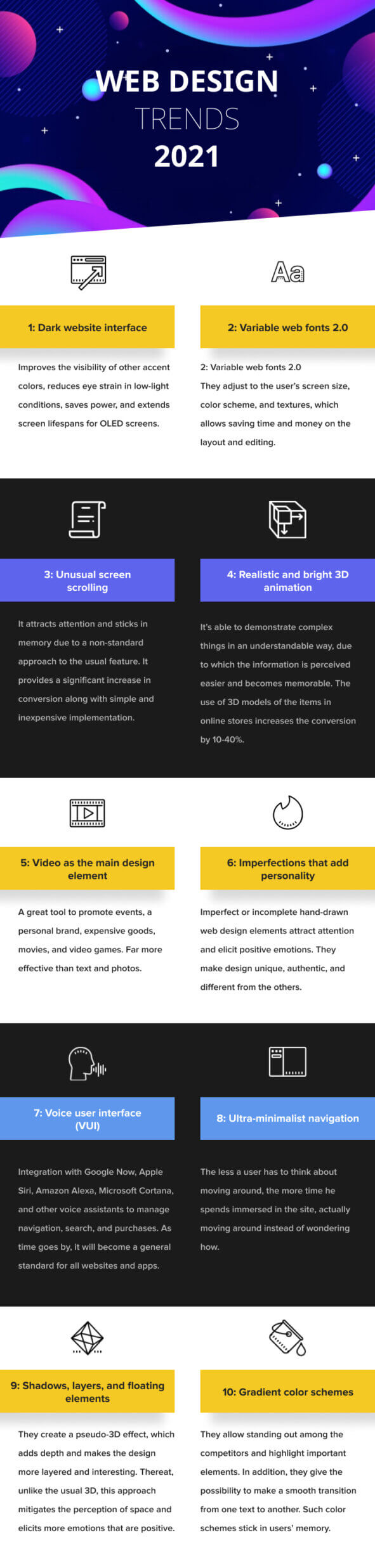
この記事では、2021年革新的なWebデザインのトレンド10個ご紹介します。ユーザーの要望を満たし、Web開発の複雑さや時間、コストの削減に役立つでしょう。
ダークウェブサイトインターフェース

2019年に、暗い背景のインターフェースがWebサイトやアプリ開発者の中で流行り始めましたが、その流行りは2021年さらに加速しています。Telegram、Netflix、YouTube、Facebook、Instagram、Twitter、Duolingo、Appleなどの有名ブランドはダークテーマを提供しています。例えば、Appleは何時にダークモードに変えるかを選ぶことができます。
メリット
•他のアクセントカラーを目立たせられる
•目への刺激を減らせる
•OLEDスクリーンのパワーを節約できる
•他のインターフェースより目立つ
可変Webフォント2.0

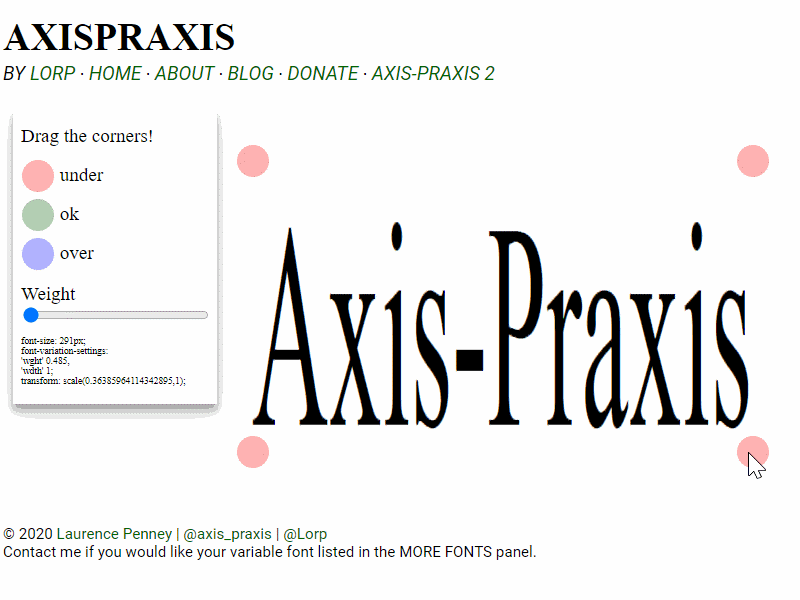
あまり話題にはなっていませんが、フォントに関する面白い事が起きています。まず、有名な会社、組織、Webサービス、プログラムなどは一つのフォント基準に揃いつつあります。次に、Web開発者はフォントをレスポンシブデザイン(自動的にユーザーのスクリーンサイズに調整するなど)にする方法を学んでいます。加えて、適用もスムーズです。
この技術は新しいものではありません。多数の主となるフォントは20年前からあり、それはAppleのTrutape GXでした。しかし、有名な企業などは自分達の基準しか使わないので、アプリのスコープは制限されていました。今は、統一され始め、そのおかげでサイズやスクリーンの色によって可変するフォントOpenType 1.8 + 基準が出てきました。
アンユージュアル・スクリーン・スクローリング

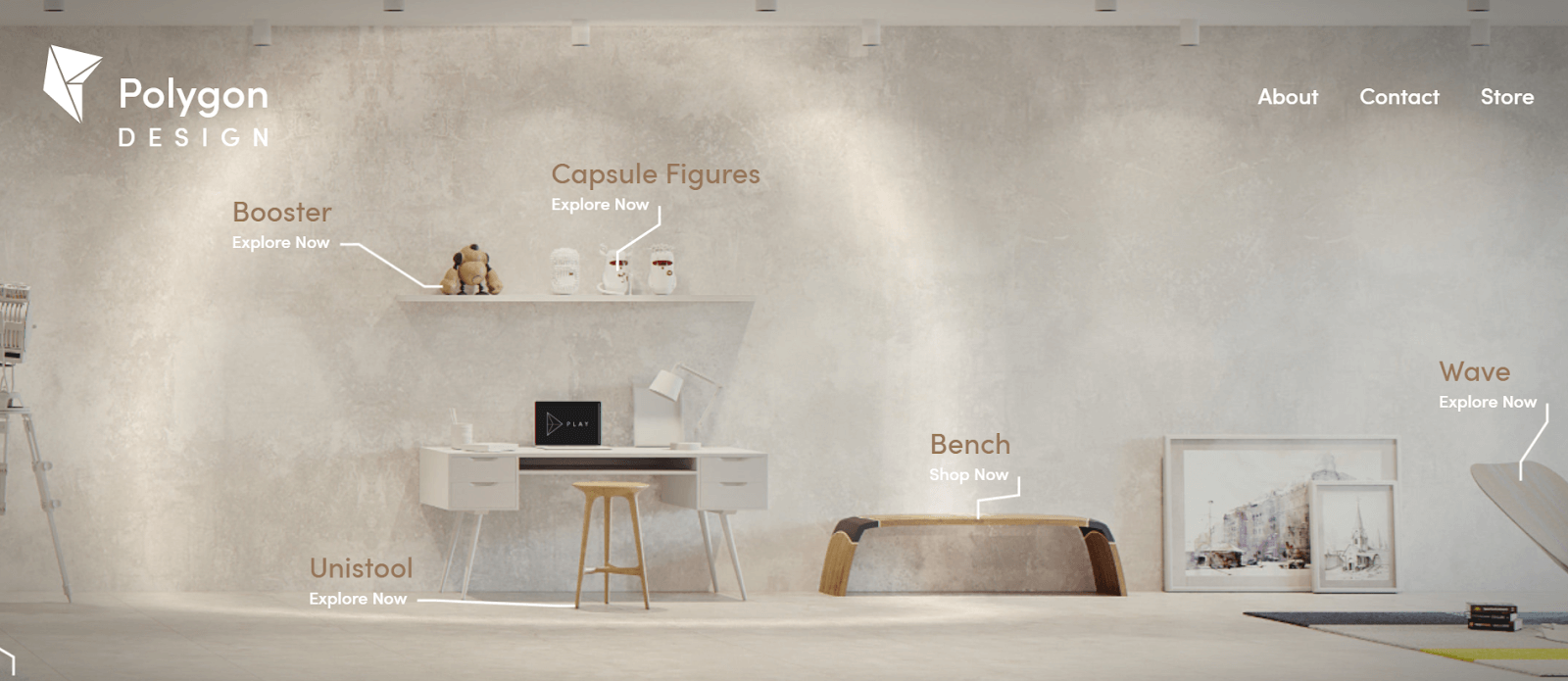
いくつかのWebサイトは基準ではない画面スクロールを訪問者を惹きつけるために取り入れています。横スクロールやビデオゲームのように空間が動くスクロールなどです。ルールとして、例えば、PolygonDesignのインテリアの要素のように 、Webページデザインのそれぞれの詳細要素と互換性が必要です。製品に関する情報や購入ボタンでページ移動ができます。
他のサイトでは、重要な要素を強調したり、利点や有用性を見せることで、自分達のサービスについての情報をユーザーにより多く提供させています。例えば、商品のデモ、不動産、料理の材料選びや美術館の展示デモなどの使い方があります。
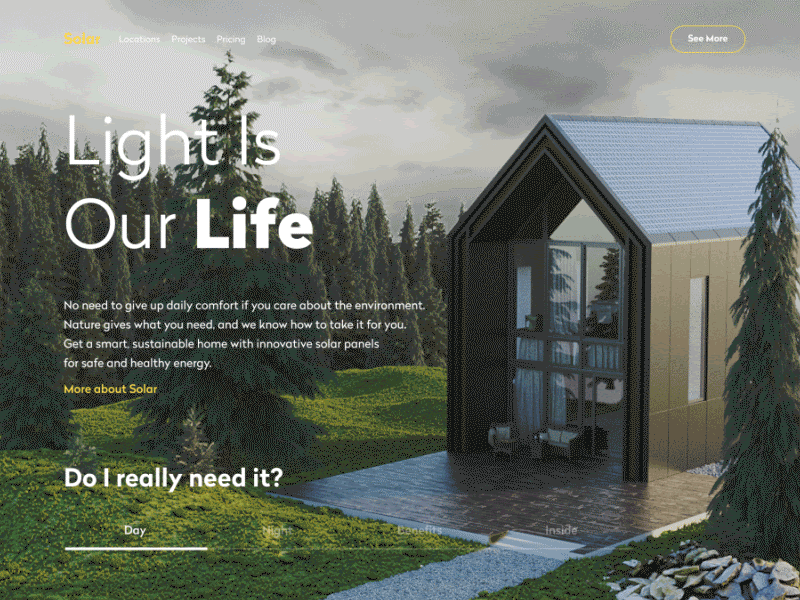
リアルな3Dアニメーション

GUCCIのカバンのデザインがどんなに素敵か、地球の地層は何層になってるかのように、説明するより見てもらう方がわかりやすいものがあります。このような場合、3Dモデルは複雑なものをわかりやすくデモするので役立ちます。このWebデザインは教育目的で使われていましたが、今は売上が上がるので販売にも利用されています。例えば、製品の3Dによってコンバージョン率10〜40%Golfsmithでは増え、DueMaternityでは27%増えました。
VRやARが有名になるにつれて3Dモデルはよりトレンドになっていくでしょう。VRデバイス専用のWebサイトも作られるようになると予想しています。
ビデオを中心としたデザイン

次に紹介するのは自動再生ビデオです。Webデザイナーは昔から使っていましたが、殆どが背景として利用していました。最近では、最初の画面にビデオを配置しています。このアプローチは以下のWebサイトのカテゴリーにのみ有用です。
•車、機械、高級ブランドのような高価なサービスのデモ
•展示会、講義、コンサートなどのイベント
•難しい製品の説明
•映画、ドラマ、ビデオゲームなどの宣伝
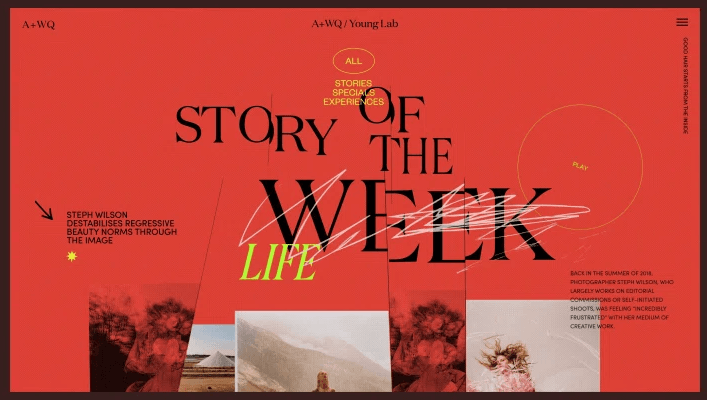
個性を出すための不完全さ

不完全なWebデザインは人々を惹きつけ、ポジティブな印象を与えます。このデザインは唯一無二のデザインとなります。これは、オンライン記事や個人ページ、情報プロジェクトに向いています。デザインのためでなくすぐに何かを購入するために訪れる会社やマーケットプレイスのWebサイトには適していません。
ボイス・ユーザー・インターフェース(VUI)

声でアプリや機械を操作する機能はGoogle Now、Apple Siri、Amazon Alexa、Microsoft Cortanaなどとの接続によって知られています。このトレンドは2021年も続き、検索やオンラインショッピングをより簡単にしています。
ウルトラ・ミニマリスト・ナビゲーション

スマートフォンやアップルウォッチのような小さなガジェットが主流になっているため、シンプルなwebデザインが増えています。最も影響を受けているのはナビゲーション部分です。業界の先駆者たちは、画面上にいくつかのボタンを配置したり、下にスクロールするだけのランディングにしたりしています。
このおかげでユーザビリティの問題を解決できるようになりました。ユーザーがどのように操作すればいいか考える時間が減り、より長い時間サイトに集中できるようになっています。そのため、Amazonもミニマリストナビゲーションを採用し売上を伸ばしました。同時に、ナビゲーションがシンプルになるため、写真や画像の重要性は高まっています。そのため、Webデザインの最近のトレンドは、クオリティの高いイラストや写真、動画が重要な要素となっています。
レイヤー、シャドウ、フローティング要素

視認性の高いフローティングデザイン、ソフトシャドウは、擬似的な3D効果(3D lite)をもたらします。これによりデザインに立体感がでます。通常の3Dとは違いこのアプローチは、空間の認識が緩和され、よりポジティブな感情を引き出します。Webサイトやブランドへの関心が促進され、認知度や売上が上がっていきます。
通常の3Dの問題点はまだ高いレベルの質に至ってないことと、作成に時間を有することです。そのためWebサイト上の3Dモデルやアニメーションは印象的にはみえないのです。技術が進歩すれば、この擬似的な3D効果は利用されなくなっていくでしょう。
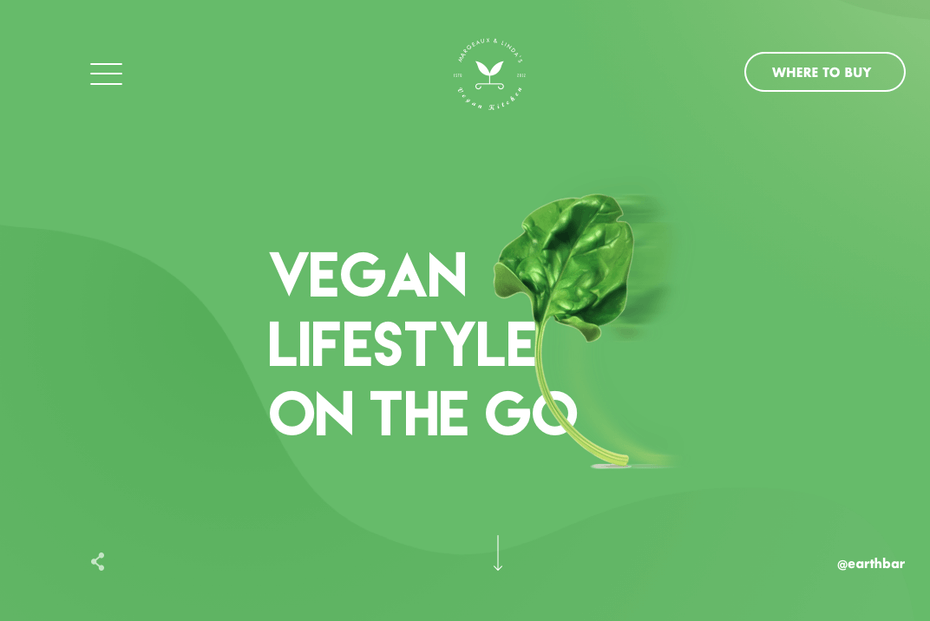
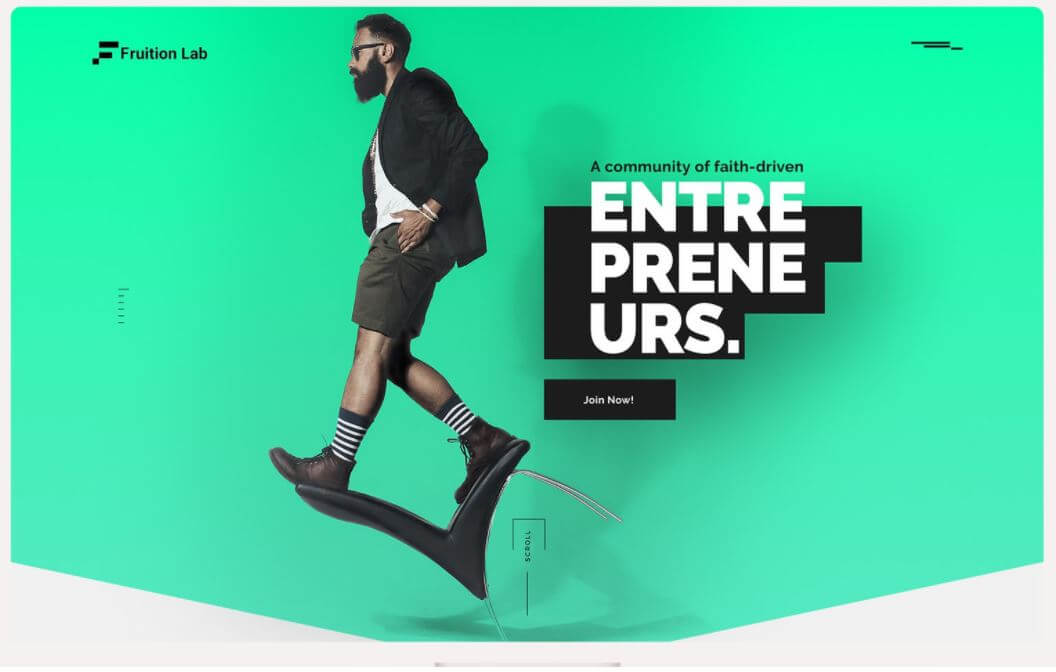
グラデーションカラー

Instagramがアプリロゴや関連するアプリのロゴ(Boomerang、 Hyperlapse、Layout)を2016年に変えたことで、グラデーションカラーをおしゃれなイメージにしました。Instagramは最も有名なSNSなので、その決定はWebデザインに大きな影響を与えました。
このWebデザインは2021年のトレンドの1つになるでしょう。ColorSpaceのようなプロジェクトの出現からも明らかです。というのも、誰でもグラデーションは作成できるので、Webサイト開発をより簡単、早く、安価に実現できるからです。
グラデーションカラーの良い例はInverse.comのWebサイトです。このサイトでは、ヘッドライン、イラスト、背景イメージ、その他のデザイン要素にグラデーションカラーを使っています。HerewithのWebサイトでも、他競合と差別化をはかるため投稿が様々なカラーになっています。