今回はアメリカ在住のプロダクトデザイナーであるKeaton Herzer氏がWebデザインを行う際に実践しているワークフローをご紹介します。実際に彼が使っているデザインツールもご紹介されているので、一緒にチェックしてみてください。
デザインのワークフロー
1. スケッチする
紙とペンを使って頭の中のイメージを描き起こしましょう。どんなすばらしいデザインも紙から生まれます。

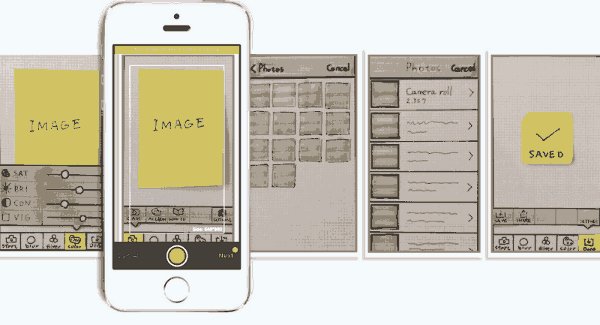
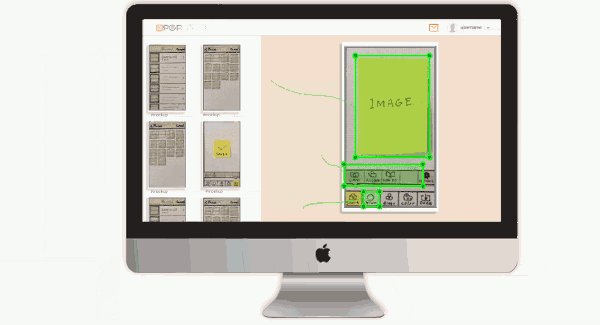
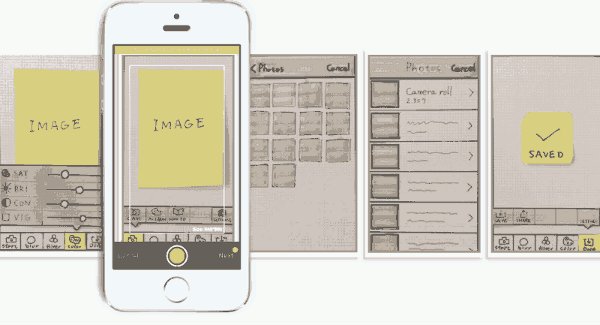
2. 写真を撮る
スマートフォンでスケッチの写真を撮り、POPでプロトタイプを作ってみましょう。

※POP・・・手書きのウェブアプリのUIをアップロードすることで、ウェブサイトのプロトタイプを作ることができるサービス。
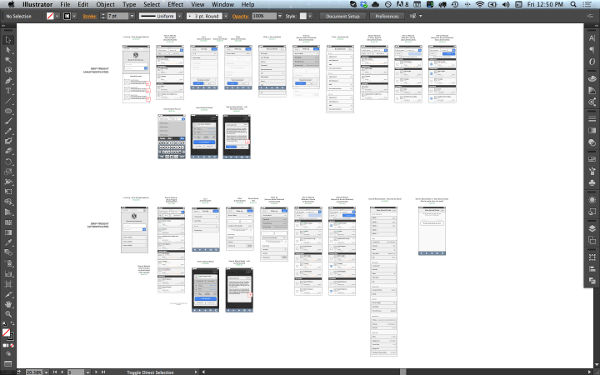
3. ワイヤーフレームを作る
うまく動きそうですか?スケッチはこれで十分です。次はワイヤーフレームを作成しましょう。Omnigraffleが使いやすいのでおすすめです。ドロップダウンメニューが欲しい場合はBalsamiq、それでも満足できない場合はAxure、もっとクオリティの高いものを求めるのなら、89ドルで売っているAdobe Illustratorを使ってみてはいかがでしょう。

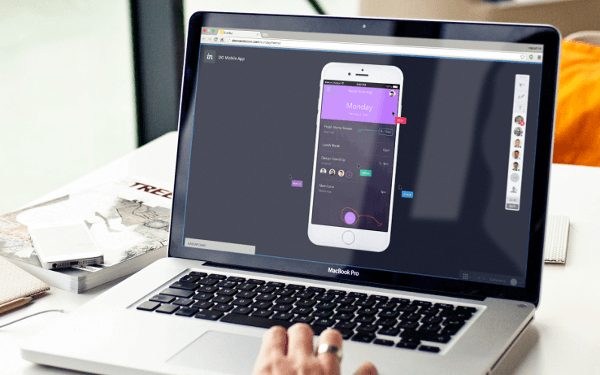
4. チームでシェアする
では、出来上がったワイヤーフレームをPNGにして、Invisionにアップしましょう。これでチームのメンバーとシェアすることが可能になります。他にはMarvelなんかがおすすめです。

5. UIを作る
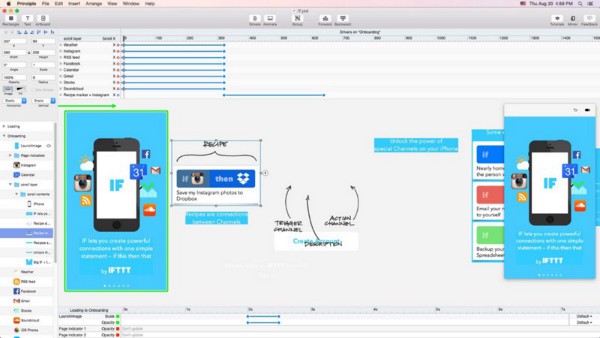
ワイヤーフレームが採用されたら、Sketchを使ってアプリのUIを作りましょう。作ったUIをFlinto Liteにアップして、実際の動きを確かめてみましょう。もっと面白いインタラクティブなジェスチャーが必要なら、99ドル払ってFlinto for Macをゲットしても良いかもしれません。Principleも人気です。Principleならgifファイルを送って、アプリの動作をチームメンバーに確認してもらうことができます。お金をかけたくなければPixateはどうでしょう?

6. 洗練させる
最後にJustinmindでプロトタイプを完成させましょう。ただ、Justinmindはそれほど有名ではないので、Justinmindファイルを開けられるチームメンバーはそう多くないかもしれません。そんな時は新しいツールを自分たちで開拓してみてください。

以上になります。様々なデザインツールがある中で、実際にHezer氏が使っているツールをご紹介しました。有名なものから聞いたことが無いものまであったかと思います。面白そうなものはぜひチェックしてみてください。
この記事は「The Ideal Design Workflow」を翻訳・参考にしています。