Web制作の現場で頻出するワード。
――それが「ワイヤーフレーム」です。しかしwikipediaで「ワイヤーフレーム」の項目を見てみると、
「3次元コンピュータグラフィックスにおけるレンダリング手法の1つ。3次元オブジェクトを竹ひご細工のような線形状のみで表現する」
と書かれていますが、この説明に忠実に従ったものを制作して提出すると関係者全員が凍りつくこと請け負いです。(そもそもWebサイトを3次元的に捉えようとした時点で座礁しそうですが……)
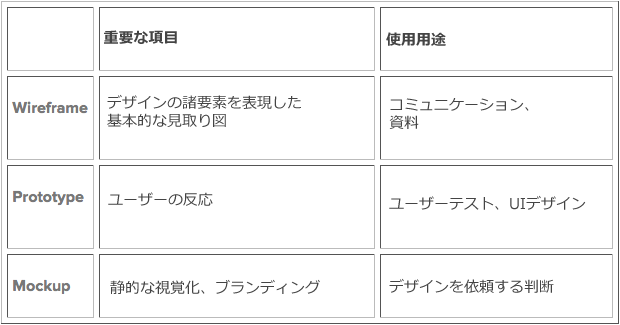
そこでまずは「ワイヤーフレーム」と、それに類似する「プロトタイプ」および「モックアップ」との違いをおさらいしましょう!(下図)

上表の「使用用途」に着目すると、この3つの違いが明確になり「ワイヤーフレーム」の意味領域が浮き彫りになりますね。つまり「これらは一体誰のためのものなのか?」という視点です。
――「ワイヤーフレーム」は制作にあたるチームメンバーのため。「プロトタイプ」はそのwebサイトを利用するユーザーのため。「モックアップ」は最終的なGOサインを出すクライアントのため。
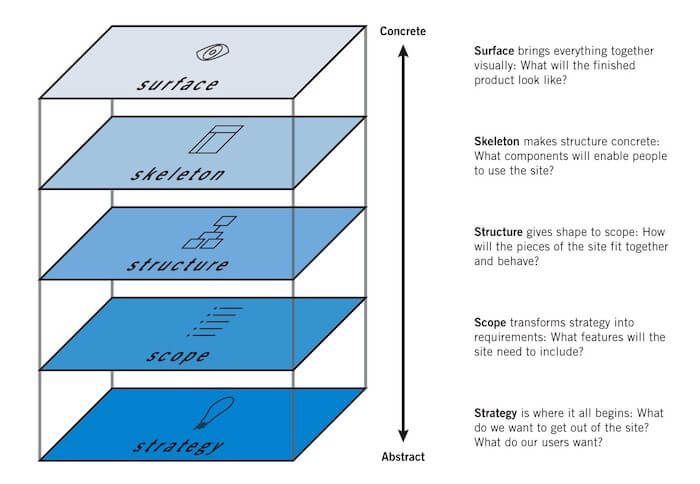
上記で「ワイヤーフレーム」の輪郭が浮き彫りになったところで、もう少し掘り下げてみましょう。今度は「ワイヤーフレームを構成しているもの」についてです。

・Surface(外観)
下記のすべてを視覚化したものです。最終的にWebサイトがどのような仕上がりになるか?を考えます。
・Skelton(骨組み)
骨組みは構成をさらに具体的にしたものです。どの要素が人々をこのサイトに惹きつけるか?を考えます。
・Struture(構成)
構造は狙いどころを形にしたものです。どんな構成要素がそのサイトにフィットするかを考えます。
・Scope(狙いどころ)
戦略を要件に転化するものです。どのような特色がそのサイトに含まれているべきなのか?を考えます。
・Strategy(戦略)
戦略はあらゆる基盤となるものです。そのWebサイトから何を得たいのか?ユーザーはどうしたいのか?を考えます。
逆に「ワイヤーフレームに入れるべきではないもの」は、
・グラフィック
・ダミーテキスト
・デザインの最終形
となります。
特に下層ページの細部ならまだしも、サイト名から「ダミーテキスト」が使われているワイヤーフレームをしばしば見かけますが、戦略面などコンセプトワークがしっかり練られているなら、コンテンツはすでに定まっているはずです。わざわざダミーテキストを使う必要はないんじゃないでしょうか?
以上、「ワイヤーフレームとは?」についての解説でした。
(※本記事は「Getting Started with Wireframes」を翻訳・再編集したものです)

























