以前は、フッターにサイトマップへのリンクを設置するのが定番でした。しかしその時代は終わりつつあり、現在はフッターそのものがサイトマップになっています。
サイトマップは、サイト内のリンクを集め、ユーザが素早く移動できるようにしたページです。しかしフッターを有効利用すれば、もうサイトマップは必要ありません。
今回は、フッターをサイトマップとして使うデザイン方法を紹介します。
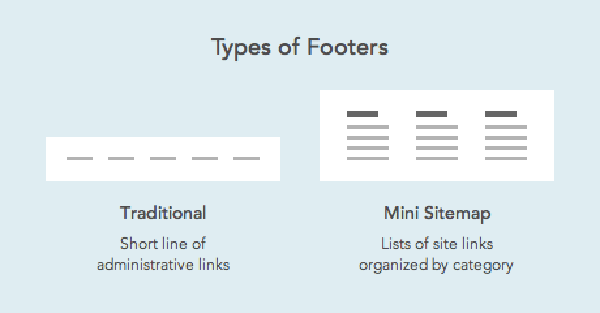
従来のフッター
従来のフッターは重要だと見なされず、活用されていませんでした。フッターがあっても、ほとんどは著作権情報などが表示されていただけでした。デザイナーは、フッターがページの最下部にあるため、ユーザーは使わないだろうと思い込んでいたのです。
それからフッターは、小さなサイトマップへと進化を遂げました。サイトマップを含んだフッターは、より多くの売り上げをもたらすという調査結果も出ています。
小さなサイトマップを作る
大規模なサイトを運営しているのであれば、ぜひフッターをサイトマップとして使ってください。ヘッダーで望むものを見つけられなかったユーザは、次にフッターを見に行きます。ここにサイトマップがあれば、非常に喜ばれるでしょう。
ただしリンクの数は制限してください。あまり詰め込みすぎず、重要なページのみに厳選してください。

フッターをサイトマップにすると、ユーザは素早くサイトを移動できます。そのため、リンクをドロップダウンメニューの中に隠したりせず、直接表示しておいたほうが便利になるでしょう。
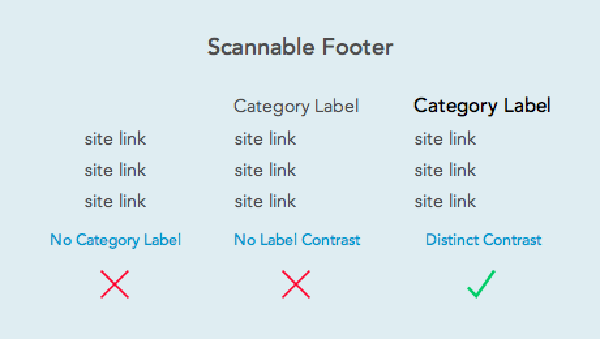
フッターのデザイン
効果的なサイトマップを作るには、判別しやすいカテゴリー表示が必要です。リンクとは異なるスタイルで表示し、素早く区別できるようにしましょう。

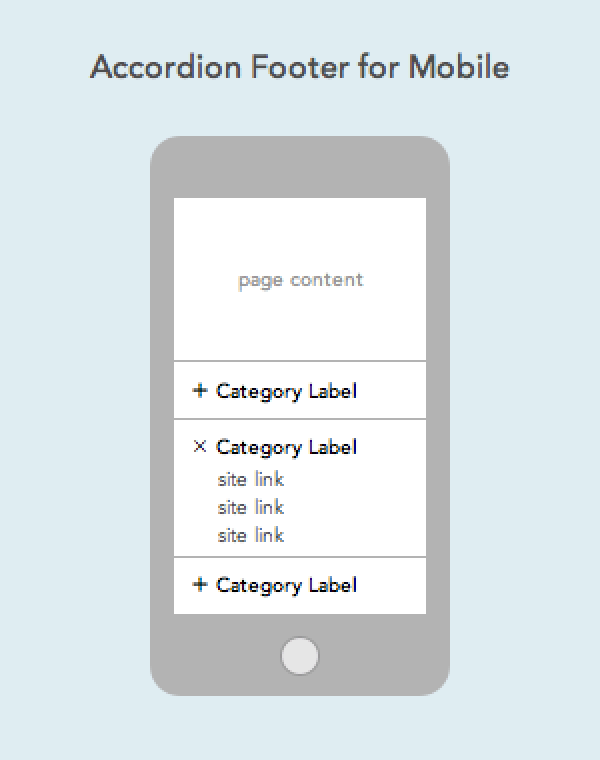
またスペースは余裕を持って取りましょう。これでモバイルユーザがタップしやすいリンクに仕上がります。リンクが多い場合には、アコーディオンメニューを使っても構いません。リンクが小さくなるとミスタップが増えますが、こうしたメニューを使えば間違いを防げます。

フッターにも気を遣おう
サイトマップとしてのフッターは、すべてのサイトに必須とは言えません。しかし多くのコンテンツを持った大規模なサイトでは、検討する価値は大いにあります。特にECサイトでは、重要度がさらに高まります。
デザイナーは、フッターをもっと気にするべきです。フッターのデザイン次第で、サイトをもっと便利に仕上げられるのです。
▼ナビゲーションに関して理解を深めたい方にはこれらの記事がおすすめです。
・ナビゲーションメニュー進化の歴史【時代遅れにならないために…】
・5つのナビゲーションの使い分けと特徴【UXを向上させるナビゲーションの使い方】
・【分かりやすさはWebサイトの要!】優れたナビゲーションメニュー8選
※本記事はWhy the Footer Is the New Site Mapを翻訳・再構成したものです。

























