ワイヤーフレームは制作段階の中でも重要なフェーズのひとつです。ウェブサイトのプロトタイプを作ってみることで、直感的にウェブデザインに問題がないかなどを確かめることができます。
ここでは、無料で使えるワイヤーフレーム作成ソフトをご紹介したいと思います。いくつか実際に使ってみた感想と合わせて、ぜひチェックしてみてください。
- Balsamiq
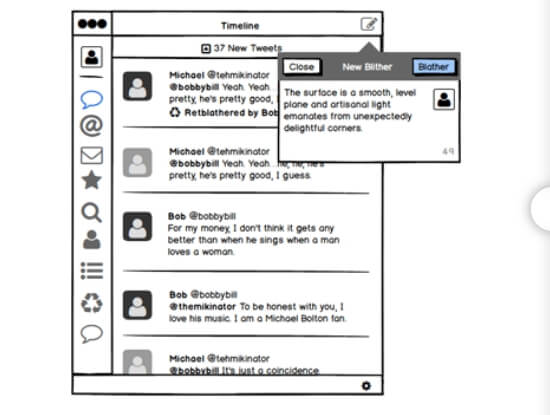
このソフトでは、お好みでスケッチ風の作業画面で作業が進めることができ、ホワイトボード風の画面上に直感的にデザインできるところが人気を集めています。モックアップを逐一テストできるので作業スピードは大幅に上昇するでしょう。

スケッチ風のUI
Balsamiqでは、複数人によるデザインの閲覧や修正が可能になっているので、フィードバックがもらいやすく、チームで作業を行うデザイナーの方におすすめのソフトとなっています。ウェブアプリとデスクトップアプリの両方が用意されています。
- Cacco
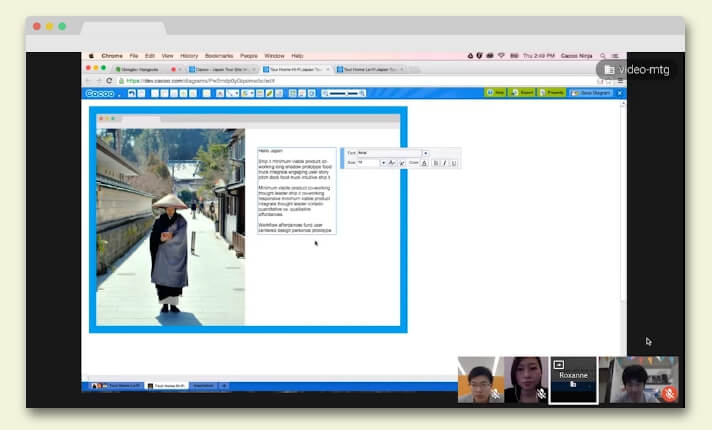
世界で200万人のユーザーが愛用しているこのソフトは、インストールが不要で、ブラウザ上で作業が全て完結するとても便利なソフトです。

クラウド上でデータや画像の共有が出来るので、チームでの作業に向いています。ビデオ通話をしながら同じ画面を見てデザインを完成させるなんてことができる時代になりました。アップロードされたデータはもちろん安全に管理されているとのことです。
- Gliffy
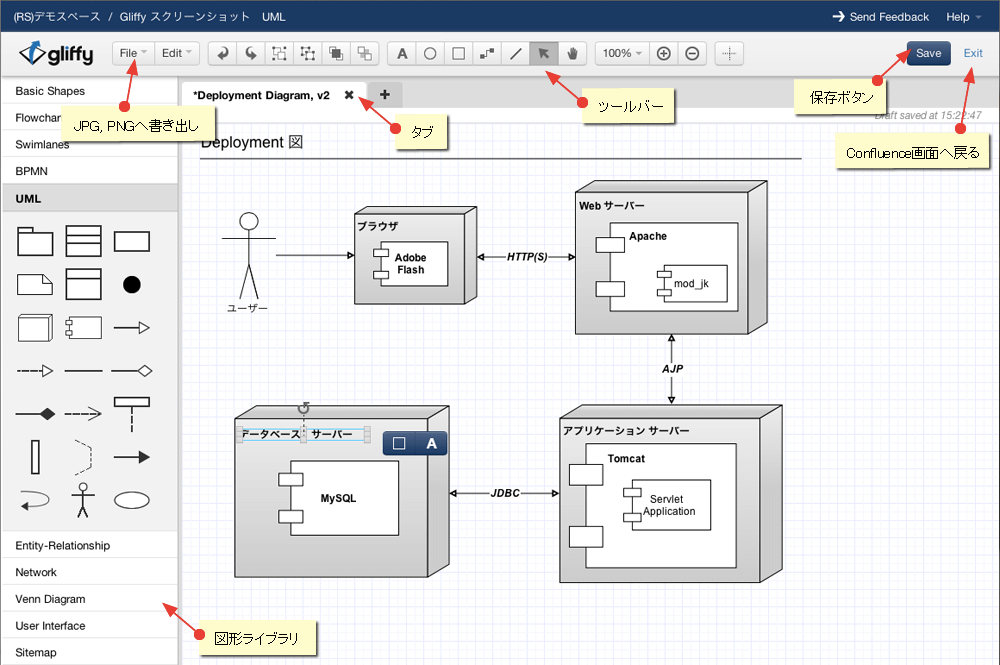
フローチャートやフロアプランなど、数多くのテンプレートが用意されているGliffyは言わずと知れた人気作図ソフトです。Gliffyはウェブサイトのワイヤーフレームにも対応しております。多くの素材が用意されており、JPEG, PNG, SVG, PDFなどの出力に対応しているのも魅力のひとつです。

作業画面
Chromeウェブストアでは1万6千件を超えるレビューがあり、その評価はほとんど満点に近いです。
- Lumzy
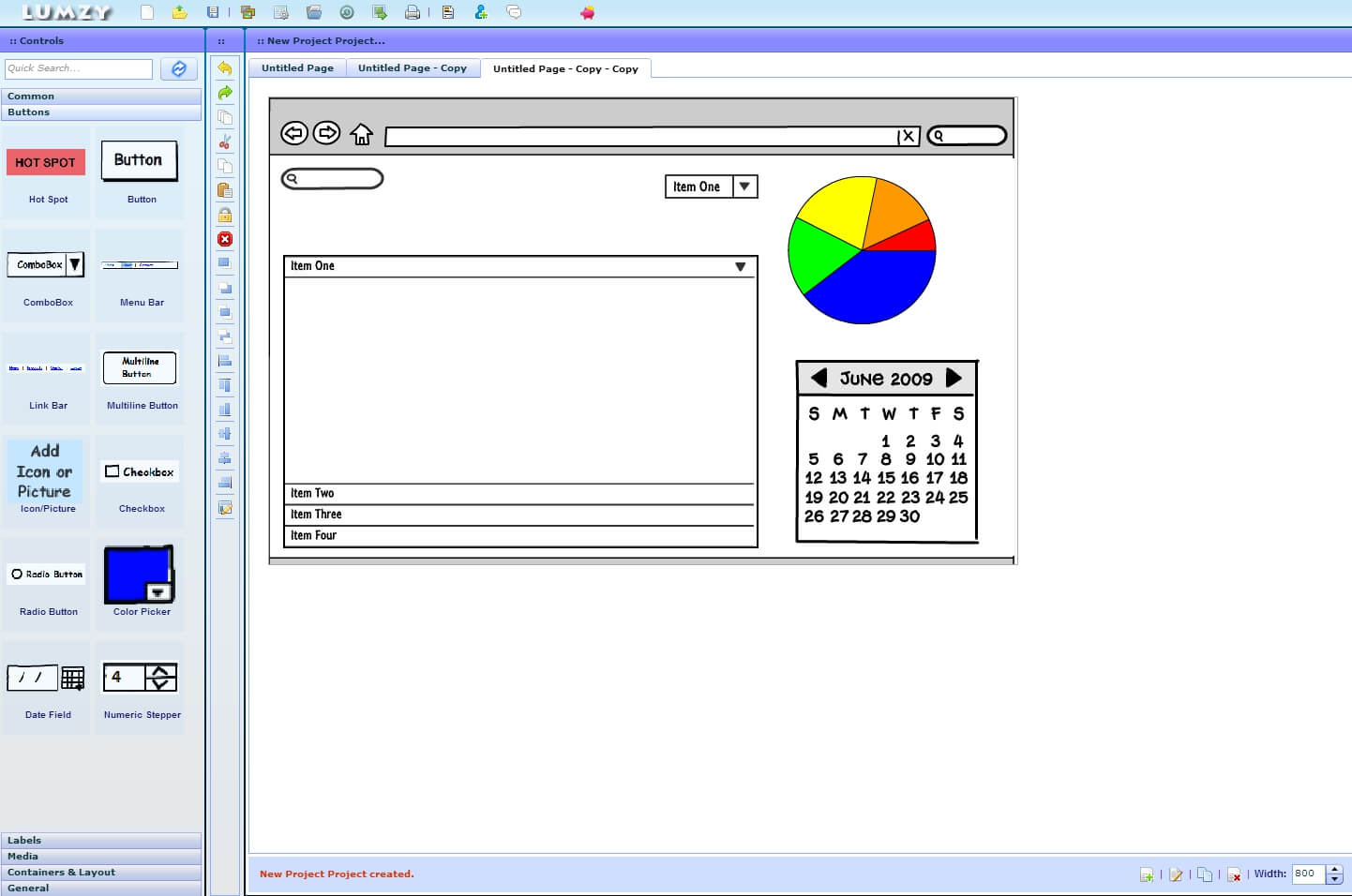
プロトタイプの制作作業から、クライアントへの確認作業までを一通りこなしてくれるのがLumzyです。クライアントはソフトをインストールする必要がなく、リンクをシェアすると誰でも閲覧可能になります。

ボタン、ラベル、レイアウト、図表といったそれぞれのジャンルごとに多くのテンプレートが用意されているので、思い描いた通りのワイヤーフレームに近づけることができるでしょう。
- Mockingbird
https://gomockingbird.com/home
Mockingbirdはドラッグ&ドロップによるUIの使いやすさが高く評価されています。チーム/クライアントとの共有も可能となっており、ブラウザ上で制作可能です。感覚的に使えるようにシンプルなサイトになっているので、個人的にはかなり使いやすい印象を受けました。

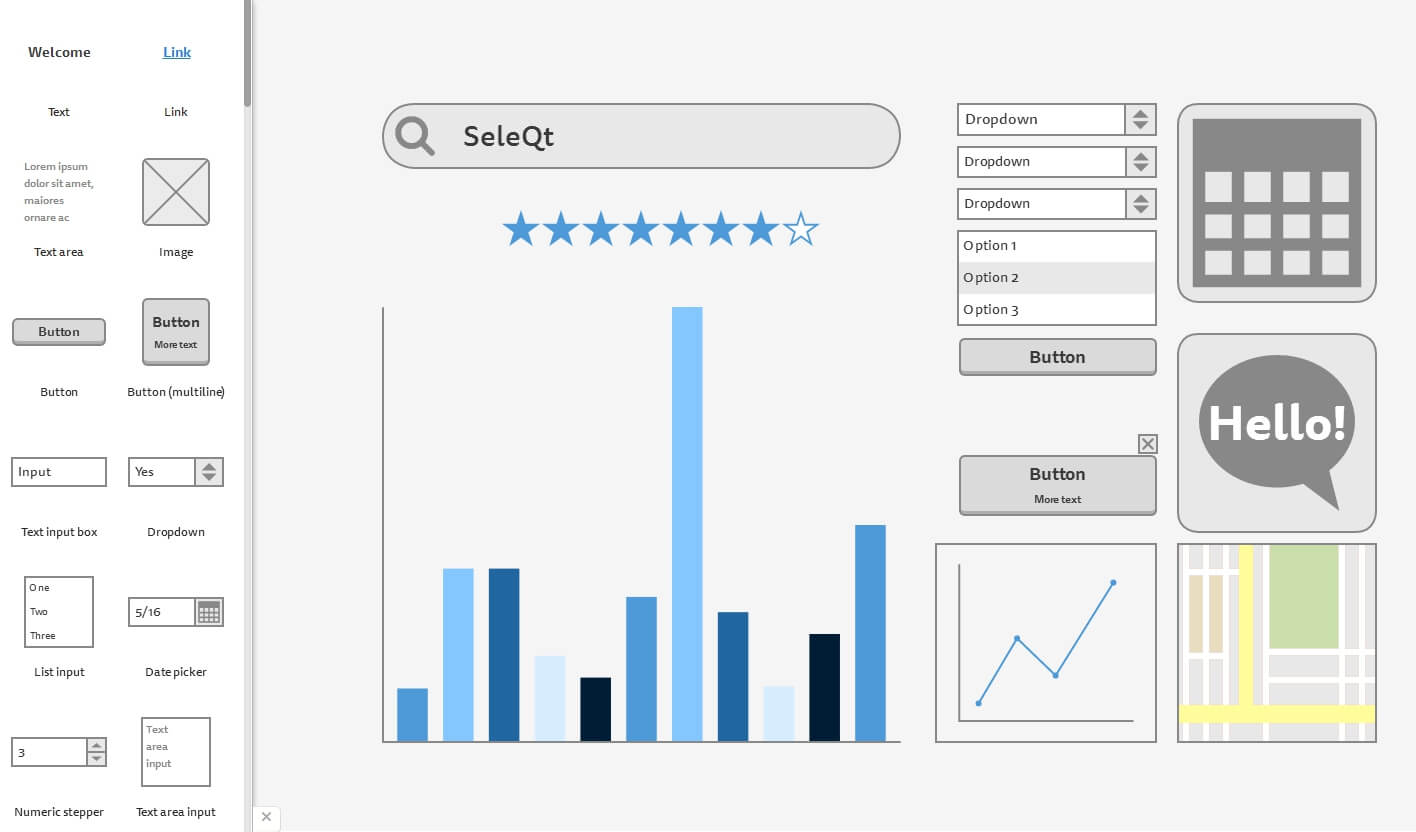
こんな感じの綺麗なUIです
左側のテンプレートをドラッグして、右側の作業スペースに放り込んでいきます。かなりカスタマイズがきくので、完成状態がイメージしやすいです。
以上、無料で使えるワイヤーフレーム作成ソフトをご紹介しました。現在はクラウド上で管理される(インストール不要)のソフトが主流となっており、直感に操作できるよう工夫されたUI/UXは外せない要素と言えるでしょう。
「まずは試しに使ってよう!」という方には、導線がしっかりしていて、シンプルで使いやすいMockingbirdがおすすめです。ぜひあなたに合ったソフトウェアを探してみてください。
























