電卓は世界で最も美しいものではありませんが、指でボタンを押すと、いくつかの驚くべきことができます。あるいは、「クロックス」は医療従事者にとっては最適の靴でした。これは、ユーザーエクスペリエンスとユーザービリティのせめぎ合いにおける議論です。優れたユーザーエクスペリエンスを提供するために、製品は必ずしも美しくなくてもかまいません。
UIデザインは良くないけれど、使いやすいサイトの5つの例を見てみましょう。
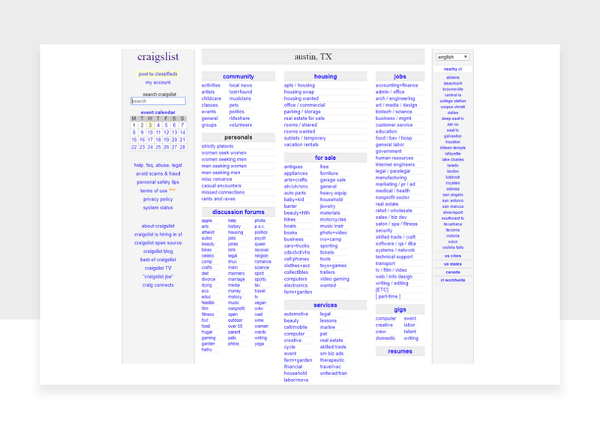
クレイグズリスト
ブラウザに「Craigslist」と入力すると、あるページがヒットしますが、それを見れば90年代初めにタイムスリップしたのかと思う人もいるかもしれません。グラフィックデザインと適切な情報アーキテクチャーが確立される前の時代、ブランドガイドラインを作成する前の時代です。そう思ったあなたは正しいでしょう。
しかし、このむき出しで無骨なクレイグリストは広告業界における大手であり、いまだ人気なのです。非定型性を取り入れることで、クレイグリストは自分の持っているものを誰かに譲ったり、交換したりしたいと思う人々の間でグローバルに人気を維持してきました。なぜなんでしょう?
UXmattersによると、認知負荷(またはその欠如)に関連する可能性があります。そうです、サイトがまるきり「空」であるため、ユーザーの間での信頼と自由をもたらします。これらは取引をオンラインで行う際の重要な事実であり、クレイグリストのミニマルなアプローチは、ユーザーが気を散らすことなく、自分のペースで意思決定を行うことができることを意味します。
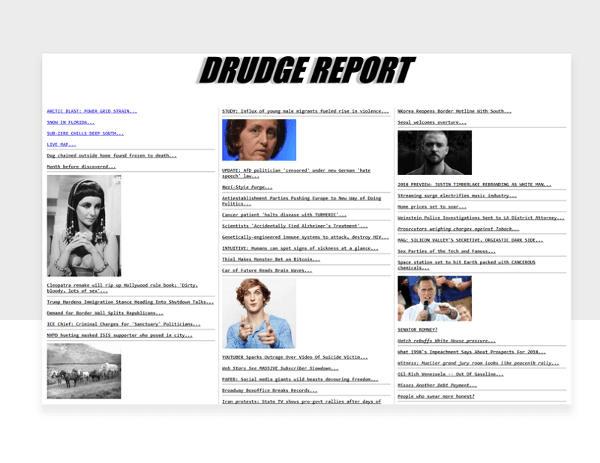
Drudge Report
ほとんどのニュースのWebサイトにアクセスすれば、大きなイメージと大胆な見出しの組み合わせに圧倒されます。Drudge Reportはその意味で違いはありません。大胆な見出しをとイメージを目にすることになりますが、ミニマリズムをまったく新しいレベルにまで引き上げるWeb体験をすることにもなるでしょう。
このサイトは1996年以来ずっと存在しています。しかし、Drudge Reportは、「デザイン」のコアが派手なボタンやヒーローのイメージ、いいね!をするボタンだけではないことを教えてくれるでしょう。
Drudge ReportのUXデザインを特別なものにしているのは、何を読むかを自由に選ぶことができるという点でしょう。すべてのテキスト、リンク、見出しは同じ方法でフォーマットされているので、1つの記事が他の記事よりも優先されて表示されることはありません。これは、ユーザーが最も関心のあるものを自由に決定して読めることを意味します。
セルフスタイルのインターネットのフロントページには、見た目が妙なUIがあります。しかし、それは何が正しいのでしょうか?美しさはRedditのオフィスで優先されてはいませんが、その醜いUIにもかかわらず、このWebサイトが「正しい」理由があります。
コンテンツ専用の十分なスペースが確保されています。Redditは、ユーザーが生成したコンテンツによって駆動されます。それがWebサイトの操作方法なので、サイトのほとんどがそれに専念しています。
さらに、このサイトはミニマルです。非常に多くのコンテンツがあり、非常に多くのユーザーに対応できるシステムを作ることは、ミニマルなサイト以外では不可能です。エッジの周りはやや粗く見えるかもしれませんが、Redditが成功した理由はまずそのシンプルさにあるでしょう。
しかし、UIデザインの面ではそれほど悲惨ではありません。サブディレクトリはカスタマイズ可能なCSSの恩恵を受けるため、あなたがUIをすっきりさせたい場合はそれも可能です。
Wikipedia
Wikipediaは、優れたUIを持っているとはいえないものの、偉大なUXを持っているWebサイトです。実際、Wikipediaを含むここに掲載されたWebサイトは、機能の優先順位付けを行っています。Wikipediaのデザインの欠如は読みやすさを妨げているとはいえないのではないでしょうか?
Wikipediaは非常に幅広いユーザー層からアクセス可能でなければならず、そのためページはそのままの形でデザインされています。色とたくさんの画像で飾られていると、ページの読み込み時間が遅くなるだけでなく、Webサイトが大きな魅力を持つことが難しくなります。Wikipediaはとにかく読みやすいのです。
結局のところ、それは百科事典であることを思い出してください。ここでは派手なUIコンポーネントは必要ありません。
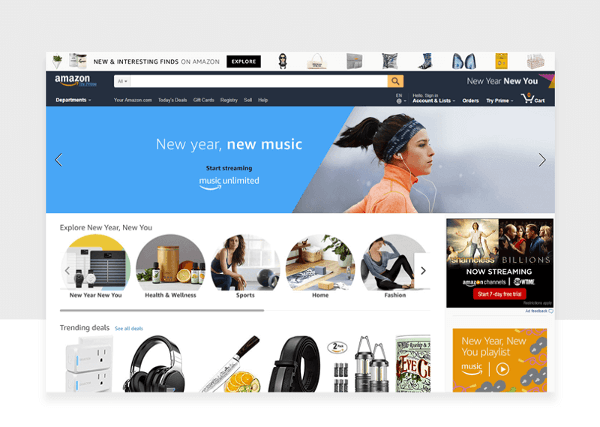
Amazon
Amazonは90年代初頭からオンラインにおける小売競争に参入していました。そのオンライン書店は現在、世界のハイテク大企業の1つです。
Amazonはカルーセルを使用しています。カルーセルは、UXデザインコミュニティ内で意見を分けることが知られています。しかし、Amazonは以前より一貫して3から4個のカルーセルを含んでいます。
小さなUIの変更でも数百万ドルのコストがかかる可能性があり、それを改善したとしても利益やユーザビリティが向上しない可能性は常にあります。悪いUIがあったとしても、すぐに直すべきではありません。よく考えてからにしましょう。
結論
UXのデザイナーは「美しさ」とは見る人の主観的な視点であり、醜いUXも良いUXになる可能性があることを覚えておく必要があります。上記のWebサイトはむきだしで無骨に見えますが、そのUIが悪いとは限りません。彼らの大半は、創業当時のUIをそのまま維持していました。インターネットが使われ始めた頃です。デザイナーの知識において、彼らは慣習的ではないUIを持っているかもしれないが、毎日何百万人ものユーザーがそのUIを使用することを止めていないのです。
▼こちらの記事もおすすめです!
※本記事はWhen good design goes bad — examples of ugly UI with great UXを翻訳・再構成したものです。