古いものが「新しい」
数十年前に考案されたデザインコンセプトが、現在のデジタル世界にも影響を与えています。アイデアやデザインの多くは、もともとは紙ベースの広告やパッケージ用に作成されたものでした。
レトロなデザインには、ユーザーの視覚に訴えかけたり、ノスタルジックな感覚を呼び起こす力があります。現代のインターフェースとそういった感覚を組み合わせることで、何とも言えない魅力が生まれます。
昨今のレトロデザインに関するトレンドは非常に人気があり、The New York Timesでも紹介されています。
このトレンドについて、いくつか見ていきましょう。
数十年前への回帰
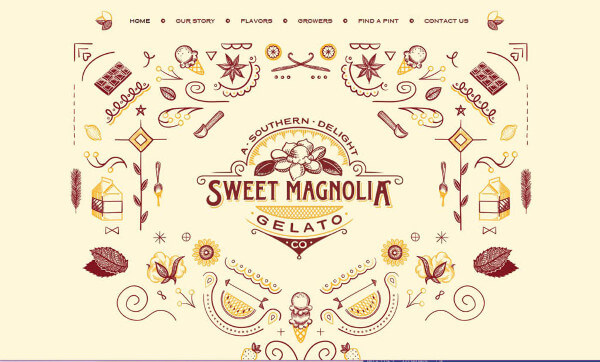
https://www.sweetmagnoliagelato.com/
人気の高いモダンレトロなデザインには、1980年代と1990年代を彷彿とさせるスタイルも含まれています。
デザイナーは、1970年代から特に色彩の影響を受けています。
レトロデザインに魅力を感じるのは、当時の印刷物やファッション、初期のコンピューターの影響など、その時代を反映しているからです。
- ・1990年代:アニメーション的な色合いやパーツが動くデザインが多いです。デザイナーたちは、ビジュアルとグラフィックデザインが新しいデジタル時代に道を見出そうとしていました。
- ・1980年代:ピクセル描画が人気で、MTVやビデオゲームの影響から明るいネオンがデザイン要素に大きな影響を与えました。
- ・1970年代:まだ印刷物へのデザインが主流だった頃。控えめな色ながら、書体を太字にすることで見る人に訴求していました。
こういったレトロなデザインを効果的に取り入れるためには、インタフェースを現代のユーザビリティ基準に合わせなければいけません。色が控えめなレトロ風のデザインに現代風なハンバーガースタイルのナビゲーションメニューを設置したり、ピクセルアートをスワイプすることで遊べるゲームなど、古いものと新しいものが同居している例を多く見ることができます。
古風なタイポグラフィー
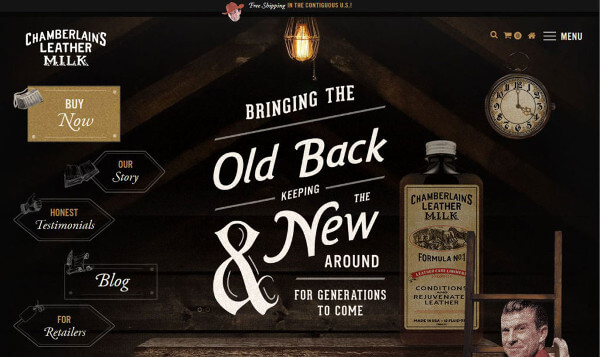
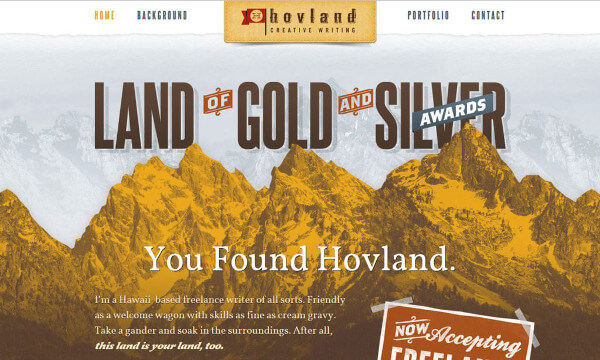
http://www.sbs.com.au/imyourman/
手の込んだカラーリングと大きなブロック体のレタリングで、ユーザーは瞬時に昔を思い起こします。筆記体であっても、重厚な線と盛り上がったエッジで表現すると同じような効果があります。
レトロなデザインが復興しているため、この2つのデザインは大成功しました。こういったレトロデザインを採用したウェブサイトの多くは、注意を引くことに長けていた昔の映画ポスターをオマージュしています。
こうしたヴィンテージスタイルの書体を最大限に活用するには、可読性を確保するためにメインとなるコピー以外のタイポグラフィをシンプルにしなければいけません。
昔風のタイポグラフィを採用する場合には、それと合わせるビジュアルイメージも昔風のデザインと組み合わせてください。ビジュアルイメージが現代のものだと違和感を与えます。レトロスタイルの鍵の1つは、その当時の感情を呼び起こすことです。上記の2つのデザインでは、ビジュアルイメージを昔のイメージに合わせるため、ザラザラ感のあるフィルターを使用しています。
明るすぎない、もしくは明るすぎる色の選択
フラットデザインとマテリアルデザインにより、明るく大胆な色のオプションが復活しました。 モダンなレトロスタイルでは、より鈍い色相と色のオーバーレイが使われています。
レッド、イエロー、オレンジは特に人気があります。かすかなブルーやグリーンを入れると、1970年代または1980年代のデザインっぽくなります。こういった色と合わせるのは、実際の写真ではなくイラストの方が相性が良いです。
色だけでは、レトロさを追加できない場合もあります。そういったときは、別のビジュアルキューを取り入れてみましょう。
1990年代初めのネオンカラーはどうでしょうか。光が激しく点滅するようなアニメーションも1990年代っぽさを出せます。
テクスチャとグラデーション
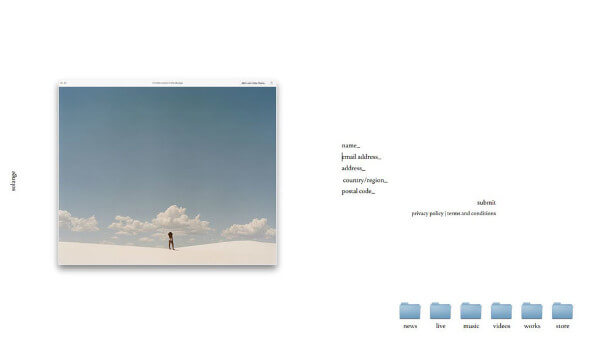
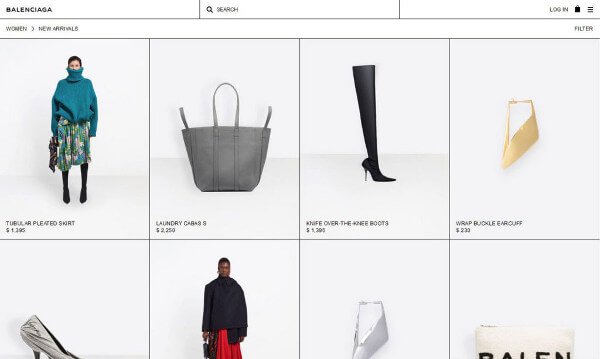
https://www.balenciaga.com/us/women/new-arrivals
背景のパターンは、レトロな雰囲気を作りだす際には大きな視覚的ヒントになります。 数年前にスキューモーフィズムが流行ったことを覚えていますか?
テクスチャとグラデーションには、2つの異なるスタイルがあります。
- ・リアルな質感を多く取り入れたスタイル(山のデザイン)
- ・シンプルで、ミニマルなスタイル(ショッピングサイト)
どちらのオプションも使用でき、どちらのスタイルもさまざまな方法で効果的です。しかし、非常に異なった印象を与えます。質感が豊かなデザインは温かみや安心感を与えますが、シンプルなデザインではクールさが際立ちます。
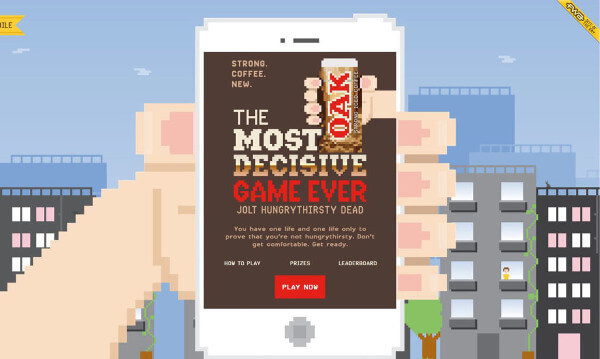
ビデオゲームスタイル
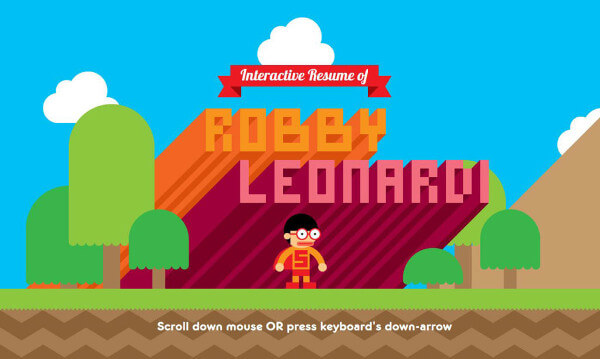
http://www.rleonardi.com/interactive-resume/
テレビゲームと聞いて、「スーパーマリオブラザーズ」をイメージする人は少なくないでしょう。こういった共通認識があるからこそ、テレビゲームをモチーフにしたレトロなデザインは人気があるのです。
高解像度が当たり前になった世界では、意図的にピクセル化されたこのスタイルは逆に目を引きます。
上の2つの例は、同じようにビデオゲームのノスタルジアを描いていますが、世界観は異なっています。The Most Decisive Gameでは、昔のブロックスタイルなデザインを完全に真似ています。 Leonardi’s portfolioでは、スーパーマリオを彷彿とさせる背景や色合いを使用していますが、スムーズできれいなラインをした現代のタッチにしています。
どちらのサイトも古いデザインと新しいデザインがうまく組み合わさって機能しており、現在のモダンレトロを体現しています。
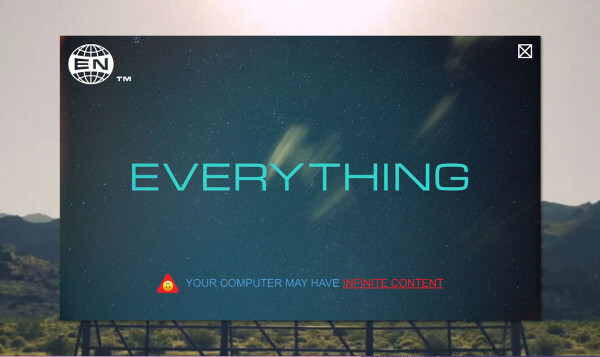
不穏な印象を与えるグラフィックス
私たちは多くの悪質なウェブサイトのデザインを経て、ユーザーが現在慣れ親しんでいる、より洗練されたスタイルに到達しました。しかし、こういった不穏な印象を与えるグラフィックはダメなのでしょうか?
こういったデザインがうまく訴求する場合もあります。
昔のブラウン管テレビで見ていたような映像は瞬時に過去に戻してくれます。こういったイメージに強く共感するユーザーはたくさんいます。
Everything Now にはワンクリックで視聴できるビデオ、iTunes、Spotifyのダウンロード、コンサートのチケットまで購入できるサイトです。
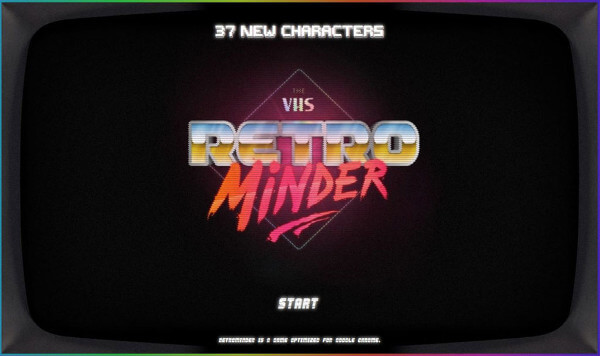
Retro Minder TV は、過去のゲーム画面をイメージした、ゲームに関するトリビアサイトです。
組み合わせる
昨今のモダンレトロのトレンドは少々変わったトレンドです。
レトロなデザインのトリックは、ただ単に古い時代のデザインに回帰しているだけではなく、現代的な感覚も加えているところです。
現在のこのレトロスタイルなトレンドは長期間続くわけではなく、あらゆるブランドで適用できるわけでもなく、小規模なブランドページやマイクロサイトにとってこのトレンドが理想的であると考えることも重要です。今日のトレンドは、次に続くさらなるレトロスタイルの前兆かもしれません。取り入れるヴィンテージなスタイルが”時代遅れ”にならないように、トレンドの微妙な変化にも敏感になっておくことが大切です。
※本記事はWhat’s Old Is New Again: Modern Retro Web Designs for 2018を翻訳・再構成したものです。
▼こちらの記事もおすすめです!