以前と比べると、ランディングページというものは簡単に作れるようになりました。1からページを構築する場合は別として、あらかじめ用意されたテンプレートで自由にページがカスタマイズ出来るプラットホームはたくさんあります。
しかし、デザイン要素の範囲が狭ければ意味がありません。ウェブサイトのレスポンス率を上げるには、もっと手の込んだランディングページを作成してユーザーの要望や検索エンジンのニーズに答える必要があります。
正しい道への第一歩は、ターゲットとなるキーワードに従ってランディングページを改善することです。検索エンジンのランキングが上位になるだけでなく、UEにもインパクトを与えることが出来ます。早速、キーワードを盛り込む方法をいくつかご紹介します。
1.まずはドメイン名から
URLのドメイン名には、絶対にキーワードを入れるべきだという理由があります。それは、とある説によると上位にランクインする有名なウェブサイトの63%は、URLのドメイン名にキーワードを入れているからです。
幸いなことに、この作業にはウェブのスキルは一切必要ありません。ワードプレスのようなコンテンツ管理のシステム機能で、簡単にURLを修正することが可能です。

もしゼロからサイトを構築するのであれば、大抵の場合はドメイン名を購入する必要があります。全てのページのURLにキーワードを入れる必要がなく、サイト全体のランキングアップに繋がります。
2.ヘッダー周りにコピーを置く
ウェブデザインにおける一番のルールは、ユーザーのニーズを最優先することです。ランディングページを見てユーザーが真っ先に思うのは、そのサイトが自分にとってどんな価値があるのか、だということを頭に入れておいてください。
ページのヘッダーにキーワードを入れることで、目的の情報が見つけやすくなります。SEO対策としても、検索エンジンにひっかかりやすくなります。
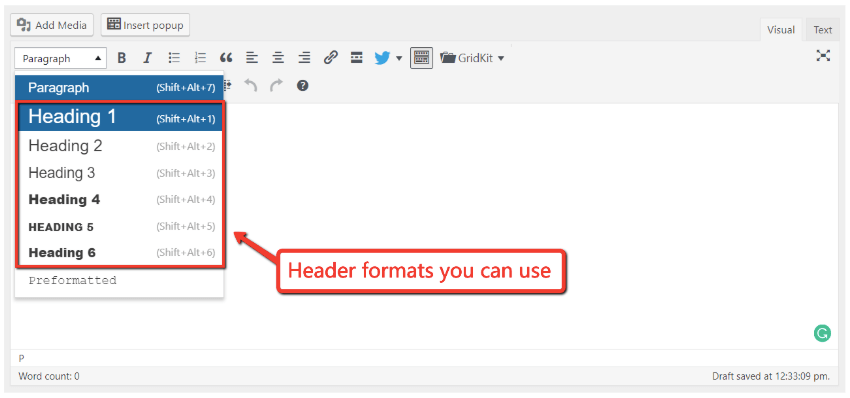
URLのドメインと同じように、CMSやeコマースのプラットホームなど、ほとんどのウェブサイトにはキーワードをヘッダーに統合するツールが備わっています。ページを作成する際に、段落に応じてヘッダー要素を自由に活用出来ます。

コンテンツの機能向上のために、ヘッダーを先に作成してアウトラインを作ると作業が早くなります。始まりと終わりを可視化できるので、コンテンツの流れも良くなりクオリティもアップします。
3.タグの代わりに画像を用いる
ビジュアルに関して言えば、キーワードに画像を使用することも忘れてはなりません。ユーザーとの繋がりという点では、文字情報だけでは非常に弱いからです。
それに比べ、インフォグラフィックやスクリーンショットのような視覚情報は、UEを高めるだけでなく、読者の興味を惹きつけ正しい情報を分かりやすく伝えます。ブログのイメージを利用すれば、SNSにシェアしたくなるようなコンテンツを作ることも可能です。
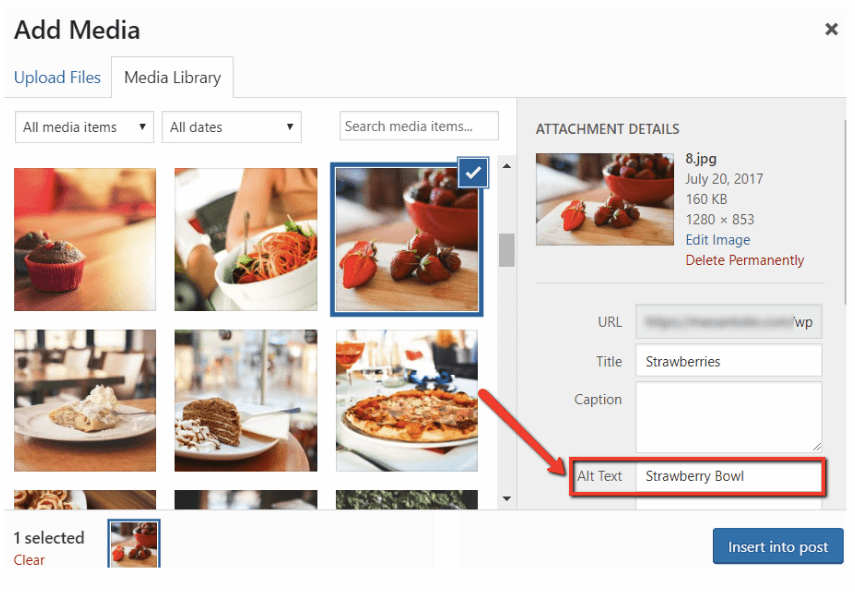
“代替タグ”を使ってキーワードの画像をまとめることも出来ます。これは、検索エンジンや、ブラウザがうまく読み込まない場合に表示するためのものです。HTMLの<img>という部分を修正すれば、タグがイメージに追加されます。
例えばこんなふうに修正出来ます。
<img src=”photo.jpg” alt=”insert” title=”This”>
メディアライブラリという管理ツールを使って、インターフェースからイメージの代替タグを設定することも出来ます。例えばワードプレスでは、ギャラリーの中の“代替テキスト”を編集すれば代替タグが追加されます。

4.内部にリンクを貼る
最近のオンライン市場において、ブログの存在というのは権威あるメディアの1つです。
ブランド力や知名度に関わらず、読者の大部分は初回のサイト訪問では商品を購入しない、という事実はよく知られています。なので、事前にブログの権威を高め、読者の信用を勝ち取る必要があります。
ブログを活用すれば、それが可能です。内部にリンクを貼ることで、検索エンジンからサイトが見つかりやすくなります。
商品を必要としているお客様にとっても、直接サイトにたどり着く可能性が高まります。 固定のリンクを貼る上で注意したい点が、いくつかあります。
-キーワードをテキストの目印として使用すること-リンクを強調しないことーUEを高めることを心がけてください- “フォローしてね”のリンクを貼って他のページにアクセス出来るようにすること
5.A/Bテストを実行する
この分野においては、初心者かベテランかというのは関係ありません。ランディングページをデザインするには、ある程度トライ&エラーを繰り返す必要があります。
ターゲットとなる読者の好みやサイトの競争相手など、オンライン市場でのあらゆる事業戦略について、考慮すべきことはたくさんあります。A/Bテストを戦略に組み込み、データを最適な状態で提供する必要があるからです。
A/Bテストというのは、簡単に言えば複数のコンテンツやページを同時に実行するテストです。十分なデータを確保する時間が短くなり、確定するスピードも速くなります。
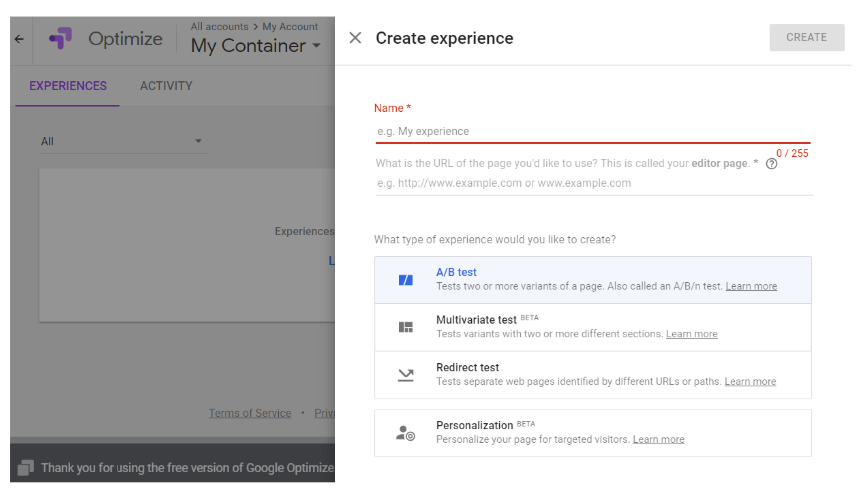
このテストを実行するには、ウェブサイトのコンバージョン率におけるキーワードの効果を知る必要があります。ランディングページをテストするツールの1つに、Google Optimizeというものがあり、これを使うことで、キーワード、ヘッダー、イメージ、 CTAなどに関与した複数の”経験”を生み出すことが出来ます。
まとめ
ランディングページにキーワードを統合することは、決してロケット科学のような話ではありません。戦略に従ってサイトを構築すれば、あっという間にキーワードが最適化されたウェブページを作ることが可能です。ほんのちょっと辛抱強く真面目に向き合い、細かい部分にも注意を払ってみましょう。
さらなるコンバージョン率アップのための、最新のランディングページ戦略を紹介しているサイトもオススメです。ぜひご覧ください!