Webサイトのヘッダーとフッターは、ユーザーエクスペリエンス全体において重要な役割を果たします。それらはブランディングを確立するとともに、サイトを使い易いものにできる貴重な要素だからです。
ヘッダーは、ユーザーがサイトを訪問したときに最初に表示されるため、デザイナーの注目を集めてきました。私たちはしばしばそれをサイトナビゲーションの主なソースとして使用しますが、それ以上のことができます。よく考えられたヘッダーは、検索、eコマース機能、アクセシビリティオプションなどの機能でさらに役立つものにできるのです。
フッターは無視されることもあり、著作権を表示するための使用だけに使われたり、せいぜいいくつかのリンクが表示されるだけだったりします。これは、フッターの潜在的な活用可能性を考えると大きな浪費であり、特にコンテンツが重いサイトの場合はそうです。ヘッダーのコピーを再作成したフッターが表示されることもありますが、その場合にもこのエリアに最適な、見逃されているアイテムがあります。
本記事では、インスピレーションとして役立つヘッダーとフッターのレイアウトをいくつか紹介します。それらはスペースを最大限に活用し、ユーザーに大きな価値を提供するものです。
前篇:ヘッダー
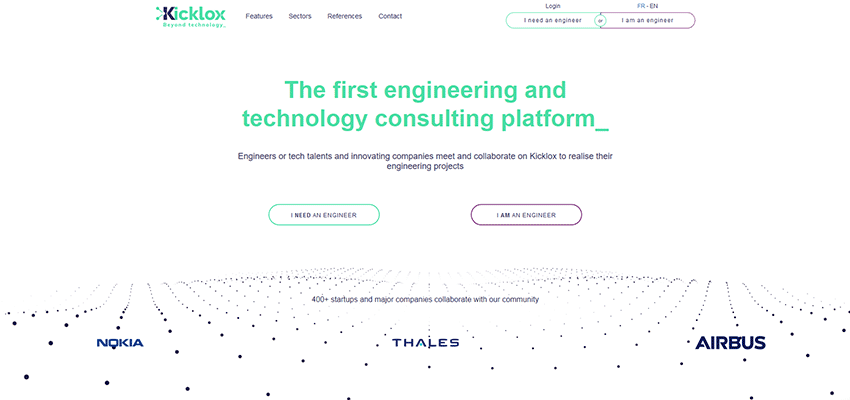
1.Kicklox
Kickloxのサイトは、使い勝手の良い、様々に役立つヘッダーという点で素晴らしい例を提供しています。彼らの潜在的なユーザーは、エンジニアやエンジニアを雇う必要がある人々という点で、少し独特です。ここですばらしいのは、実際にユーザがどのカテゴリに属しているかを選択するオプションをユーザに提供したことです。これは、サイトの目的に固有のユーティリティを追加する方法として教えるところの多い例です。
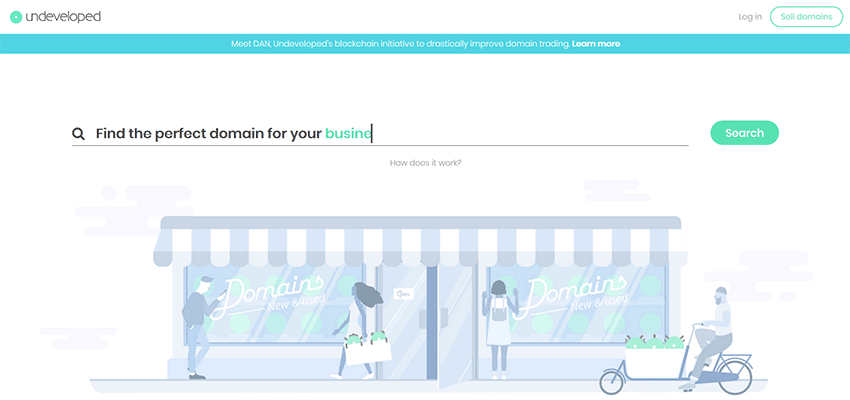
2.Undevelopped
Undevelopedは、信じられないほどミニマルで簡素なヘッダーを使用しています。彼らはドメインビジネスに属しており、その目的はドメイン名を購入または売却することです。彼らのヘッダーは、このゴールだけに焦点を当てています。
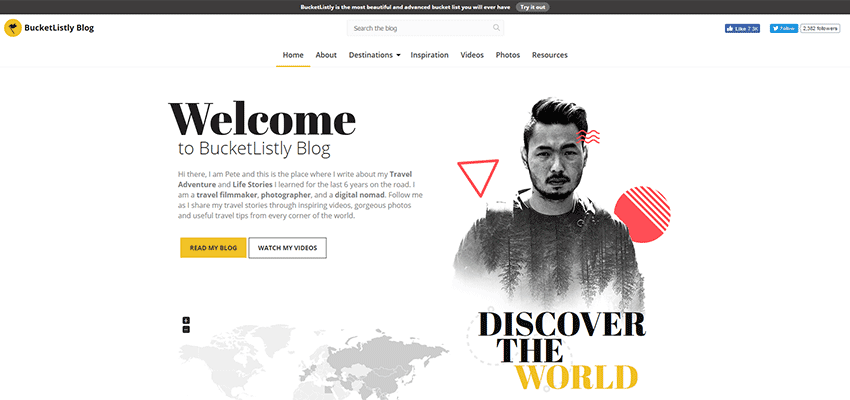
3.BucketListly Blog
ヘッダーに関してイライラさせられることの1つには、多くの情報が比較的小さなスペース(大画面でさえ)に詰めこまれている例が頻繁に見られることです。BucketListly Blogは利用可能なスペースを最大限に活用して非常にシンプルなナビゲーションを配置しています。またその上に控えめにデザインされた検索フィールドは、それ自身より重要な他のものから注意が奪われないように配慮されています。
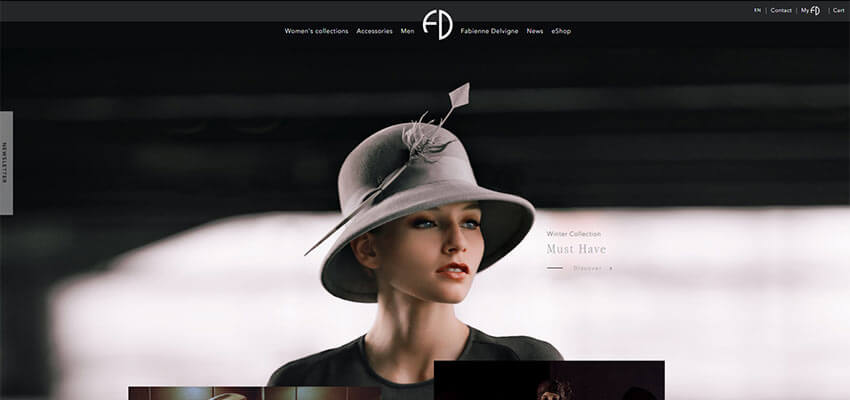
4.Fabienne Delvigne
ファビアンヌ・デルヴィニエのヘッダーは魅力的かつコンパクトで、ユーザーが必要とするすべてを備えています。デザインはその下のコンテンツと完璧に調和しています。さらに、右上のより実用的な選択肢は目立ちますが、目立ちすぎて他を侵すほどではありません。注目すべき点は、ヘッダーが、ページをスクロールするにつけ非常にうまく「スティッキー」バージョンに折り畳まれることです。
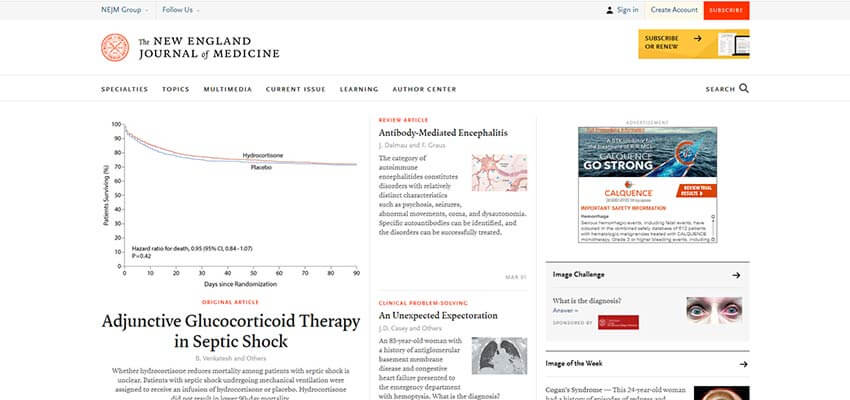
5.The New England Journal of Medicine
ニューイングランド医学雑誌(New England Journal of Medicine)のような組織のサイトを設計する際には、考慮すべき点がたくさんあります。ユーザーはコンテンツのさまざまなセクションを簡単にナビゲートできるだけでなく、アカウント管理、サブスクリプションなど、注意が必要なその他の機能も必要です。言い換えれば、ヘッダーはかなり工夫しなければならないということです。このように多くのニーズに対応するヘッダーは、ユーザーを圧倒するようなものになる可能性がありますが、ここではそうではありません。サイトのさまざまな可能性のある選択肢をユーザーに案内するのに役立つスペースと色を使用しています。
▼後篇はこちら!
※本記事は、10 Examples of Effective Website Header and Footer Designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!