な要素を含むプロジェクトを生み出しています。
ほとんどリアルなんだけれどやっぱり現実とは違う、そういったものを好むユーザーが増えれば、シュールなデザインと抽象的なデザインはより成長していく分野だと言えるでしょう。
このデザインテクニックがなぜ成功したというのはエモーショナルデザインでも触れた、ユーザーとの感情的なつながりを持つという事に起因します。シュールなデザインや抽象的なデザインはユーザーが自分自身に照らし合わせて共感できるつながりを提供します。デザインの中にユーザーは自分の姿を見ているのかもしれません。
アニメーション、人物や物のイラストなどユーザーが参加したいと思うような遊び心のある漫画的な要素がこういったデザインを用いたプロジェクトの実例にあげられることが多いです。
シュールで抽象的なデザインプロジェクトの目標は、ユーザーを引き付ける新鮮なスタイルを維持することです。このトレンドはうまく機能していると考えられるので、今年以降たくさん見られることを期待しています。
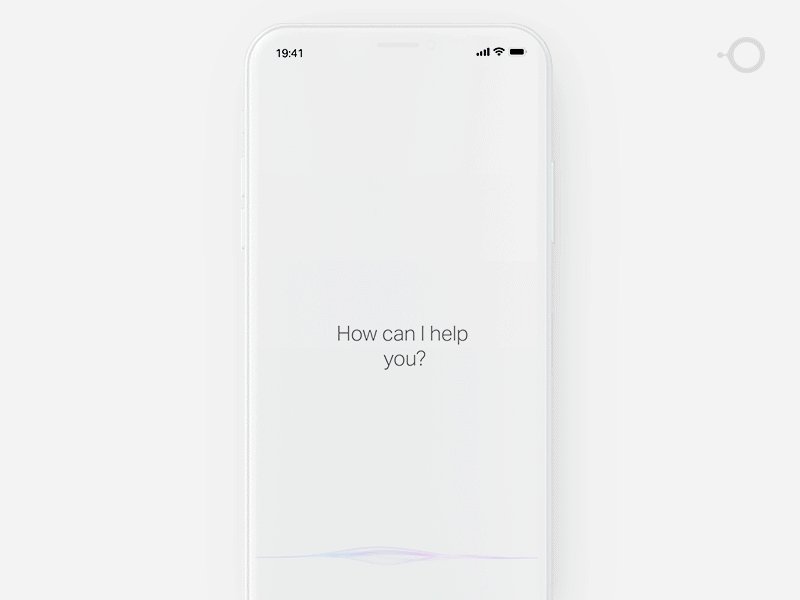
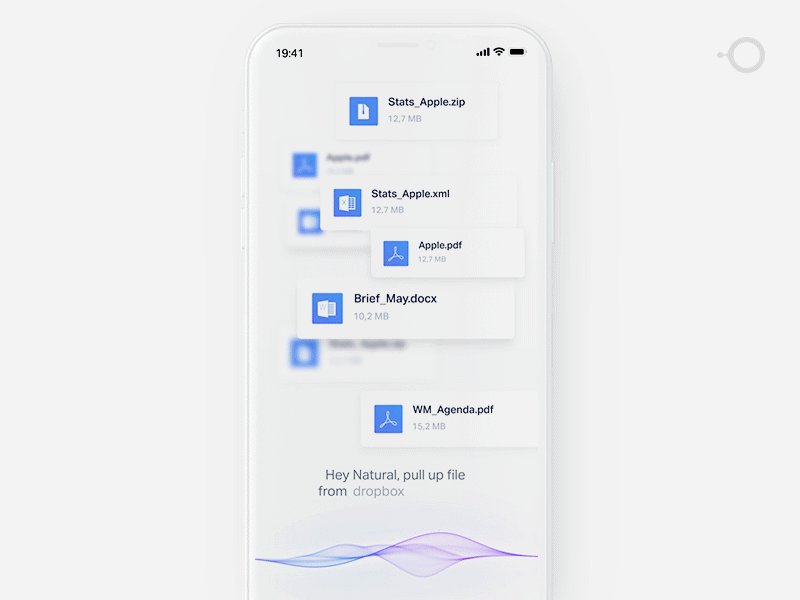
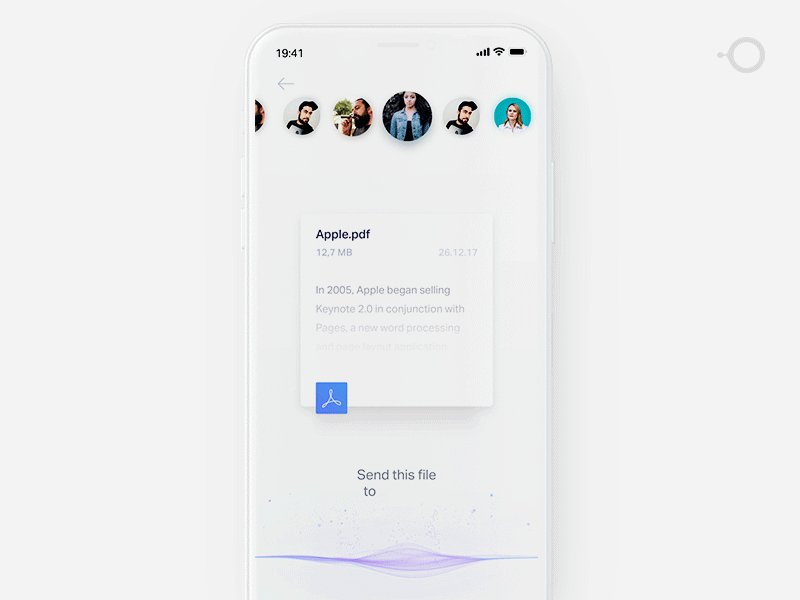
6.音声インターフェイス


2019年はもっと会話型のインターフェイスをデザインする必要があります。スマートデバイスを自宅で使う人が増えているので、あなたのデザインとスマートデバイスの相互関係や、ユーザーがWebサイトを利用したいと思う方法に合ったUXを提供する必要があります。
デザイナーにとっての大きな変化はユーザーが音声入力をどのように操作しているかを理解して、それからキーボードや関連するアクションを使って音声インターフェイスをプロトタイプ化する事です。
音声インターフェイスは書籍Webサイトの情報やデータがルーツになっていいるので、テキストの内容は非常に重要です。これは視覚的な思考からの大きなシフトチェンジと言えます。
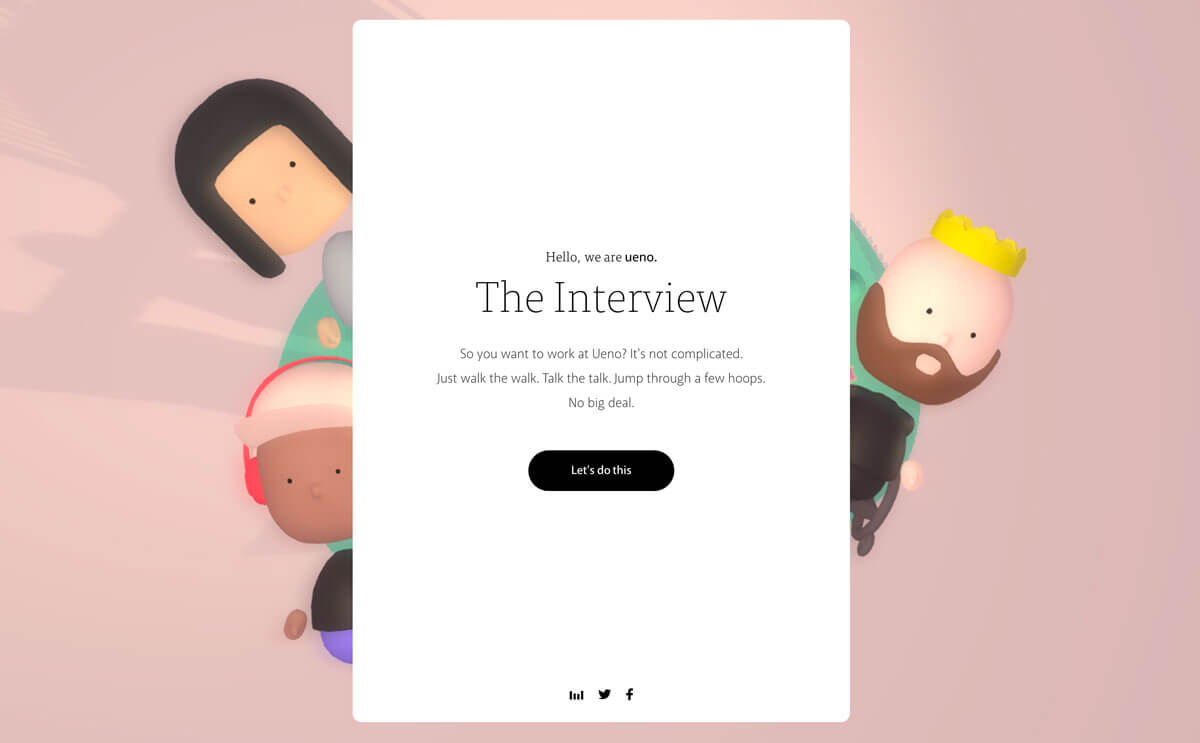
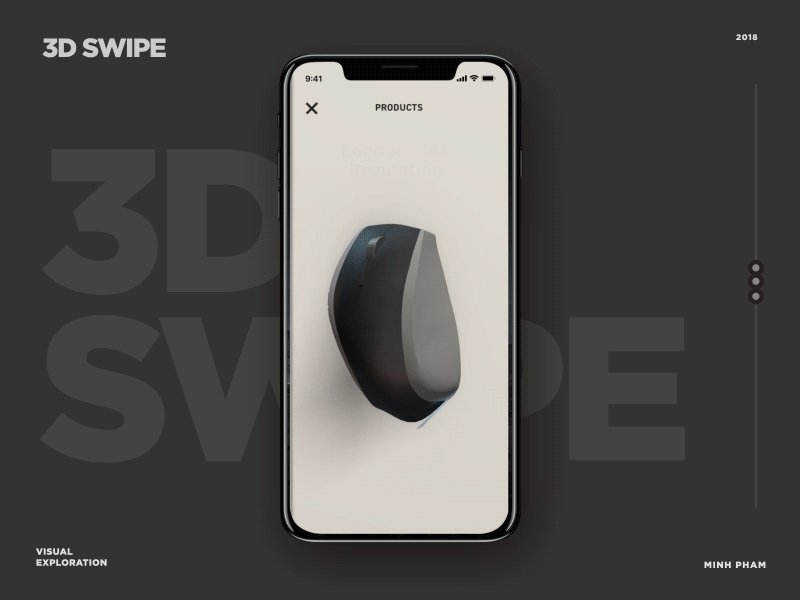
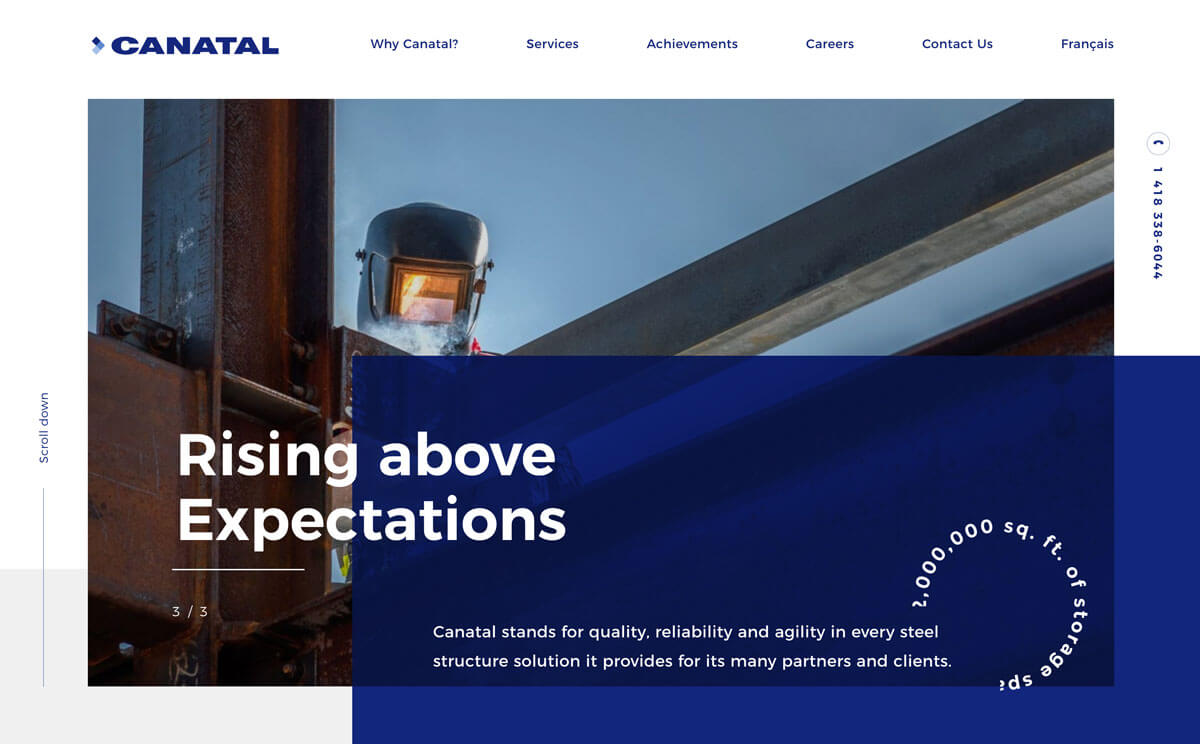
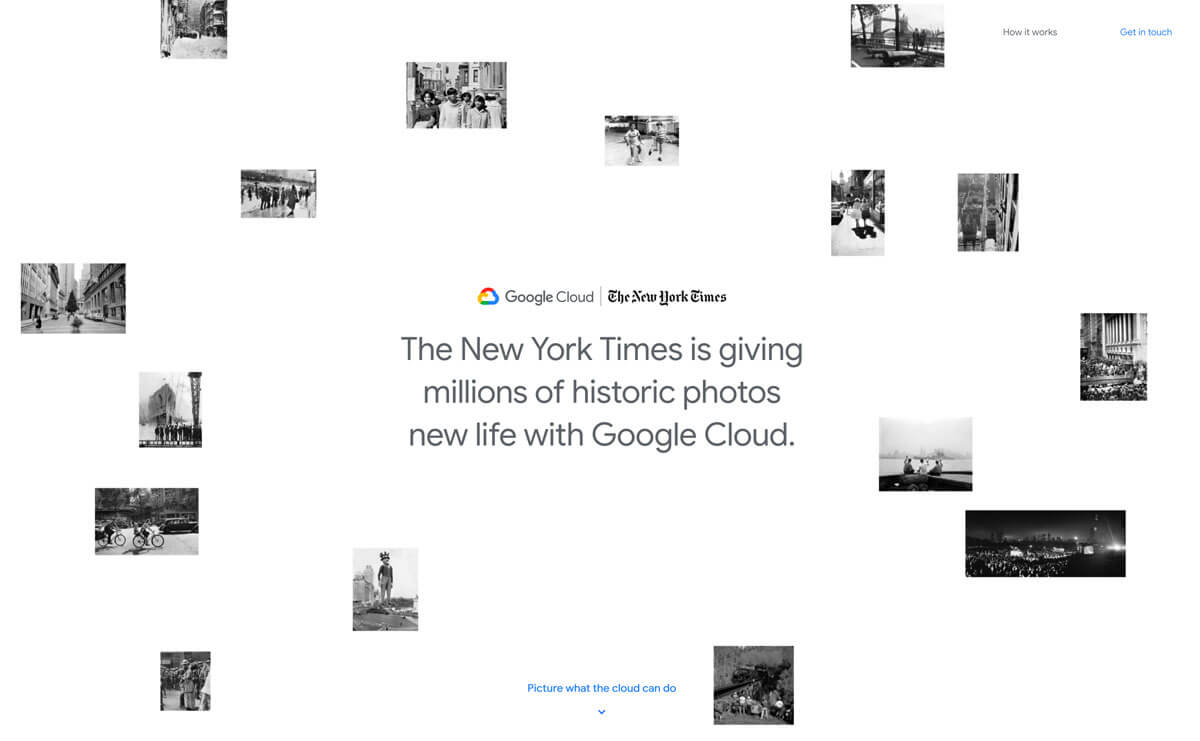
7.シングルページの復活



スクロールの時代は終わったと感じてからそう長くは経っていませんが、ユーザーともっと繋がるために面白いスクロールの機能や心を打つ物語性のあるシングルページデザインを使うデザイナーが増えることが予想されます。
シングルページはユーザーがごく簡単なスクロールの操作で全てを得られるため、実際にはモバイルや小さいデバイスに向いています。あなたのWebサイトを閲覧している人はかなりの確率でモバイルユーザーだと思いますが、モバイルユーザーはスクロールする事に慣れているので、こういったユーザーの動向を無視したデザインにならないよう気をつけなければなりません。
8.フラットデザインと3Dの融合


3Dレンダリングによってフラットデザインがアップデートされています。その結果として3Dのリアルさとフラットインターフェイスが複雑で視覚的にも面白くマッシュアップされました。これは特別なデザインを必要としないVRのようなものです。
このトレンドをよく観察してみるとレイヤーの深みとアニメーションがうまく融合していることがわかります。複数のデザイントレンドがお互いに影響を与えあっていることがわかります。このトレンドを「deep flat」と名付けて呼ぶ人もいますが、これはフラットデザインの自然な進化から生まれたものではないかと思います。
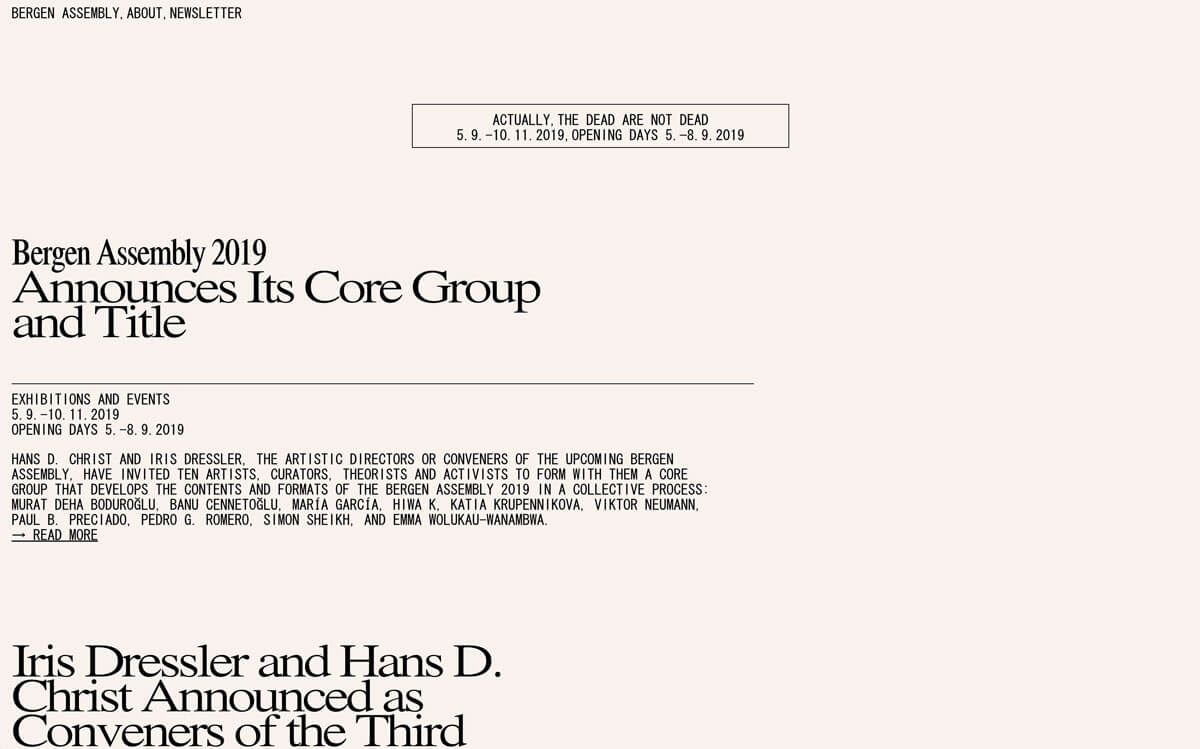
9.ブルータリズムがメインストリームに



ミニマルデザインがWebインターフェイスに影響を与えた一つの方法として、ブルータリズムがよく持ち出されます。ブルータリズムの流行はすべてのブライトカラーデザインへのアンチデーゼです。両方のデザインは陰と陽の関係と言えるかもしれません。
ニールセン・ノーマン・グループによると、ブルータリズムの定義はこのように定義されています。
「デジタルデザインにおけるブルータリズムは意図的に生々しく、無作為で、飾り気のないように見せようとする試みで、1990年初頭のWebサイトのトレンドを真似たものである。ブルータリズムのこの側面は、検索もまだ不便だった頃の装飾がほとんどないHTMLサイトの単色のモノスペースフォントによって表現される。」
このデザインがもっとも美しいデザインだと思う人はごく少数ではあるものの、コンテンツの種類によっては魅力的なスタイルです。他の凝った流行のデザインのなか、Stark boldのフォントを使ったシンプルなデザインがユーザーにインパクトを与えることは間違いありません。
10.進化したグラデーション



数多くのデザインに起用されていることからも分かるように、グラデーションは多目的なカラートレンドでどんなデザインにもよく合います。
さまざまなデザインパターンにおいて楽しいカラーバーストを追加できるグラデーションですが、ほとんどの場合はあまり芸術性には重きを置かないプロジェクトで使用されます。
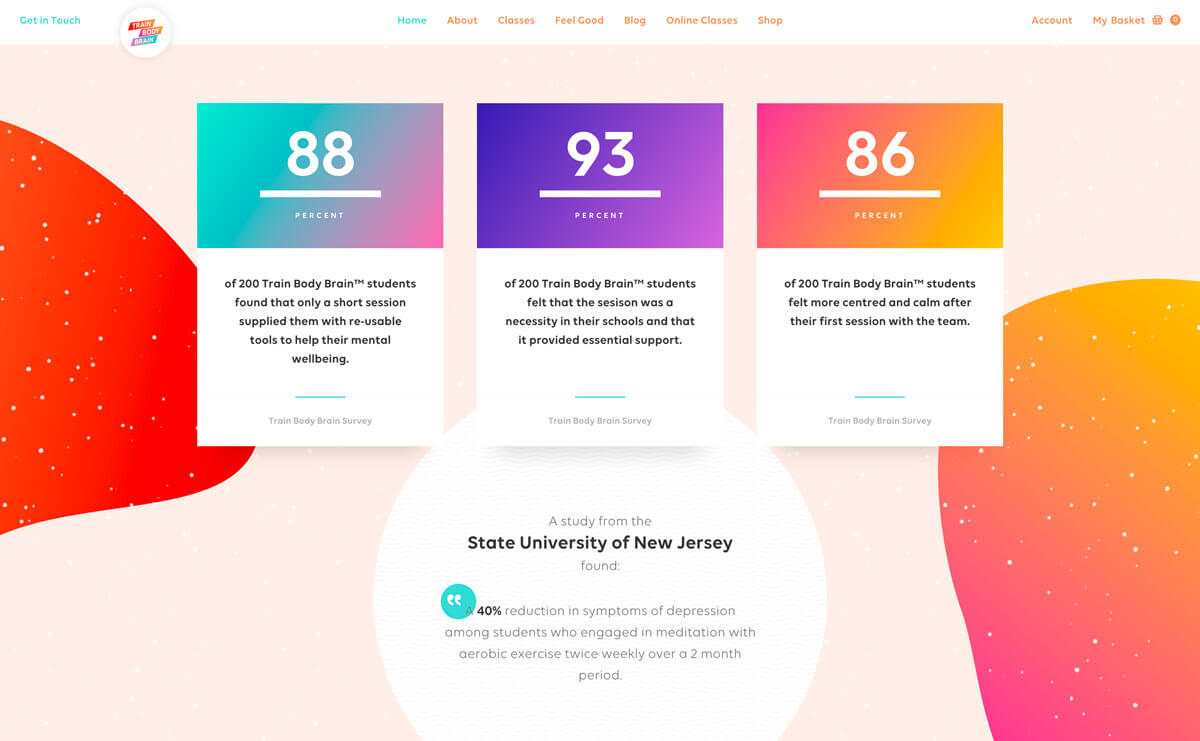
グラデーション背景は、テキスト部分だけをわけたり、特定のコンテンツを際立たせたりするのには目にも楽しい方法として用いられます。
上の画像のTrain Body Brain(一番上)やOrion(真ん中)のデザインの中でこういった使い方がされています。またはMel(一番下)のように商品の位置に応じて面白いグラデーション背景を作っているデザインもあります。
グラデーションのデザインに大きな変化と影響を与えたのは2019年のカラートレンドです。2018年においてはグラデーションは写真の背景に使われるツールという位置付けでしたが、2019年はブライトカラーの組み合わせテクニックが問われると予想され、またこのブライトカラーを使ったグラデーションは背景としてよりもっとデザインの中でも独立した使い方がされています。
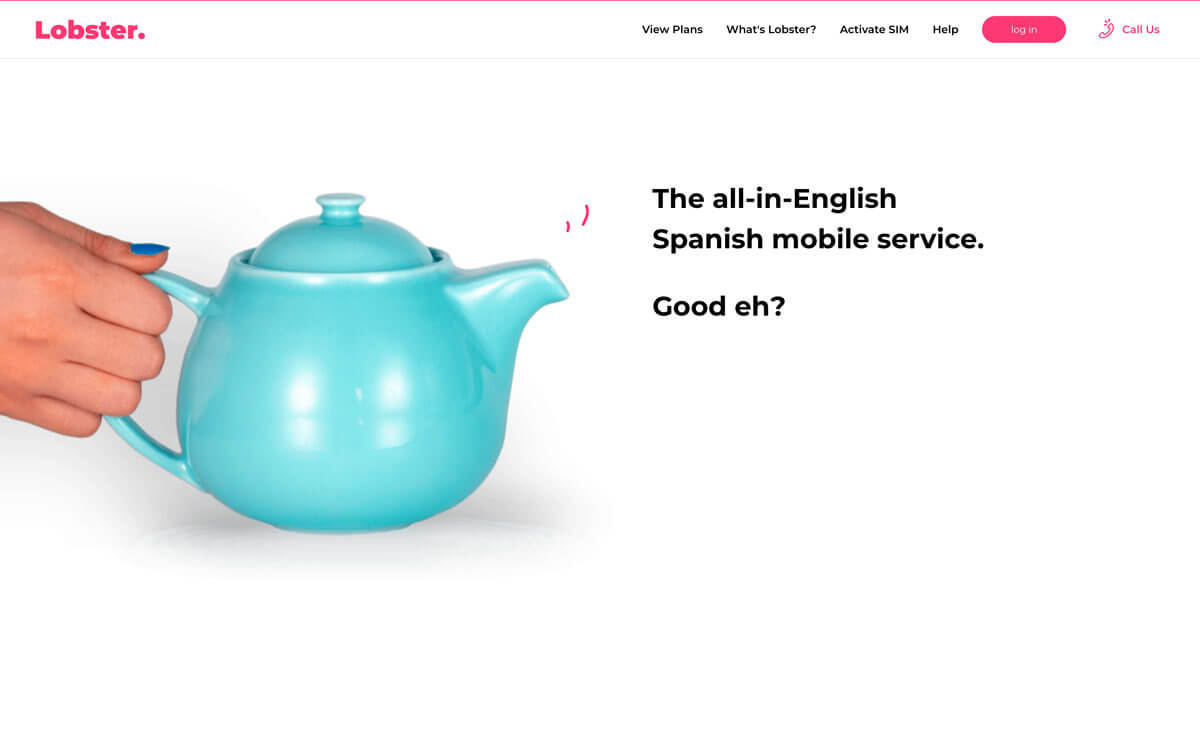
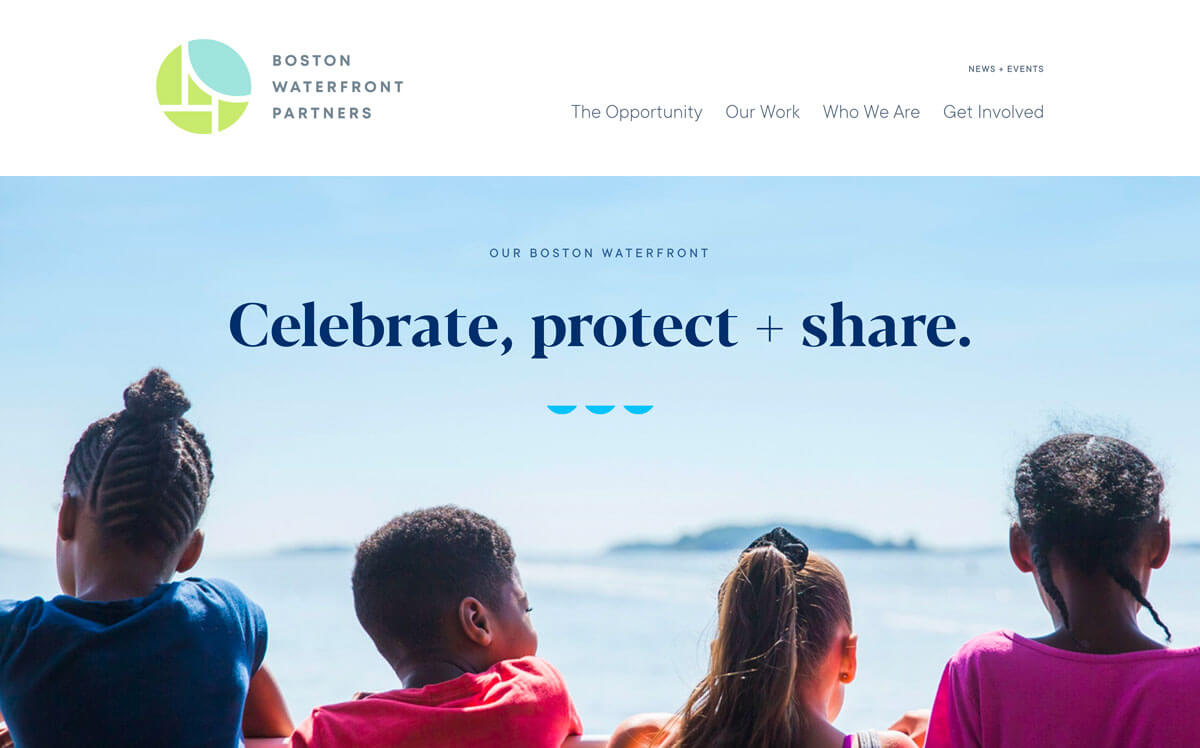
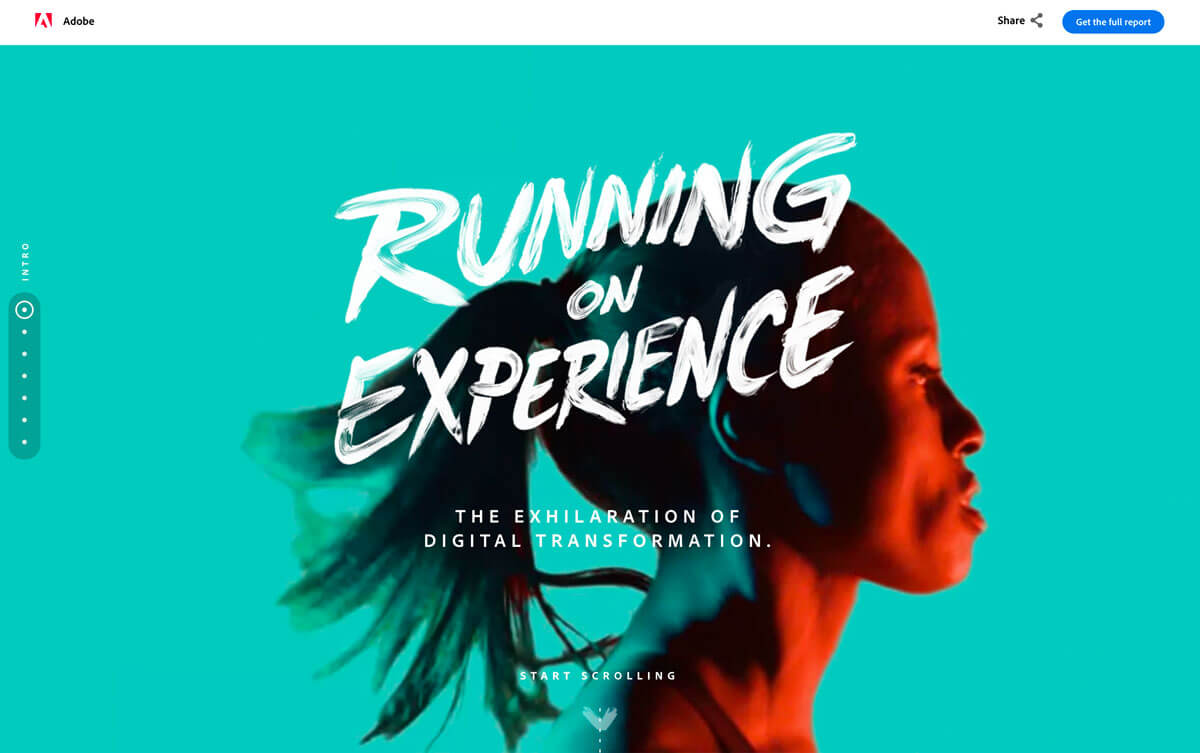
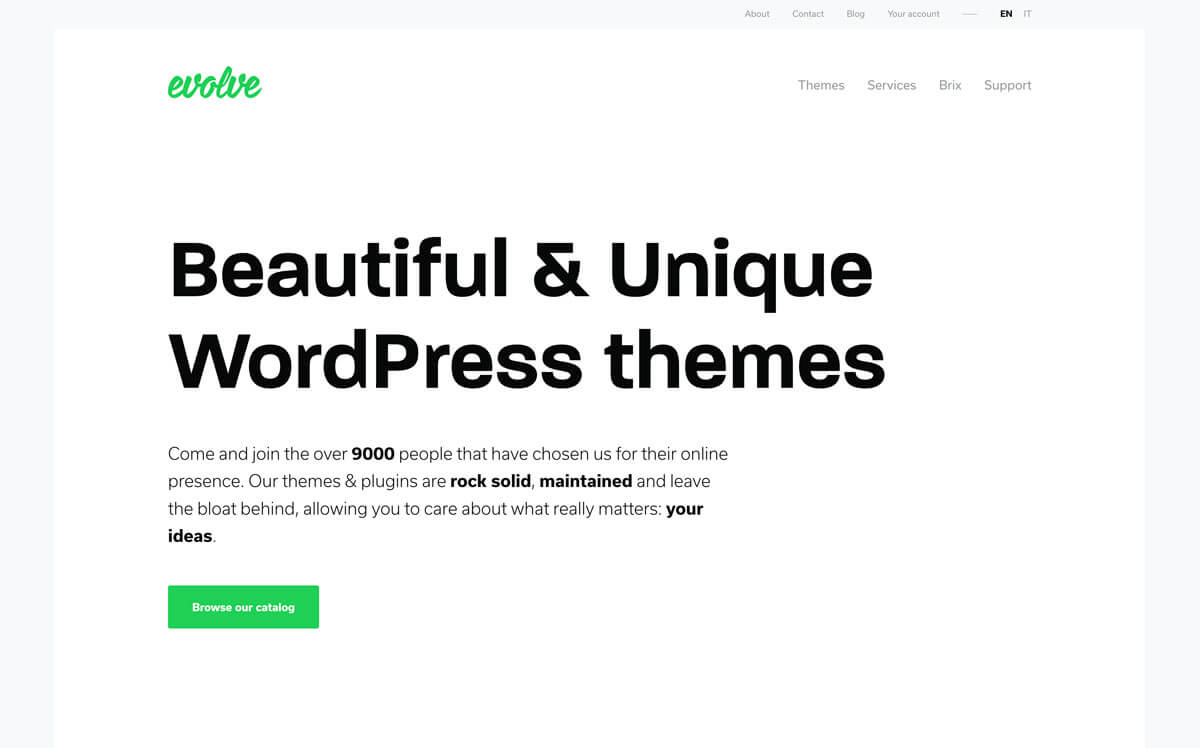
11.ビンテージタイポグラフィとserif



2019年一番新鮮なデザイントレンドはビンテージスタイルのタイポグラフィへシフトすることです。serifのフォントを使ったデザインや、丸みのある太いフォントでどこか懐かしい感じを表現するデザインスタイルです。
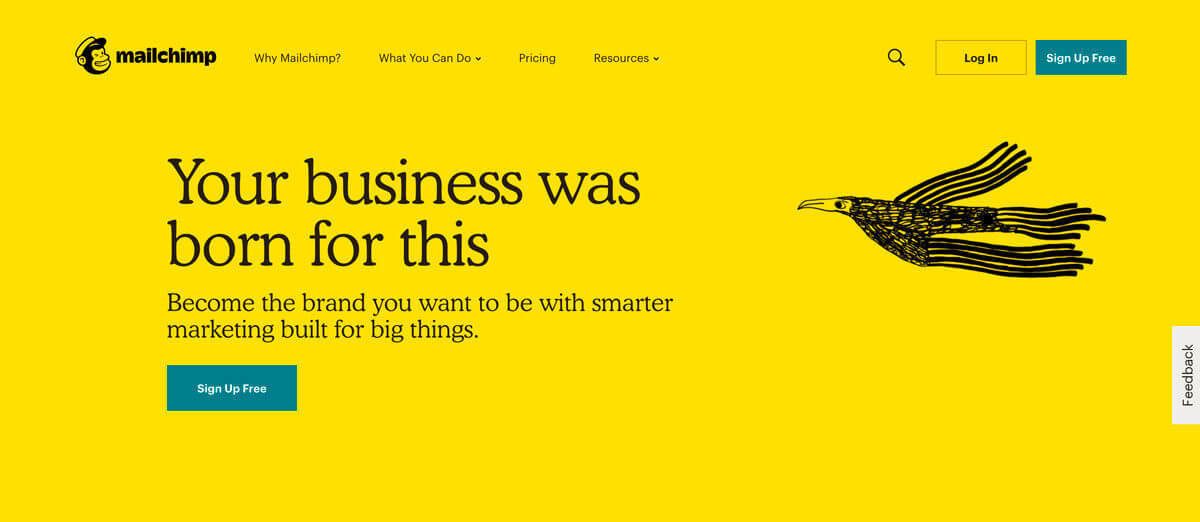
このビンテージスタイルはここ何年かの間人気だった細いsans serifのフォントを使ったデザインより、ボールド、または極太のフォントで書かれることがトレンドのようです。
Mailchimp(一番上)のようによく知られたブランドもビンテージタイポグラフィにデザインをシフトさせています。
このデザインがこのようにトレンドになった要因はすべてのデバイスにおけるスクリーンの解像度の向上です。かつてはsans serifがスクリーン上では一番読みやすいフォントとされてきましたが、高精細と高解像度のおかげで、serifsも問題なく読むことができるようになりました。
12.バリアブルフォント
2019年、多くのデザイナーたちがWebをすべてのデバイスでもっと読みやすいものにするためにバリアブルフォントを使うでしょう。
バリアブルフォントとはマスタースタイルの集合体で、一つの中心となるデフォルトマスターと他のマスターがいくつかの軸によって結び付けられているものです。例えばウェイトの軸だったらライトスタイルからデフォルトのスタイル、そしてboldのスタイルマスターへ可変性があります。この軸に沿って配置できる個々のスタイルは「インスタンス」と呼ばれます。
OpenTypeのバリアブルフォントの背景にある概念は、一部の人にはまだ少し理解するのが大変ではありますが、主流になりつつあるのも確かです。バリアブルフォントはその名の通り可変性のある設計なので、サイズが異なるスクリーンでももっとプロジェクトを完成度の高いものにすることができます。バリアブルフォントならあなたがいつも「こうだったらいいのに」と願っていたことができます。
試すべき3つのバリアブルフォント
・Silkscreen
・Dunkel Sans
・Roslindale Variable
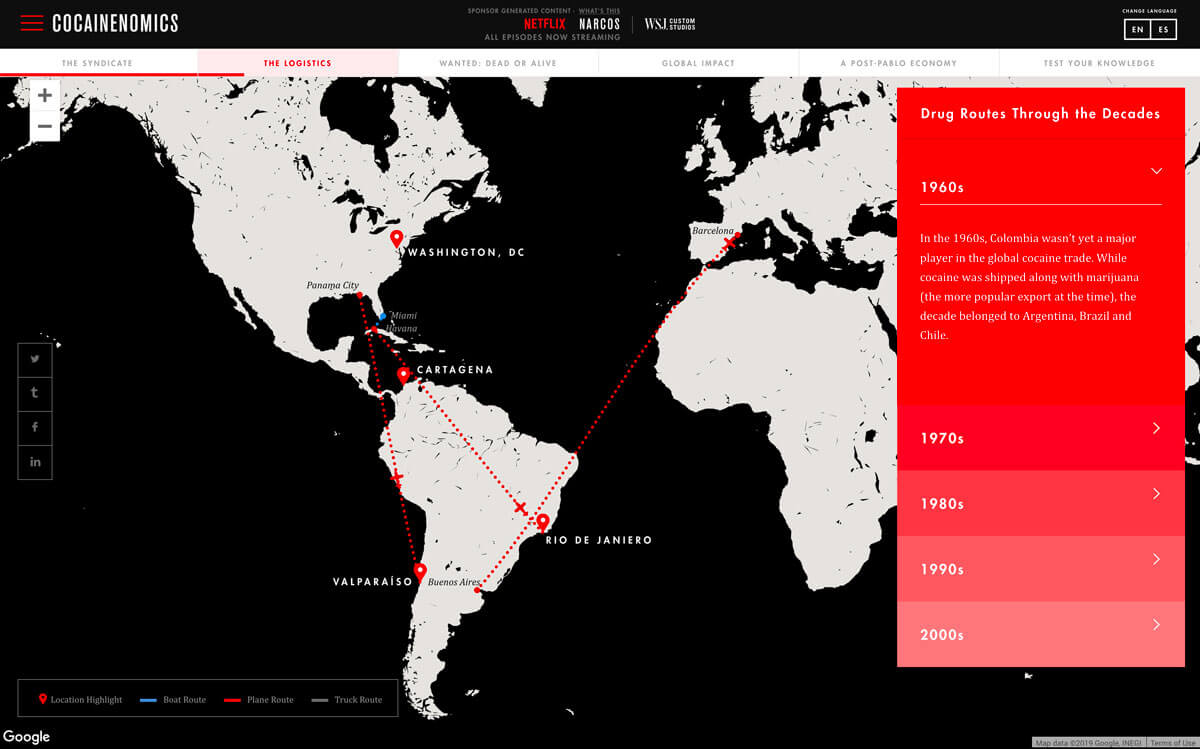
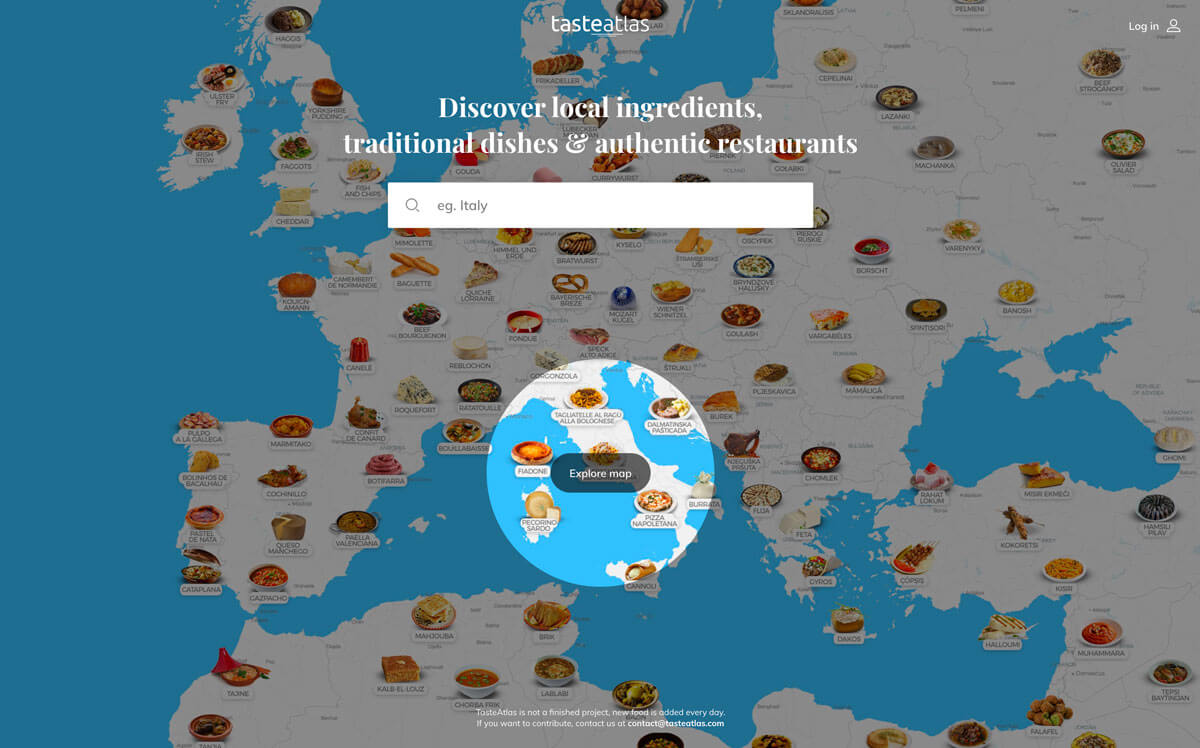
13.データの視覚化


デザインの一部にインフォグラフィックが使われているのをよく目にします。
情報を視覚化することは複雑な情報でも面白く、なおかつ分かりやすく伝えられる方法です。数字や地図、複雑なアルゴリズムの説明までも視覚化してくれるこのフォーマットはユーザーに非常に人気があります。
データの視覚化は静止画、スクロールパネル、アニメーション、インタラクティブゲームなど、ユーザーがコンテンツの理解を深めるのに様々な方法で機能します。一番効果的な方法は情報をストーリーに盛り込むことです。起承転結をつけることでユーザーは情報を順序立てて理解でき、サイトに長く留まってもらえることにもなり高いコンバージョン率も見込めます。
14.短くて優れた文章



優れたデザインはテキストを使ったメッセージ性のあるエレメントを取り入れています。
この手法はユーザーが求める「正統派のUX」の実現に向けて発展しつつあります。
Webサイトのキャッチコピーはすべて、ユーザーが製品やサービスとより結びつけるようにするために書かれています。製品を押し売りする時代はすでに終わりました。これからは便利で実用的なコンテンツの時代です。
上質なコピーが盛り込まれたUXは有益である上、ユーザーを尊重していることにもなります。こうしたより良いキャッチコピーや短い上質な文章がUXにおいて大事なのは、デザインの中にあなたが伝えたいことすべてを書き込むスペースがないからです。ですから文章はユーザーが読みたいと思うようなもので、なおかつゴールまで導くものでなければいけません。
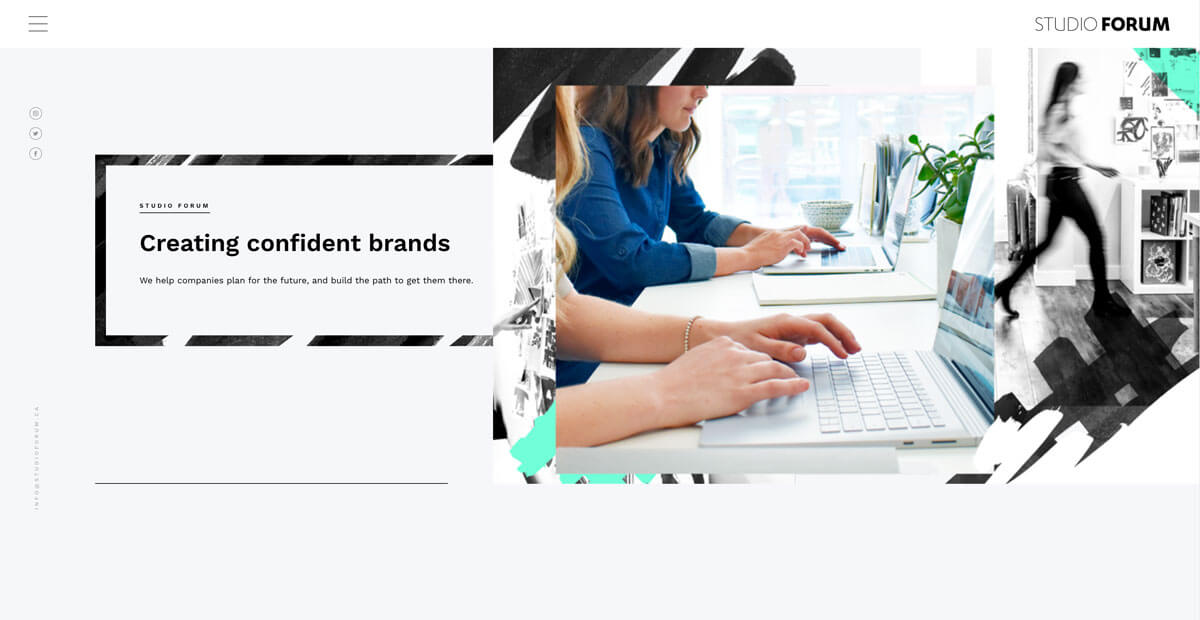
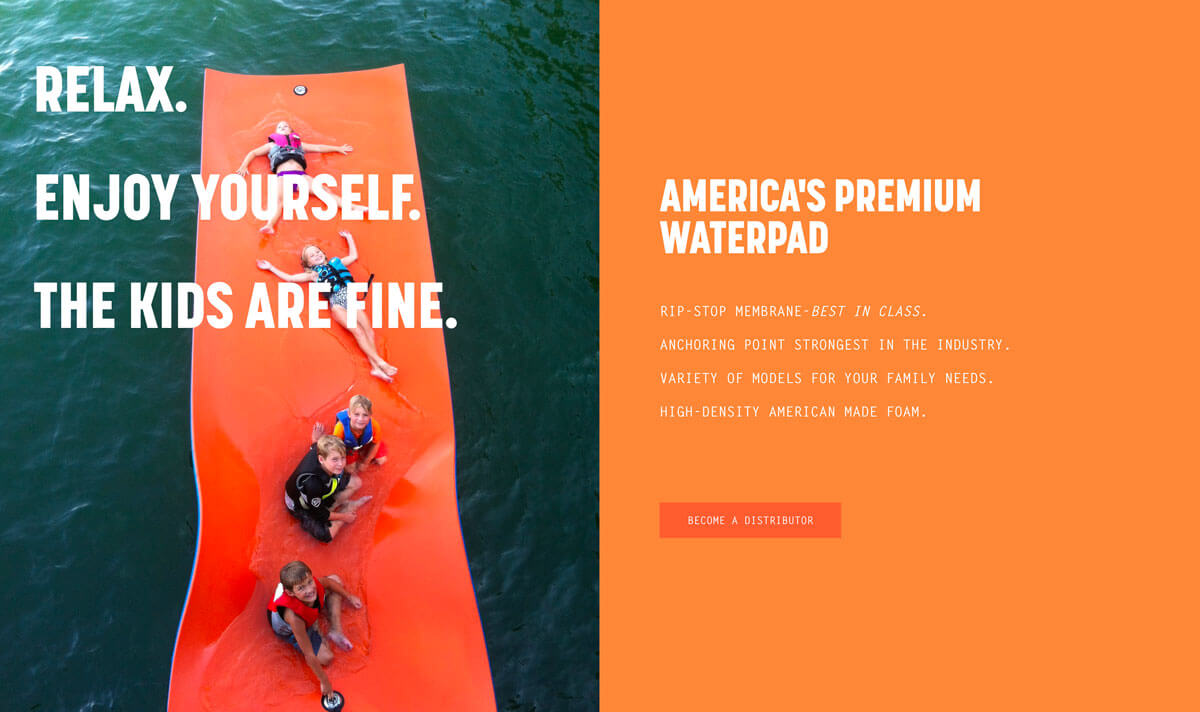
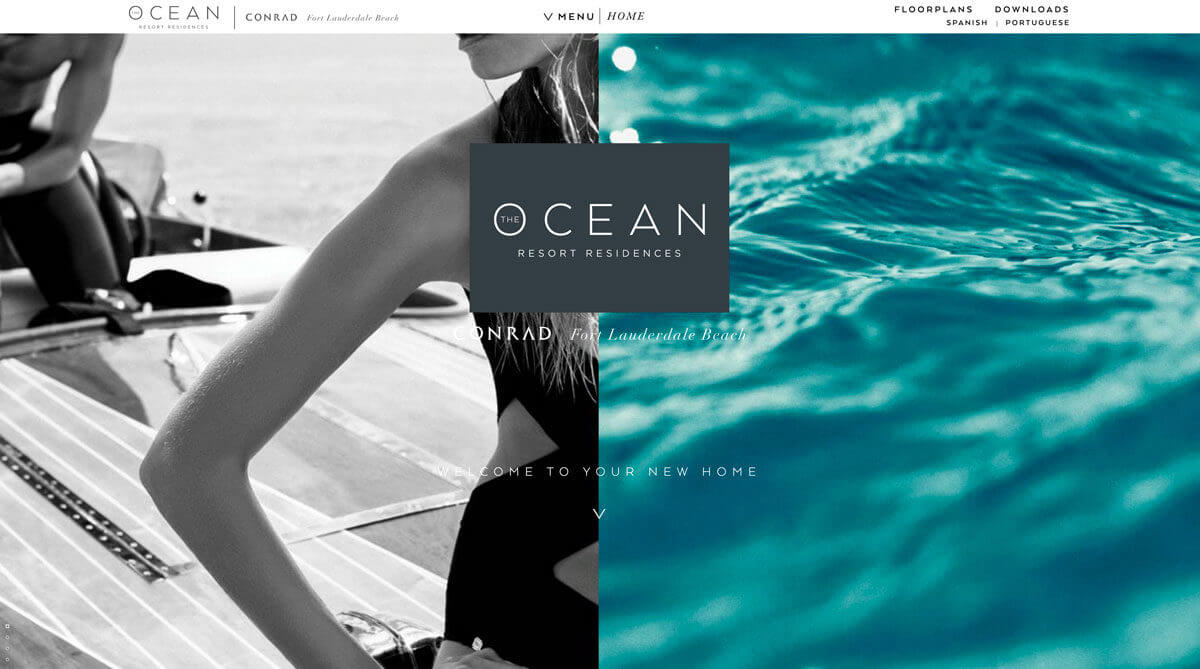
15.スプリットスクリーン・デザイン



Webデザインはモバイルユーザーにもマッチする必要があります。これがスプリットスクリーンデザインが増えてきている理由です。デスクトップの画面が2つのコンテンツパネルで分割され、それが小さなデバイス上ではそれぞれのコンテンツパネルが縦に並ぶ、という分割画面の美しさはデバイスが違ってもスムーズに機能するするよう設計するには効果的なアプローチ方法です。
こういったデザインの多くはかつて横並びのパネル同士よく似たものが使われていましたが、コンテンツがアシンメトリーになるようなデザインにシフトチェンジしています。こうすることでデスクトップの方が優位で、大きなデバイスにより重きを置いているのだいう印象を与えることができます。
16.モバイルアニメーション



モバイル版のウェブサイトでアニメーションを使うことはこれまで避けられてきたのですが、アニメーションを取り入れる動きが徐々に出てきました。ウェブサイト上で動画をうまく表示できないiPhoneにおいてはとくに、まだ懸念材料は残るものの、アニメーションの人気は着実に高まっています。
モバイルファーストの考え方が定着するにつれて、モバイルでのスクロールアニメーションが増える可能性もあります。Webサイトへのアクセスのほとんどがモバイルデバイスからのものであることを考えても、モバイルユーザーを喜ばせるデザインを作っていくべきだということがわかります。
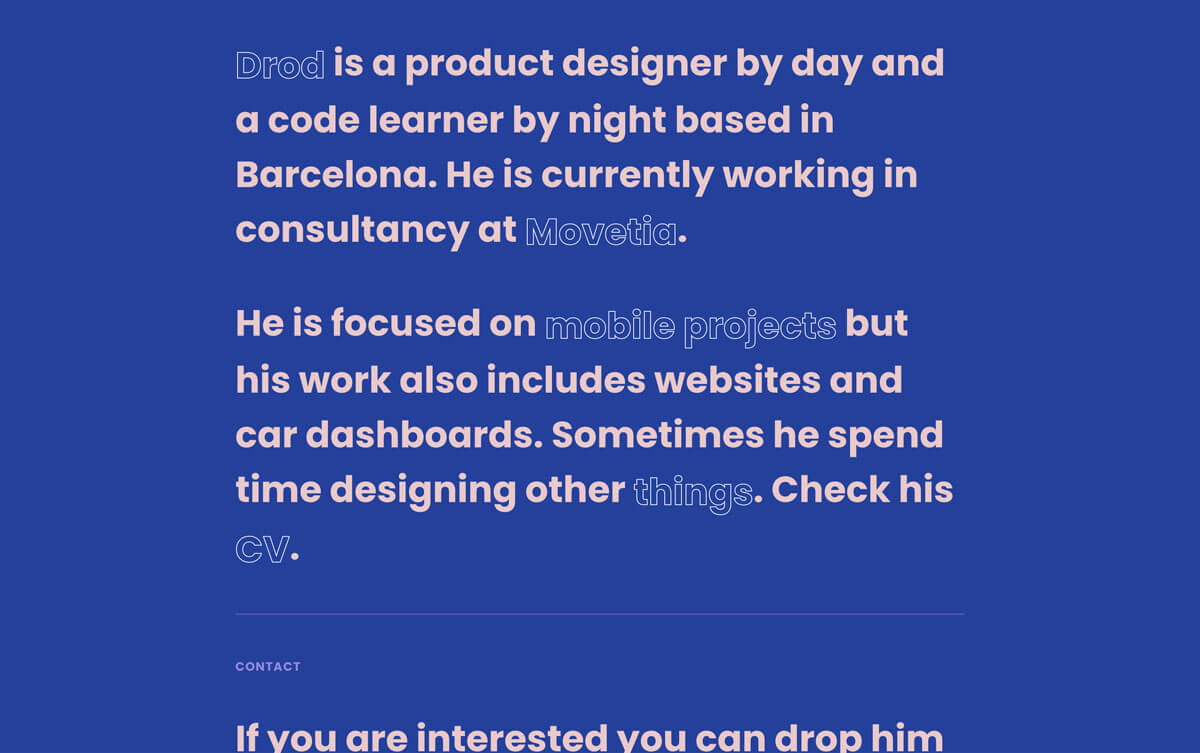
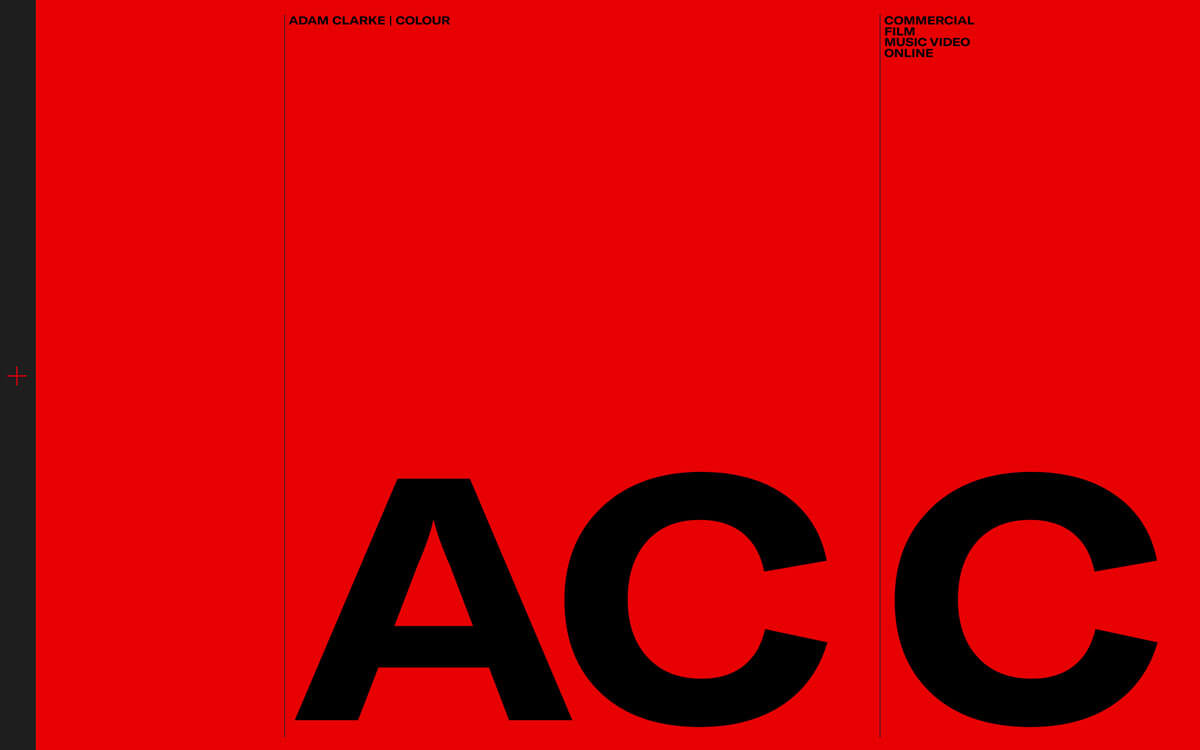
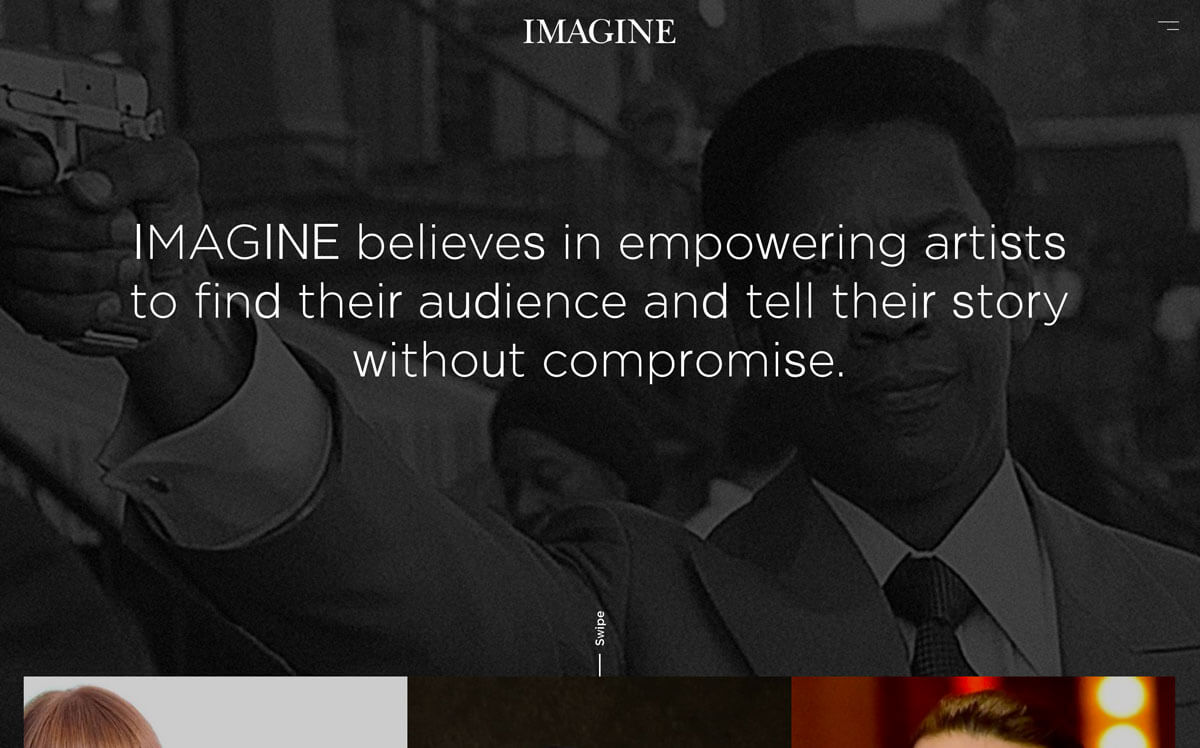
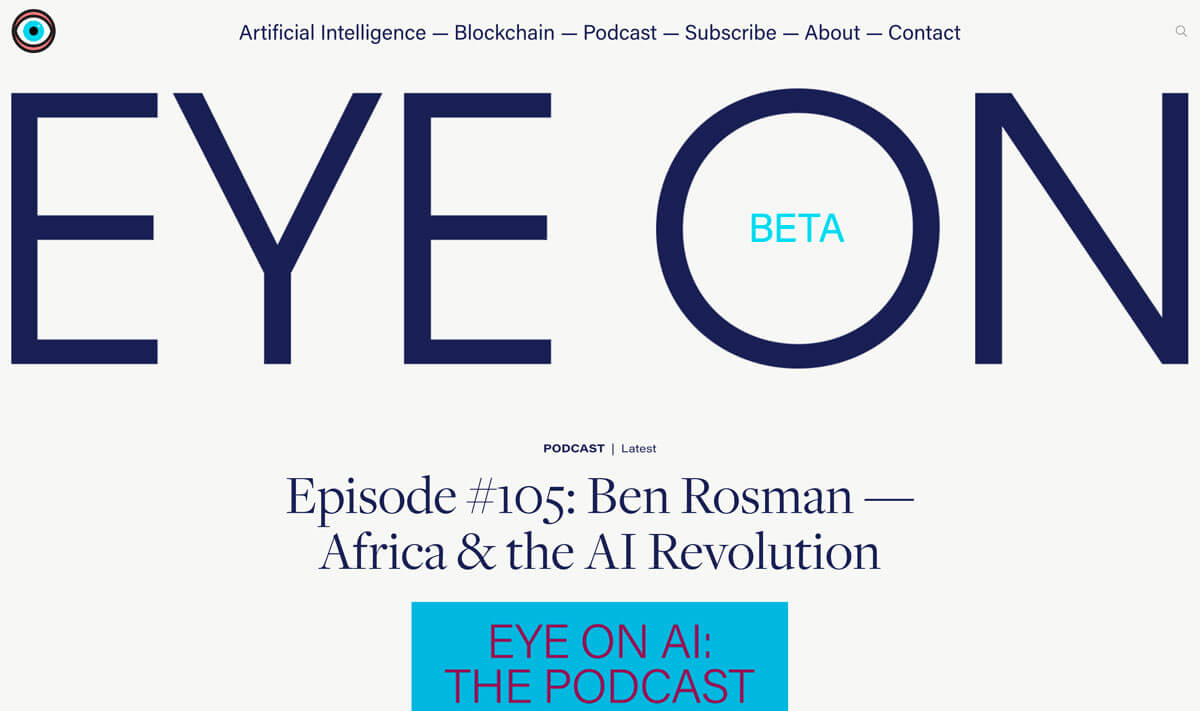
17.テキスト



2019年がテキスト年になっていたら驚きますか?
何行も文章が書かれたデザインから、画像がほとんどないデザイン、またはほとんどが画像というデザインまで、共通していることはデザインを特徴づける要素としてテキストが使われる傾向が出てきたということです。
適切なタイポグラフィであればこのトレンドで美しいデザインを作ることができますし、ユーザーたくさんの情報を素早く提供することができます。しかしあまり良くないタイポグラフィであった場合には悲惨な結果になる可能性もあります。
テキストの多いデザインにトライするのに一番良いスタートはホームページ上に配置する文章は2行か3行に留めることです。そうすることでメッセージを伝えられるスペースが増えます。
ここでもう一つ手を加えるとすれば、かつて人気があった大きいサイズのフォントよりはるかに小さいフォントサイズにすることです。小さいフォントサイズの2、3行の文章を入れるデザインと大きい文字で少しの単語だけのデザインは同じような効果を生むことを覚えておいてください。
プロジェクトデザインにおいてテキストをもっと効果的に使うコツは適切なテキストを使うということです。ユーザーはデザインの中の言葉を読みたがっています。そのことを念頭に置いてデザインしてみてください。書きたいことを書きたいだけ書くのではなく、一言一言が信頼を生むものかをよく考えてみると良いでしょう。