ウェブデザインには次々にトレンドが到来します。あまりに急な流れに押されて、考えないままにトレンドを取り込んでしまう方も多くいます。しかしトレンドは絶対ではなく、中には避けるのが最善のものも存在します。今回はそういった、避けるべきデザイントレンドを5つ紹介します。
-
1.パララックスの使いすぎ
背景を前景よりもゆっくりスクロールさせることで、パララックスと呼ばれる3D効果を生み出すことができます。しかし慣れないデザイナーが実装すると大げさになりがちです。

避けるべき理由は?
- ・画像とJavaScriptを多様するためサイトが遅くなる
- ・ページ中にコンテンツが少ないためSEO上不利になる
- ・エフェクトのせいで乗り物酔いのような症状が出てしまう
-
2.動画バックグラウンド
背景に動画を流すことで企業や製品のストーリーを紹介するページが増えています。

避けるべき理由は?
- ・サイトの読み込み時間が長くなるためユーザーを逃してしまう
- ・動画背景上のコンテンツは見にくく、読みづらい
-
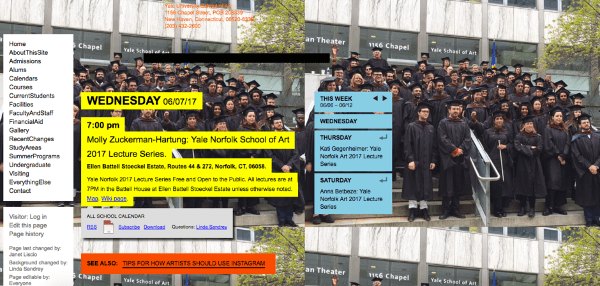
3.ハンバーガーメニューに何でも隠してしまう
3本線のアイコンで開くメニュー内にリンクを隠すことでページがすっきりし、ユーザーは好みの順番でコンテンツを見ることができます。

避けるべき理由は?
- ・デスクトップでは隠す必要のないナビゲーションまで隠してしまう
- ・メニュー内部が混雑するとどこに行けばいいのかがわかりにくくなる
- ・ランディングページのバウンスレートが高くなってしまう
- ・正しく実装しないとユーザーにとって使いにくくなりがち
-
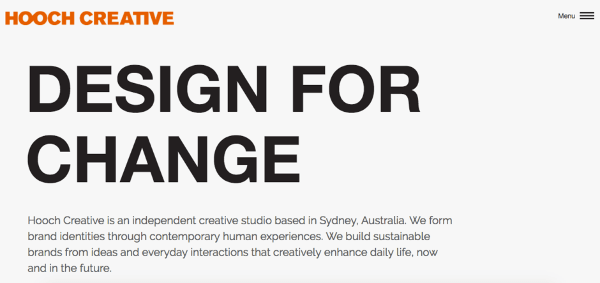
4.退屈なタイポグラフィー
クリエイティブなフォントが多数登場している現在、古いタイポグラフィーを使い続ける理由はありません。OSに内蔵されたフォントではユーザーはもはや満足できないのです。

避けるべき理由は?
- ・フォントでいい印象を与えられない場合に画像頼りになってしまう
- ・内蔵のフォントはブランディングの力が弱く、シェアの獲得につながらない
- ・内蔵フォントを使用しただけでは素人のデザインに見える
-
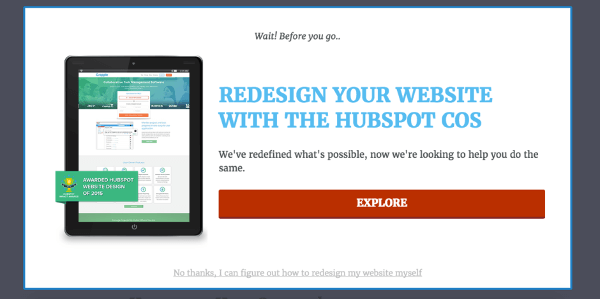
5.邪魔なポップアップ
サイトを開いた時に、画面全体に広がるポップアップが私たちを出迎えてくれることがあります。しかもきちんと閉じる操作を行わない限りそこに居座り続けるのです。

避けるべき理由は?
- ・正しく実装しないとユーザーがすぐにサイトから去ってしまう
- ・UXを軽視している印象を与え、バウンスレートが高くなる
- ・ユーザーが見ようと思っていたコンテンツからフォーカスを奪ってしまう
UXデザインの世界は急速に変化します。いくらトレンドだからと言っても、せっかく獲得したユーザーやビジネスに悪影響を及ぼしてしまっては意味がありません。トレンドを受け入れる前に、それが本当にユーザーにとって役に立つのかどうかじっくり考えてください。
※本記事は、8 WORST Design Trends Every UX Designer Should Avoidを翻訳・再構成したものです。

























