余白は、あなたが思っている以上に重要なデザインツールです。多くのデザイナーは、見た目がよくなる様にページ構成を調整します。その多くが、余白のバランスを直感で決めています。
しかし、いい反応があるデザインにしたいなら、ちょっとしたコツがあります。余白は、見る人が見やすくする為に調整するものです。
ここでは、たくさんのコツを教えます。その中で、あなたが一番だと思うものを見つけてください。反応のいいサイトにする為に、問題のない様にすることが必要です。見る人が印象に残るようなサイトにするにはどのように余白を使うかという事が重要です。
目次の見直し
多くのデザイナーが、最初に目次をどうするか考えると思います。
もしサイトにリンクが多数ある場合、選択肢をたくさん作れません。
入力欄を作るか、三本線アイコンの隠しメニューを作ります。
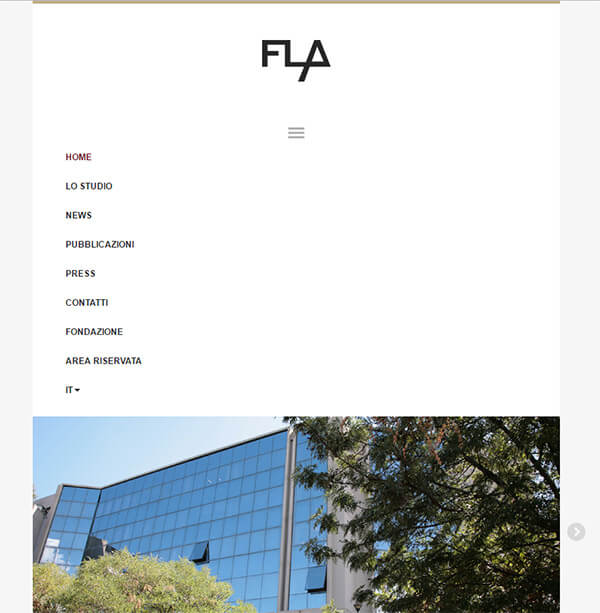
これは、まだサイズを整える前の目次の例です。一旦、項目を隠して、三本線のアイコンをクリックすると自動的に出てくるようになっています。
リンク間の余白に注目してください。これは一般的なやり方で、モバイル端末で指タッチをしやすくするために余白を空けています。
動画とサイトを使って、印象的なプレゼンテーションにする
スライドを作るとき、項目がなければ作ることができません。あなたは、内容を選んで結合させなければいけません。それぞれのスライドは、美しさ、機能性、実用性の3つが重要になります。この3つが同時に働くと、あなたのスライドが印象的になります。
ほとんどのサイトが、三本線アイコンを設定する前に、数回クリックしなければいけないように作られています。たとえば、Dorigatiでは、グリッドシステムで分割した全画面メニューを使っています。
ヘッダーからサイドバーにかけて、960pxの項目があります。ロゴとリンクは、サイドバーに入っています。
小さいリンクを押しても、上の三本線メニューに戻るようになっています。これは、非常に複雑ですが、ブラウザ間の移動がスムーズになります。
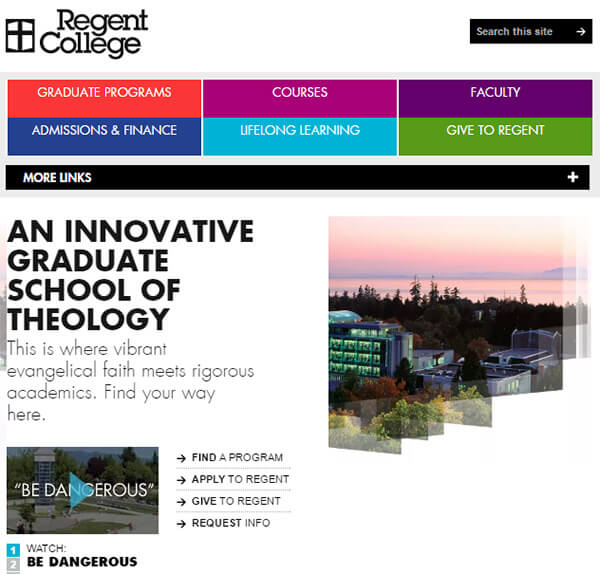
もし項目が少ないのなら、三本線メニューは必要ありません。隠しメニューを削除するのは、いいアイデアです。小さいメニューのいい例が、Regent College です。
すべてのリンクが見えていますが、大きさがバラバラです。 フォントサイズを小さくすることで整います。
見ている人に、サイトを見やすくリンクを押しやすくするために、できるだけリンクを小さくしたほうがいいです。
横から縦への移動
デスクトップの余白は、交差して下に動きます。
しかし、縮小するときは、縦に注意しなければなりません。 これは、幅を広くするより縦に長くして、スマートフォンやタブレットで見やすいようにしています。
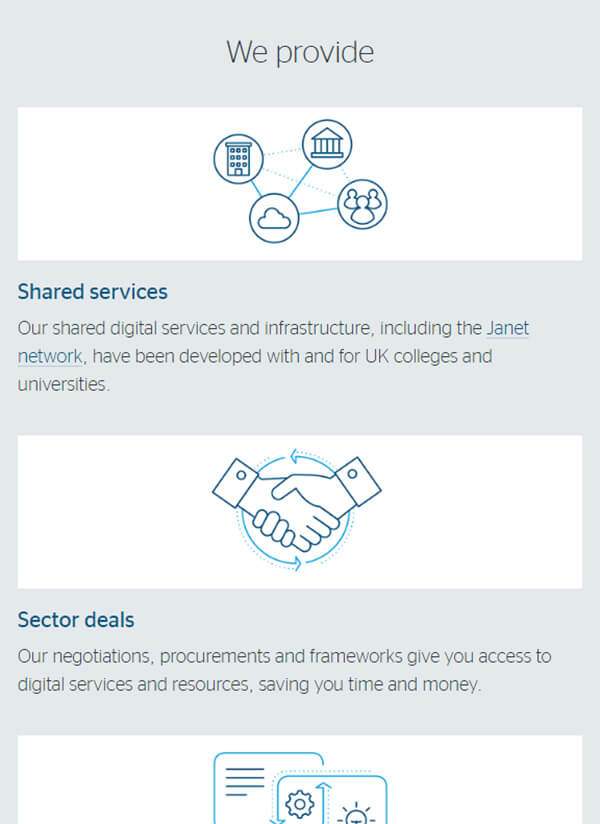
Jiscのページは、各セクションがきちんと水平になっています。各々のブロックが構成を下にいくように配置されています。
1ページが、320pxのスマートフォンのサイズになっています。しかし、もっと効果的なレイアウトにするには、もっと縦の余白が必要です。
このアイデアは、ウェブデザインにおいて効果的です。項目を分ける時や区切りをつけたい時は余白が必要です。みんなが読みやすくなります。
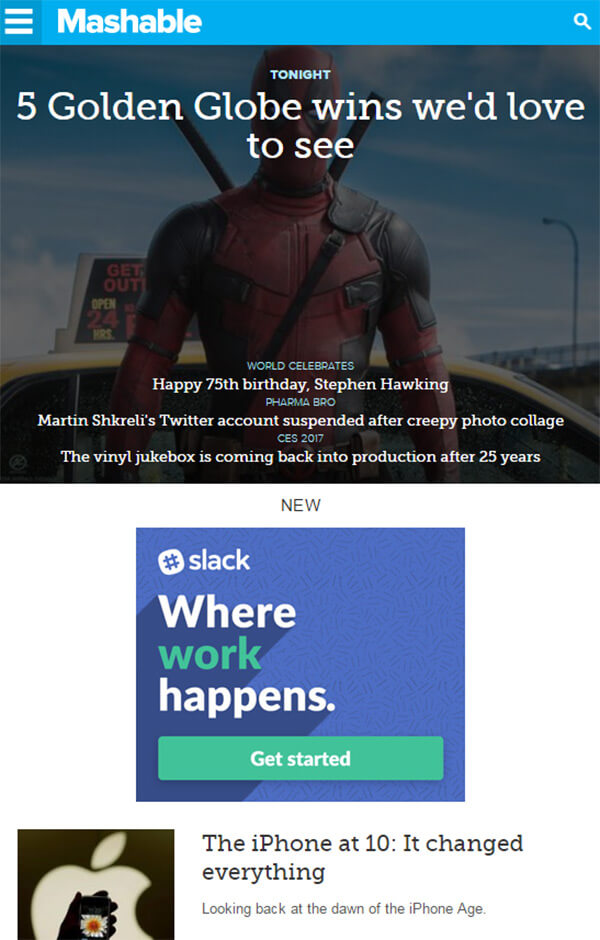
これは、会社のホームページやMashableのブログなどで使われています。ホームページ全体で3-4ヶ所あります。
しかし、敏感な読者は、長いコラムを簡略化したものを求めます。

メインのコラム以外は下に配置するか、他のページに移したほうがいいです。それぞれのサイトは違う話題です。
モバイル用のページを作る際、縦方向を注意しなければいけません。
水平位置は、1ヶ所1項目でなければなりません。項目間やセクション毎の間をどのくらい空けるか注意してください。
フォントサイズと空白
デザイナーの中には、一般的なフォントサイズを使っている人がいます。しかし、ヘッダーが大きい時や、段落が狭い時そこだけサイズを変えなければいけません。サイズ変更には、たくさんやる事があります。線の太さ、文字間、色、欄外も調整しなければいけません。

次のサイトは、ヘッダーと目次の間に余白を多く取っています。しかし、モバイル端末で見ると小さくなってしまいます。また、ヘッダーの本文も文字間が少し狭くなります。
モバイルでの見栄えを良くする為には、あなたの実力を信用してください。一番いい形はどれかいろいろ試して、見つけてください。
そして、モバイル端末であなたの作ったサイトがどう見えているか確認してください。Agra Cultureのページは、文字が浮き出て見えるようにデザインされているイメージが集められています。

しかし、モバイル端末で見ると、文字が浮き出て見えません。これは小さい事のように思えるかも知れませんが、モバイルで見ている人達に強い印象を残すことができます。
項目間の空白が広くなっているので、本文が狭くなっています。
同じ現象がCartoon Network’s pageのトップページのアイコンでも見られます。
![]()
CNロゴが区切りを超えてリンクが小さくなります。アイコンのリンクは小さくなり、モバイル端末ではアイコンが見えなくなります。
画像は見た目を良くする為には重要です。しかし、モバイル端末で見たときに大きすぎないか考えなければいけません。
体裁を整える時は、常に水平と縦のバランスを考えなければいけません。たとえページ全体が長くなってしまっても、モバイルユーザーは見てくれます。
イメージを整える
もうひとつ考えなければいけないのは、幅広のイメージを使うことです。多くのモニターがワイドスクリーンなので、高さがあるより幅広のほうが適合します。
モバイル対応ページにするためには、イメージを小さくするか、合うようにサイズを変更してください。

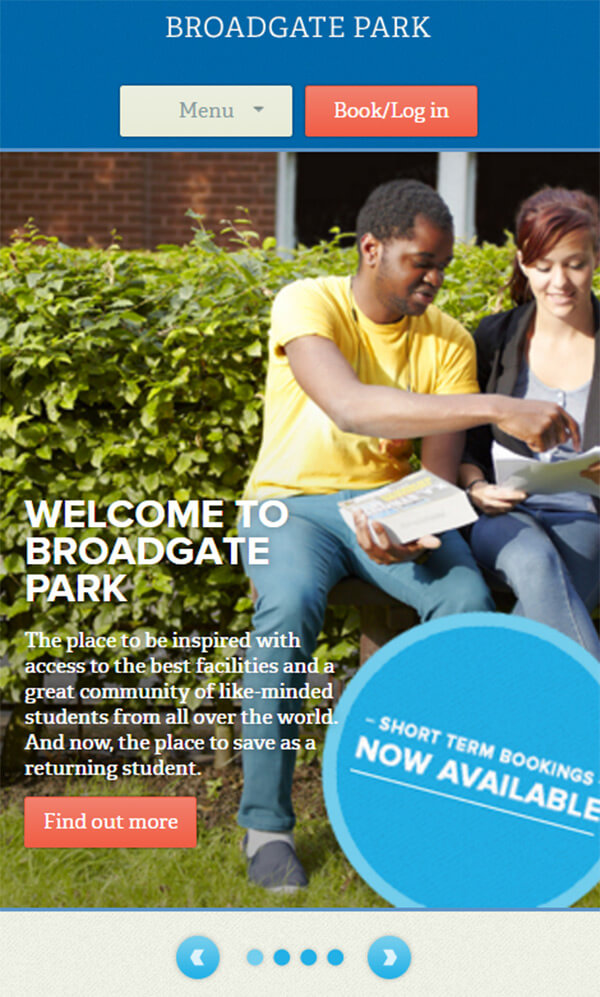
UPP Broadgate Parkのページは、ヘッダーが縦にそろうように作られています。このスライドショーはスクリーンの幅いっぱいに作られていますが、500px未満のスクリーンでも伸びて見えます。
もしあなたがこのように作りたいのなら、縦のスペースが多く必要になります。
私はこれが避けては通れない事だと思います。あなたがイメージする大きさとサイズを変える目的を考えて変更する必要があります。
しかし、これができるようになれば、すばらしい経験になります。
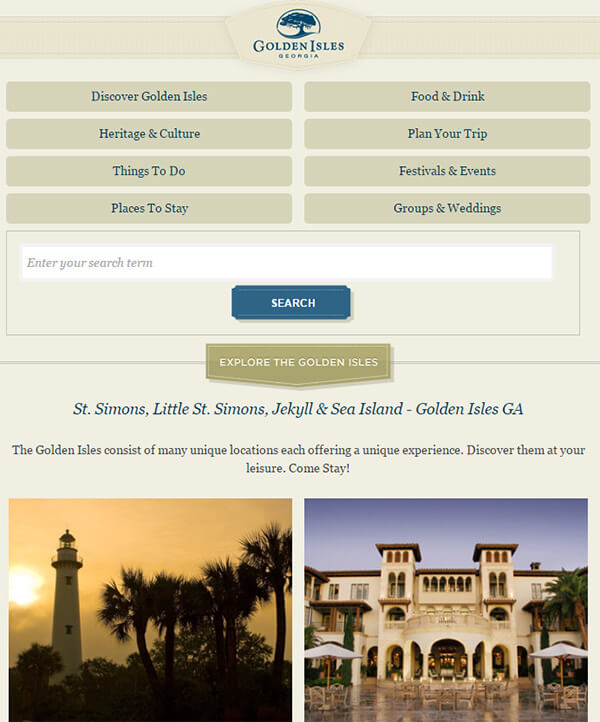
他の方法は、長いイメージは隠してしまい、モバイルでは見えなくしてしまうというやり方です。Golden Islesのサイトでは、トップページヘッダーのスライドショーでこの方法が使われています。

このページの他のイメージは、余白を付けてひとつのコラムに変更されています。カルーセルパネルを使うことにより、モバイル端末では隠れるようになっている。
それぞれ動き方が違うので、どれがベストか試してみてください。
まとめ
余白はウェブデザインにおいて重要です。そして、効果的なサイトを作るために大きな役割をはたします。多くのデザイナーは、余白の大きさを目で見て決めます。しかしこのページを見て、なぜ余白を入れるのか理解できたと思います。