次なる1年、新たな1年はWebデザイントレンドに新たなトレンドをもたらします。 これらのトレンドは絶えず進歩しているようであり、以前のトレンドはまだありますが、多くの新しいものがどんどん取り入れられています。
この記事では、2018年に注目すべきベストトレンドを紹介します。これらのうちのいくつかは新興市場で、いくつかは数年前から成長し続けているものです。
この記事は前編です。まずは4つのトレンドをご紹介します。
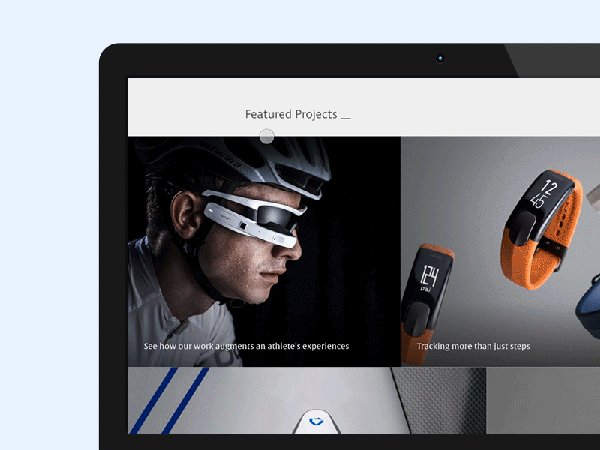
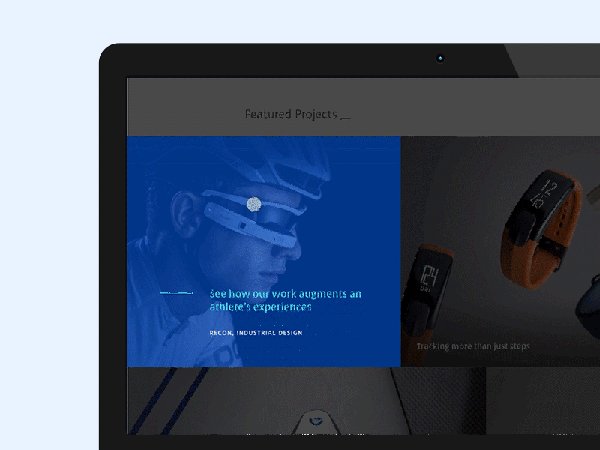
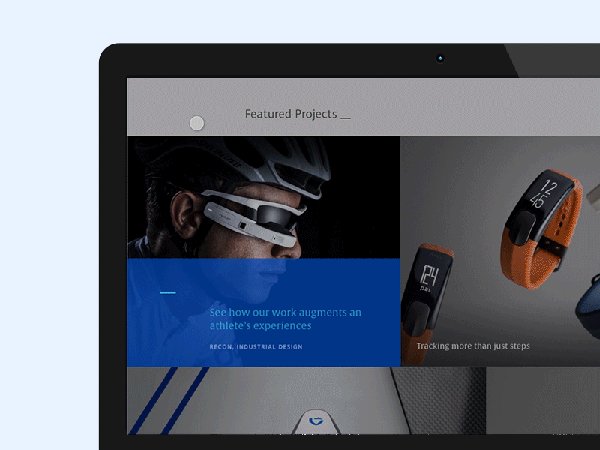
1.Web上のマイクロインタラクション
基本アニメーションは、今日、Webサイトに簡単に追加することができます。しかし、モバイルアプリから生まれ、Web上に移動してきた、マイクロインタラクションと呼ばれるユーザー中心のアニメーションへの動きがあります。
これらは、ユーザーの行動に対するアニメーションの応答のように機能します。そのため、誰かがボタンをクリックしたり、ドロップダウンをアニメーション化するために移動すると、マイクロインタラクションは現実的な方法でそれに応じて対応します。
これは、バウンスエフェクト、3D /ページの深さの変更、ページ要素の表示と非表示のための独特なフェーディングエフェクトの形を取ります。
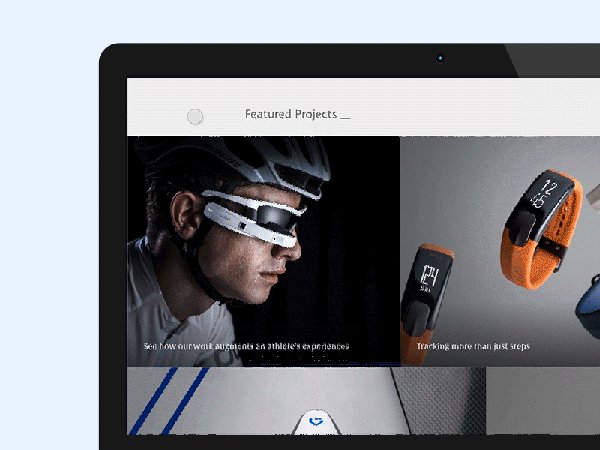
上記の例は、ホバー・マイクロ・インタラクションに続く素晴らしいUIアニメーションです。
マイクロインタラクションは技術的である必要はありません。たとえば、Liz Shinnのこのショットは、カスタムアニメーション効果を使用したフローティング電子メールフィールドを示しています。
また、オープンソースのスクリプトのコレクションが増えてきているので、あなたはすぐにあなたが必要とするほとんどすべてのものにアクセスできます。
CSS3とJavaScriptはどちらも、マイクロインタラクションを制御します。あなたのニーズに合った適切なライブラリを見つけることです。
私の最もお気に入りのスクリプトはAnime.jsです。これは、あらゆるタイプのマイクロインタラクション開発に絶対にお勧めします。
2.「おすすめ」バッジ
これは、企業のウェブサイトやセールス・アンド・ランディング・ページで頻繁に見られるトレンドです。
バッジは、あなたのサイトについて他のブログや雑誌が何を言っているかを示すソーシャルプルーフによく使われます。
このトレンドの代わりに、特別な「used by」バッジを追加することもできます。
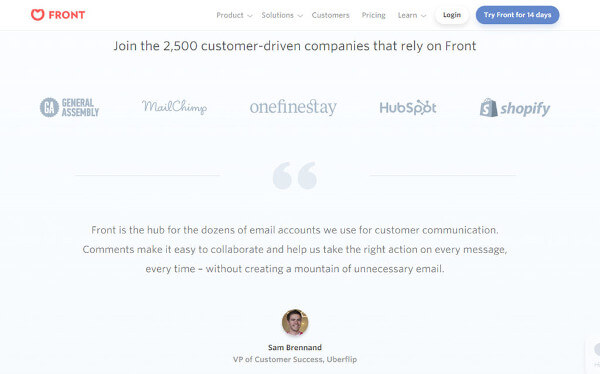
これも、あなたの会社が良いことを人々に証明するための大きなブランドのロゴです。しかし、「おすすめ」バッジとは違い、あなたの製品を使用する大企業のバッジを追加することができます。
Frontのホームページをご覧ください。このホームページには、おすすめのバッジと一緒にお客様の声の一部が掲載されています。
3.対角線と斜め
あなたはCSS3でかなりクレイジーなものをデザインすることができます。現代のグリッドレイアウトはこれまで以上に簡単に構築でき、デザイナーは対角線と曲がったページセクションを使ってよりユニークなレイアウトに向っています。
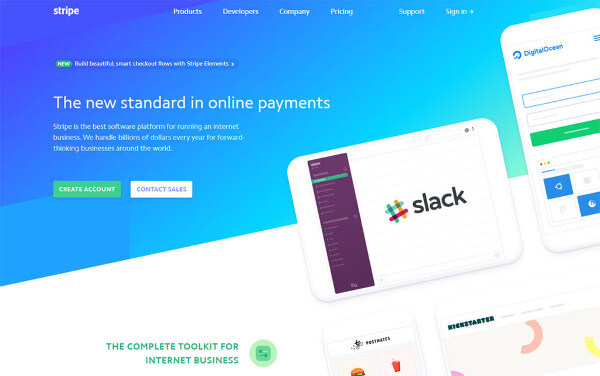
私はたくさんのレイアウトでこれを見てきました。Stripeがおそらく最も目立つでしょう。
背景色とグラデーションは自然にページの側に傾いています。そして、同じことが彼らのアイコンやグラフィックについても言えます。
この考え方に従うもう1つの技法は、六角形と斜めの形の要素の使用です。
古い2012 HDLiveサイトでは、これが「スピーカー」セクションにあります。私は多くの異なるWebサイトで六角形のハニカムデザインを見てきました。その大部分は斜めのデザイントレンドに従っています。
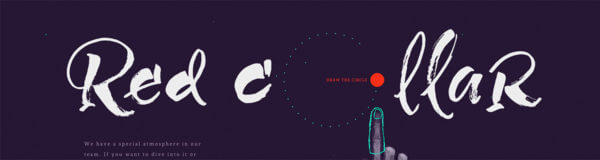
4.タイポグラフィアニメーション
マイクロインタラクションとそれらの急速な成長については言及しました。しかし、Webアニメーションのもう一つの分野があります。それは、タイポグラフィーです。
これはまだ初期段階ですが、来年には人気が爆発する気がします。
JavaScriptであなたのやり方が分かっていれば、必要に応じてアニメーションするために文字フォームを操作することができます。
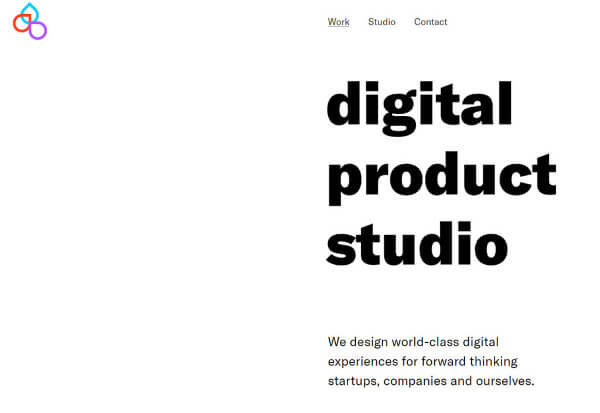
3dropsサイトは、ページ上でテキストをアニメーション化するという、本当に簡単な作業を行います。スクロールすると、すべてがぼやけて表示され、本当にすっきりしたエフェクトが混在しています。
大半のランディングページや創造的なスタジオのWebサイトではほとんどがテキストアニメーションが表示されていますが、時間がたつにつれてレストランサイトや小規模ビジネスサイトではもっと一般的になると思います。
後編は【こちら】です。ぜひご覧ください。
※本記事はWeb Design Trends to Try in 2018を翻訳・再構成したものです。