「グラデーションは注目を集める、明るい色の一撃です。」
このステートメントは1995年にウェブデザイナーがウェブサイトにユニークな要素を追加してカラースキームを拡張するために使用したときにも当てはまりました。
今日、グラデーションは、大胆なステートメントを作成し、ユーザーの感情をウェブへ橋渡しし、製品やアイデアにつながるのを助けます。この記事では、グラデーションの魅力とそのデザインの方法についてご紹介します。
それはどういったものだったのか
私たちは2014年にフラットデザインに戻る必要があります。Googleは「マテリアルデザイン」を導入し、Windowsには「メトロ」がありました。当時流行していたスキューモーフィズムデザインに比べて、それらはすっきりと爽やかでした。低解像度モバイルデバイスにはそれらは素晴らしいものでしたが、色の多様性と解像度の高いモバイルデバイスの出現により、トレンドは変化していきます。
20以上のフラットカラーを挙げることができますか?
おそらく、できないでしょう。フラットカラーは限られています。
グラデーションを使用すると、デザイナーは色をブレンドして新しいものを作成できます。グラデーションは自然のどこにでもあり、すべての果物、葉には淡い色から暗い影までのグラデーションがあります。空は、地平線から遠ざかるにつれて不飽和色相からより彩度の高い色へのグラデーションを常に持っています。
グラデーションは、2015年の柔らかいグラデーションから始まり、2017年にはエキゾチックな深みを取り入れました。
こうして、2018年のグラデーション大流行に至るのです。
2018年のグラデーション
Behanceのデザインコミュニティでは既に「Gradient 2.0」という言葉があります。あなたは今、慣れ親しんだ色の使用から抜け出さなければなりません。これまで使ってきた青い色を勇気をもって捨てましょう。誰もが今、カラフルなグラデーションを取り入れます。Dropboxもロゴをそのままに新しい色をデザインに取り入れ、クールな新しいブランドを構築しています。
昨年のグラデーションとは異なり、今年のグラデーションは単にメインイメージを支配するだけではなく、背景でも多く取り入れられるでしょう。それらは最終的にデザインの自然な要素になり、より深みと立体感を要素にもたらします。このトレンドは、ウェブサイトやデザイナーが現実感、没入感、3次元要素をデザインに組み込もうとする、VRやARが現れたことによっても支えられているようです。
グラデーションがトレンドに駆け上がっていることを証明する例をご紹介していきましょう。
パントン・カラー・インスティチュート(Pantone Color Institute)は、グローバルなカラートレンドを予測し、企業が独自のブランドアイデンティティを創出する際に使用できる色を企業にアドバイスします。今年彼らはウルトラ・バイオレットを選びました。
また、医学と健康に関連する記事のイラストでグラデーションを背景として使用する例もあります。ここではグラデーションを使用して深みと独特の雰囲気が出ています。
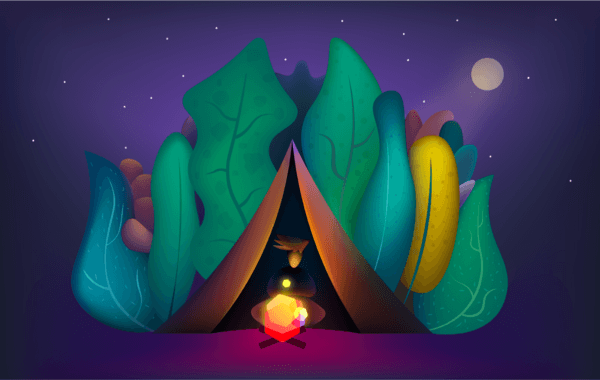
さらに下の図を見てください。グラデーションを使用することで深みが増し、夜の街の魅力が増します。
こちらが最後の例です。Sphynxはグラデーションの使用によって大胆な色のステートメントを作成しました。
すばらしいグラデーションを作成するためのヒント
グラデーションは、2つ以上の色相を使用して1つの要素を塗り、徐々に変化する色のずれを作成することによって出来上がります。グラデーションを作成する方法を学び始めたときに得たトリックとアイデアを共有します。
ランダムに色を選択しないでください
グラデーションを使用して変化を伝え、見るひとの視線を誘導することができます。見てもらいたい部分に明るい色を選択し、暗いトランジションを選択して形を感じさせるか、または鈍い色を選択して視覚的な比重を減らします。
色を選択する際には、いくつかのことを念頭に置いてください。
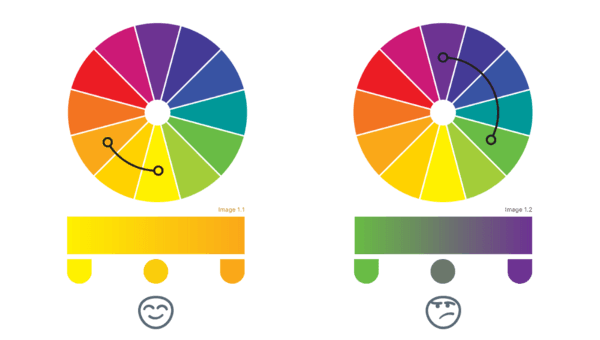
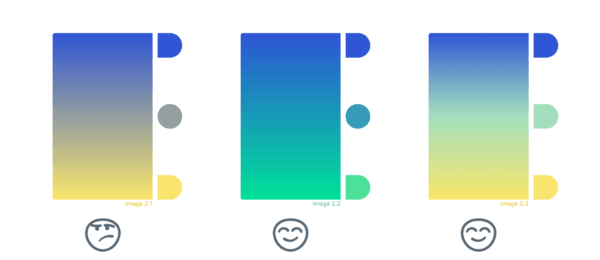
任意のカラーホイールを見てください。お互いに近い色を選択すると、反対側にある色や補色に近い色と比較して、グラデーション内で滑らかなと遷移が得られます。理由は、お互いの明るさを相殺し、中立色を得ることになるからです。下の画像の右側のカラーホイールを参照してください。明るい緑色の色相から明るい紫色の色相への移行中に暗い不飽和緑色が得られます。
より簡単にするには、カラーホイール上でお互いに近い色を選択することです。しかし、あなたのブランドやマーケティングチームがカラーホイールを使いたくないと言ってきたとしてみましょう。
3ストップグラデーションを導入
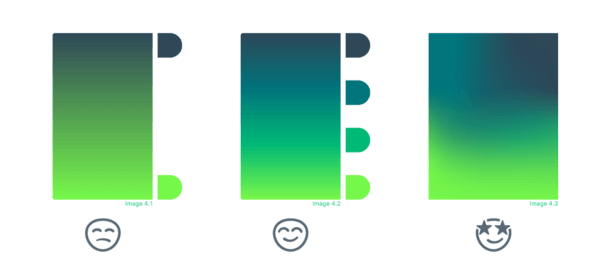
最初の2つの色のほぼ中間で、グラデーションの3番目のストップを追加するだけです。 グラデーショントランジションに沿って鈍い色をより美しい色、好ましくはカラーホイールの2つの停止点の間の色に置き換えます(下の画像の一番右)。スムーズなグラデーションができあがるでしょう。 また、鈍いグレーの色を避ける方法を知っていると、もっと多くの色の選択肢を持つことができます。
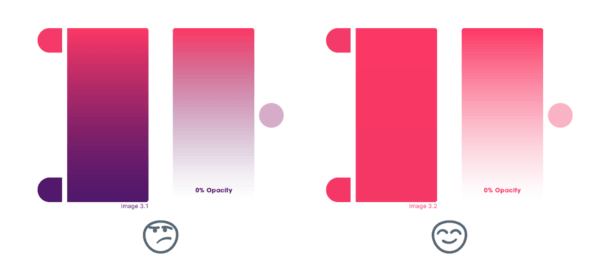
もう一つのヒントは、多くの人々が見過ごしてしまうものです。ソリッドカラーから透明色にグラデーションを作成すると、カラーフェード効果が得られます。下の画像の左側で見られるように、両方のストップが同じ色になっていることを確認してください。異なる色であると、50%の不透明度で 、視覚的に滑らかなエフェクトではなくなります。
3つのストップポイントだけである必要はありません。グラデーションの停止点をいくつでも作成してトランジションをより詳細に制御できます(下の画像の中央)。または、Adobe Illustrator™を使用している場合は、色だけでなく詳細に制御するメッシュツールを試してみてください。
どうやって始めるか混乱していますか?
グラデーションを始めるのに最適な場所は自然でしょう。自然には最高の例があります。色はどこにでもあり、あなたの視点を変えるだけで素晴らしいサンプルが見つかります。
私はアイデアが足りなくなったとき、いつも自然に戻ります。
自然からのインスピレーションを使って作ったいくつかのイラストを見てみましょう。
※本記事はWhy Gradients are back to rule in 2018?を翻訳・再構成したものです。
▼こちらの記事もおすすめです!