早くも(?)明日で8月も終わります。2016年8月はリオ五輪があったり甲子園があったりと、スポーツに彩られた一か月だったように思いますが、Webデザインではどんなトレンドが見られたのでしょうか?
2016年8月のWebデザインのトレンドは3つのポイントが特徴として挙げられるようです。それぞれ詳しく見ていきましょう!
【特徴1】多層化された要素
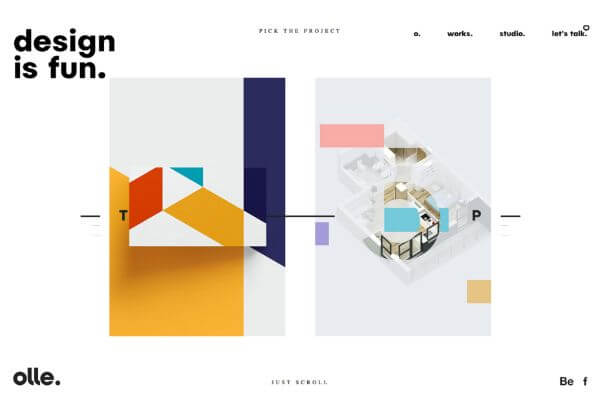
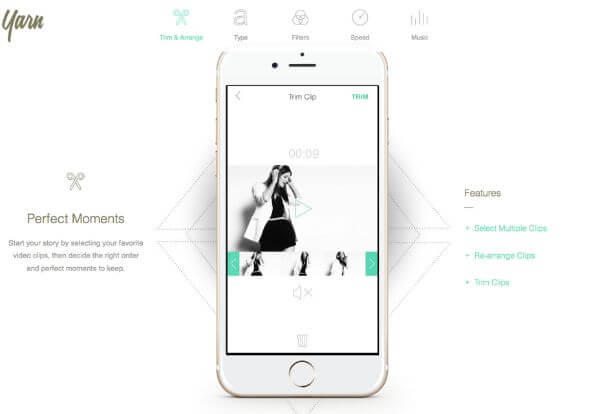
立体的に多層化された要素と3Dエフェクトは2DのWebスペースにおいて不可欠なデザイン手法となってきています。マテリアルデザインを持ち出すまでもなく、いまではこうした多層化された要素がさまざまなプロジェクトで見られるようになりました。



こうした多層化の要素をデザインに取り込むためのコツをリストアップしてみると、
・背景から「立ち上がっている要素」は、シンプルなシャドウもしくはアニメーションで表現する
・すべての要素を相交わるように配置する。テキストは画像で占められた部位をクロスオーバーさせる
・パララックススクロールは多層化レイヤーを表現する上で面白い手法となる
・デザインで「深さ」を疑似的に表現するために、幾何学的な図形、アニメーション、色のバリエーションを使う
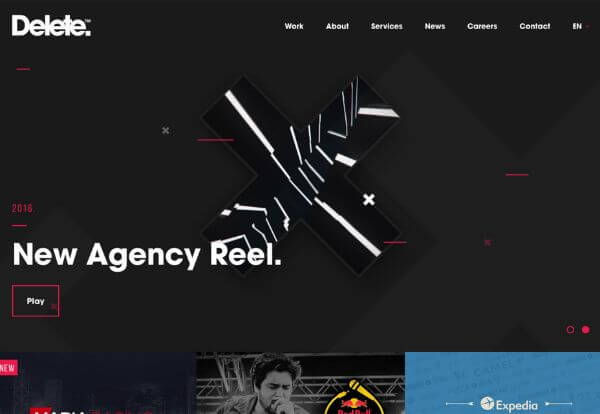
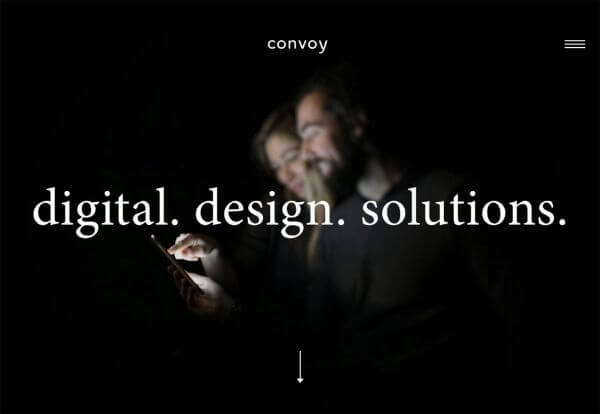
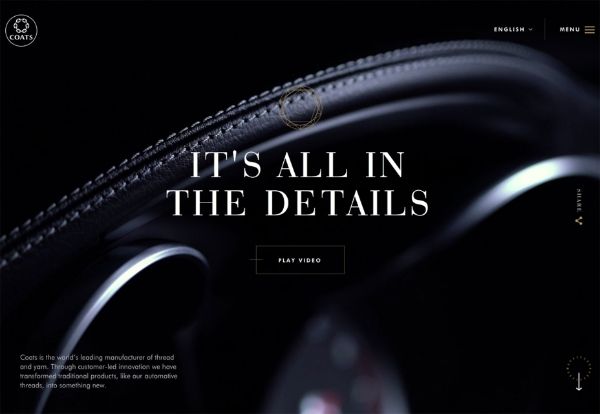
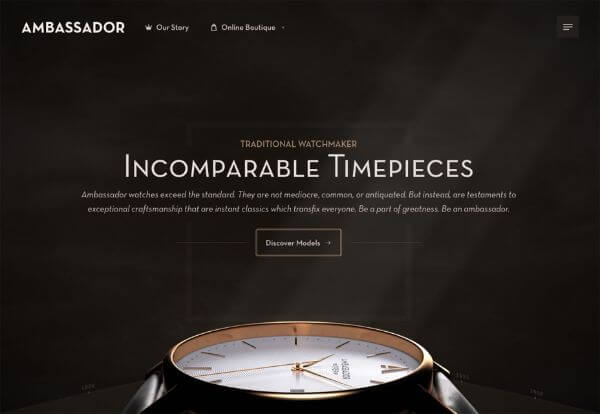
【特徴2】ダークなカラースキーム
一時はミニマリズムの流行で、すべてのWebサイトが飾り気のない白背景をもったデザインになるかと思われたほどですが、このトレンドはダークな色使いへと変化しつつあるようです。
このダークな配色のいい点として、明るい白背景よりも目に優しく、ユーザーの注意を惹きやすい点が挙げられます。一方で、ダークな背景はサイズの小さいスクリーンで小さいテキストを見たときに、よりトラブルを起こしやすい配色でもあるので、スマホで見たときの視認性/可読性は特に注意が必要です。
(白背景のテキストを10-20%ほどサイズアップする必要があります)



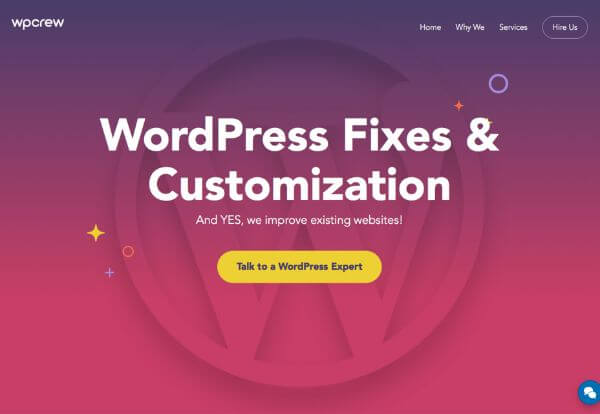
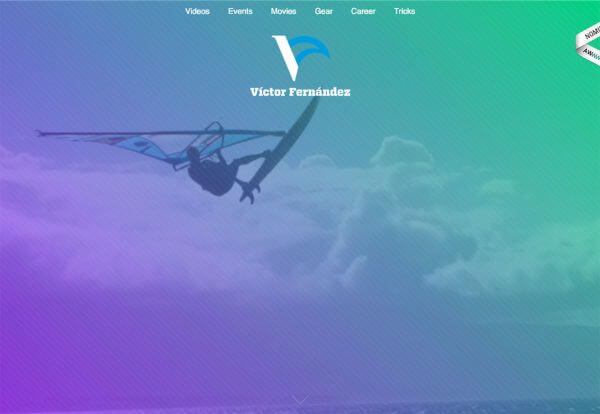
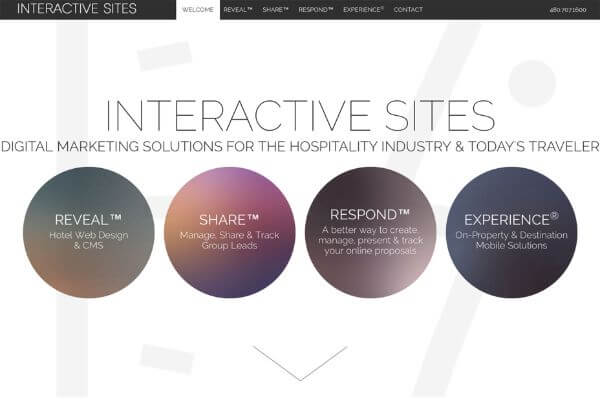
【特徴3】グラデーションの復活
フラットデザインでは避けられていた「グラデーション」のテクニックが今夏は復活してきたようです。
ただ最新のグラデーションテクニックは「明るい色」のグラデーションにフォーカスされており、フルスクリーンサイズの背景としてWebサイトのコンテンツを強調する目的で使われています。
いくつかのポイントをピックアップすると、
・「フラットカラー」をペアにしたグラデーションは強いインパクトを与える
・二色のグラデーションに写真をオーバーレイした背景は「深み」が増す
・グラデーションが大々的なパーツに使われることもある一方で、ボタンなど細部の注意喚起のために用いられるケースも見られる
・ただしアイコンなど小さいパーツにグラデーションを用いるのは現時点ではオススメできない
・コンテンツを阻害しないようにグラデーションを使う。またグラデーションにかける色によってテキストの可読性が損なわれないように留意する



まとめ
最近のWebデザインのトレンドを大きな目線で見ると、「色」と「層(レイヤー)」の二つの軸に展開しているように見えます。この「色」と「層」のトレンドは全面的な変更を加えずにデザインに落とし込むことができ、モダンな雰囲気を追加することができるのが利点と言えるでしょう。
ぜひ自身のデザインにも取り入れてみてください。
(※本稿は「Essential design trends, August 2016 」を翻訳・再編集したものです)























